5 plugins essenciais que você precisa ter no seu Figma

Já pensou como seria brilhante se, de forma totalmente automática, você pudesse preencher seu site com imagens reais, e tudo isso em apenas um clique?

E se eu te dissesse que isso já é possível?
Há um tempo atrás, o Figma lançou uma seção chamada Comunidade permitindo que diversos criadores e empresas pudessem compartilhar suas produções com outros usuários. Visando facilitar e agilizar a construção de interfaces, essa seção trouxe algumas funcionalidades que facilitam esses processos, como arquivos totalmente prontos, e também os maravilhosos plugins.
Os plugins nada mais são do que recursos adicionais, permitindo que você vá além na construção das suas interfaces.
Por ter uma gigantesca variedade, separei 5 plugins que são essenciais para te ajudar a criar interfaces e agilizar o seu trabalho. Vamos lá?
1. Iconify
O Iconify é uma biblioteca imensa com mais de 40.000 ícones de todos os tipos. Você pode encontrar suas bibliotecas favoritas, como o Font Awesome e o Material Design Icons, biblioteca de ícones criada pela Google, ou simplesmente pesquisar por uma palavra e encontrar ícones relacionados. Não só isso, todos os ícones são vetores, ou seja, você pode redimensionar a vontade que eles nunca perderão a qualidade.
![]()

2. Content Reel
É mais do que comum utilizarmos o famoso Lorem ipsum nas nossas interfaces para preencher espaço enquanto ainda não temos o texto final. Um site repleto de palavras em latim, porém, acaba ficando um pouco estranho de se mostrar para o cliente, né?
No Content Reel, você possui bibliotecas que geram textos para todo o tipo de caso: nomes, e-mails, telefones, endereços, datas, e muito mais conteúdos para preenchermos espaços, eliminarmos de vez o Lorem ipsum e passarmos a colocar textos que façam mais sentido.
Se precisar preencher com imagens ou ícones, o plugin também atende. E, caso você queira, também pode criar suas próprias bibliotecas de texto, imagens ou ícones, e compartilhar com outros usuários que também utilizam esse recurso.

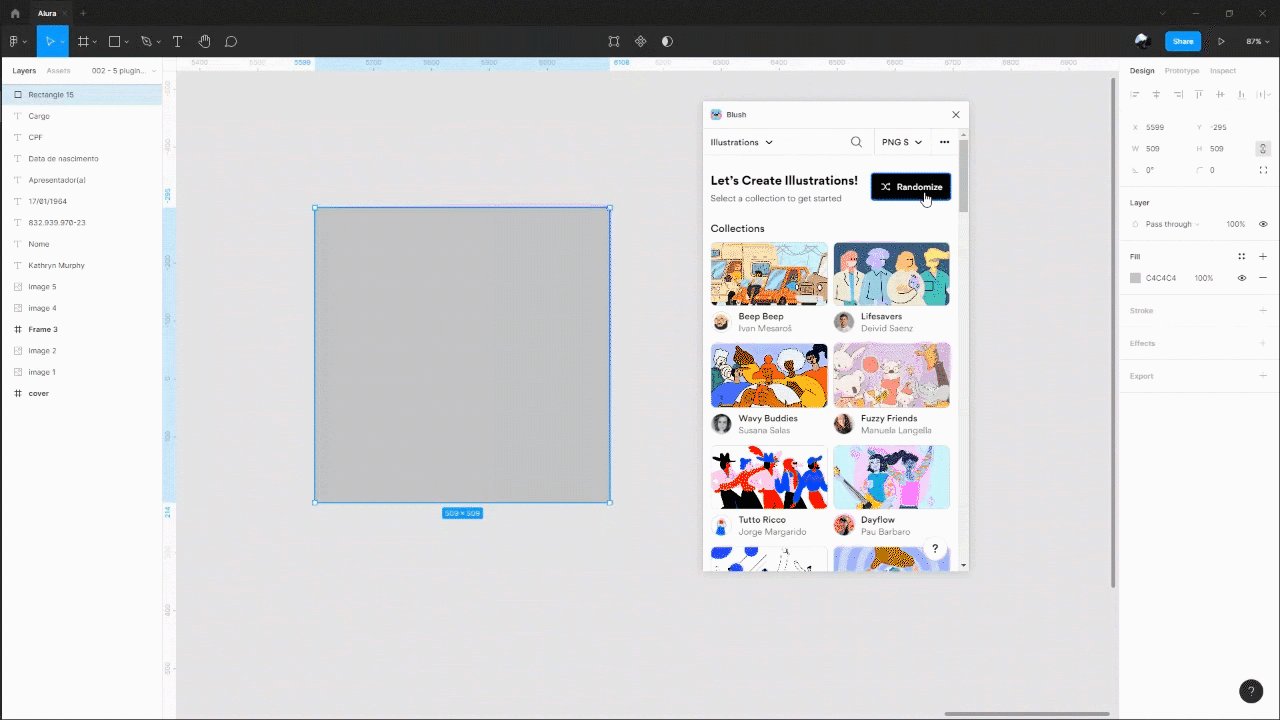
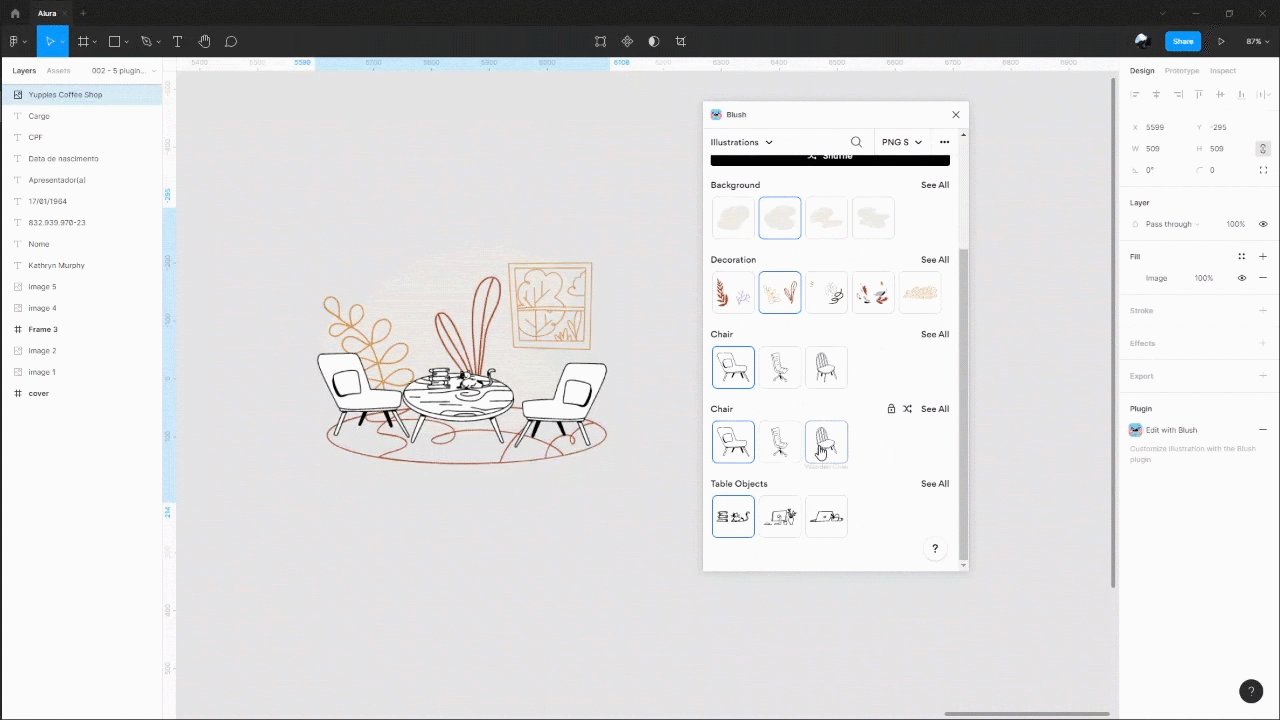
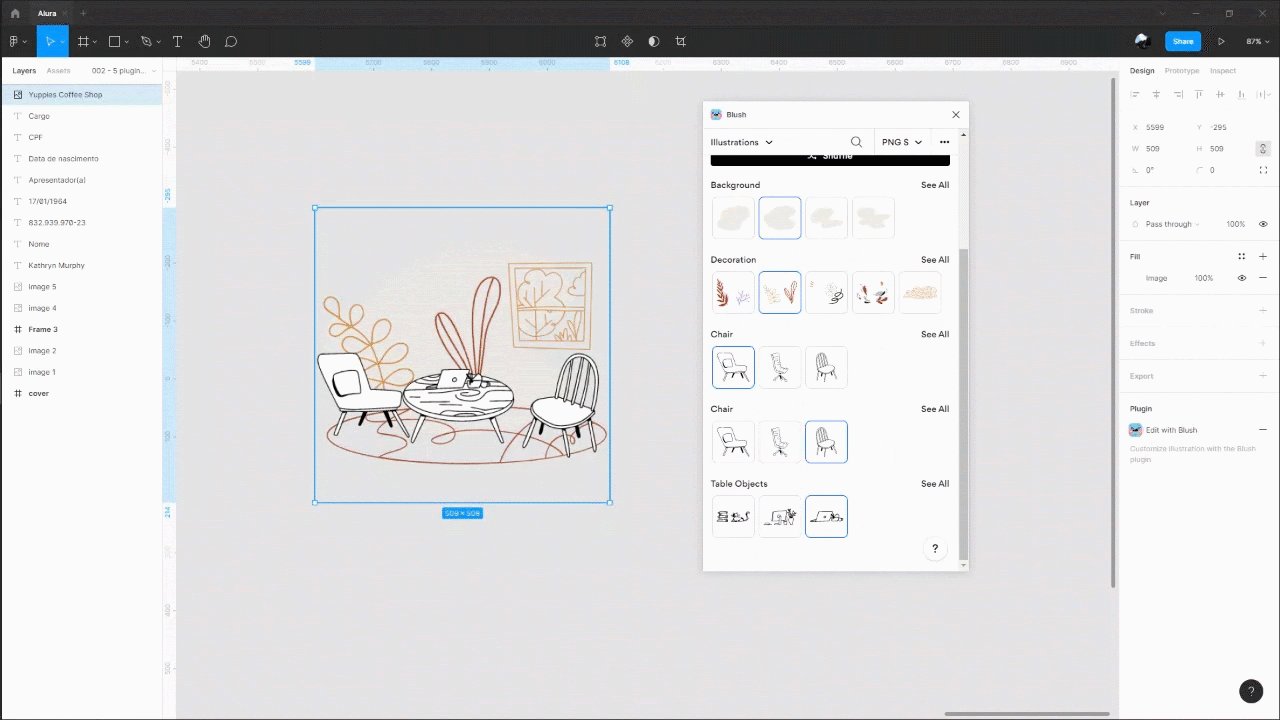
3. Blush
Ilustrações deixam as interfaces mais harmônicas e bonitas, o que acabou se tornando tendência dentro do design de interfaces. Foi daí que nasceu o Blush. Com esse plugin, você terá acesso a uma biblioteca enorme de ilustrações gratuitas, completamente livre de direitos autorais, para todo tipo de caso e de diversos artistas diferentes. E o mais legal: você mesmo pode personalizar essas ilustrações. Gostou de uma ilustração e quer mudar a cor? O cabelo? O cenário? A criatividade é sua, pode personalizar da sua maneira!

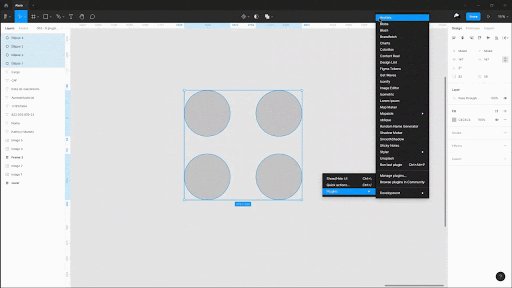
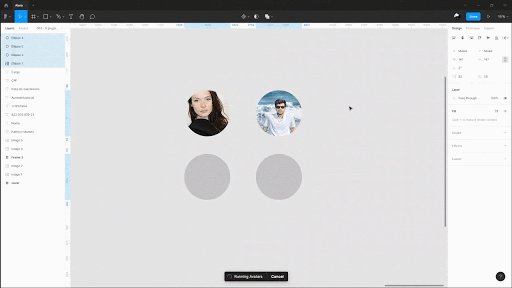
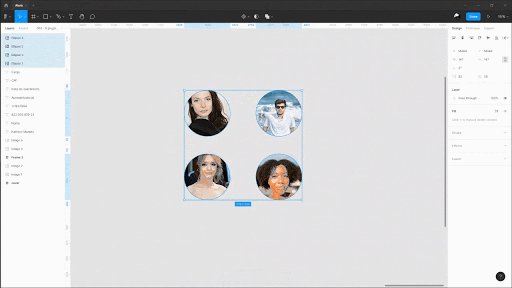
4. Avatars
Avatars é um plugin muito simples, mas, ao mesmo tempo, muito útil. Criamos constantemente interfaces que precisam de fotos de usuários reais. A proposta desse plugin é gerar fotos apenas do rosto de pessoas aleatórias com apenas um clique, para enriquecer os seus projetos.

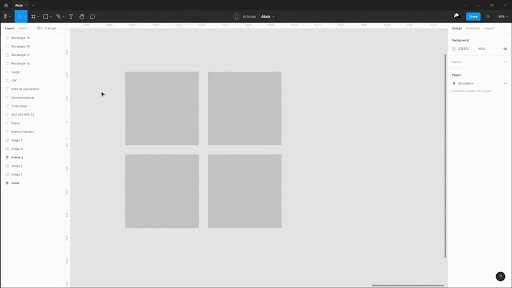
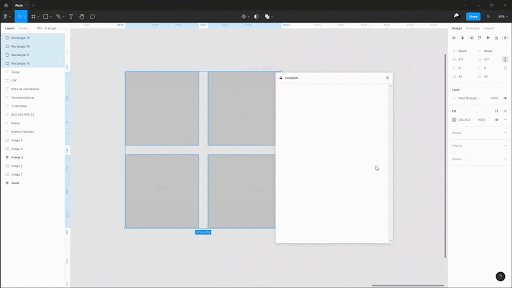
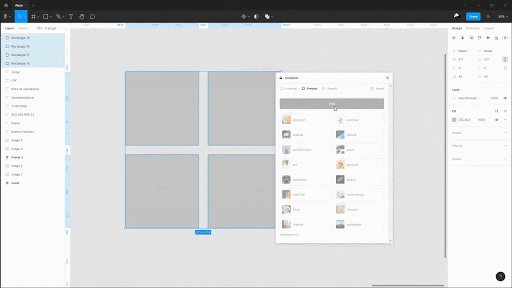
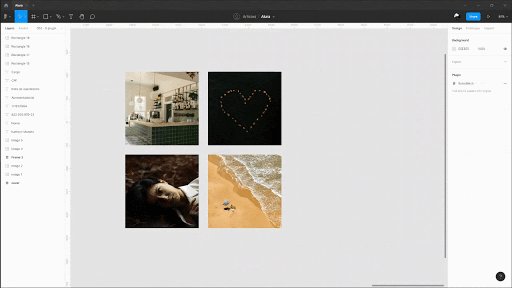
5. Unsplash
No momento em que esse artigo foi escrito, o Unsplash estava em 1º lugar como plugin mais instalado no Figma. E não é à toa: é a maior biblioteca de fotografias sem direitos autorais. Você pode encontrar de tudo lá, e ainda baixar com alta qualidade para utilizar em qualquer um dos seus projetos. O plugin também permite que você busque imagens ou selecione a partir de determinadas categorias.

E aí, curtiu as dicas?
Aproveita que todos esses plugins são gratuitos e já instala na sua conta do Figma. Vale até mencionar que, independente se for por programa ou navegador, e em qualquer computador, esses plugins continuarão na sua conta. Você não precisará instalá-los novamente.
E caso você seja novo no universo de criação de interfaces, que tal conhecer a nossa Formação em Figma? Ensinamos você a usar o programa do zero, passando por todas as ferramentas, funcionalidades, e muito mais que você só vai descobrir se for lá conferir 😎.
A gente se vê na próxima, valeu 😉