Automatizando um code styleguide em projetos React

Esse é o terceiro post da série dicas de React e hoje vamos falar de padronização de código com ESlint, EditorConfig, Prettier no VSCode
É bem comum que ao trabalhar com um time em um projeto em algum momento você passe pela situação de sem olhar no github o histórico de quem escreveu um código (famoso git blame)você identifica o desenvolvedor dono do código pelo estilo de como ele separa o if, se ele usa ponto e vírgula, se ele prefere aspas simples ou não e em alguns casos o pessoal fica horas e horas discutindo sobre quem estaria certo com relação a esse tipo de coisa.
Na prática o que realmente tem valor nessas discussões é quando a gente para e faz o commit para entregar a feature que estava em desenvolvimento, mas é inegável que ter uma padronização de código ajuda a dar manutenção e nesse post vamos falar de algumas ferramentas que vão ajudar a não ter a carga mental de pensar em diversas dessas coisas além de automatizar todo o processo de correção do nosso código dentro do Visual Studio Code.
Preparando tudo
Para esse post é legal você já ter trabalhado com React ou em projetos JavaScript e conhecer o create-react-app que inclusive é o que vamos usar para criar um projetinho novo para esse post.
Estrutura de pastas de um projeto com o Create React App
Vale ressaltar que nesse post não vamos criar nenhum código só fazer os processo de padronização, entender o poder das ferramentas e alguns testes em cima do processo.

Mantendo a consistência básica dos arquivos entre editores com o EditorConfig
Todo mundo tem um amigo descolado ultra hipsters que usa o vim, outro milionário/commiter de projeto open source que usa o webstorm enquanto a maioria está usando o VsCode (ou não, mas enfim).
O ponto é, cada um tem suas preferências, uns preferem que os códigos usem espaços, outros preferem usar tabs. O editorconfig serve como um guia para que seu editor favorito consiga saber qual padrão de espaçamentos ele deve usar. Por exemplo, muitas pessoas gostam de usar 2 espaços, outras 3 espaços ou 4.
Se alguém do seu time usar algum editor que tenha algum tipo de autoformatação baseada nas preferências pessoais de 2 espaços, fizer um commit isso vai pro seu histórico do versionamento normalmente.
Quando algum outro dev que mexer nesse arquivo tiver configurado no seu editor 4 espaços e também usar um autoformatador essas edições irão aparecer no seu commit como alterações poluindo assim o histórico do seu projeto.
Para prevenir isso, sempre que criar um projeto novo crie um arquivo .editorconfig na raíz do mesmo com pelo menos algo próximo das configurações abaixo.
./.editorconfig
// Remova os comentários quando for usar em seu projeto :)
root = true // especifica que seu projeto inteiro a partir deste ponto irá ter um padrão baseado nas configurações deste arquivo
[*] // Aqui estamos dando match em TODOS os tipos de arquivos, mas você poderia especificar passando algo como: [*.{js,py}]
indent_style = space // Força que mesmo que alguém aperte tab, ele seja convertido para espaços isso ajuda a padronizar o tamaho da distância entre todos os editores já que o tab varia muito o espaçamento
indent_size = 2 // Aqui estamos forçando que mesmo que o usuário de um tab ele seja equivalente a 2 espaços
charset = utf-8 // Forçamos o encode utf-8
trim_trailing_whitespace = false // Aqui estamos removendo espaços desnecessários que ficam no final de uma linha
insert_final_newline = true // Isso aqui é uma coisa que eu não sabia mas envolve que algumas ferramentas antigas ignoravam a última linha de arquivos caso elas não fossem preenchidas
O uso mais comum do editorconfig é alterar como o seu editor enxerga os tabs e formata a indentação
Feito isso, o principal impacto é que uma vez que esse arquivo foi definido a partir de agora seu editor deve ajustar a indentação baseada no que estiver nele, além das outras configs que passamos
Ponto importante, evite ficar mexendo nele, a ideia é ter um padrão e segui-lo para evitarmos o problema dos commits com ajustes desnecessários e não padronizados
EditorConfig ajustado para que cada tab seja equivalente a 2 espaços
Observações sobre o .editorconfig
Infelizmente o .editorconfig não é mágico, então se você usar algum desses editores:
Editores que não suportam o .editorconfig por padrão
Será necessário instalar um plugin para que as nossas configurações sejam aplicadas, na dúvida sempre sente com o membro novo do time pergunte o editor de preferência dele e já corre pra instalar e fica tudo certo.
Mantendo a consistência e padronização dos arquivos automatizada entre editores com o Prettier
No começo do artigo eu falo sobre perder tempo com discussões sobre design de código a nível de usar aspas simples ou duplas, ponto e vírgula… Se a ideia for não pensar muito sobre como iremos organizar nosso código nesse nível, junto com o básico que vimos que no .editorconfig, podemos utilizar o Prettier
O Prettier é um plugin que você adiciona em um dos editores de código acima e o legal é ele possuir uma formatação padrão para seus códigos (me lembrou muito a primeira vez que eu programei em Go Lang e o editor formatava para mim), assim todo mundo vai ter um código padronizado onde isso é garantido a cada save que você der em um arquivo.
Também é possível rodar o comando prettier via linha de comando passando opções customizadas, mas prefiro usar via o plugin no editor de código.
É importante lembrar que você provavelmente vai precisar forçar que seu editor de código formate os arquivos sempre, para isso deixo abaixo exemplo de como habilitar isso VSCode
Aprte Ctrl + Shift + P, procure por "Open User Settings" e habilite para que o prettier seja executado automaticamente
O santo graal da padronização com um Styleguide e os poderes do ESLint
Pensar em como nosso time deveria codar ou passar a forma como nós gostamos de programar pode dar bastante trabalho e felizmente já existem pessoas que pensaram em soluções desde algo menos intrusivo como o https://standardjs.com/, que define apenas algumas regrinhas como não usar ponto e virgula, espaçamento entre o código...
Até outros mais robustos como o styleguide que o Airbnb usa para seus projetos JavaScript, que cobre desde forçar o uso de ponto e vírgula até regras que ajudam a garantirmos uma qualidade de código melhor como avisar que o dev deveria criar variáveis, objetos e afins.
Para usar esse styleguide em um projeto, precisamos utilizar um projeto chamado EsLint. Ele irá analisar o nosso código e por meio de um plugin que você adiciona em seu editor você começara a receber feedbacks de como seu código deveria estar de acordo com as configurações do seu styleguide. Sabendo da essência, vamos direto ao ponto, abra o terminal na pasta do seu projeto e rode o comando:
npx eslint --init
Várias perguntas irão aparecer em sequência e deixarei minhas respostas nos prints abaixo
- Usaremos o eslint para achar problemas e garantir um padrão de código
- Estamos em um projeto React criado com o create-react-app, logo estamos utilizando EsModules para os módulos
- Aqui é para o eslint trazer algumas opções referentes a dicas de código em projetos React
- Vamos sinalizar que estamos no ambiente do browser, assim o eslint não irá reclamar quando usarmos variáveis globais que são referentes ao mundo dos navegadores
- A ideia é usarmos o padrão do airbnb por isso marcaremos a opção "Use a popular styleguide", mas você poderia gerar um baseado no seu projeto usando a opção "Answer Questions about your style" ou "Inspect your JavaScript Files", o problema é que muitas vezes os styleguides já prontos cobrem tópicos que nem passaram pela nossa cabeçå
- Aqui é só selecionarmos o airbnb (recomendo testar o standard também)
- Por fim, quero que as configurações que o ESLint for gerar sejam um arquivo JSON (isso aqui não muda nada é pura preferência pessoal mesmo)
Arquivo .eslintrc gerado pelo comando que estavamos preenchendo
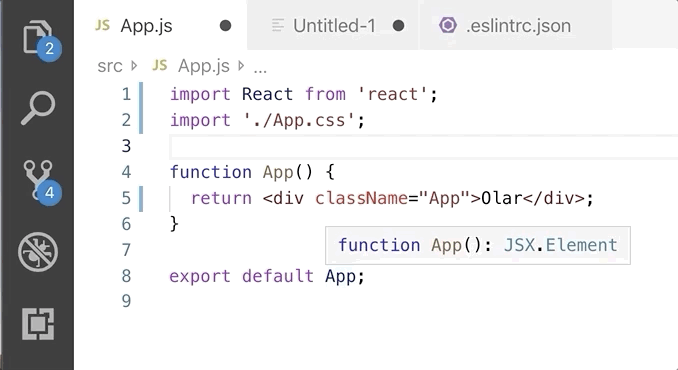
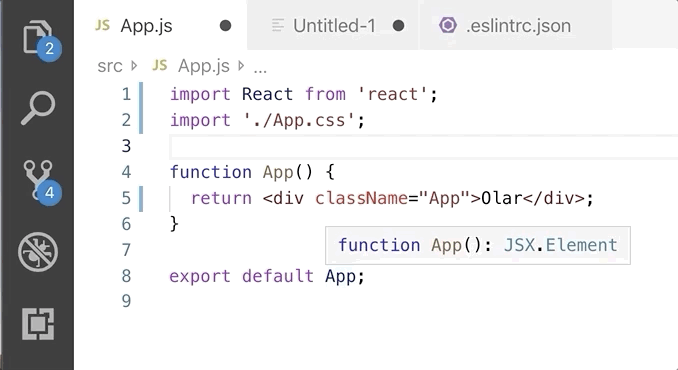
Após responder as perguntas, garanta que o plugin do ESLint está instalado e o VSCode irá começar a dizer que vários trechos do seu código não batem com seu styleguide.
Com nosso setup em si já pronto, vamos só seguir fazendo isso acontecer de forma automática e vendo como podemos resolver algumas coisinhas que surgirem no meio do caminho
Como juntar o Prettier com o EsLint no VsCode?
Aperte Ctrl + Shift + P, procure por "Open User Settings" e depois filtre por "prettier",então habilite a opção da imagem para que o prettier-eslint seja executado procurando alguma configuração de ESLint em seu projeto.
Quero criar arquivos JS e o ESLint fala que eles estão com erro
Caso você não goste de algo pré-definido na sua configuração do ESLint você pode alterar isso, basta copiar o nome da regra que gera o erro
Identificando a regra aplicada no erro que está aparecendo
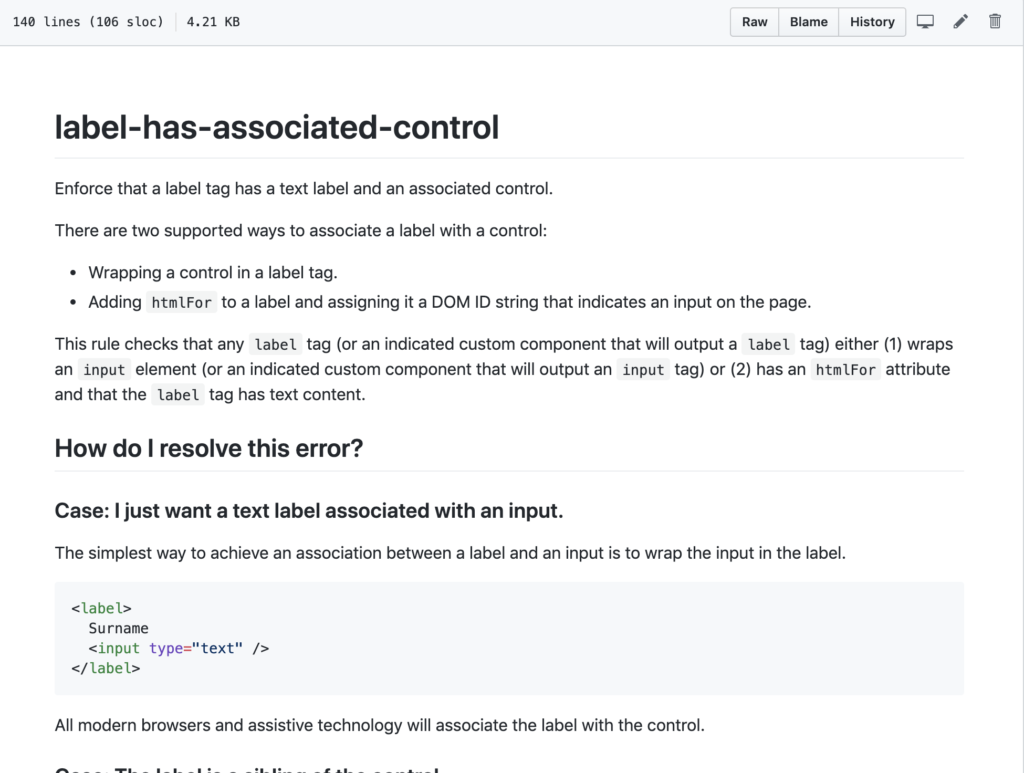
E buscar pela mesma no Google
Provavelmente o primeiro resultado vai ser a documentação referente a regra
E sempre ao final do markdown terá uma sessão com as opções referentes a essa regra e quando não faz sentido usá-la
Para alterarmos o feedback em nosso projeto, vamos abrir o arquivo .eslintrc e customizar a regra que encontramos na documentação dentro da sessão rules que atualmente possui somente um objeto vazio e colocar o seguinte código:
"rules": {
"react/jsx-filename-extension": [
"on",
{ "extensions": [".js", ".jsx"] }
]
}
O que ele faz é informar que essa regra está ligada, e que as extensões que ela suporte é além do .jsx que era o único formato exigido antes, agora temos suporte para arquivos .js também

Adicionando suporte para reforçar coisas essênciais de acessibilidade
Como o ESLint, analisa nosso código é possível trackear diversas coisas, inclusive existe um plugin fantástico chamado eslint-plugin-jsx-a11y.
Uma coisa que eu curti bastante por exemplo é que por padrão sempre que você criar um formulário ele força que você associe um campo a uma label, é algo básico, mas que as vezes esquecemos e usar uma ferramenta que force isso é sensacional

Documentação do jsx-a11y na parte sobre campos de formulário
O básico para instalar é, instalar ele via npm com npm install eslint-plugin-jsx-a11y --save-dev e na sequência precisamos adicionar o suporte para esse plugin em nosso .eslintrc
{
"plugins": [
"react"
"jsx-a11y"
]
}
Na dúvida confere o passo a passo na própria documentação na sessão de como usar
Conclusão
Vimos em detalhes como trabalhar com cada uma das ferramentas, pontos que ela nos ajudam e como configurá-las principalmente focando com o uso no VsCode, espero que esse megazord da padronização e automação do styleguide ajude seu projeto.
Se você curtiu, não deixe de seguir minhas redes sociais e dar uma olhadinha no meu site que toda semana está saindo algo novo por lá https://mariosouto.com.br
Até a próxima :)