Debugando projetos NodeJS no VSCode

Eu trabalho bastante com Node em diversos projetos no meu dia a dia, e me lembro que no começo eu sofria bastante por não saber como debugar meu código. Afinal, existem inúmeras formas de se fazer isso e eu gostaria de compartilhar com vocês a que eu mais gosto - usando o VSCode
Pré-requisitos
Fica tranquilo que para esse post você não precisa ser um ninja master em Node.JS. Com uma base de JavaScript e interesse em Node já vai conseguir pegar a ideia :).

Mão na massa
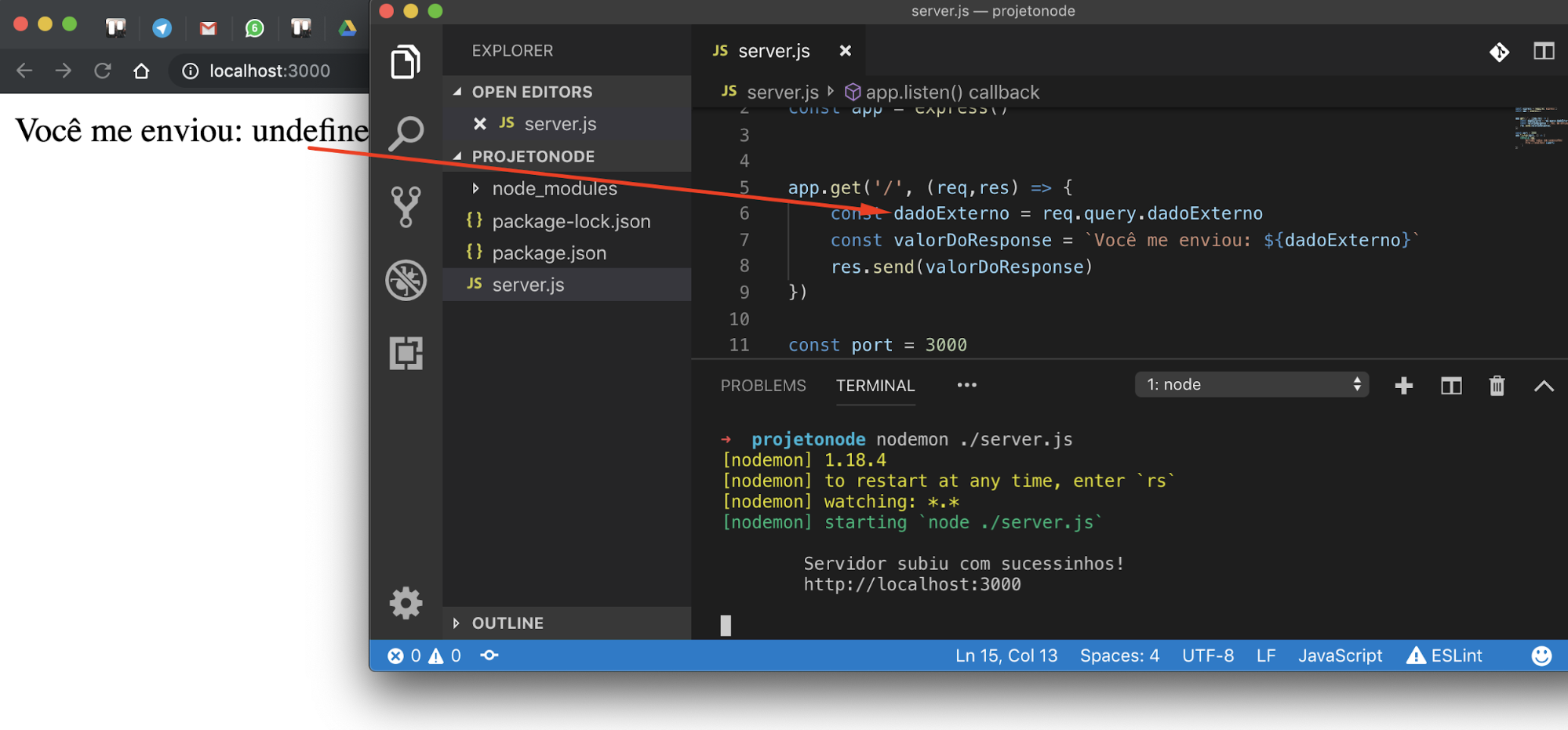
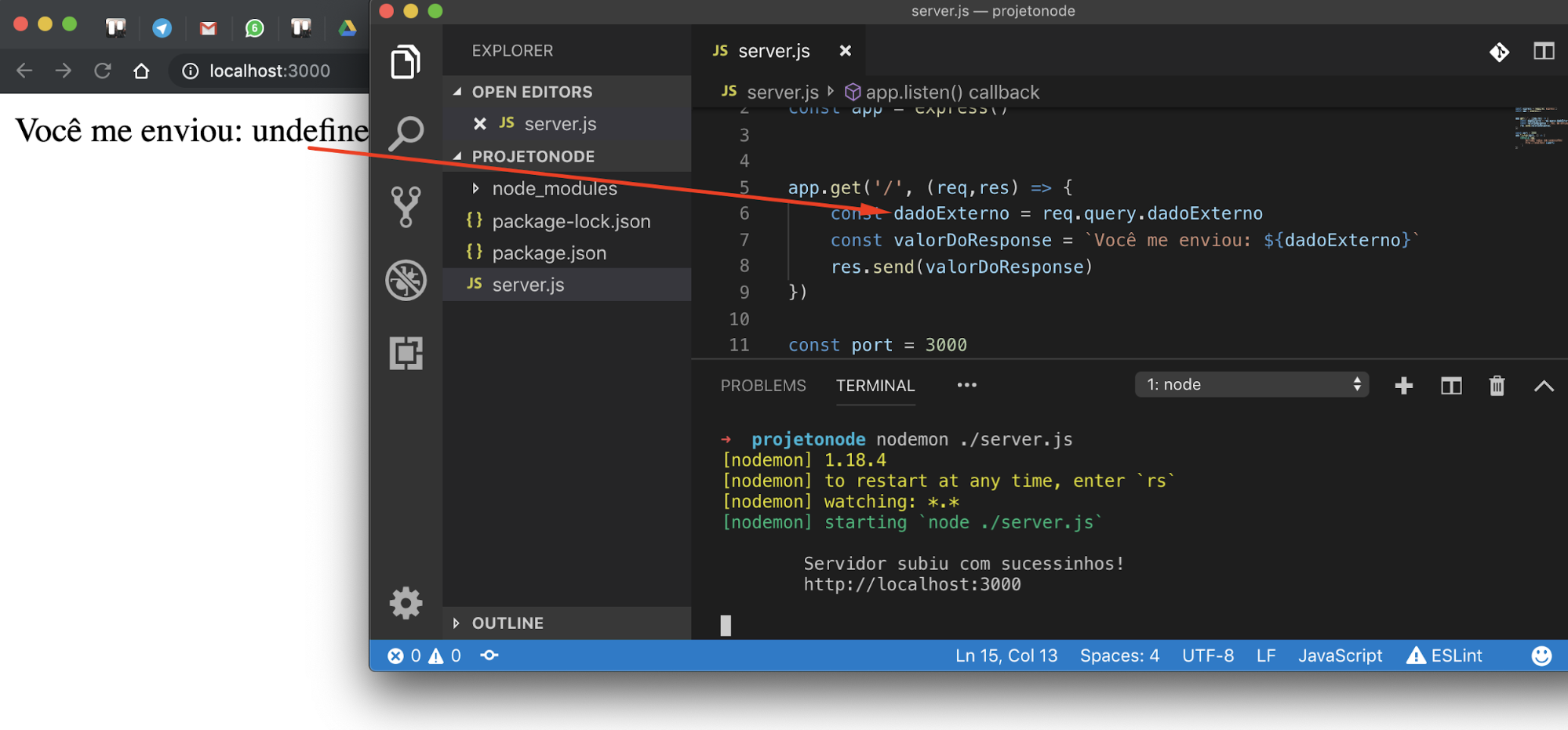
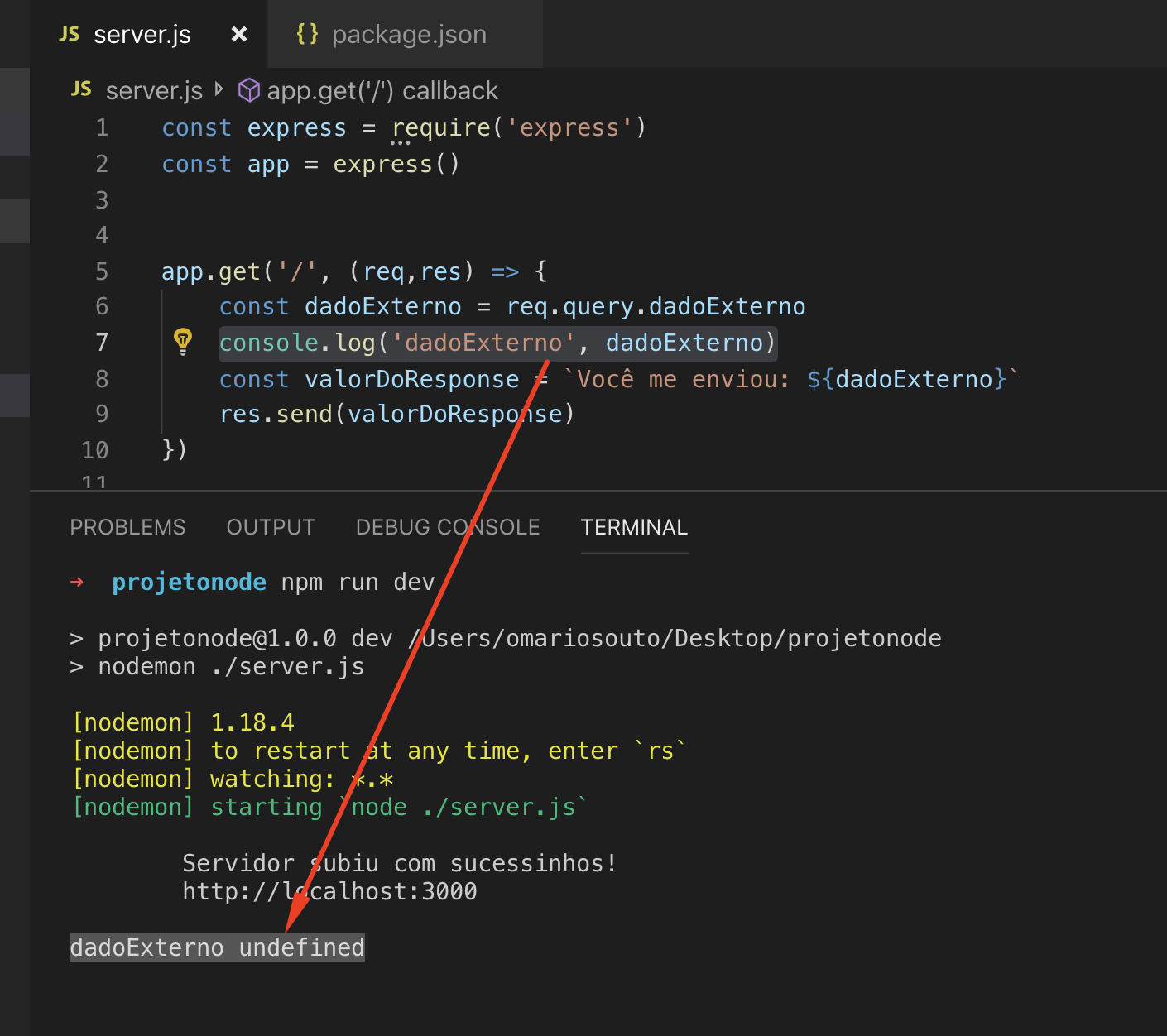
Para não perder muito tempo, eu já tenho um projeto previamente criado com Express que possui o seguinte código:
const express = require('express')
const app = express()
app.get('/', (req,res) => {
const dadoExterno = req.query.dadoExterno
const valorDoResponse = `Você me enviou: ${dadoExterno}`
res.send(valorDoResponse)
})
const port = 3000
app.listen(port, () => {
console.log(`
Servidor subiu com sucessinhos!
htttp://localhost:${port}
`)
})
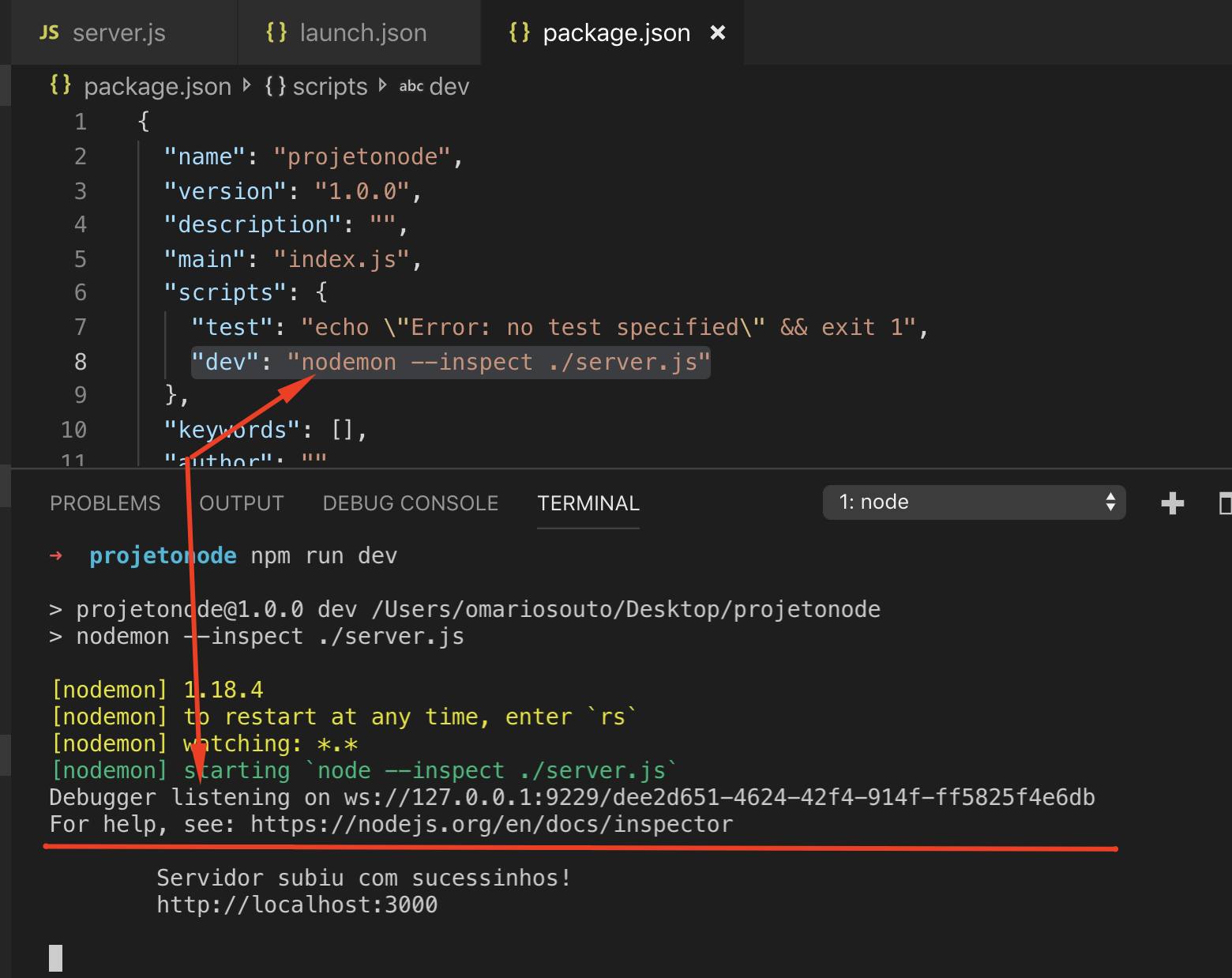
No package.json, eu deixei criado nos scripts um comando dev para rodar o servidor em modo de desenvolvimento
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon ./server.js"
},
Caso você não conheça o nodemon, ele é uma ferramenta que encerra e inicia um processo node, facilitando o reload para testarmos alterações feitas no código do nosso servidor.
Encontrando o problema
Repare que ao acessarmos nosso projeto no navegador, a resposta nos retorna um undefined. Isso acontece pelo fato de que não informamos a variável na query string dadoExterno.

Em um código pequeno e isolado é mais fácil encontrar erros e códigos que retornam algo inesperado, mas em um projeto com várias camadas entre os arquivos é difícil encontrar algo facilmente.
Em casos assim a primeira coisa que eu faria seria fazer um console.log() em dadoExterno para entender o que está acontecendo:

Agora voltando para o caso de códigos mais complexos, eu prefiro ter alguma ferramenta que me ajude a debugar, algo próximo do que eu tive quando trabalhei com C# ou Java no IntelliJ e no Visual Studio.
VsCode ao Resgate
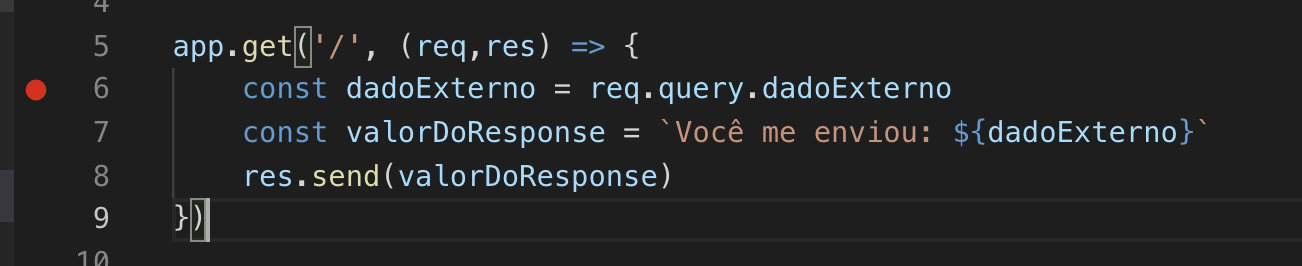
No VsCode, se alguma vez você chegou a clicar errado em uma linha, provavelmente viu essa bolinha vermelha aparecendo

Isso é um breakpoint, seria o equivalente a escrevermos a palavra debugger no meio do código. O legal é que é possível integrar esse breakpoint com o reload do nosso servidor.
O Node/Nodemon, possui uma flag que podemos passar para ativar um modo de inspeção (inspect) em nossos projetos. Em linha gerais é aberto um socket que diversas ferramentas podem se inscrever e nos permitir o debug

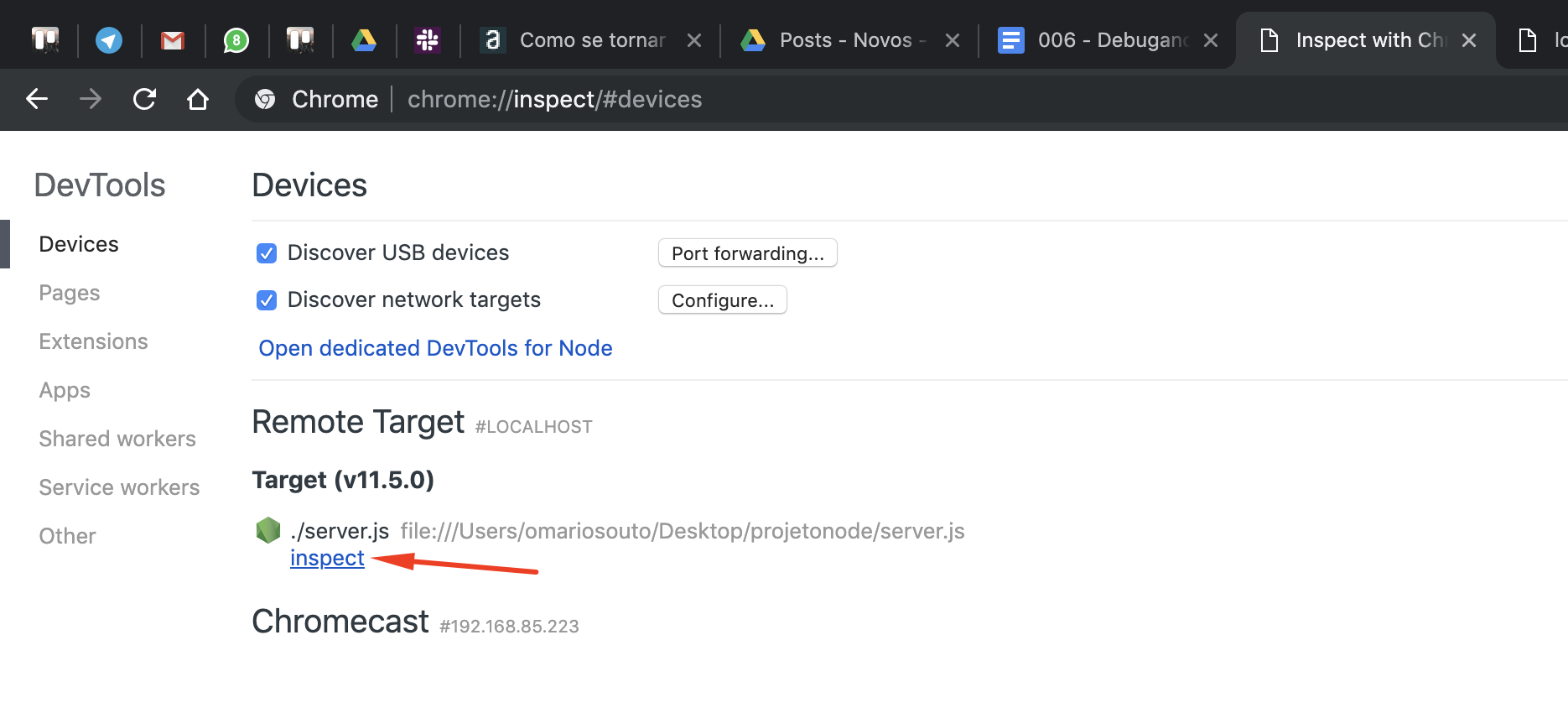
É possível debugar projetos até mesmo através do console do Chrome após passar essa flag:

Visualizando a URL chrome://inspect/#devices
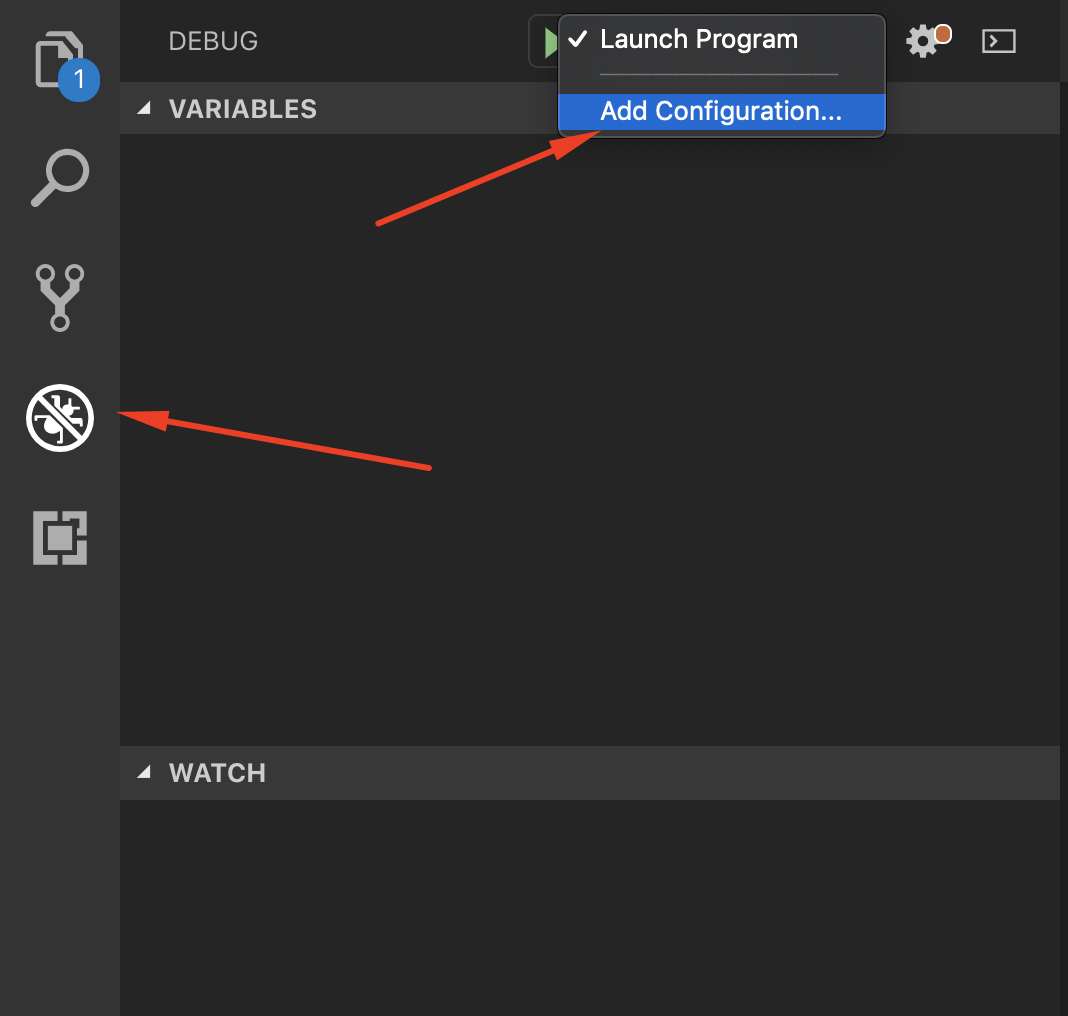
Como o foco desse post é o VsCode, podemos seguir. Para continuarmos nossa integração, dentro do editor na barra de opções, onde vemos nossos arquivos abertos, clique na opção Debug e depois em Add Configuration...

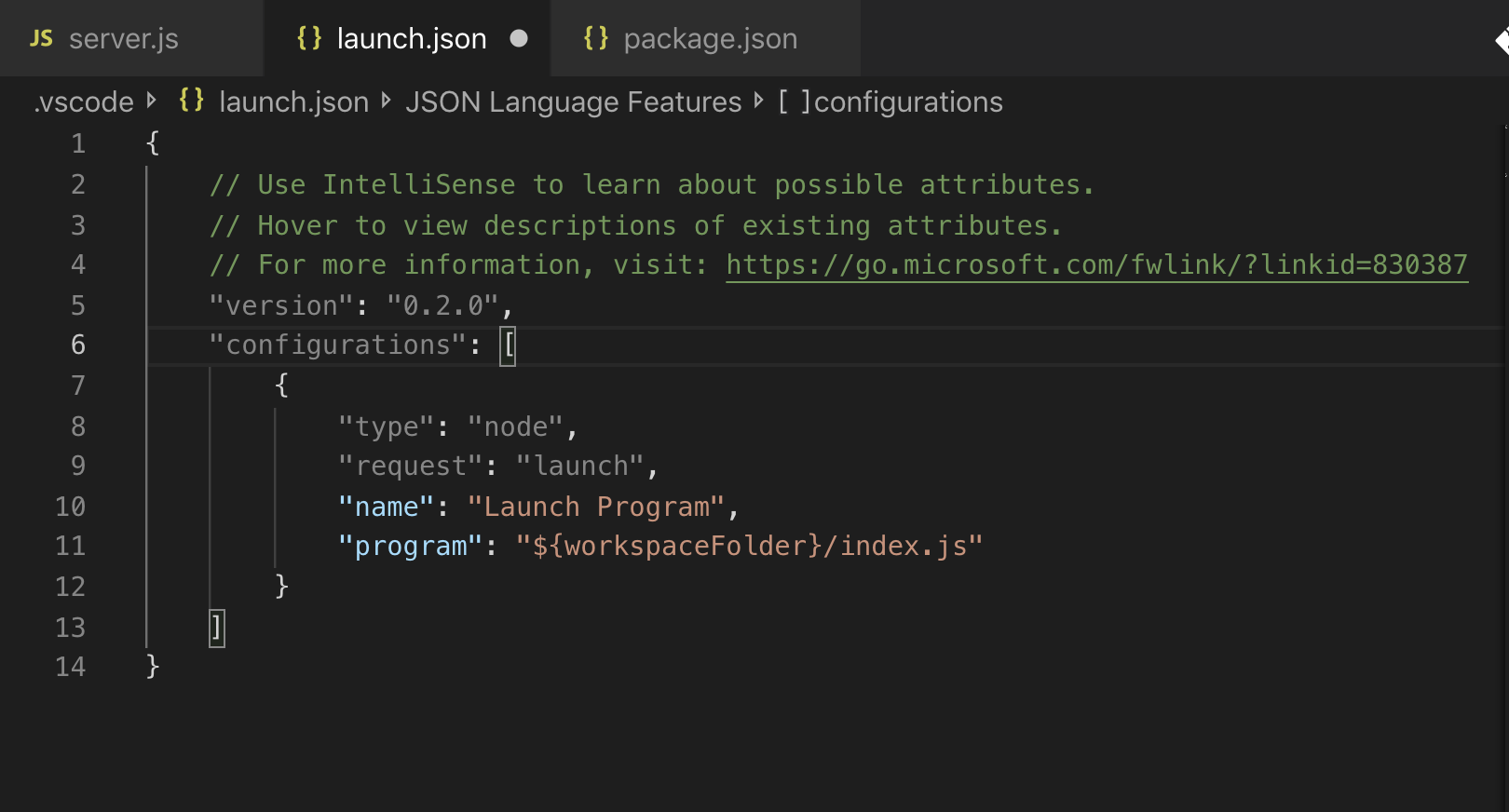
Ao clicarmos neste botão, irá abrir um arquivo com configurações que podemos adicionar em nosso projeto do VsCode

Dentro do array de configurações, iremos adicionar um objeto que irá se atrelar ao nosso processo do node ou do nodemon e assim mapear os breakpoints do nosso código:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach by Process ID",
"processId": "${command:PickProcess}",
"protocol": "inspector",
"restart": true
},
]
}
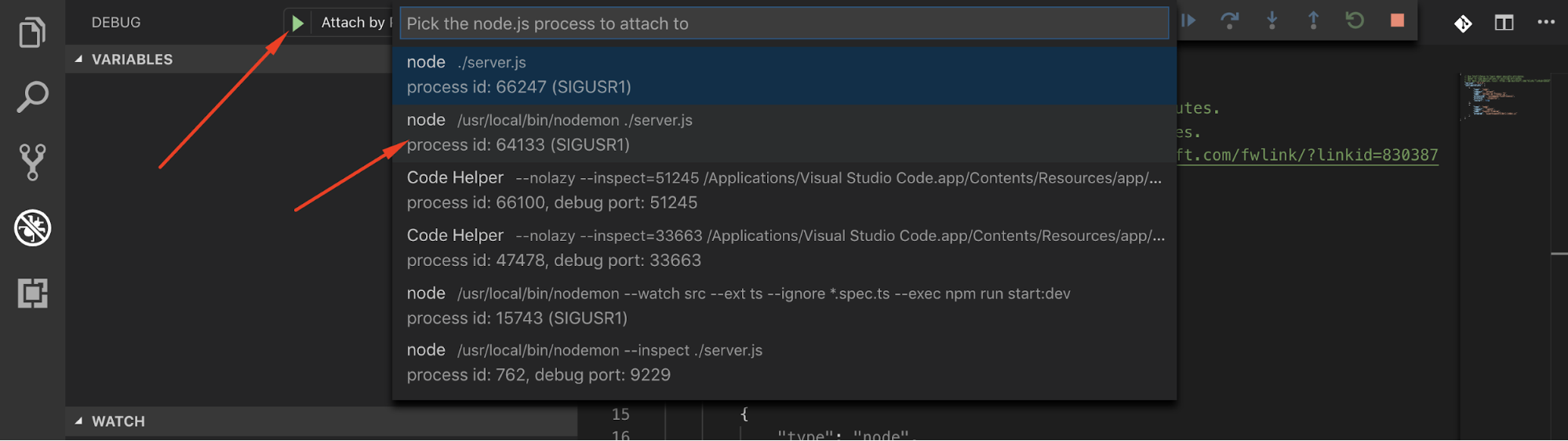
Com isso, ao clicarmos no botão de play na aba de debug, podemos ver o VsCode nos perguntando qual processo queremos monitorar:

Aqui vamos escolher o nodemon
É importante ressaltar que você precisa ter rodado o comando
nodemon --inspect ./arquivo.js. Sem a flag do inspect nada irá acontecer aqui.
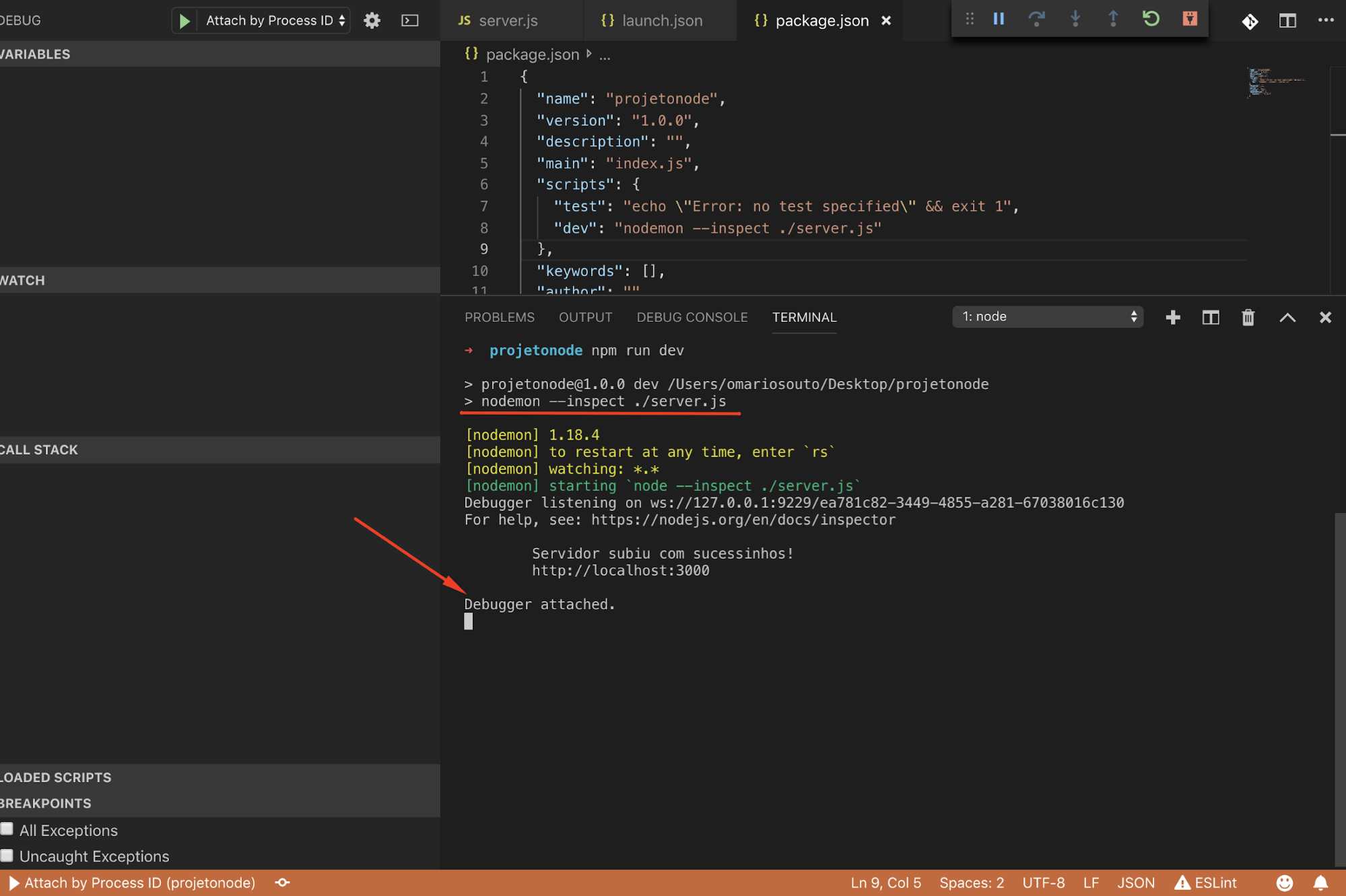
E após isso, podemos ver que o VsCode ficou com a barra de baixo laranja e apareceu uma mensagem "Debugger attached" no console

É importante lembrar que devemos ter rodado anteriormente o comando
npm run devcom o nodemon --inspect
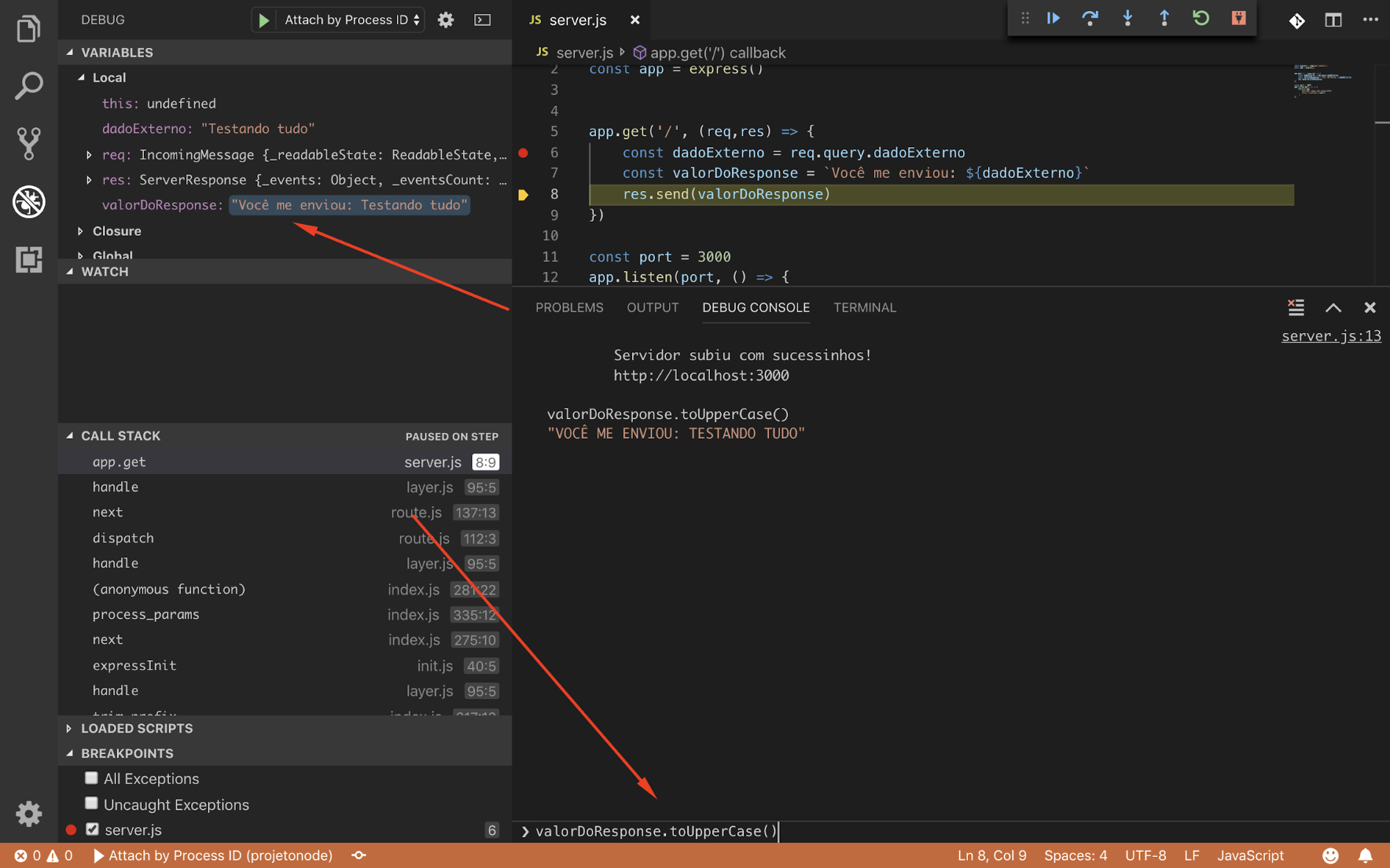
Agora é possível adicionarmos breakpoints em nosso projeto e acompanharmos o debug:

- Na lateral esquerda podemos ver que as variáveis locais, de escopo e tudo o mais são agora facilmente visualizadas dentro do editor
- Podemos ir passando linha a linha pelo debug
- No Debug Console agora é possível acessarmos as variáveis disponíveis no momento e aplicarmos transformações em cima delas. Isso nos ajuda a criarmos algum trecho de código e isolarmos em uma função
- E a melhor parte é que estamos debugando de uma forma não intrusiva, ou seja, não corremos risco de mandar um console.log ou um debugger em um de nossos commits :)
- Para desligar tudo é só clicar no botão vermelho ao lado da setinha arredondada na lateral superior direita
Espero que tenha gostado do post, em breve trarei mais dicas, se curtiu e quiser saber em primeira mão quando vierem novos conteúdos, me segue no meu twitter e pra acompanhar meus outros posts ta tudo centralizado em meu site pessoal https://mariosouto.com até mais \o
Se gostou do artigo, que tal dar uma olhada na nossa formação de engenheiro front-end na Alura e aprender mais um pouco sobre essa gigantesca área?