Ferramentas de pesquisa e inspiração essenciais para todo designer

Criar soluções digitais centradas no usuário exige um conjunto de ferramentas que vão além do design visual.
Para Product Designers, aliar pesquisa, inspiração e eficiência no processo criativo é essencial.
Neste artigo, exploramos ferramentas que auxiliam em cada etapa do trabalho, desde a definição do problema até a entrega de interfaces bem projetadas.
Ferramentas de pesquisa e inspiração
A pesquisa é a base de um bom design de produto. Antes de partir para a ideia final, é essencial entender o mercado, os usuários e as melhores práticas.
Para isso, sugerimos algumas plataformas:
1. Behance e Dribbble
Behance e Dribble são plataformas que servem como fontes de inspiração. Mas, para Product Designers, elas servem também para identificar padrões visuais e conceituais adotados em soluções digitais.
O Behance se destaca por trazer estudos de caso mais detalhados.
Nele, Product Designers podem explorar o processo completo de desenvolvimento de produtos digitais, desde a pesquisa inicial até a implementação final.
A plataforma permite filtrar projetos por setores específicos e acompanhar designers especialistas em UX/UI, o que facilita a identificação de padrões emergentes em nichos específicos.
Os projetos frequentemente incluem descrições detalhadas de problemas enfrentados e soluções aplicadas, oferecendo insights valiosos para situações similares.

Enquanto isso, o Dribbble se mostra útil para visualizar tendências rápidas em UI.
É possível usar a plataforma para validar rapidamente conceitos visuais e identificar padrões de interface que estão ganhando adoção.
A comunidade ativa também é bem interessante, fornecendo feedbacks sobre trabalhos compartilhados, criando oportunidades de aprendizado através da discussão de escolhas de design.

2. Nielsen Norman Group e UX Collective 🇧🇷
Se a intenção é se aprofundar em boas práticas e heurísticas de UX, o Nielsen Norman Group (NN/g) oferece artigos e pesquisas que ajudam na tomada de decisão, assim como o UX Collective 🇧🇷.
O NN/g é uma plataforma rica para Product Designers que buscam embasar decisões em pesquisas sólidas.
A plataforma conduz estudos extensivos sobre comportamento do usuário em diversos contextos digitais e publica artigos baseados em evidências.
Seus relatórios sobre eye-tracking, padrões de leitura digital e comportamento de usuários em dispositivos móveis oferecem insights fundamentados em dados que podem justificar escolhas de design perante stakeholders. Os artigos frequentemente também incluem diretrizes práticas e checklist para avaliação de interfaces.

Já o UX Collective 🇧🇷 oferece conteúdo contextualizado à realidade local. Os artigos abordam desde aspectos técnicos de UX até questões culturais que afetam o design de produtos no mercado brasileiro.
A comunidade discute regulamentações locais (como LGPD), peculiaridades do comportamento digital do brasileiro e adaptações necessárias para produtos globais funcionarem melhor no contexto nacional.
É um recurso valioso para entender nuances culturais que impactam a experiência do usuário brasileiro.

3. Maze e Hotjar
Para testar hipóteses rapidamente, sugerimos o Maze, plataforma que permite validar protótipos e coletar insights dos usuários com testes de usabilidade remotos, tornando o processo ágil e data-driven.
A ferramenta possibilita configurar tarefas específicas e medir quantitativamente o sucesso dos usuários ao completá-las.
O Maze ainda registra tempo de conclusão, taxa de sucesso e mapa de calor das interações, permitindo identificar pontos de fricção antes mesmo da implementação.
Outro ponto positivo são os relatórios gerados automaticamente e que facilitam a comunicação de resultados com stakeholders e times de desenvolvimento, acelerando iterações baseadas em dados reais.

Já o Hotjar é útil para mapear a interação real dos usuários em interfaces já implementadas, com heatmaps e gravações de sessão.
Ela atende bem Product Designers interessados em comportamentos reais pós-implementação.
A ferramenta permite identificar padrões de navegação, hesitações, abandono e tentativas repetidas em determinadas interações.
Os funis de conversão ajudam a visualizar onde usuários desistem durante fluxos críticos, enquanto os formulários de feedback contextual coletam impressões qualitativas em momentos específicos da jornada.
A combinação desses dados permite iterações mais precisas em produtos já lançados.


Paleta de cores e acessibilidade
A identidade visual de um produto deve ser pensada para ser esteticamente harmoniosa e acessível.
Refletindo sobre o equilíbrio entre expressão criativa e responsabilidade inclusiva, sugerimos as seguintes ferramentas:
4. Adobe Color e Coolors
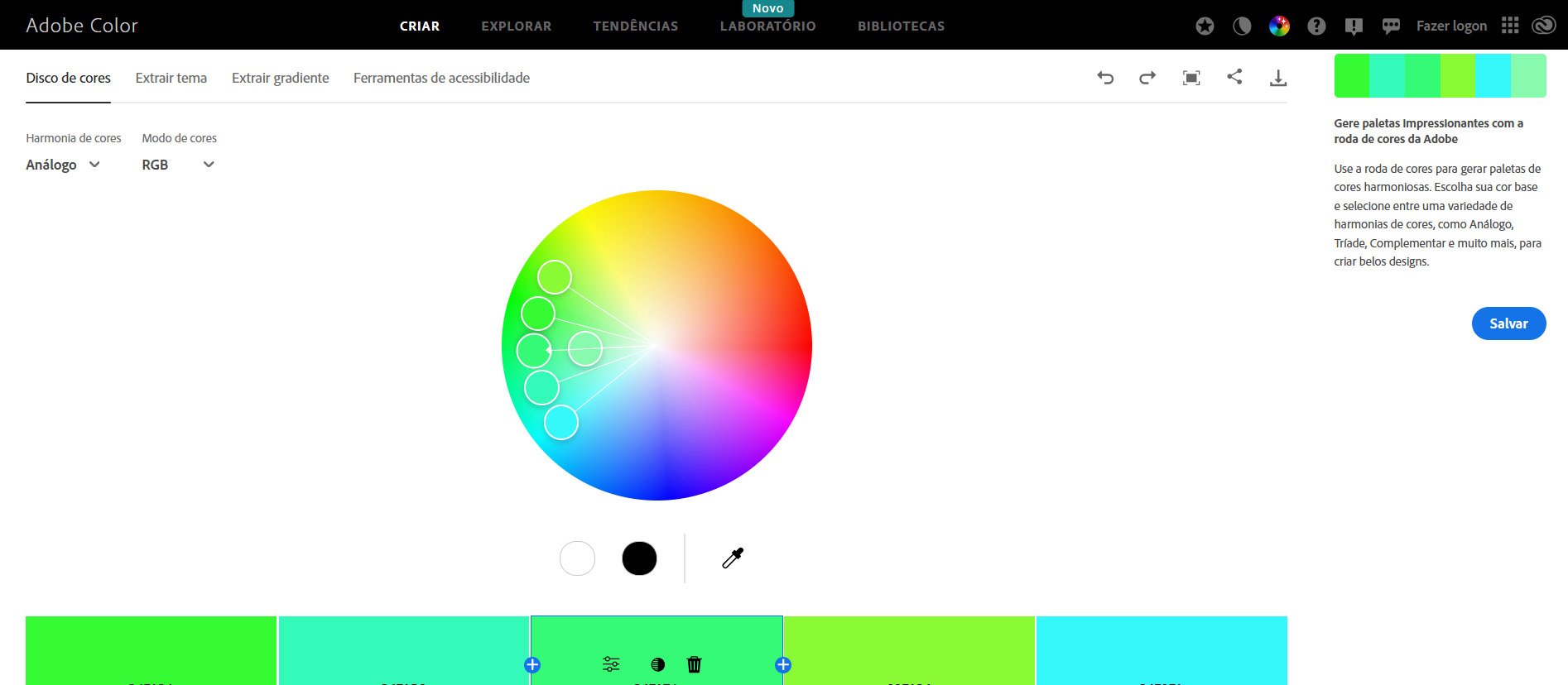
Para criar paletas de cores equilibradas, o Adobe Color permite gerar combinações baseadas em regras cromáticas.
A ferramenta possibilita a extração de esquemas cromáticos de imagens (útil para manter consistência com materiais de branding), verificar harmonia entre cores complementares e criar variações para estados diferentes de componentes.
Um ponto interessante e útil é a integração com outros produtos Adobe, o que facilita a implementação consistente em vários materiais de design e marketing.

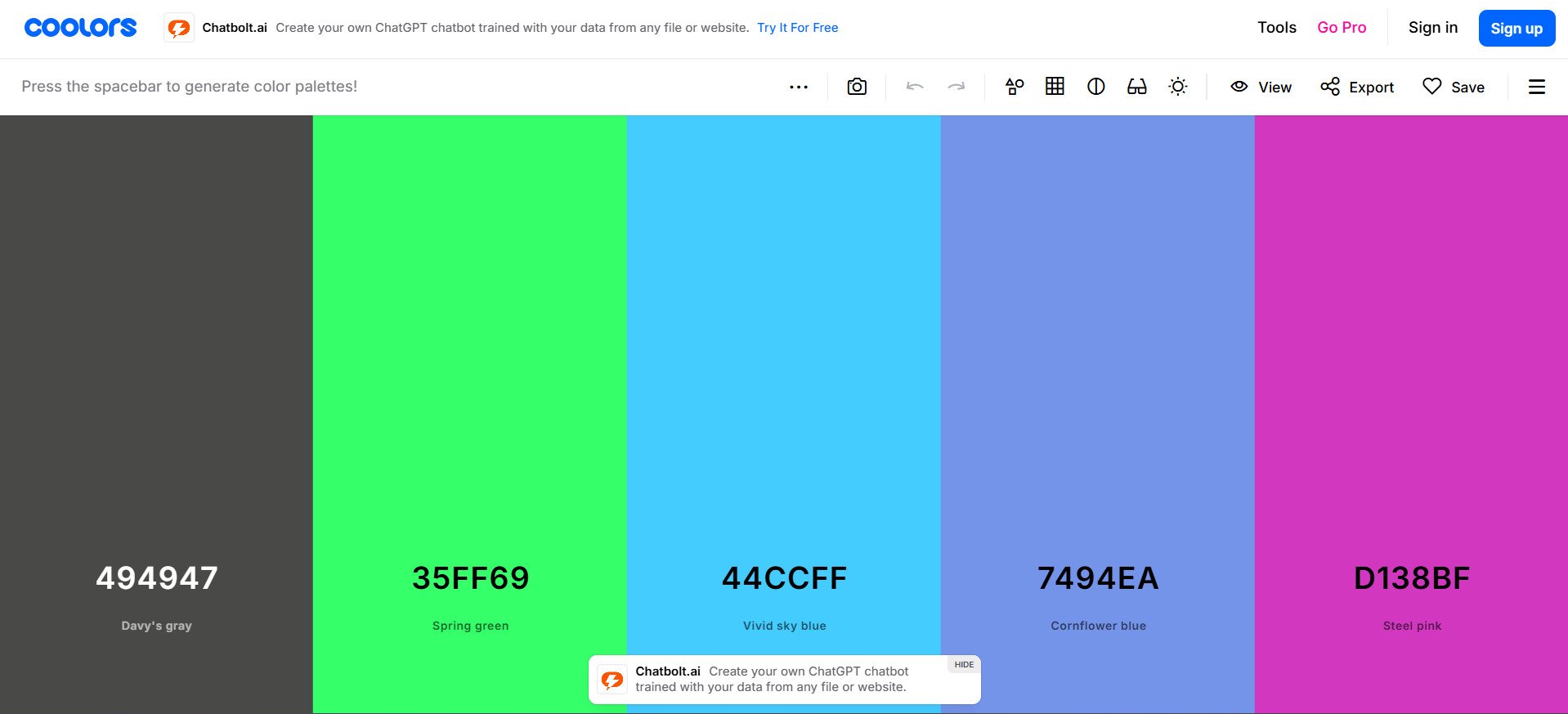
Por sua vez, o Coolors é uma alternativa rápida para gerar esquemas de cores automáticos.
É possível gerar esquemas de cores completos em segundos, ajustando apenas uma cor base e deixando o algoritmo sugerir combinações harmônicas.
A funcionalidade de exportação para diferentes formatos (HEX, RGB, CMYK) e a capacidade de visualizar a paleta aplicada em templates de interfaces ajudam a testar o impacto visual antes da implementação.
Outro destaque é a extensão para navegadores, que permite capturar cores de qualquer site, facilitando análises competitivas.

5. Color Contrast Checker e Stark
Garantir acessibilidade é essencial. Para isso, sugerimos duas ferramentas:
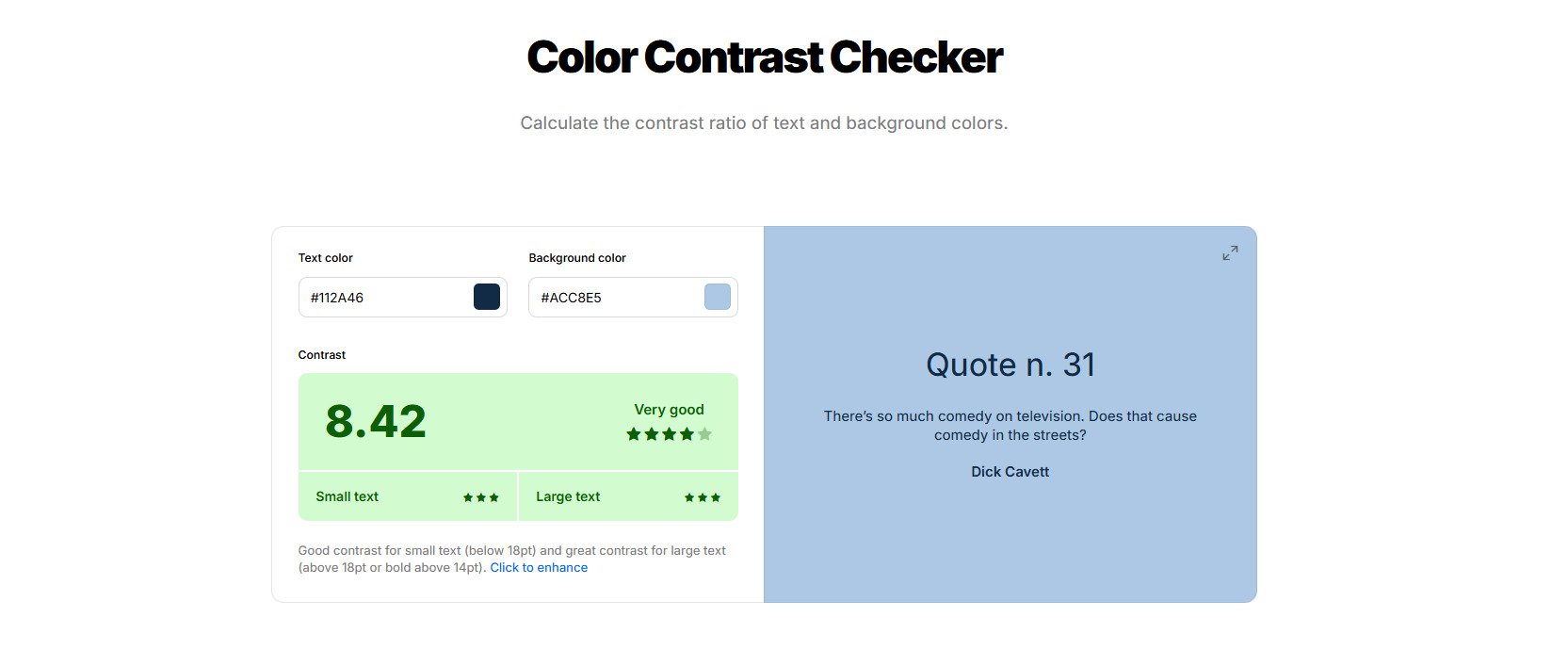
O Color Contrast Checker avalia o contraste entre elementos de texto e fundo, garantindo legibilidade.
A ferramenta mostra exatamente qual nível de conformidade WCAG (AA ou AAA) suas combinações de cores atingem em diferentes tamanhos de texto.
É possível testar rapidamente variações sutis de tonalidade até encontrar o equilíbrio perfeito entre estética e acessibilidade.
Outro aspecto positivo são os ajustes automáticos para cores que não atingem os níveis recomendados.

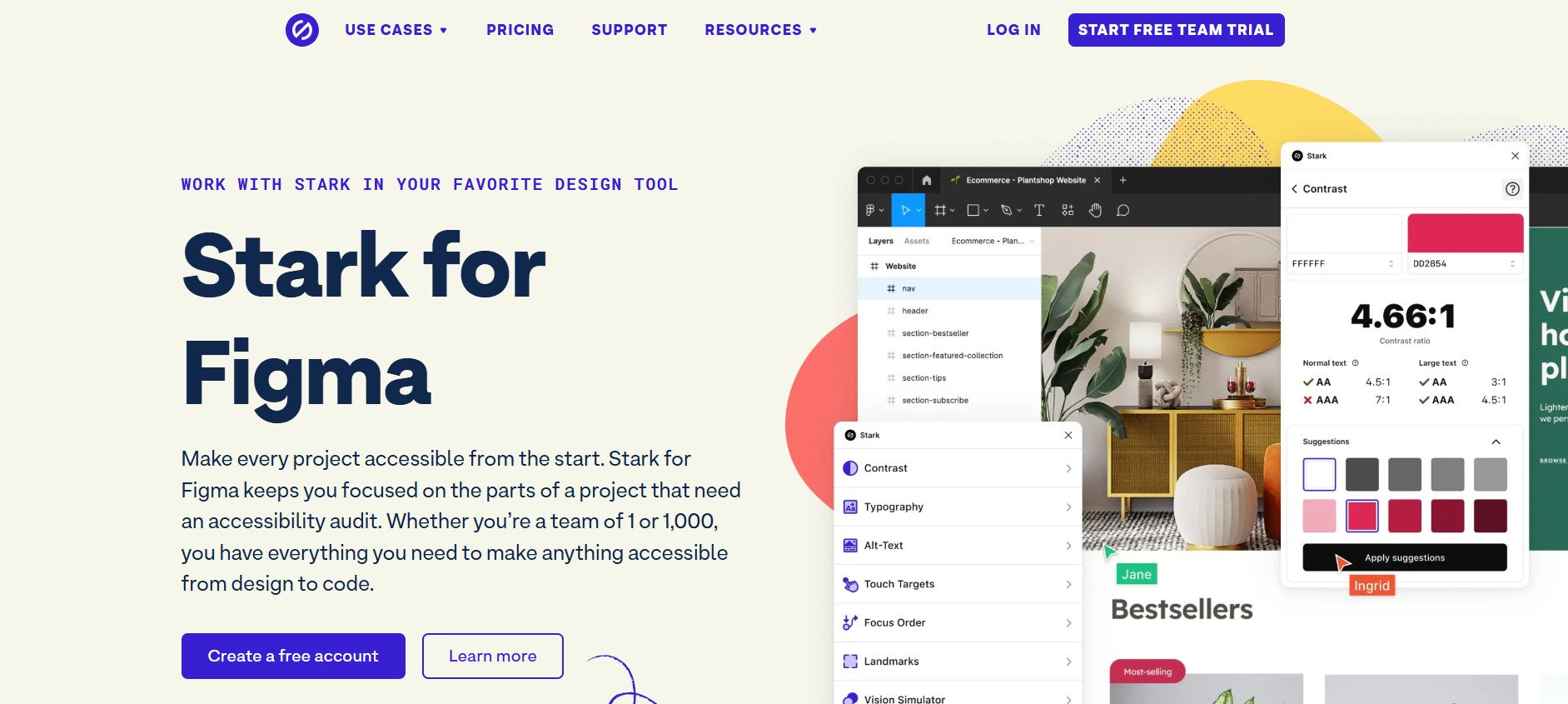
Já o Stark, mais do que um verificador de contraste, integra acessibilidade diretamente no fluxo de trabalho do designer.
Dentro do Figma ou Sketch, a ferramenta simula oito tipos diferentes de daltonismo, permitindo avaliar como a interface seria percebida por pessoas com essas condições.
O recurso de "Accessibility Suggestions" propõe alternativas que mantêm a harmonia visual enquanto corrigem problemas de acessibilidade.
A ferramenta também oferece auditorias automáticas que identificam questões como tamanho de toque inadequado para interfaces móveis.

Tipografia e consistência visual
Escolher a fonte certa impacta na legibilidade e percepção do produto. Pensando nisso, reunimos algumas ferramentas que ajudam a criar sistemas visuais coesos, mantendo a legibilidade em diferentes contextos e proporcionando uma experiência de usuário mais fluida.
6. Google Fonts e Font Pair
O Google Fonts oferece um grande acervo de tipografias gratuitas otimizadas para web.
A plataforma fornece métricas de carregamento para cada fonte, permitindo escolhas que equilibram estética e velocidade.
O recurso de visualização responsiva mostra como a tipografia se comporta em diferentes tamanhos de tela, o que é essencial para designs adaptativos.
A API do Google Fonts também facilita a implementação consistente em diferentes plataformas e a variação de pesos conforme necessidade específica de cada contexto.

Por sua vez, o Font Pair auxilia na combinação de fontes que funcionam bem juntas, agilizando a decisão tipográfica.
Além das combinações, ele também as categoriza por contexto de uso (corporativo, criativo, minimalista). Cada sugestão vem com exemplos de aplicação em cabeçalhos, corpo de texto e elementos de UI, facilitando a visualização prática da combinação.
A plataforma também oferece dicas sobre como equilibrar fontes com personalidades distintas sem comprometer a consistência visual.

7. Typescale e Modular Scale
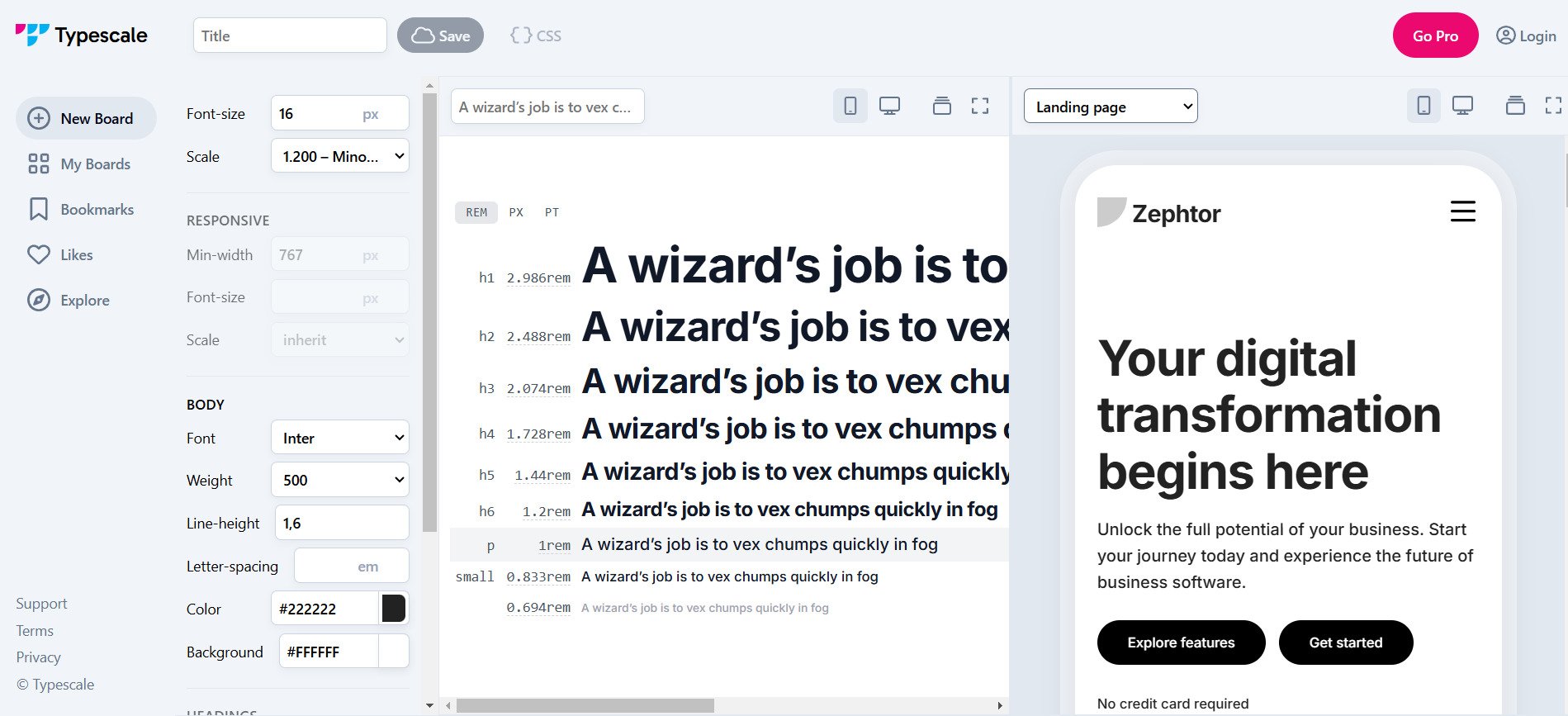
O Typescale ajuda a definir hierarquias tipográficas consistentes, gerando automaticamente uma escala de tamanhos para headings, subtítulos e textos.
O preview em tempo real mostra como a hierarquia tipográfica funciona em contexto, e o código CSS gerado pode ser facilmente implementado ou adaptado para design tokens em sistemas de design.

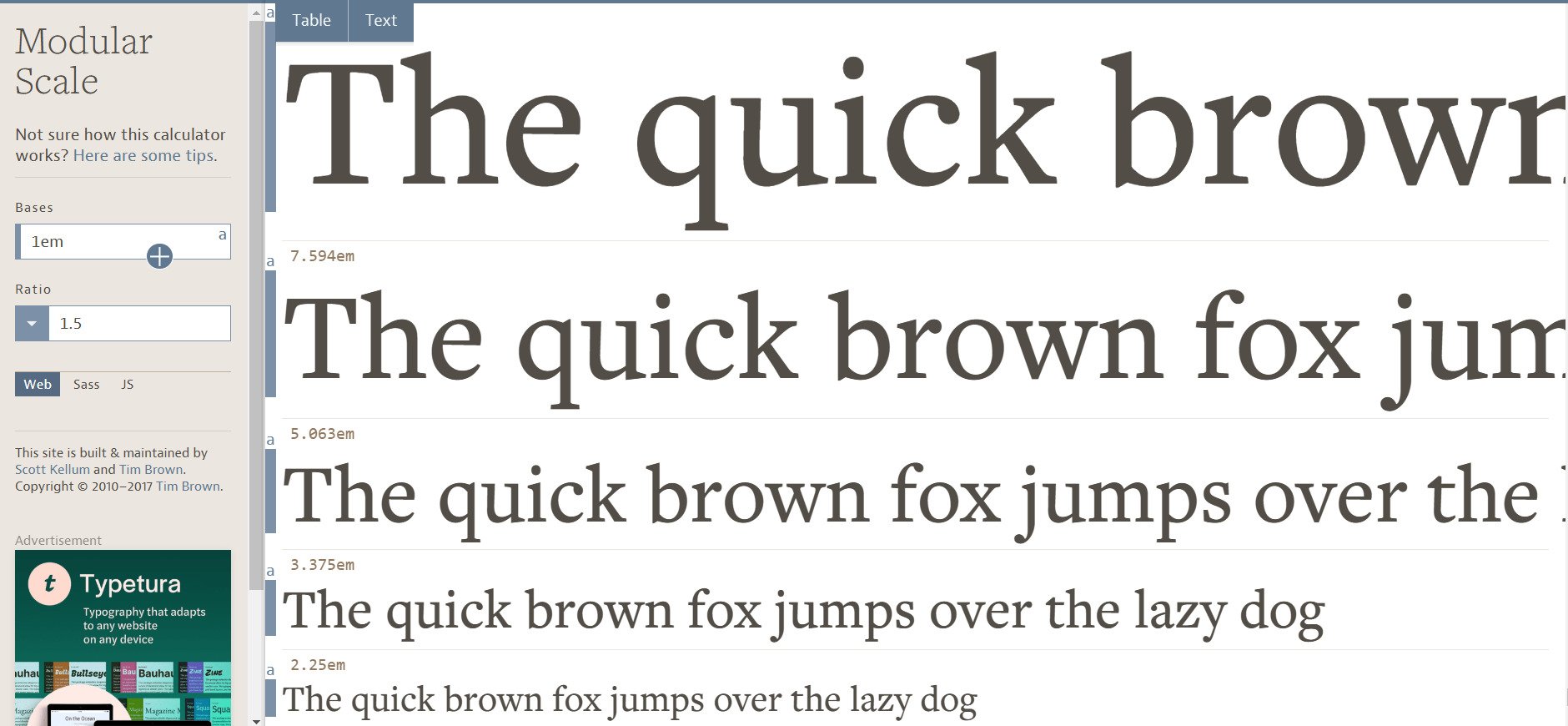
Para projetos mais estruturados, o Modular Scale é uma boa opção, pois permite criar sistemas escaláveis de tipografia baseados em proporções matemáticas.
É possível usar a ferramenta para estabelecer relações proporcionais entre não apenas tamanhos de fonte, mas também espaçamentos, grids e outros elementos de layout. Este tipo de abordagem sistemática facilita a escalabilidade do design e mantém harmonia visual mesmo quando o sistema cresce em complexidade.
A ferramenta também permite visualizar como diferentes razões afetam a percepção do ritmo visual na interface.

Ferramentas para prototipação e design system
Transformar conceitos em protótipos interativos é fundamental para validar ideias e garantir a consistência do produto.
Para isso, selecionamos ferramentas que agilizam a prototipação e a organização de componentes, ajudando a manter a coesão visual em diferentes etapas do projeto.
8. Figma e Framer
O Figma é a escolha principal para criar interfaces colaborativamente, permitindo desde wireframes até protótipos interativos.
A capacidade de criar componentes com propriedades variáveis permite testar múltiplas variações de estado e tema sem duplicação de trabalho.
O recurso de auto-layout facilita a criação de interfaces responsivas que se adaptam automaticamente a diferentes conteúdos.
A integração com plugins de dados reais (como Unsplash, Google Sheets) permite criar protótipos com conteúdo autêntico, resultando em testes mais precisos.
A funcionalidade de comentários e edição simultânea aproxima designers, desenvolvedores e stakeholders, acelerando feedbacks e iterações.

Já o Framer, por outro lado, é ideal para criar protótipos com microinterações e animações avançadas.
A plataforma permite criar protótipos com lógica condicional, persistência de estados e integração com APIs reais, aproximando-se do comportamento de produtos finalizados.
Os protótipos responsivos adaptam-se automaticamente a diferentes dispositivos, facilitando testes em múltiplos contextos.
O recurso de componentização baseado em React facilita a transição do design para desenvolvimento, reduzindo a diferença entre protótipo e produto final.

9. ZeroHeight e Supernova
Se a ideia é documentar um Design System, o ZeroHeight facilita a criação de uma biblioteca compartilhada.
A sincronização automática com o Figma mantém a documentação sempre atualizada, e o sistema de versionamento permite acompanhar a evolução do design system.
As métricas de uso ajudam a identificar quais componentes são mais utilizados pelas equipes, orientando prioridades de manutenção e desenvolvimento.

Por sua vez, o Supernova permite transformar guias visuais em código pronto para desenvolvimento.
A plataforma gera automaticamente código em múltiplas tecnologias (React, Vue, Swift, Kotlin) a partir de designs no Figma ou Sketch, preservando exatamente as propriedades definidas no design.
O sistema de tokens permite manter consistência entre design e código, facilitando atualizações globais quando necessário.
Os relatórios de implementação ajudam a identificar discrepâncias entre o design e o produto final, garantindo fidelidade na implementação.

Agora é com você!
O uso estratégico dessas ferramentas torna o trabalho do Product Designer mais eficiente e embasado.
Da pesquisa até a entrega final, investir nas plataformas certas garante mais consistência, acessibilidade e inovação para os produtos digitais.
Mantenha-se atualizado sobre novos recursos destas plataformas e esteja aberto a incorporar novas ferramentas que surgirem para complementar seu arsenal.
Explore, teste e refine suas escolhas para criar experiências memoráveis!