UX e UI para a terceira idade

Resumindo
UX e UI para incluir as pessoas da terceira idade? Existe!
Neste artigo, vamos falar sobre boas práticas importantes de UX e UI para a terceira idade:
- Importância da inclusão da terceira idade;
- Navegação mais simples;
- Interatividade melhorada;
- Memória e concentração;
- Motivação para o uso.
Acessibilidade e inclusão são as palavras do dia que podem agregar muito na sua atuação como UX e UI designer. Vamos lá?

Importância da inclusão da terceira idade
Segundo pesquisa realizada pela Confederação Nacional de Dirigentes Lojistas (CNDL) em parceria com o Serviço de Proteção ao Crédito (SPC), 97% dos brasileiros acima dos 60 anos acessam a internet em 2021. Seja para fazer compras, se informar em páginas de notícias ou scrollar nas redes sociais, a terceira idade está cada vez mais presente no mundo virtual. Você já tinha parado para pensar nisso?
Dessa forma, designers e programadores que projetam aplicativos e sites têm que se preocupar em criar produtos e experiências que levem em conta os mais velhos.
As gerações mais novas já nasceram com um computador ou um smartphone nas mãos, mas e aqueles que só vieram a manipulá-los na vida adulta? O que é simples para as pessoas mais novas pode ser mais complicado para as pessoas idosas. Pensando nisso, como fazer para que o UX e o UI também sejam familiares a eles? Acessibilidade é a palavra de ordem.
Vamos ver quatro dicas sobre UX e UI para a terceira idade?
1) Navegação mais simples
Ao construir uma interface preocupada em facilitar a navegação de idosos, é preciso imaginar todas as barreiras que esses usuários podem ter. Vejamos algumas boas práticas nesse sentido.
Visual mais limpo
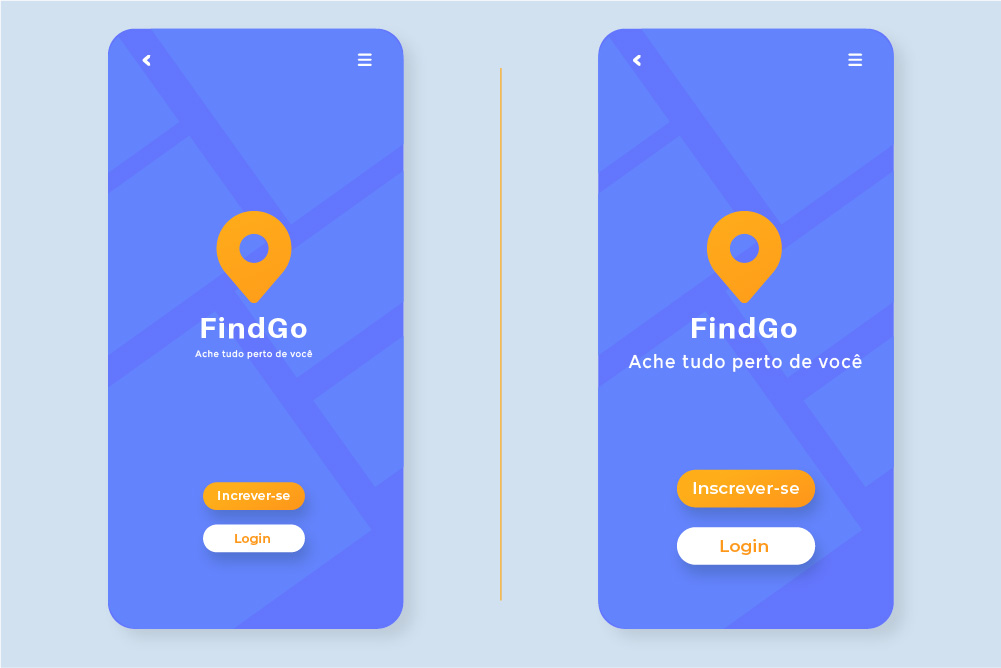
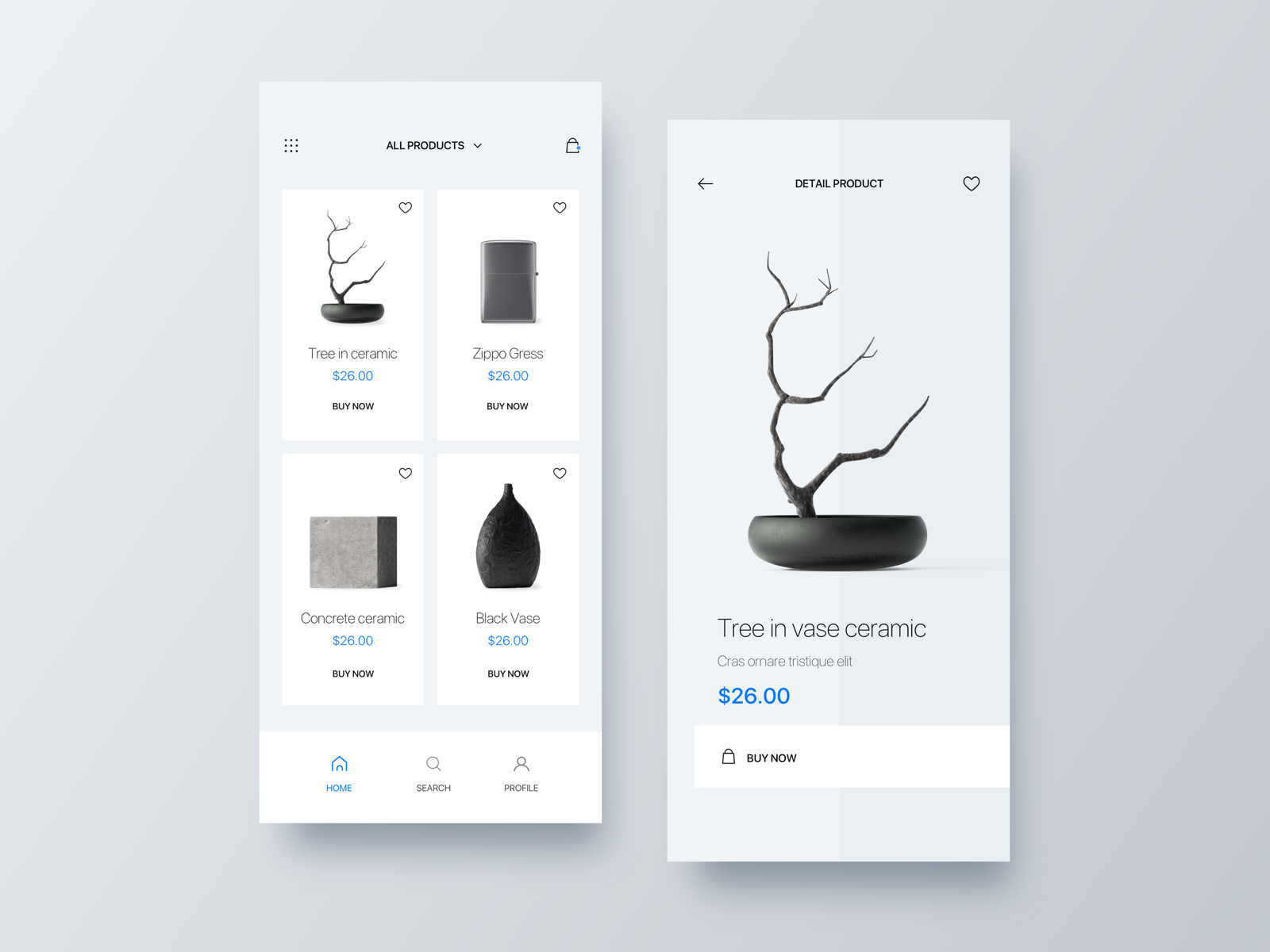
A diminuição da capacidade visual é muito comum em pessoas mais velhas. Para evitar dificuldades na leitura das informações e na usabilidade em geral, é fundamental que textos, botões (principalmente os do tipo “call to action") e elementos clicáveis sejam grandes.
As Diretrizes de Interface Humana da Apple recomendam que botões precisam ter, ao menos, 9,6mm quando medidos na horizontal. Tipografias, se possível, devem ter 16px, preferencialmente sem serifa para serem mais legíveis. Ícones, por sua vez, devem vir acompanhados de legenda.

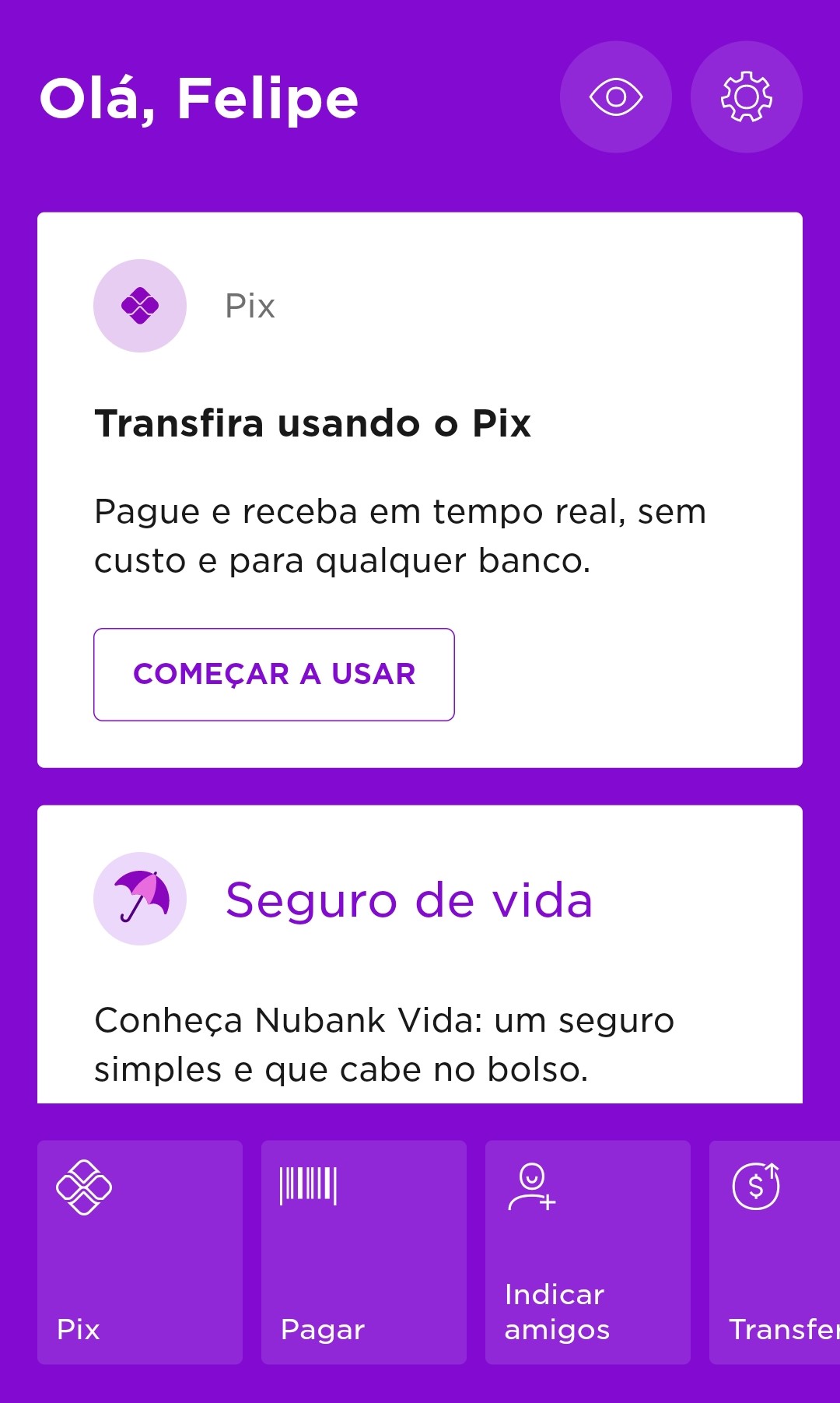
Quanto maiores os elementos visuais, mais objetiva é a comunicação com idosos: assim, eles ganham conforto ao navegar entre telas. Não se preocupe em estar “sacrificando” o design por isso. Na tela acima, os ajustes feitos para aumentar texto e botões não comprometeram a qualidade visual da tela inicial do aplicativo.

Note como os ícones no app do Nubank vêm acompanhados de um texto descritivo. Essa é uma prática muito interessante para universalizar a compreensão da informação.
De um modo geral, um layout mais clean vai ajudar na navegação: é recomendável também não utilizar fundos (backgrounds) com muitos elementos, a fim de não dispersar o usuário.
2) Interatividade melhorada
Parte fundamental para a experiência do usuário em um site ou aplicativo é a interação. As dicas visuais são ótimos recursos para nessa interação: elas deixam a navegação mais natural e tendem a reduzir o tempo para execução de tarefas. Para adultos mais velhos, essas dicas precisam ser claras e fáceis de decifrar e de interagir. Vamos ver um exemplo:

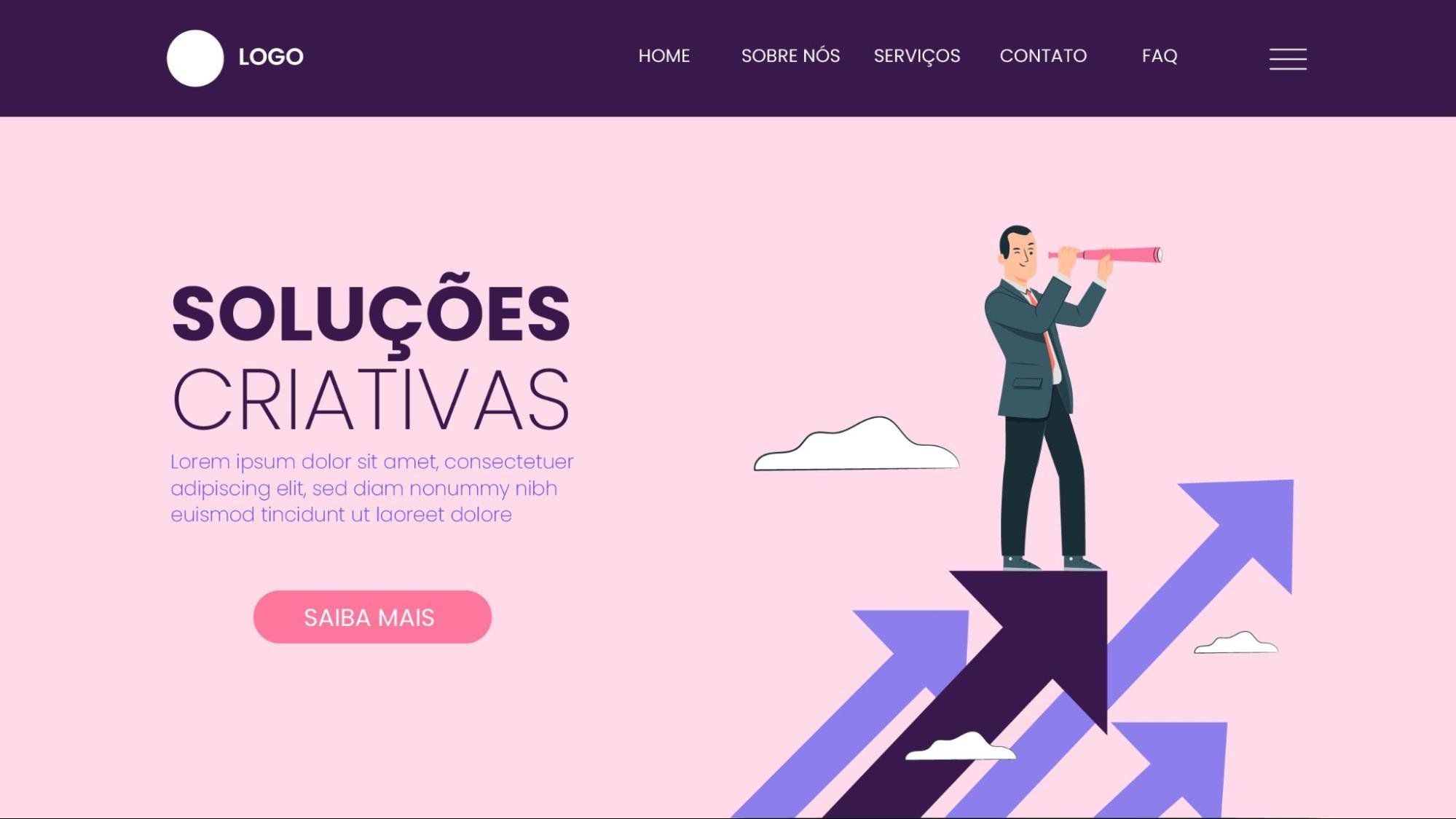
Ao bater os olhos sobre essa página, em qual direção sua visão é guiada? Para a direita, certo? Isso acontece por que tanto as setas na parte inferior da tela quanto o personagem em cima delas estão apontando para lá. Essa disposição não é interessante para nenhuma faixa etária, já que desvia a atenção para um local sem valor do site. No caso de idosos, isso pode confundi-los ainda mais. Trata-se, então, de uma configuração visual ruim.

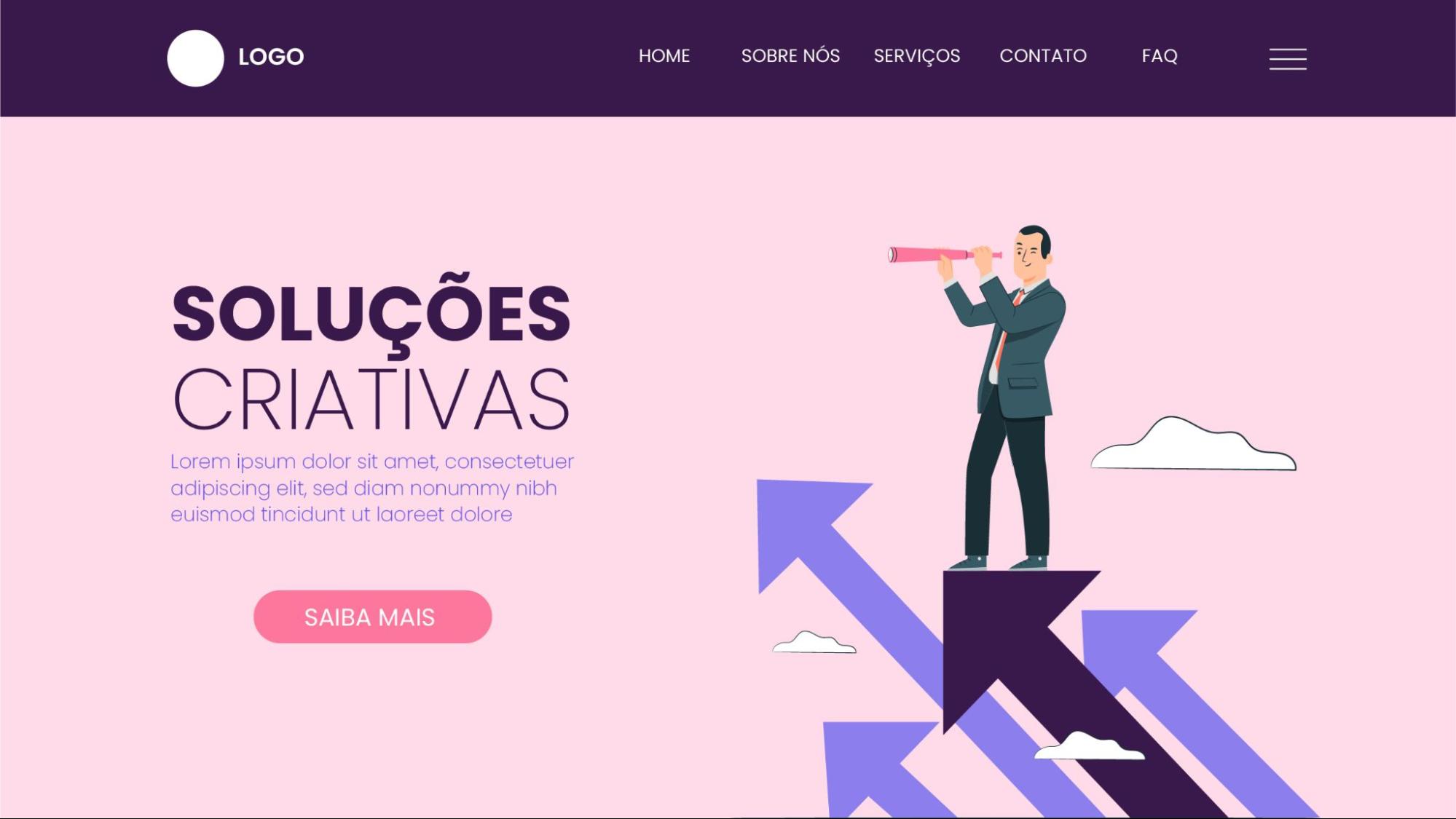
Já aqui, muito provavelmente a sua visão foi direcionada para o título à esquerda, próximo a “Soluções criativas”. Considerando que essa é a seção mais importante da tela, pois apresenta o serviço da empresa, agora sim temos o design como um todo contribuindo para a navegação. Portanto, tenha em mente como ilustrações e imagens influenciam no seu layout, e não apenas texto, botões e objetos clicáveis.

Cores também são excelentes recursos para indicar a ação esperada. Procure utilizar tons que tenham maior destaque em botões e que contrastem com o fundo e demais elementos, como no link “Clientes satisfeitos aqui” no exemplo acima. Nesse Alura+, falamos mais a fundo sobre a ferramenta ColorShark e como utilizá-la para trabalhar com cores que tenham um bom contraste e a sua respectiva importância para a acessibilidade.
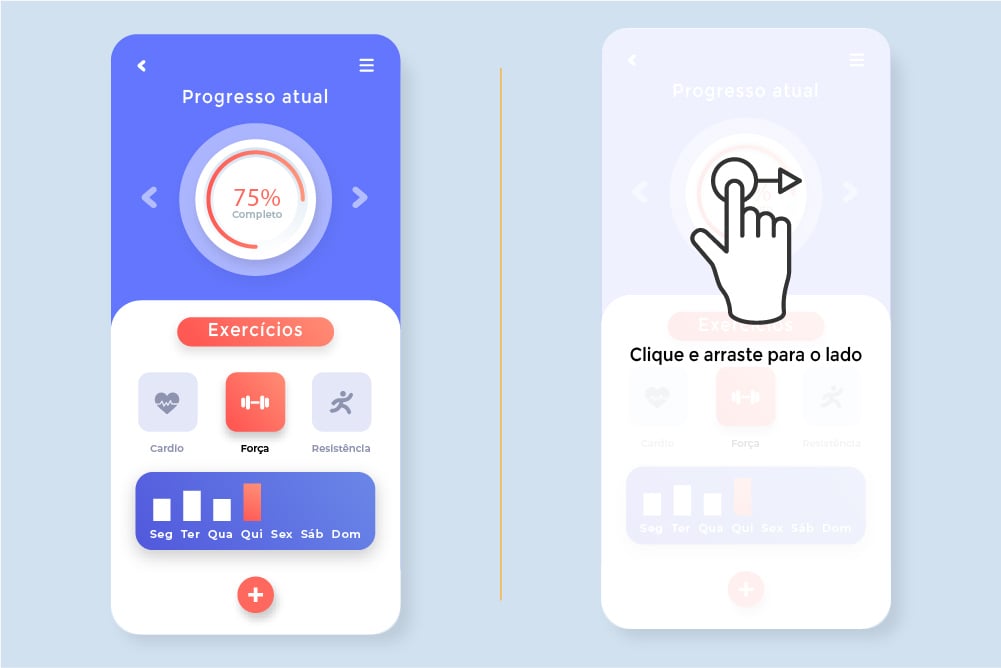
Também, certos gestos podem ser uma complicação para usuários mais velhos. Por vezes, eles não estão tão familiarizados com movimentos de navegação que para os mais jovens são quase automáticos, por exemplo, o “arrasta para cima” nos stories do Instagram. Se houver interações deste tipo, certifique-se de que seja claro como realizá-las.

Aplicativos que trabalham com gestos como parte da navegação podem exibir minitutoriais de como executá-los. Animações simples ou mesmo imagens estáticas de como interagir com o que está sendo exposto na tela já são de grande utilidade.
3) Memória e concentração
Embora nem todos os idosos tenham problemas de memória e concentração, pesquisas científicas indicam que há declínios cognitivos nesta faixa etária. Assim, a velocidade com que eles processam dados e informações pode ser menor e algumas tarefas vão demandar mais tempo para serem concluídas.
Os designers devem projetar sites e aplicativos levando em conta esse déficit. Uma abordagem mais minimalista do design ajuda a prevenir a sobrecarga de informações e a evitar que a atenção seja distraída por múltiplos estímulos.

O visual minimalista pode favorecer pessoas mais idosas, como neste exemplo.
Além disso, é importante fugir de ações que demandem muitas telas para serem realizadas, especialmente se elas exigem o uso da memória.
4) Motivação para o uso
Para os mais jovens, especialmente os chamados “nativos digitais”, é natural interagir com aparelhos eletrônicos e de alta tecnologia a todo tempo. Para os mais velhos, que não cresceram com esses equipamentos, essa dinâmica pode ser menos espontânea.
Por consequência, aplicações e notificações que não são claramente úteis tendem a ser negligenciadas. Enquanto que técnicas de gamificação (gamification) podem funcionar com o público mais novo, muitas vezes elas não são efetivas com idosos.

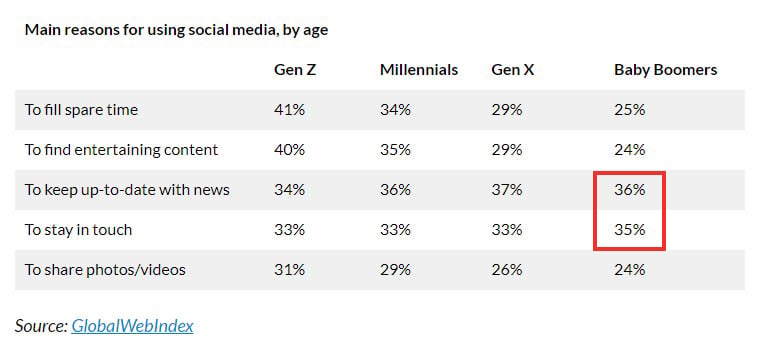
Em pesquisa realizada em 2020, os usos mais populares de aplicativos para smartphones entre as pessoas mais velhas (Baby Boomers se refere à geração nascida no pós-Segunda Guerra Mundial, na segunda metade dos anos 1940) são para ficar em dia com as notícias (36%) e manter contato com outros (35%). Fonte: Globalndex. Este pode ser um sinal da preferência por apps mais objetivos, com propósitos bem definidos.
Se o seu produto ou serviço digital deixa claros os seus benefícios, é mais provável que as pessoas da terceira idade adquiram maior motivação em usá-lo e a responder às notificações.
A terceira idade é uma faixa etária cada vez mais ativa e com mais pessoas. Projetar UX e UI com ela em mente é essencial para não deixar de fora um grande número de usuários e potenciais clientes.
Por último, cabe lembrar que a velhice é uma etapa natural da vida humana e que todos vamos passar por ela um dia. Apesar disso parecer um clichê, é importante pensarmos com empatia por uma idade tão especial e que também tem muito a nos ensinar.
Concluindo
Neste artigo, aprendemos quatro boas práticas de UX e UI para as pessoas da terceira idade:
- Facilitando sempre: uma navegação mais simples e clean ajuda as pessoas a usarem sites e aplicativos com mais facilidade;
- Melhorando a interatividade: a importância de pensar em como imagens, vetores, gestos, botões e textos influenciam a interação das pessoas com a tela;
- Pensando na memória e concentração: sites e aplicativos com muitas telas e navegação devem ser pensados com cuidado para não exigir demais;
- Incentivando a motivação: vimos sobre a motivação que as pessoas da terceira idade possuem ao usar computadores e celulares.
Se você se interessou pelo assunto, pode conferir as formações da Alura de UI e UX Design e os cursos Design visual de um site mobile e Componentes da Interface na ferramenta Figma, que também estão disponíveis nas formações em Adobe XD e Sketch.
Um grande abraço e até a próxima!