Como o Design Token ajuda na gestão do Design System

Será que existe uma ferramenta que pode otimizar estilos e contribuir para manter uma uniformidade na interface de um produto, facilitando o processo tanto para equipes de design quanto de desenvolvimento? A resposta é sim e ela se chama Design Token. Neste artigo, falaremos sobre como os Tokens de Design podem facilitar a coesão e a uniformidade da interface de um produto. Para isso, traremos um exemplo de padronização de cor aplicando Tokens no código de um app. Vamos lá?
Contextualizando
Tudo o que vemos em aplicações é construído a partir de elementos de estilo: cor, espaçamento, tipografia, altura da linha, opacidade, etc. Porém, construir elementos de estilo que sejam coesos com o design do produto é um desafio para a equipe de desenvolvimento e designers.
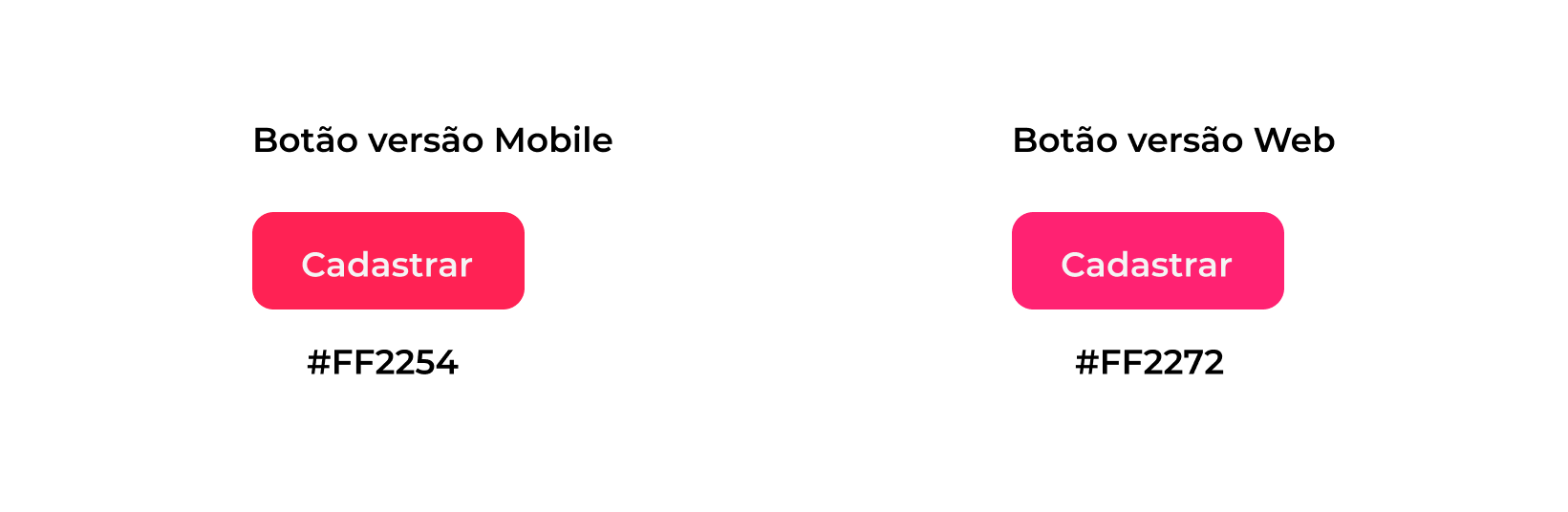
Imagine a seguinte situação: Uma empresa de delivery de alimentos utiliza a cor rosa como parte da sua identidade visual, porém, o botão de cadastro na versão mobile e na versão web usam tons de rosa diferentes e um deles está inclusive mais próximo ao pink. Bem, isso não é um grande problema, mas demonstra falta de padronização visual entre as diferentes versões de um mesmo produto, o que, na mente do cliente, pode sugerir algum descuido com o serviço (algo que pode ser desagradável para qualquer marca!).

Como poderíamos alterar do lilás (#FF2272) para o rosa (#FF2254) que faz parte da identidade visual da marca? Num projeto pequeno, não seria uma tarefa tão árdua: basta adicionar de um a um os elementos que recebem a cor rosa. Porém, num projeto com milhares de linhas espalhadas em vários componentes e distribuídos em inúmeras folhas de estilo, isso é extremamente trabalhoso, e demandaria custos e tempo, podendo ainda gerar estresse para toda a equipe. No entanto, os Tokens de Design podem contribuir para facilitar esse processo.

O que são Tokens de Design?
O termo Token de Design foi sugerido em 2014 por Jina Anne, na época designer da SalesForce, empresa do Vale do Silício. A concepção inicial de Jina era criar um tipo de variável que englobasse vários elementos de estilo - espaçamento, cor, tipografia, espessura de borda, sombras, etc. - e que poderiam ser adicionados ao código como um arquivo de dados.
Os Tokens de Design compõem uma parte importante do sistema de design. Para o desenvolvedor, o Token significa maior agilidade, pois é possível fazer várias alterações simultâneas de estilo em um design, sem perda da coesão visual e de experiência do usuário com o produto.
De volta ao nosso problema
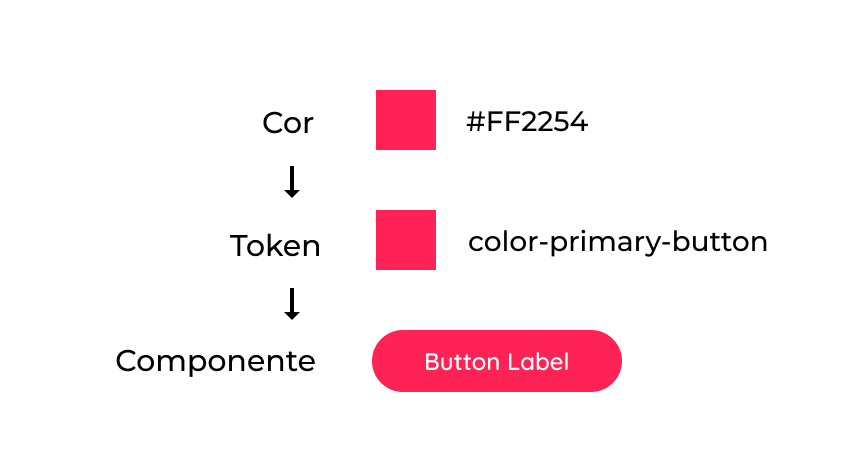
No caso dos aplicativos da empresa de delivery, poderíamos aplicar dois Tokens no código:
$color-primary-button: #FF2254;
e
$border-radius: 50px;
A primeira variável pode ser traduzida por: a cor principal do botão. Com ela, podemos adicionar e alterar o estilo de cor em todos os botões principais (Cadastrar, Sair, Enviar, etc.). Já no segundo exemplo, podemos utilizar a variável nos componentes nos quais queremos aplicar o arredondamento da borda.

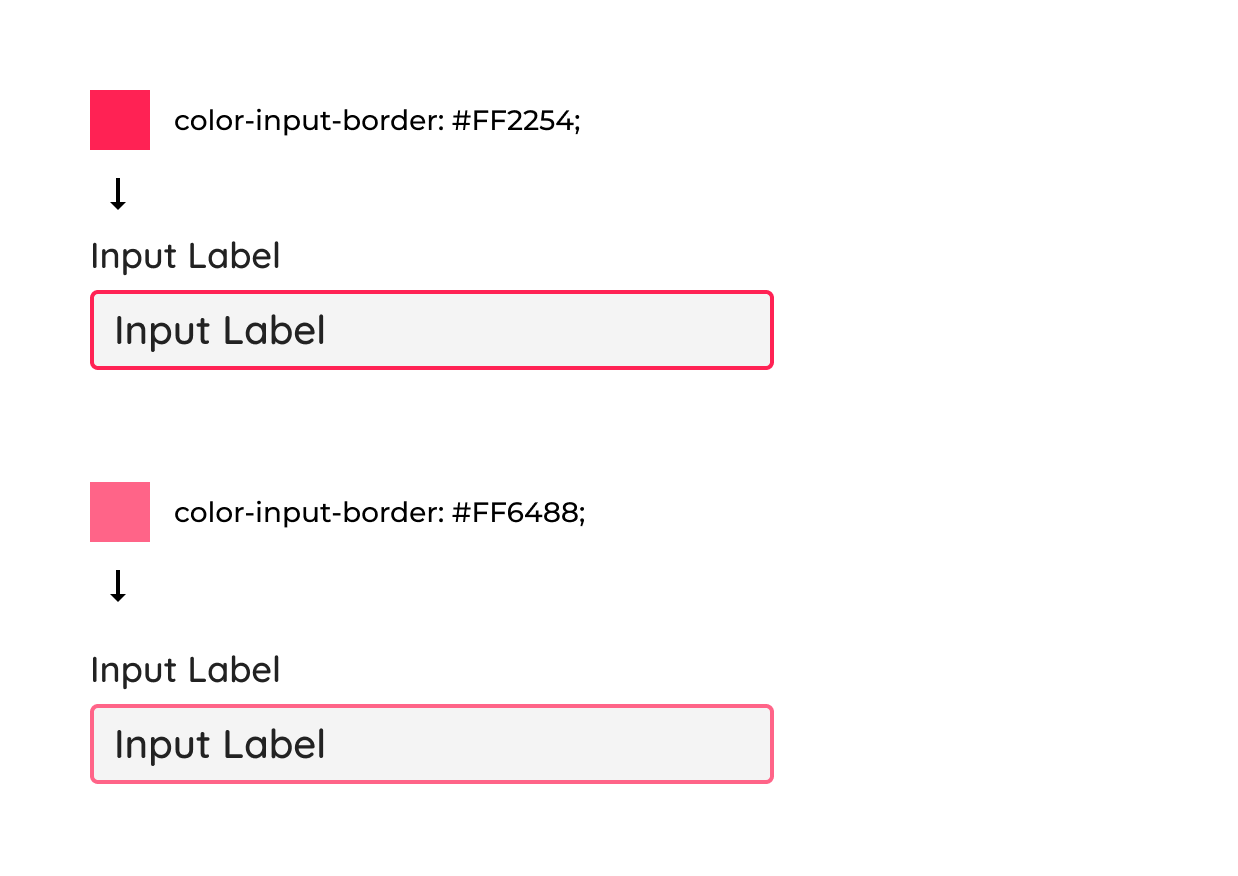
Com os Tokens aplicados no projeto, basta mudar o valor da variável para mudar a cor da variável color-input-border. Assim, as alterações serão escaláveis, isto é, serão replicadas a todos os elementos nos quais o Token se aplica.

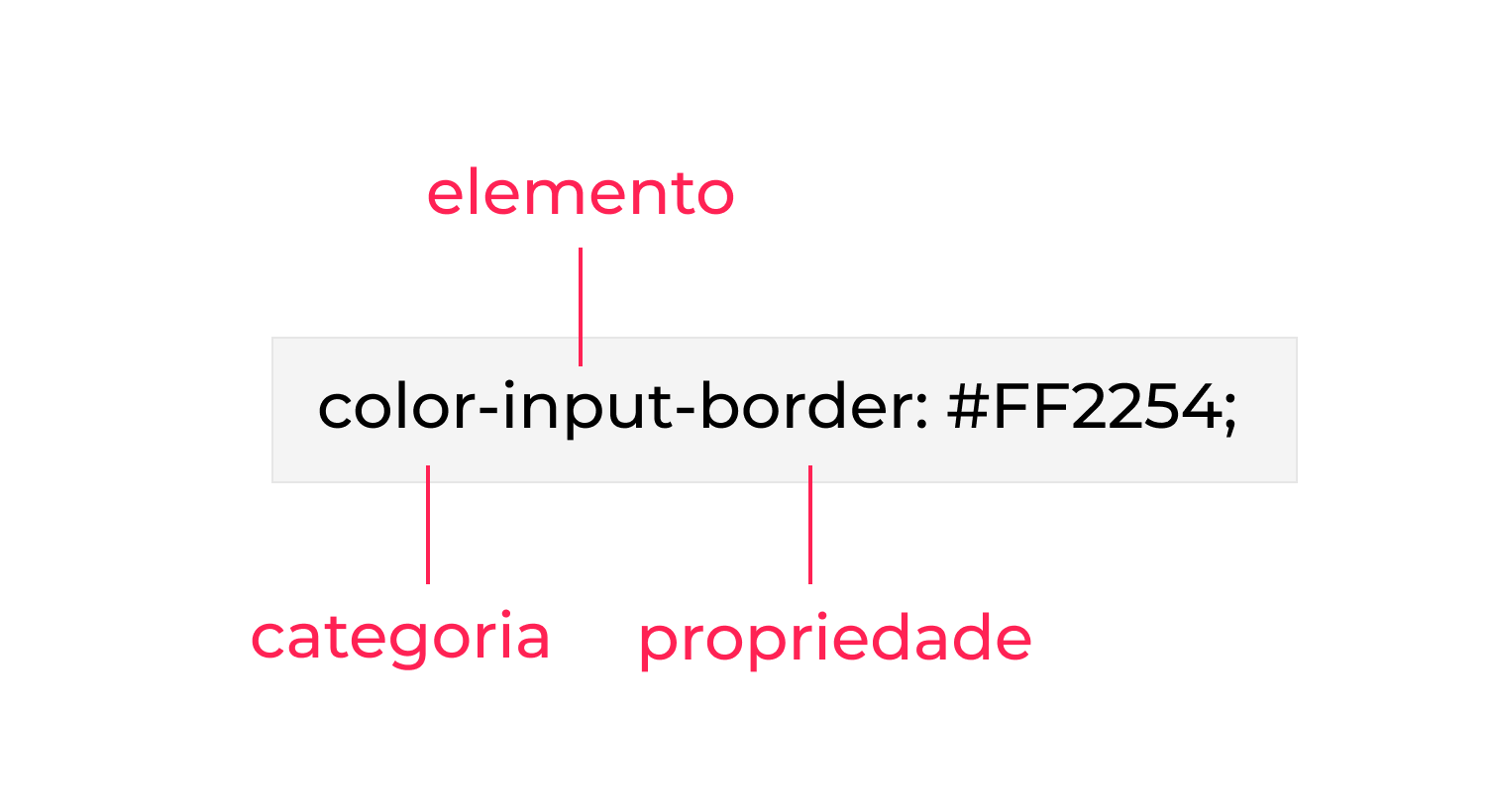
Mas, atenção: é preciso ter cuidado ao nomear um Token, porque o design deve obedecer a uma hierarquia lógica de taxonomia. No nosso exemplo, quando lemos o nome dado ao Token, entendemos que se trata de cor adicionada à borda de uma caixa de input. A cor é a categoria que recebe o valor do Token (a informação hexadecimal), já o input é o elemento HTML que irá ter estilos aplicados e o border é a propriedade do elemento que será modificada.

A semântica por trás dos Tokens pode se tornar bastante complexa, na medida em que a aplicação demanda elementos sofisticados de interação com o usuário, como animações.
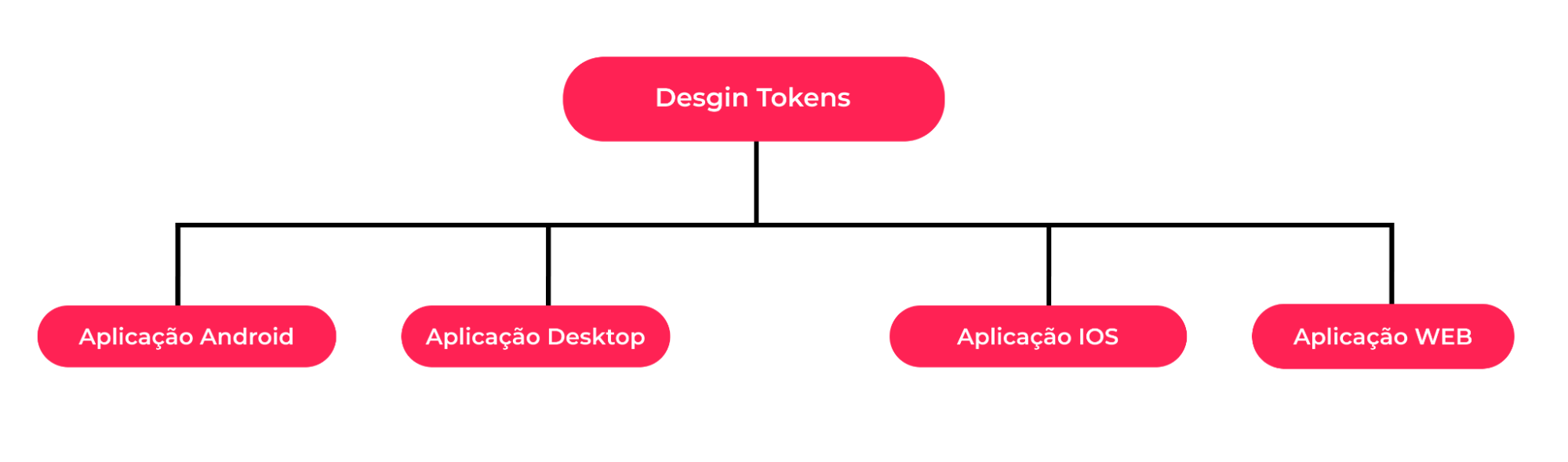
A boa notícia é que os Tokens de Design são agnósticos, ou seja, não estão vinculados a nenhuma uma tecnologia específica, por isso eles funcionam bem em diferentes linguagens, como CSS puro, SASS, JSON, XML, etc. Por outro lado, desenvolvedoras e desenvolvedores deverão adaptar as folhas de estilo para que possam ser aceitas nas diversas plataformas (iOS, Android, Web, etc).
Felizmente, editores de prototipagem como o Figma, o Adobe XD e o Sketch permitem gerenciar os elementos de estilo por meio de tokens, para que, assim, os arquivos finais possam ser exportados em um formato codificável pelos desenvolvedores.

Conclusão
Neste artigo tentamos esclarecer os principais pontos a respeito dos Tokens de Design. Vimos que:
- Tokens de Design são um tipo de variável que engloba vários elementos de estilo e que podem ser adicionados ao código como um arquivo de dados;
- Com um Token é possível fazer várias alterações simultâneas de estilo em um design, sem perda da coesão visual e de experiência do usuário com o produto.
Trata-se de assunto complexo, mas muito importante para as pessoas que querem aprofundar o conhecimento em sistemas de design. A formação de Design System da Alura, que sairá em breve, é uma excelente oportunidade para que você possa conhecer esse mundo fascinante da Interface do Usuário, além do curso Figma: Trabalhando na construção de um Design System. Confira!
Até o próximo artigo!