Melhore a experiência do usuário com Motion Design


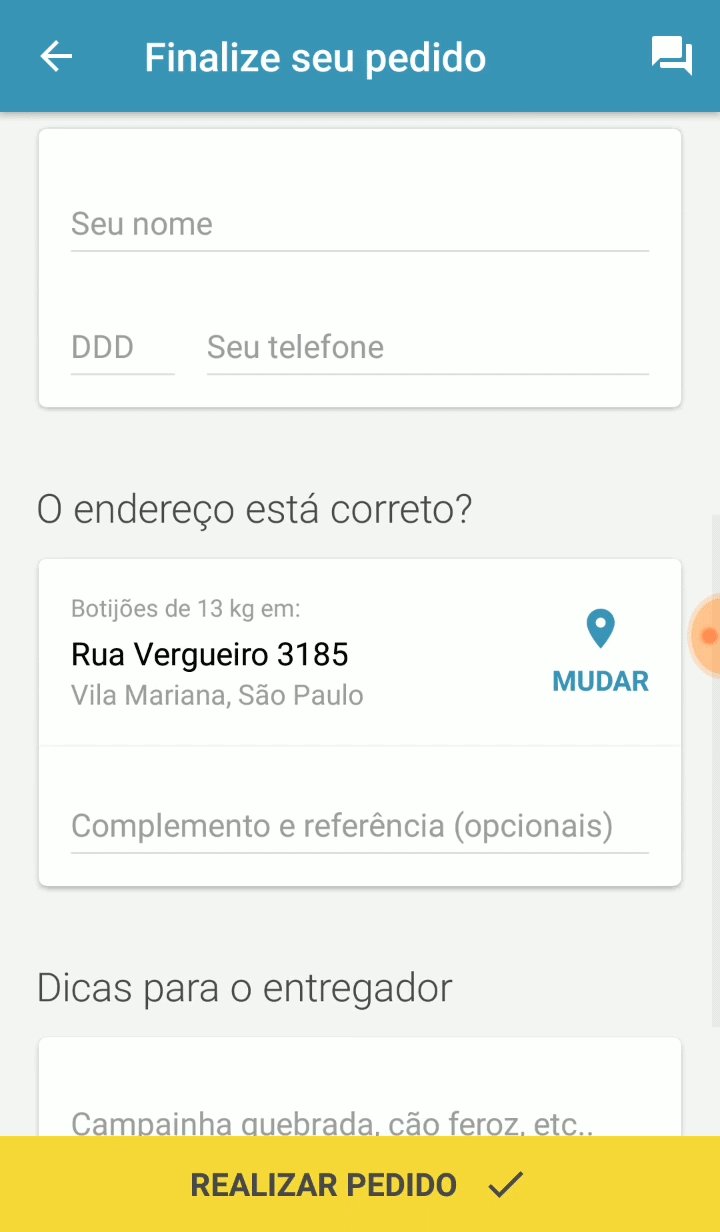
Você precisa comprar um botijão de gás e escolhe o app Chama para fazer seu pedido. Quando abre o app, suponha, hipoteticamente, que se depara com algo mais ou menos assim:
Agora, se analisarmos em paralelo essa interação hipotética com o app real, teríamos algo assim:
Note que, no primeiro caso, temos uma mudança muito brusca de uma atividade para outra. A tela parece piscar toda vez que interagimos com algum botão diferente, tornando as transições pouco fluidas.
Já no segundo, temos transições mais suaves, que ajudam a identificar quando acionamos alguma nova função. Além disso, temos a inclusão de animações que auxiliam na compreensão de que algo está carregando, fazendo buscas, etc.
Consegue notar a diferença? Estes pequenos detalhes em animações trabalhados na UI (user interface) do app real, deram uma experiência completamente diferente da primeira que vivenciamos. Este recurso é conhecido como Motion Design.
O que é Motion Design em UX?
O termo Motion Design é utilizado para nos referirmos à toda produção gráfica em movimento. Isto é, podemos citar os vídeos infográficos, os efeitos em filmes e, no nosso caso, pensando em UX, nas animações que encontramos ao interagirmos com diferentes interfaces.
Podemos usar isso para diferentes casos em nossos projetos, dependendo do propósito que queremos alcançar. Vamos ver algumas das possibilidades que encontramos por aí! :)

As diferentes funções do motion design
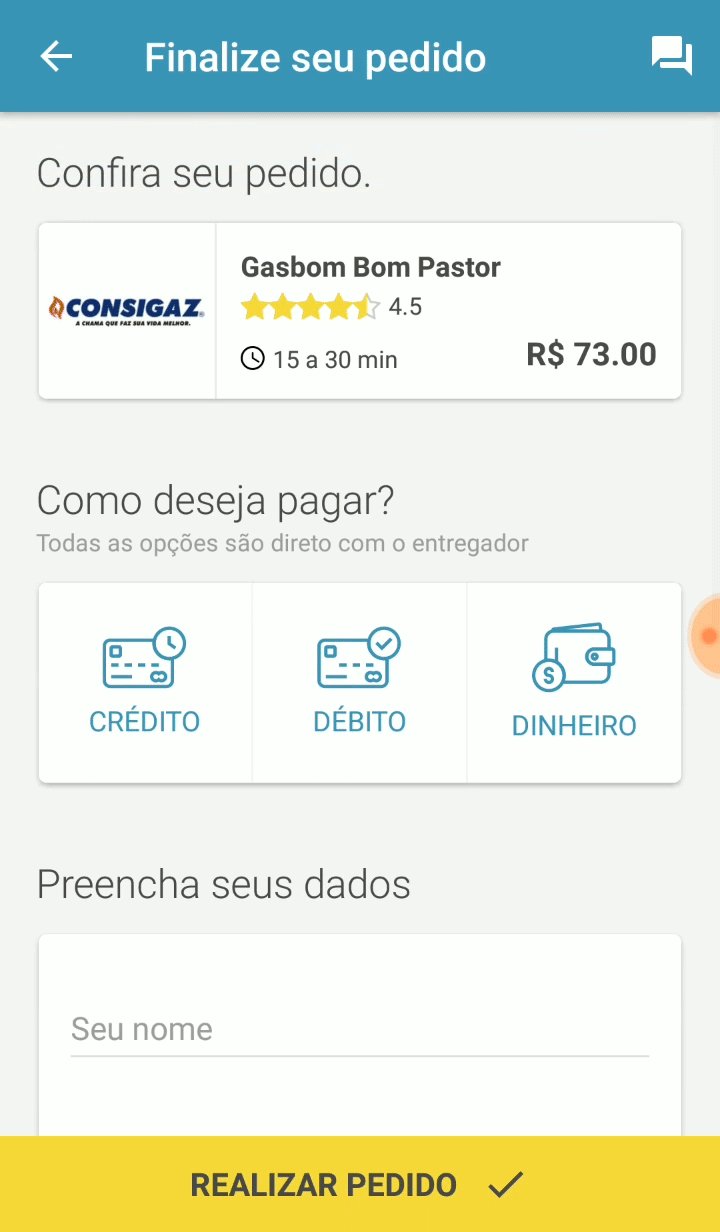
No app da Chama, temos alguns outros tipos de uso o motion design, como a animação que busca os revendedores:

Neste caso, temos a animação atuando para orientar o usuário do que está acontecendo, ou seja, damos um feedback claro de como o sistema está se comportando.
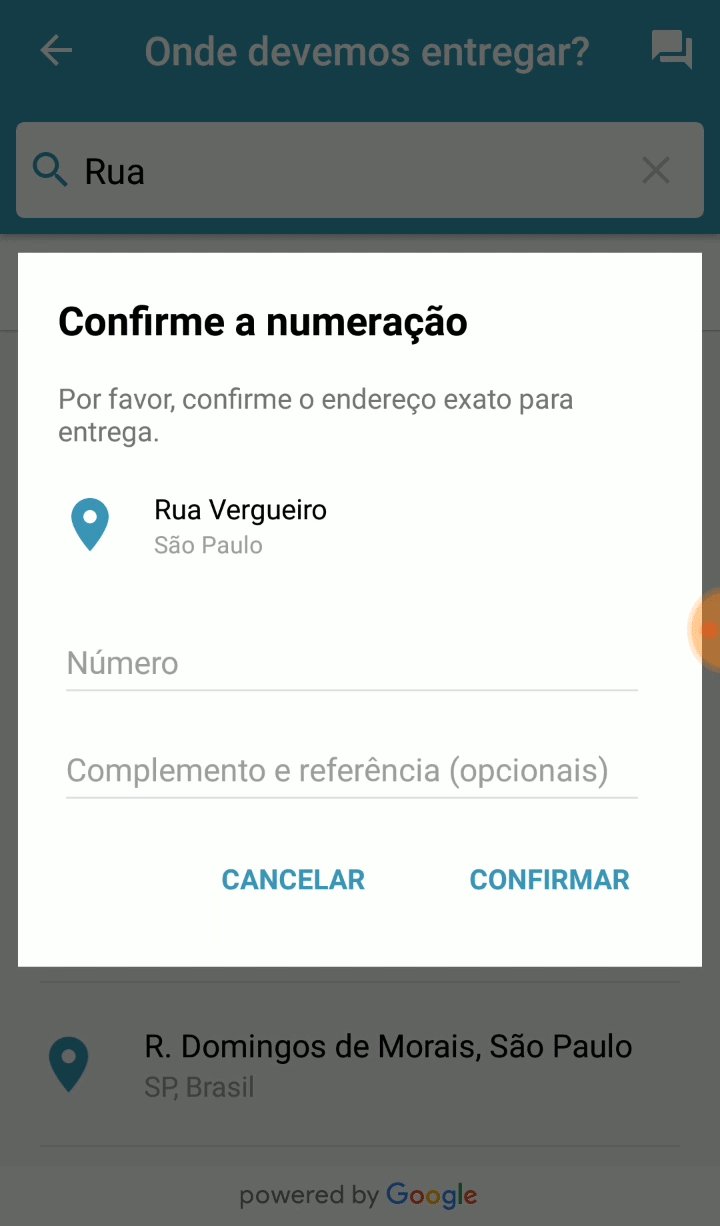
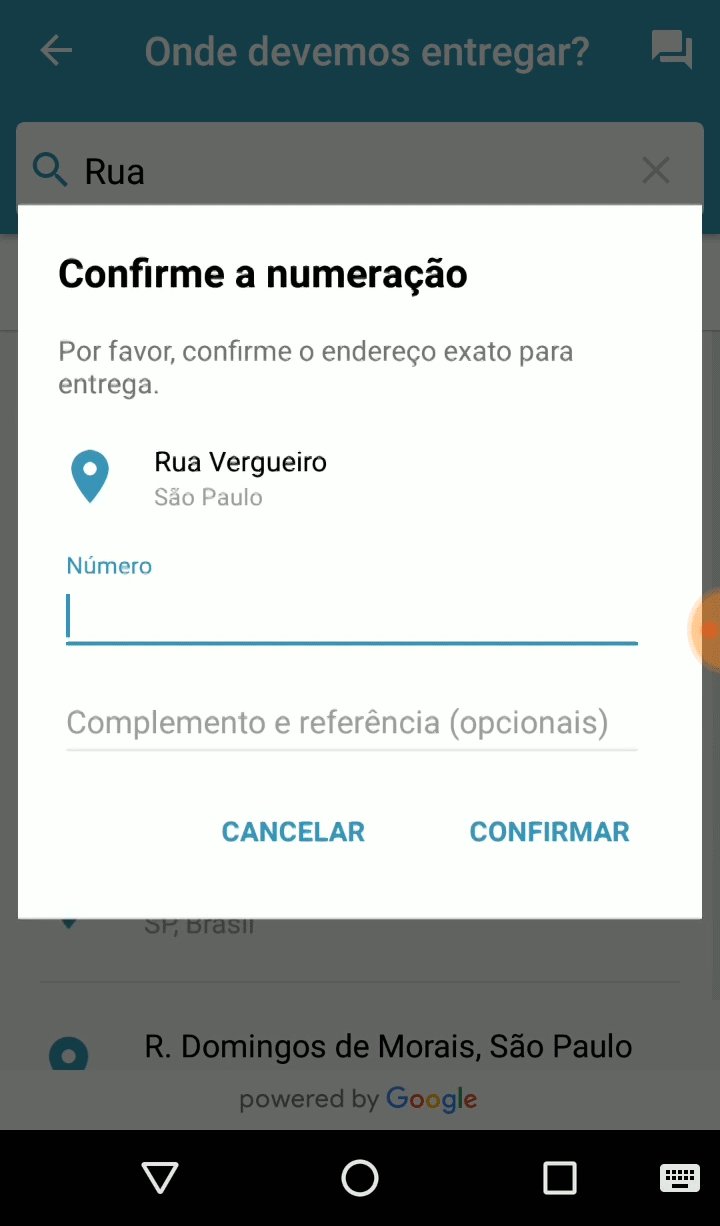
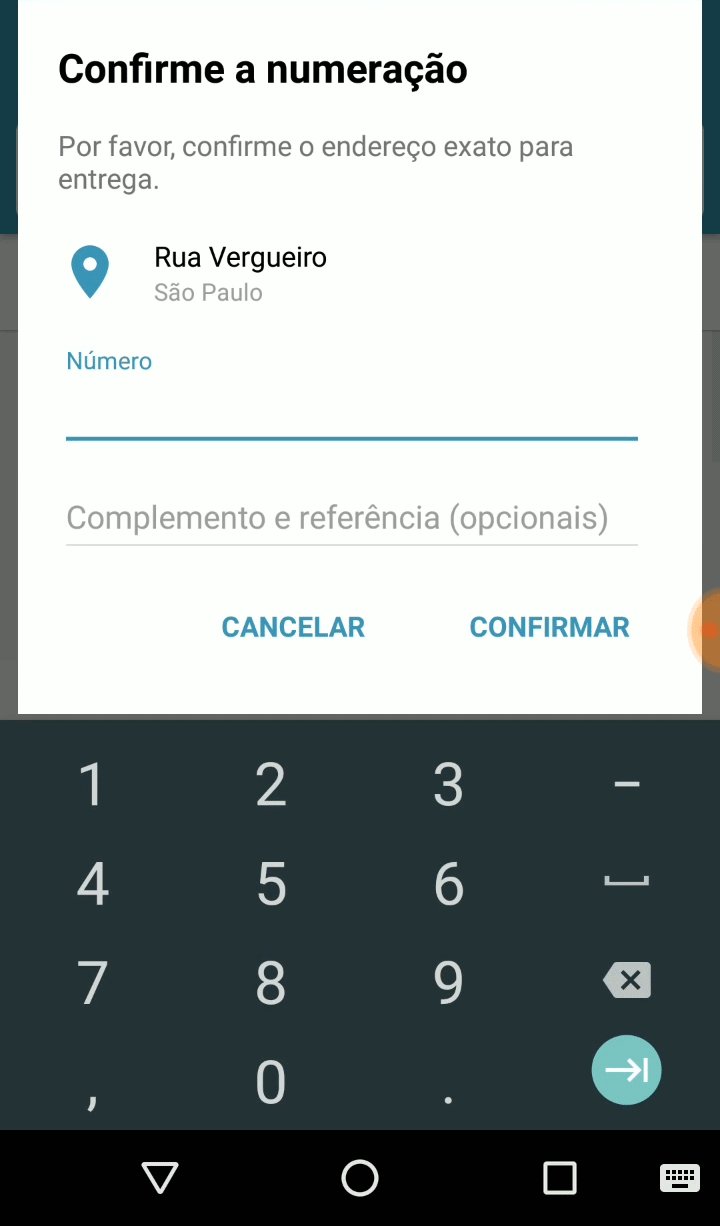
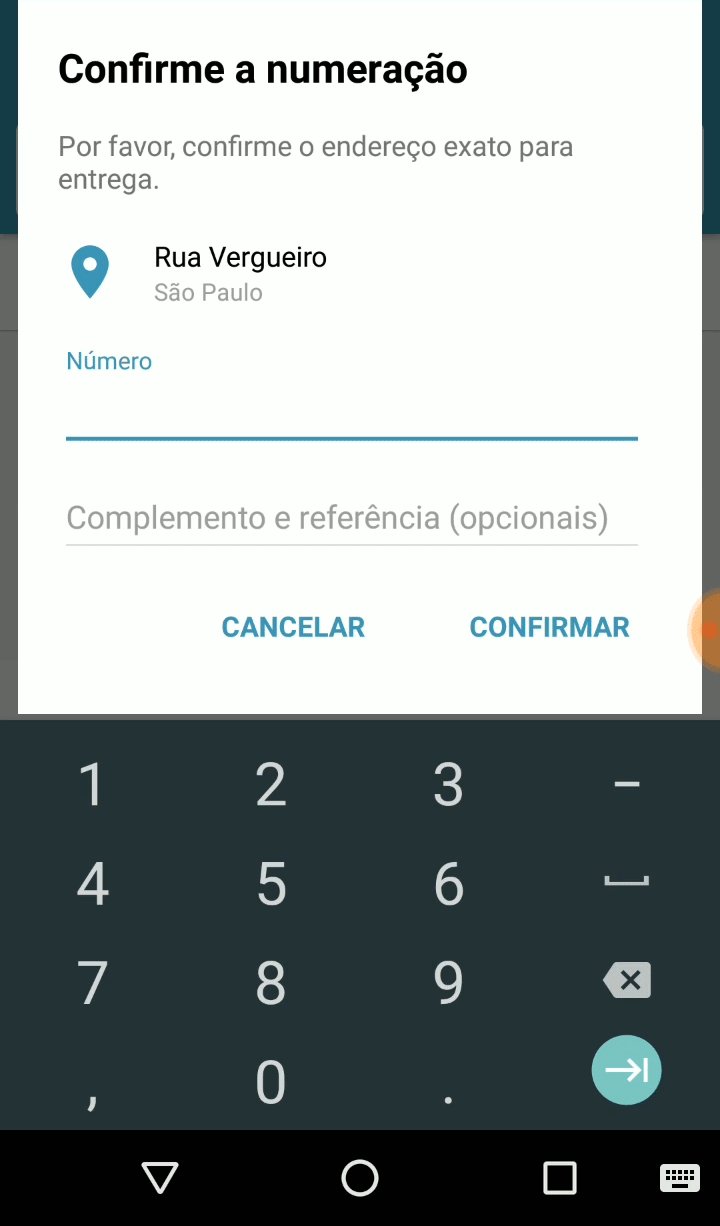
Além disso, temos outros momentos em que a animação foi inserida em formulário também. Nesse caso, baseado em conceitos de Material Design, por ser em Android:

Perceba como a simples movimentação do campo, quando selecionado o campo do input, para a parte superior e a redução do tamanho da fonte nos auxilia a entender que aquele é o label da informação a ser preenchida.
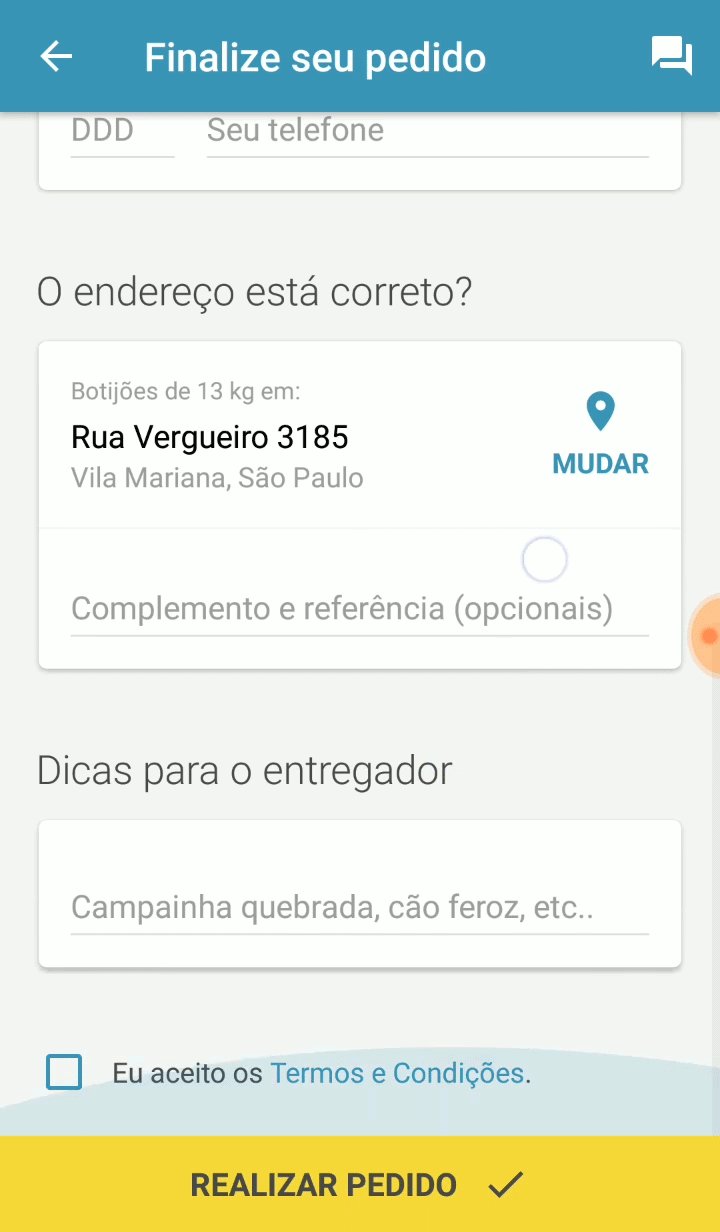
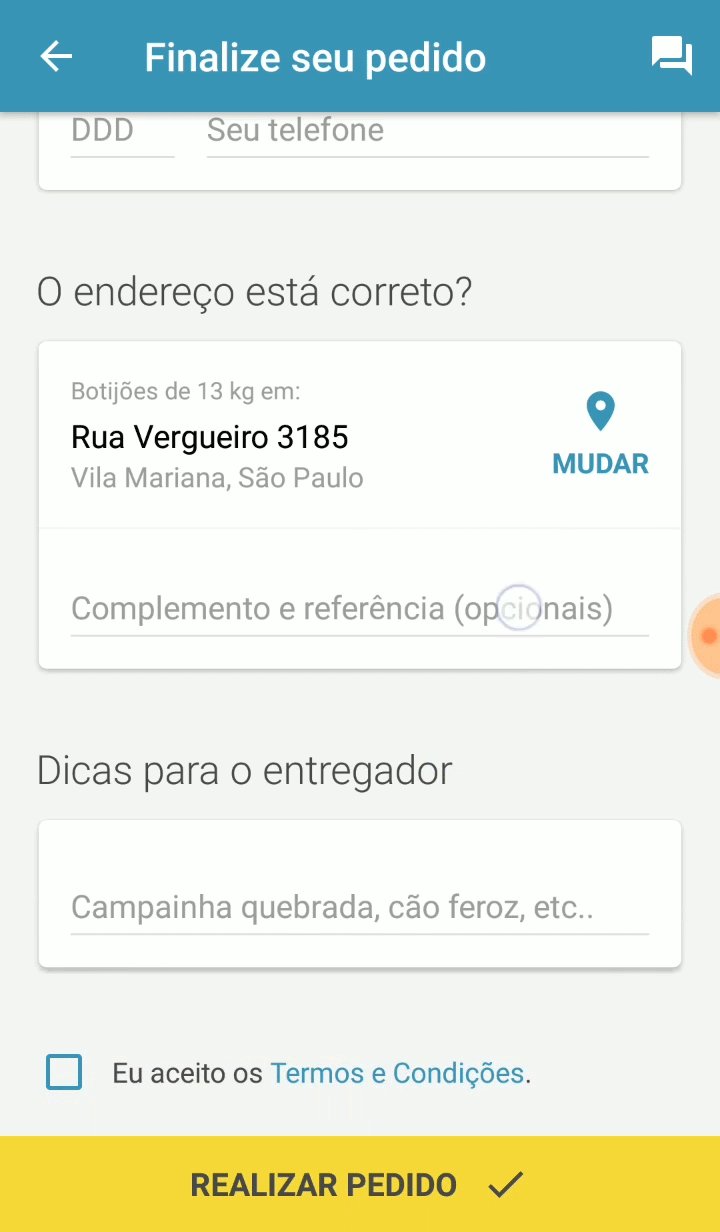
Também podemos perceber uma outra forma de utilização:


Repare que com estas mudanças reforçamos a alteração de estado. Ao interagir com uma página, esbarramos com os limites dela e percebemos uma animação muito sutil, que nos indica essa barreira. E, ao selecionar o checkbox, percebe que temos uma nova condição?
Analisando os exemplos conseguimos entender melhor algumas possibilidades de motion design em UX, mas você pode estar se perguntando:
"E como definir quais as animações necessárias para o meu app?"
Definindo as animações
Assim como todos os processos de escolha para novas características de um produto, definir quais animações serão incluídas e como se comportarão é algo feito a partir de um estudo prévio de todo o contexto.
Por exemplo, imagine ter que mudar de música no Spotify e ter algo mais ou menos assim:

Caímos novamente na mesma situação que o app da Chama apresentou, com transições bem mais secas de um estado para o outro.
No caso das novas características inseridas em uma UI, nos baseamos primeiro na pesquisa de públicoque levantamos no início do desenvolvimento do produto. Isto porque, sabendo bem com quem lidamos, compreendemos melhor como abordar as características das animações e alinhar com a equipe e com a linguagem do produto.
Agora, veja como o Spotify resolveu essa questão, pensando nestes dois pontos destacados:

Percebe como essa mudança lembra muito a ideia de trocar um disco ou CD de música? Aqui temos uma animação que liga a ideia do app (de música) com a ação que o público teria em um contexto real.
Depois, precisamos iniciar nossas pesquisas por referências do que já foi feito e definir nosso passo a passo para cada animação:

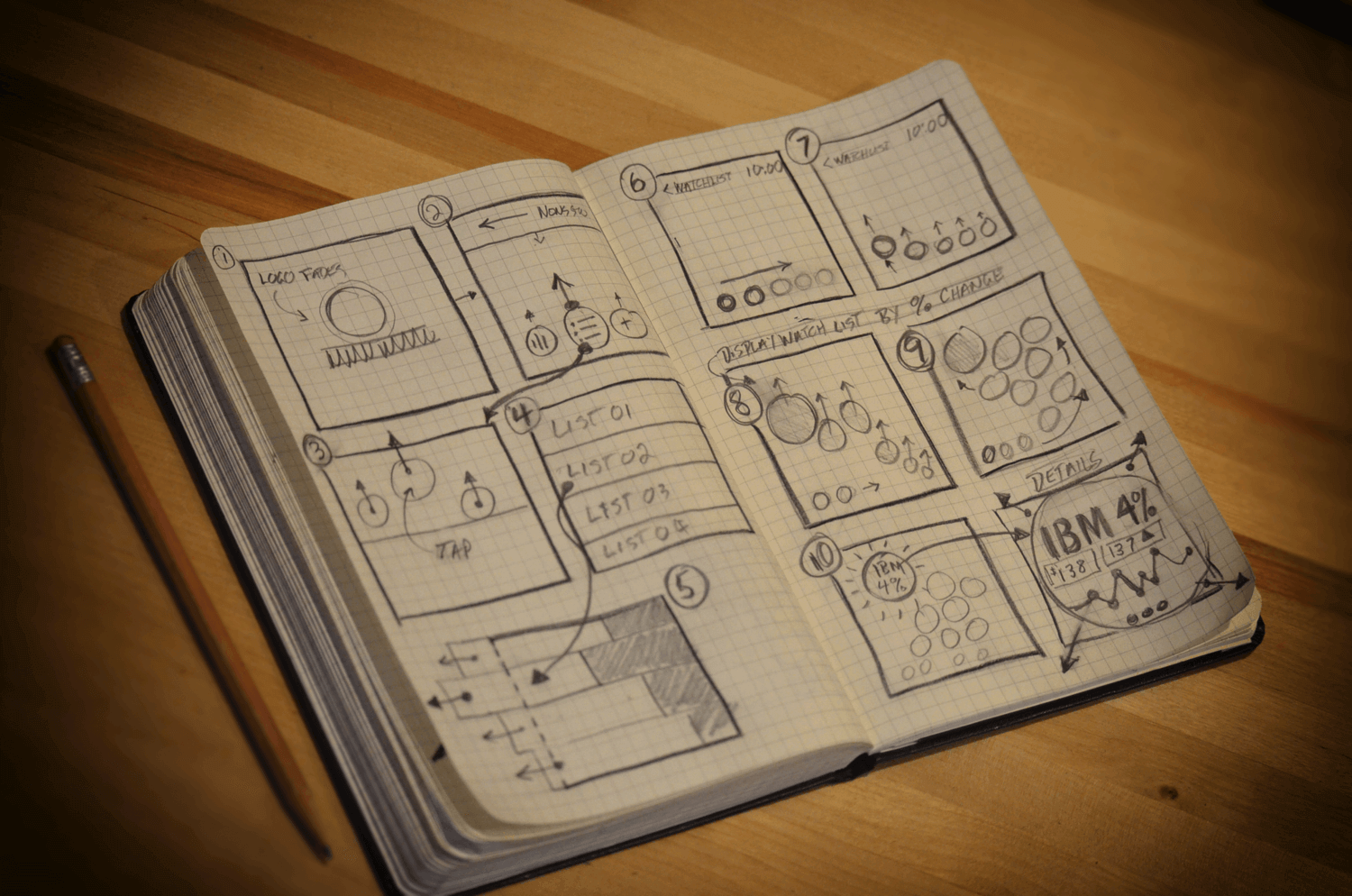
Para isso, fazemos esboços e storyboards, como este feito para o Apple Watch financial app, trabalhando mais ou menos a expectativa do que queremos para cada elemento que será animado.
Só depois de validar tudo com o time conseguimos começar a prototipar os modelos levantados na etapa anterior e, finalmente, decidir as melhores animações para nosso projeto.
Reforçando a ideia
Quando pensamos em motion design para UI, estamos falando especificamente de animações que propõem um sentido funcional e intuitivo, como orientar ou facilitar a compreensão do usuário, hierarquizar os elementos na página, informar uma mudança de estado (seja um "concluído" depois do download, uma barra de progresso, um botão selecionado, etc), ou mesmo de reforçar a marca.
Existem diversas possibilidades para incluir animações em sua UI, realçando alguma funcionalidade ou simplesmente adicionando pequenos detalhes que tornam seu sistema muito mais leve e agradável de interagir.
Em consequência, conseguimos gerar uma experiência de usuário muito melhor, assim como notamos no exemplo do app Chama com as animações já inseridas.
Não se esqueça de sempre mensurar o impacto que o motion design tem em seu público fazendo pesquisas estratégicas para levantar esses dados. Na Alura temos um curso sobre Monitoramento de produto em UX muito bom para entender melhor sobre essa prática. :)