FigJam: entenda o que é e para que serve

Imagine que você e seu time estão começando um projeto novo na empresa, e precisam iniciar aquelas etapas com várias metodologias diferentes, como fazer um mapa de jornada do usuário. Se antes o seu cenário era de imprimir uma imagem para colocar anotações, com o FigJam tudo o que você precisa fazer é inserir um template digital, muitos deles criados por pessoas usuárias ou, até mesmo, pela própria empresa Figma, e interagir virtualmente com seus colegas de equipe.
O FigJam é uma ferramenta lançada pela empresa Figma, com uma proposta semelhante ao que o Miro executa, que é servir como um grande painel de planejamento e trabalho, em que você pode colocar vários tipos de mídia, post-its, textos, adesivos, além de conter diversos templates prontos para trabalhar com uma infinidade de metodologias e métodos, como o Crazy 8s, Mapa de Empatia e Kanban. Podemos resumir, usando as próprias palavras da empresa, dizendo que se trata de “um quadro branco online para times idealizarem e discutirem juntos”.
Por ser uma extensão do Figma, ele já conta com algumas funções que quem usa, já está familiarizado, como os plugins, compartilhamento com outras pessoas (de edição e visualização) e até mesmo a postagem de comentários.
Para quem já usa plataformas semelhantes como o Miro, Google Jamboard ou Microsoft Whiteboard, podemos dizer que a maior vantagem é a centralização das informações em um só local. Ao invés de ficar naquele “vai e vem de sistemas” sempre que for usar uma plataforma ou outra, ao utilizar apenas o software Figma, tudo o que você precisa fazer é trocar de aba para acessar seus planejamentos.
Interface
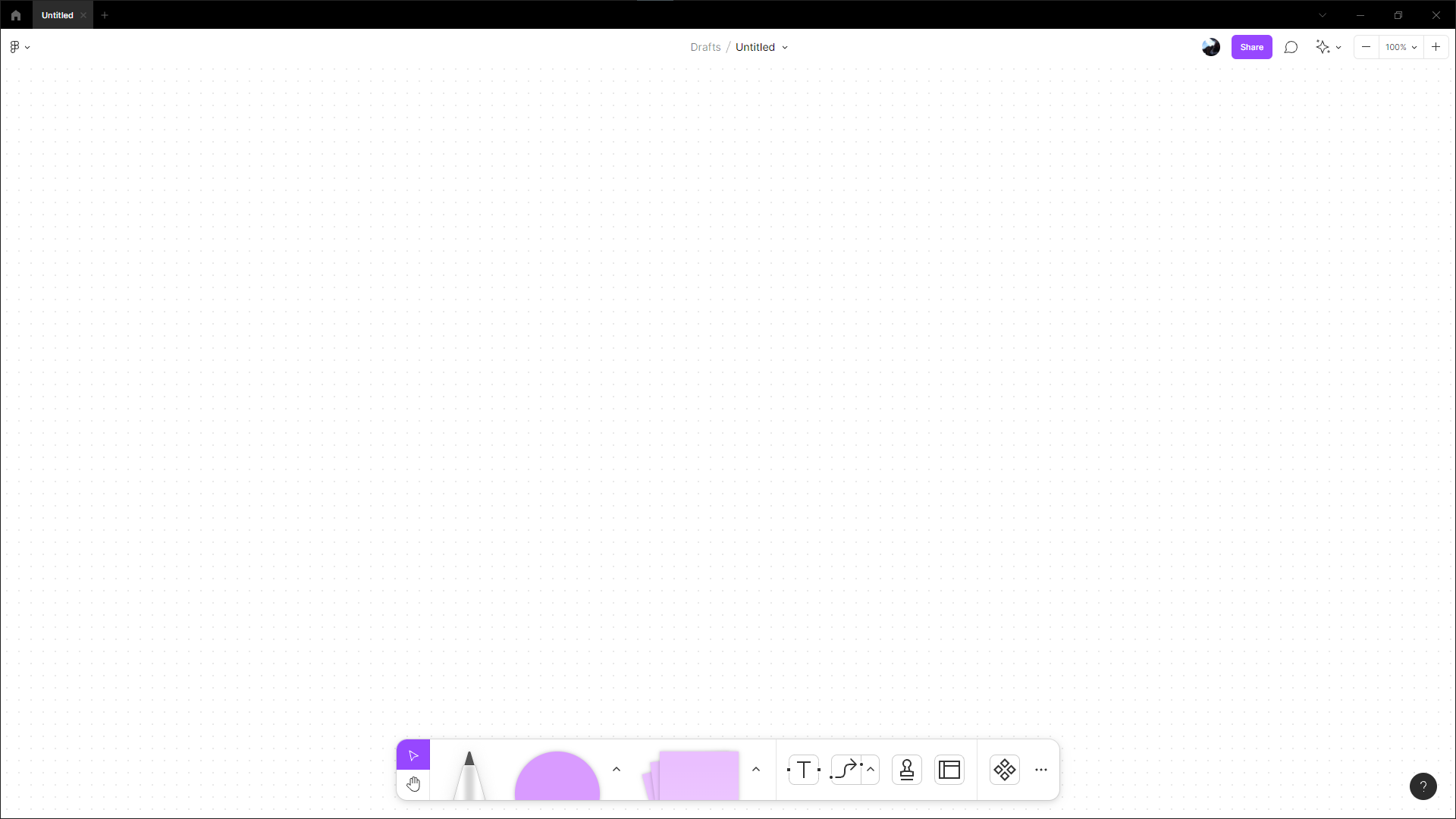
A interface visual do FigJam é mais simples do que se pode imaginar e extremamente intuitiva. Como mencionado, é um quadro branco e realmente a primeira coisa que você vê ao criar um novo arquivo é um espaço totalmente vazio, branco, e com vários pontinhos, que serve apenas para alinhar os elementos na interface.

Para pessoas usuárias do Figma, a parte do topo não possui nenhum mistério. À esquerda temos as opções e atalhos, ao meio temos a pasta em que está inserido o nome do arquivo, e à direita temos os usuários que estão utilizando e os botões de compartilhamento, comentários e zoom.
Já na parte inferior, temos todas as ferramentas que podemos utilizar para trabalhar no arquivo. Parte dessas ferramentas já são utilizadas no arquivo de design padrão, outras são exclusivas do FigJam, e algumas são funções extras criadas por outras pessoas usuárias, mas vamos falar de cada uma delas especificamente.

Ferramentas
Além do cursor de seleção e a “mãozinha” para se movimentar pelo arquivo, que são ações comuns tanto no próprio Figma como em outros softwares de prototipação e design, temos o lápis, formas geométricas, post-its ou notas adesivas, textos, conectores, carimbos, mídias, blocos de código e biblioteca.
1. Lápis

O lápis serve exatamente para isso que você está pensando: desenhar, rabiscar e escrever, sem muito mistério. Na ferramenta, você possui o lápis padrão e o marca texto, ambos com duas espessuras e oito cores diferentes, e uma borracha.
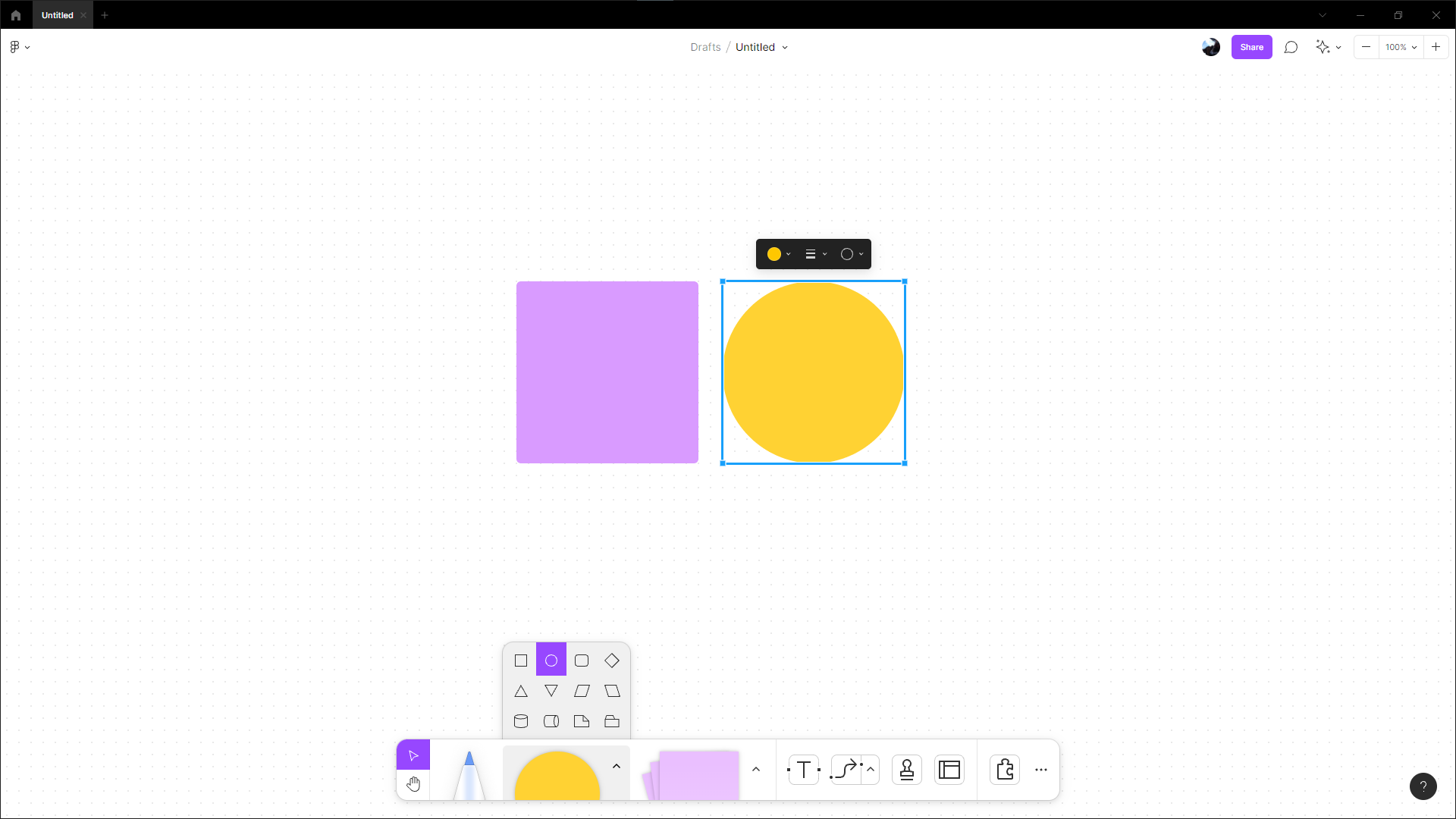
2. Formas geométricas

Quadrados, círculos, polígonos e até mesmo ícones de pasta você pode encontrar nessa ferramenta para personalizar e complementar o seu arquivo. Nela, é possível adicionar textos nas formas, alterar as cores de preenchimento, o tipo de borda, e personalizar o texto, com opções de negrito, riscado, link, lista, alinhamento e tamanho.
3. Post-its ou notas adesivas

Essa provavelmente será a ferramenta que você mais utilizará. Os post-its ou notas adesivas servem para adicionar informações, e por já terem popularidade fisicamente, acabam sendo muito utilizadas dentro do programa. As opções de personalização são as mesmas das formas geométricas, incluindo as de texto, com exceção dos tipos de borda, que não são aplicáveis aqui.
4. Textos

Essa é a ferramenta mais simples, que se trata de criar uma caixa de texto para escrever livremente. É possível customizar a cor do texto, colocar em negrito, riscado, transformar em link, listas, ajustar o alinhamento e o tamanho.
5. Conectores

Para conectar formas, post-its, textos e mídias entre si, você pode utilizar conectores para definir hierarquias, pontos de início e término, fluxogramas e até mesmo arquiteturas de informação.
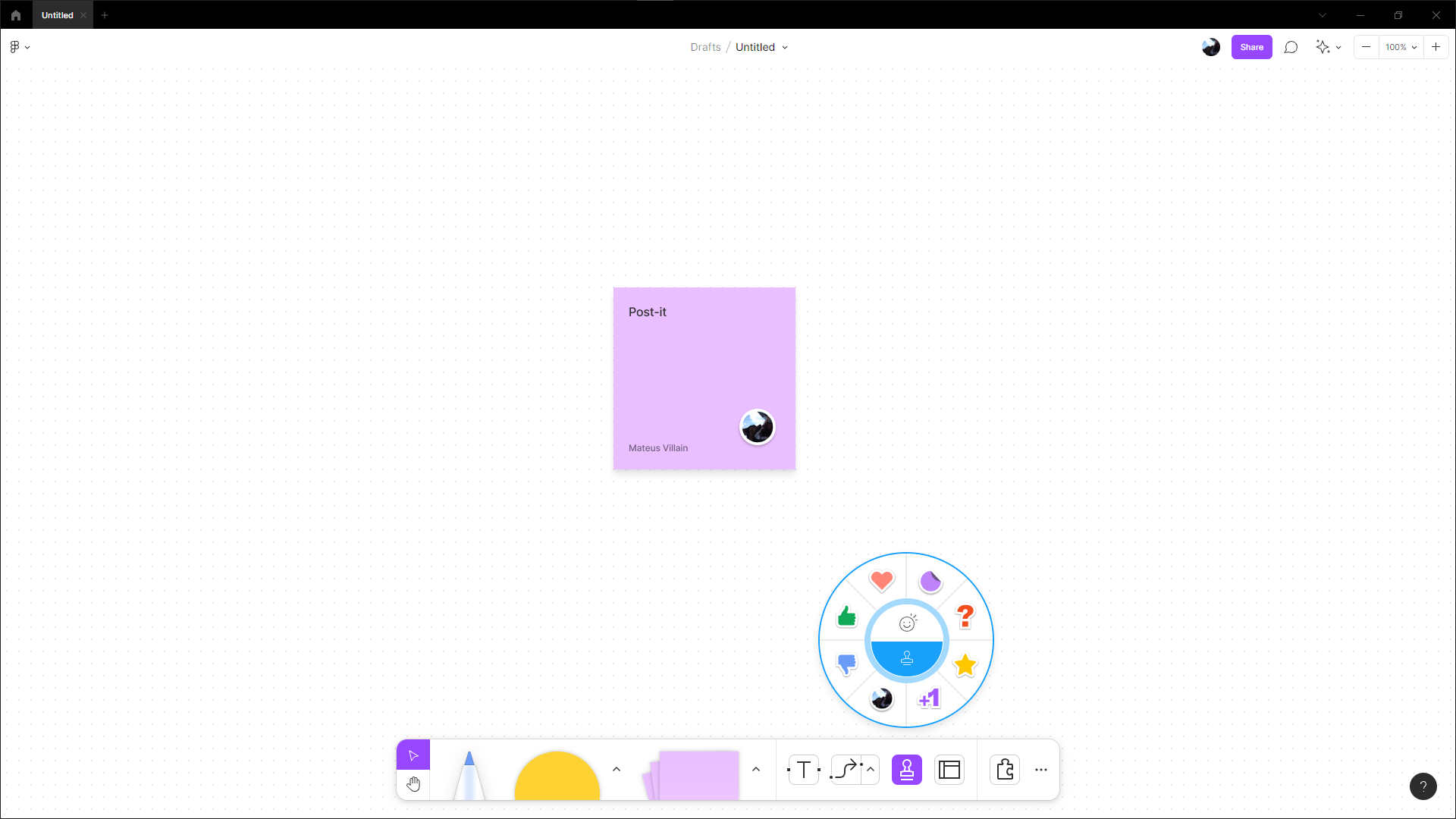
6. Carimbos

Talvez o carimbo não seja a ferramenta que você mais utilizará, mas possui alguns recursos interessantes voltados para a interação no arquivo com as outras pessoas que estão colaborando com você. Com eles, é possível adicionar alguns ícones como “gostei” e “não gostei”, e utilizar emojis que são movimentados na interface conforme você mexe o cursor.
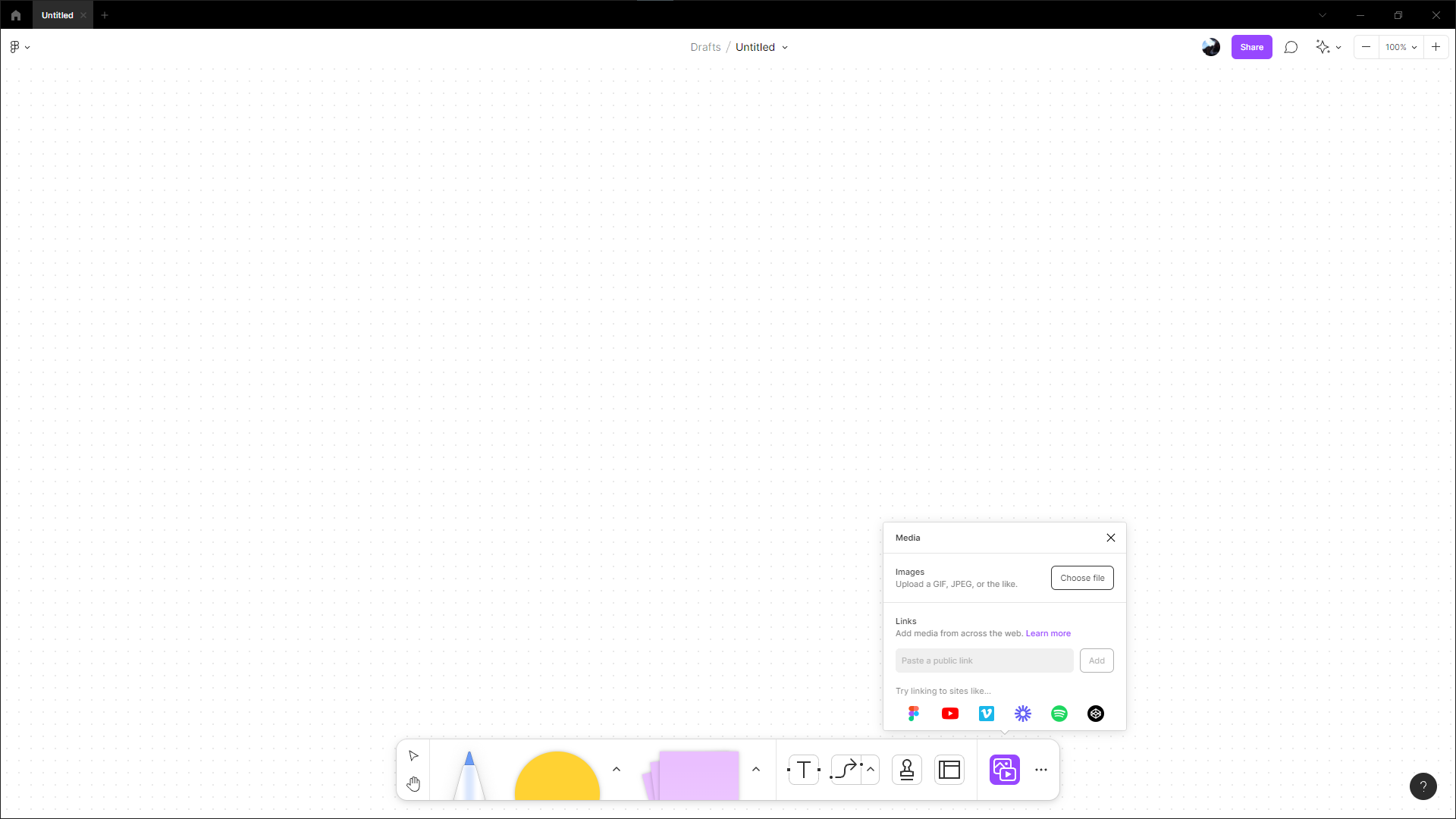
7. Mídias

A ferramenta de mídias do FigJam permite mais do que apenas inserir imagens estáticas. É possível adicionar GIFs e vídeos que você possui no seu computador, e também utilizar links para inserir mídias de imagens, vídeos (YouTube, Vimeo…), músicas (Spotify, Amazon Music…) e blocos de código (CodePen, JSFiddle…).
8. Blocos de código

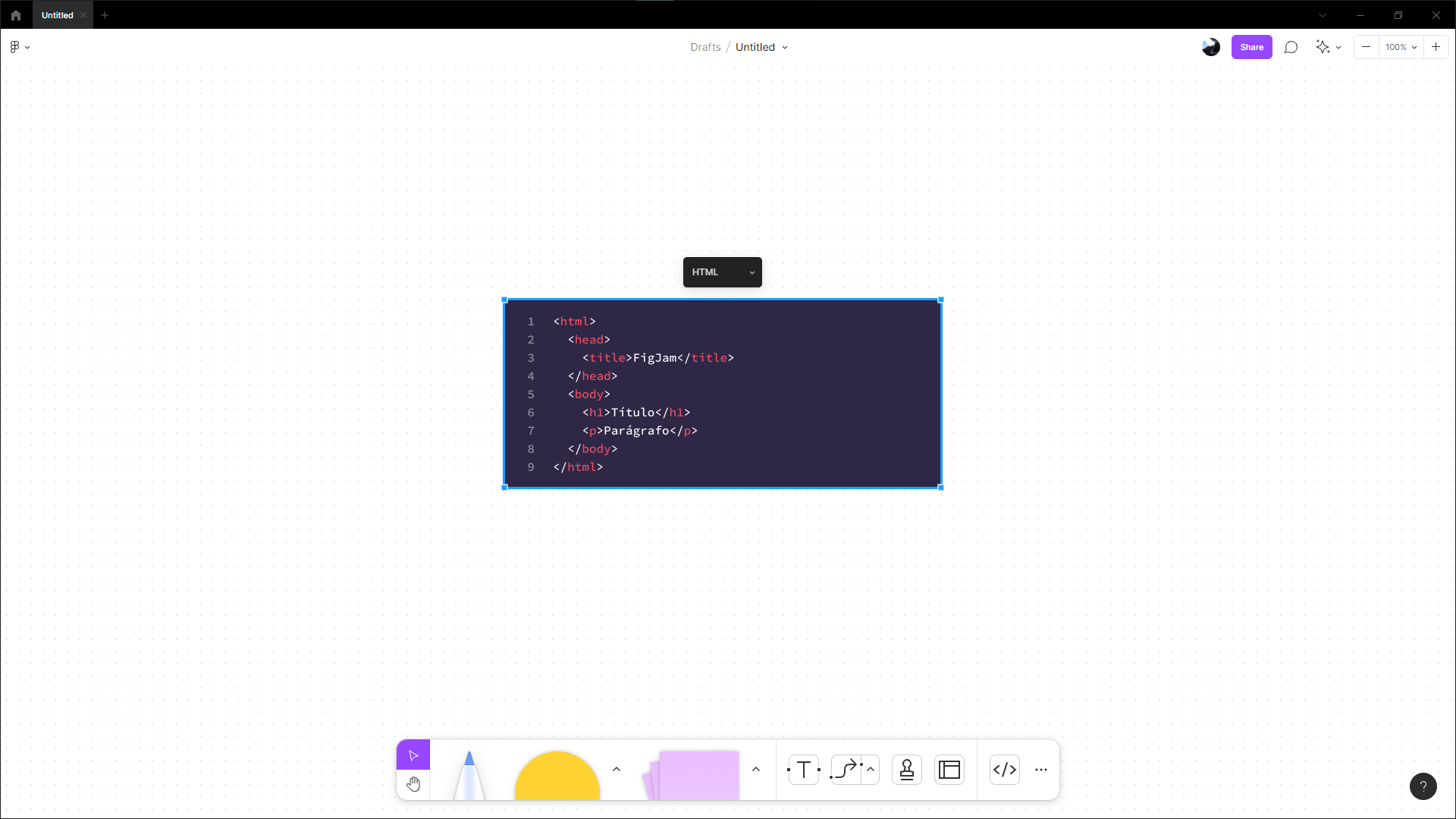
Pensado para ser usado mais por pessoas que programam, o bloco de código nada mais é do que uma simulação de editor de código, mostrando linhas numeradas e colorindo os comandos digitados. É possível escrever em diversas linguagens de código diferentes, como HTML, CSS, JavaScript e Python.
9. Bibliotecas

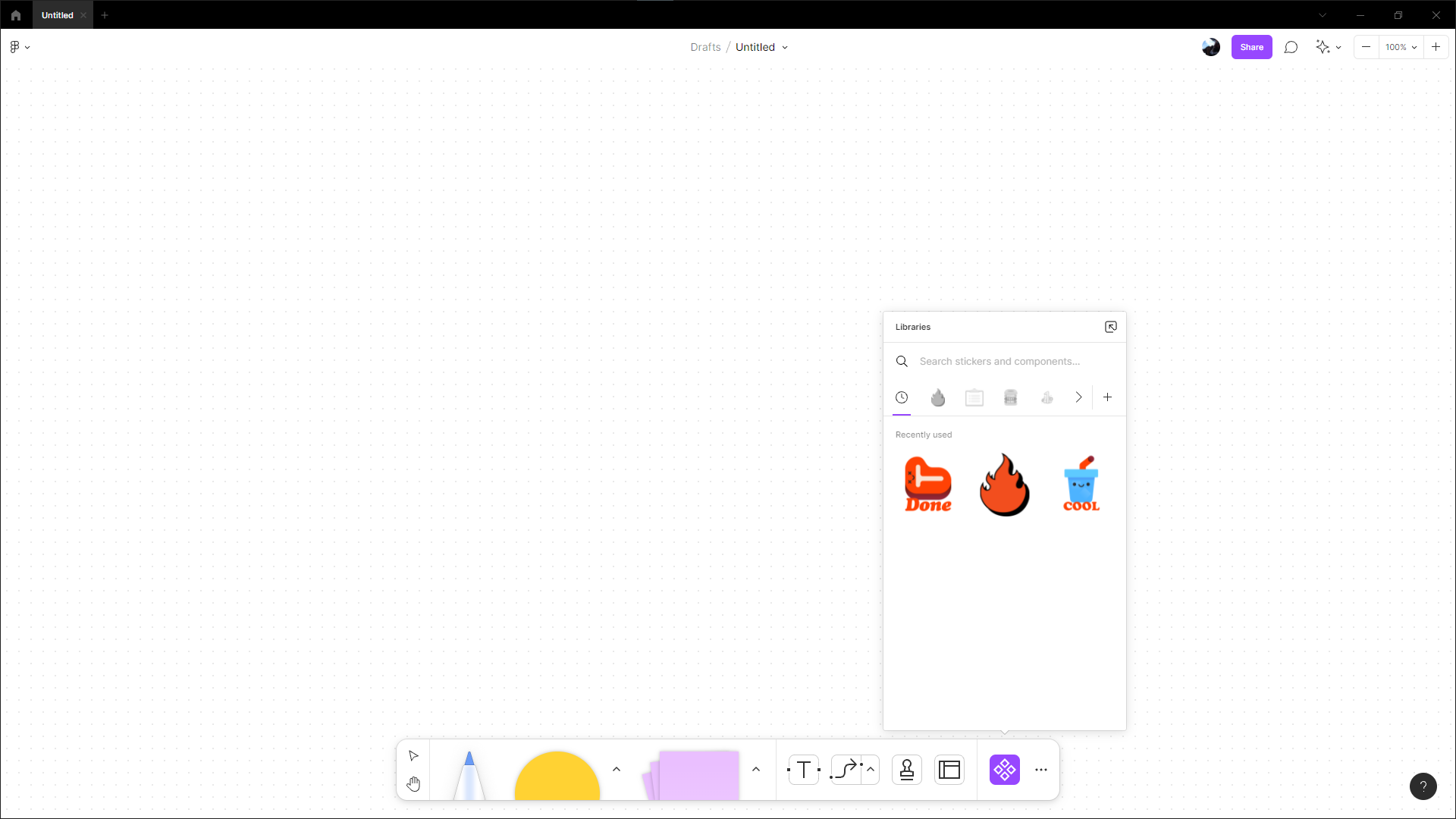
A área de biblioteca é semelhante a de carimbos. Possuem diversos stickers (adesivos) que você pode incluir no seu projeto, semelhantes ao que temos no WhatsApp ou Telegram, mas o interessante mesmo é a possibilidade de incluir componentes criados nos seus projetos de design, como uma forma muito mais interessante e atraente do que fazer prints desses elementos.
Complementos
As ferramentas são itens mais simples que podemos executar durante a construção do nosso FigJam, e além delas, temos também alguns complementos, que adicionam novas funções e que facilitam na elaboração, sendo eles os templates, plugins e widgets.
1. Templates

A área de templates é uma das formas de poupar tempo quando você for construir algo pelo FigJam, pois tanto a própria empresa Figma quanto diversas pessoas usuárias da plataforma criam e disponibilizam várias coisas prontas que você pode utilizar, como o canvas de metodologias de design, para que você não precise ficar inserindo imagens, post-its, textos, e quaisquer outras informações.
2. Plugins

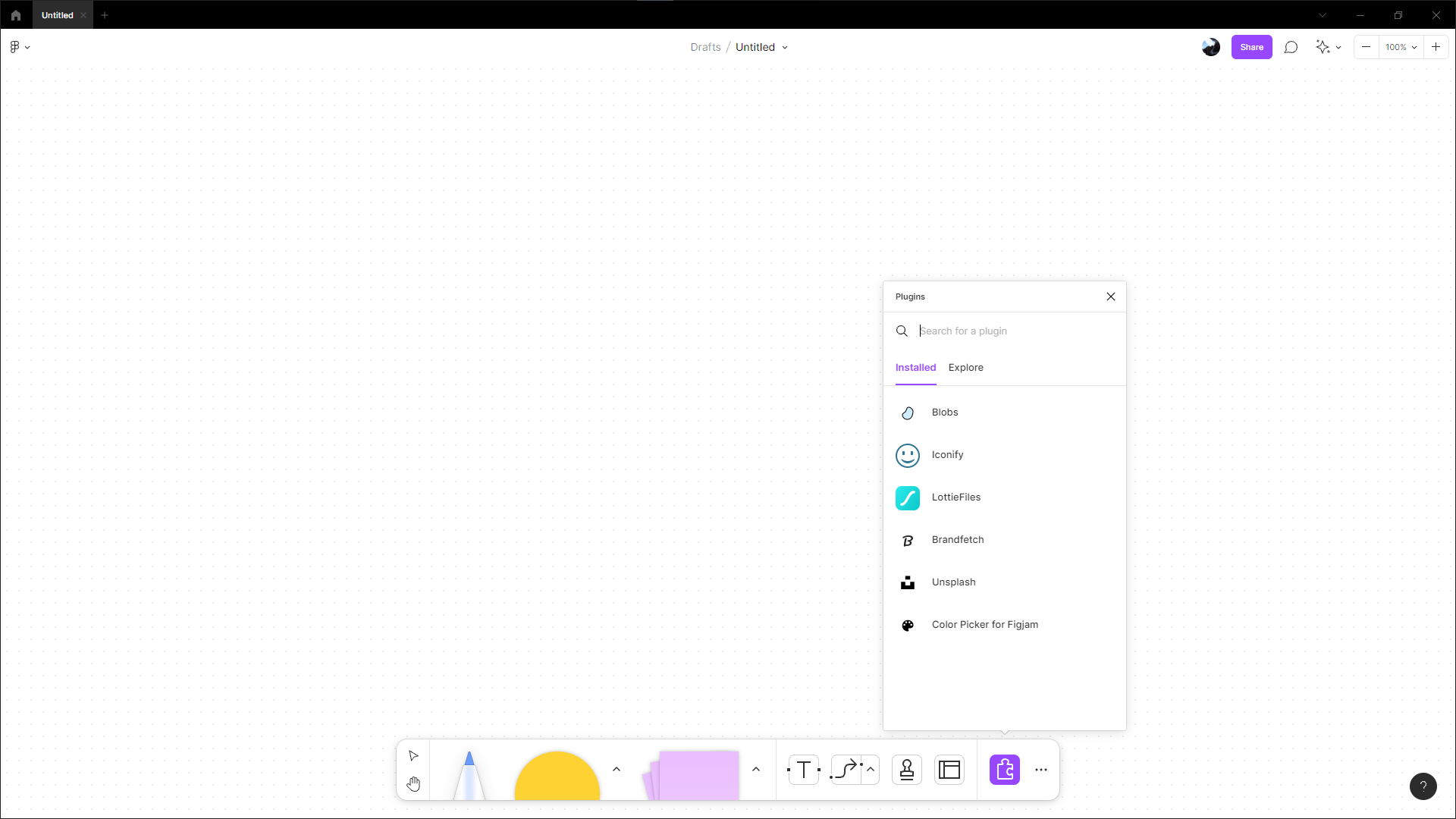
Os plugins são funcionalidades novas que você pode instalar na sua conta do Figma, que por padrão não existem nativamente. São criadas por outras pessoas usuárias do programa, que desenvolvem as mais diversas funções para facilitar e agilizar planejamentos e construções.
3. Widgets

Os widgets são semelhantes aos plugins, mencionados anteriormente, mas a grande diferença é que estes não precisam ser instalados na sua conta, necessitando apenas acessá-los na janela de busca para inserir no arquivo. Como ele elimina a necessidade de instalação, isso significa que todas as pessoas no arquivo podem interagir com o widget, diferente de um plugin, que para ter acesso, é obrigatória a instalação.
Como criar um FigJam

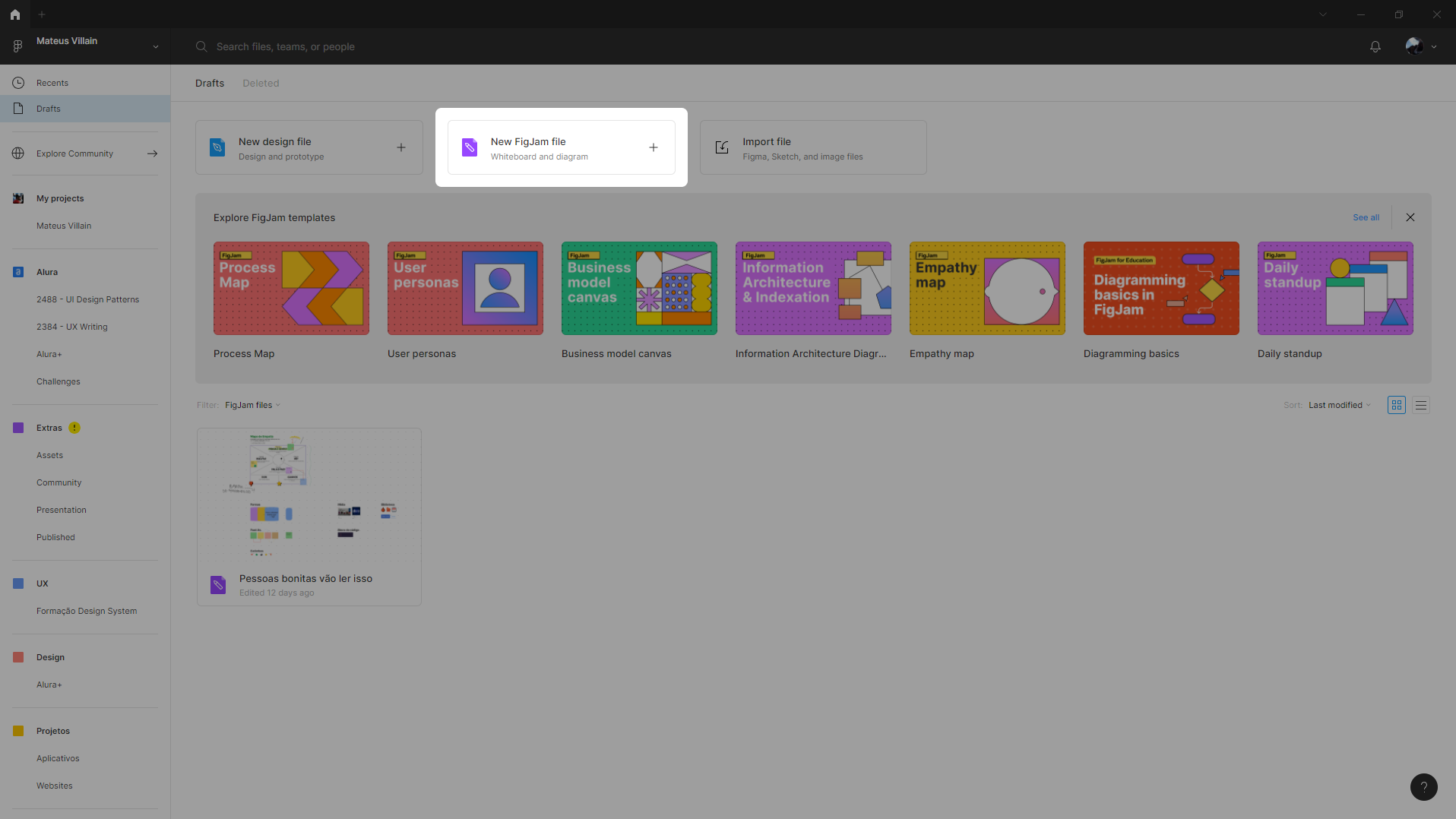
Como o FigJam não é um programa, e sim um tipo de extensão do Figma, tudo o que você precisa é criar uma conta no site do Figma. Assim que acessar, na página inicial haverão três botões grandes, em que o do meio se chama “New FigJam file”, ou “Novo arquivo de FigJam”. Basta clicar ali e começar a trabalhar!
Concluindo
Como vimos, o FigJam é uma evolução surpreendente em comparação aos meios físicos, e um forte concorrente ao Miro e plataformas semelhantes, principalmente pelo fato da empresa centralizar os arquivos de design e do FigJam num único local, e a agilidade que se tem para construir e planejar, com as diversas ferramentas que ele possui.
De fato, essa extensão veio para competir não só com plataformas que simulam um quadro branco de forma online, como também com os próprios quadros brancos, ou quaisquer objetos físicos que possamos usar para trabalhar em nossos projetos. Com essa simplificação, é possível centralizar todas as informações em um único só lugar, e ainda interagir com os colegas de equipe.
Gostou desse conteúdo? E que tal conhecer outros conteúdos da Alura e mergulhar ainda mais nesse universo de tecnologia?! Algumas sugestões:
- Formação Figma;
- 5 plugins essenciais que você precisa ter no seu Figma;
- Top 5 plugins no Figma para trabalhar com Design System;
- Design Systems: exemplos práticos.
A gente se vê por aí, valeu!