Config 2023: descubra as novas funcionalidades do Figma

Introdução
A Config 2023, conferência do Figma que ocorreu no mês de junho, foi um evento de destaque que reuniu especialistas em design e pessoas desenvolvedoras de todo o mundo. O evento foi transmitido online e ocorreu em São Francisco. A conferência foi uma oportunidade para os participantes aprenderem sobre as novas funcionalidades do Figma e adquirirem conhecimento com mais de 75 palestrantes especialistas em design, desenvolvimento e tecnologia.
Durante o evento, foram lançadas novas ferramentas e funcionalidades do produto. Uma das grandes surpresas foi o anúncio da aquisição da Diagram, uma ferramenta de design alimentada por inteligência artificial (IA). Essa aquisição promete trazer inovações para a plataforma, aprimorando a experiência das pessoas usuárias e ampliando as possibilidades de criação.
Se você está por fora de tudo que aconteceu na Config ou quer recapitular as novas ferramentas e funcionalidades do Figma, não se preocupe. Trouxemos de forma simplificada as principais atualizações.

Auto layout 3.0: simplificando a responsividade
O Auto layout é uma função que pode ser adicionada a frames e componentes. Ele permite que você crie designs que se ajustam em tamanho à medida que seu conteúdo muda. Essa característica é importante quando precisamos adicionar novas camadas à interface, adicionar sequências de texto mais longas ou manter o alinhamento na interface.
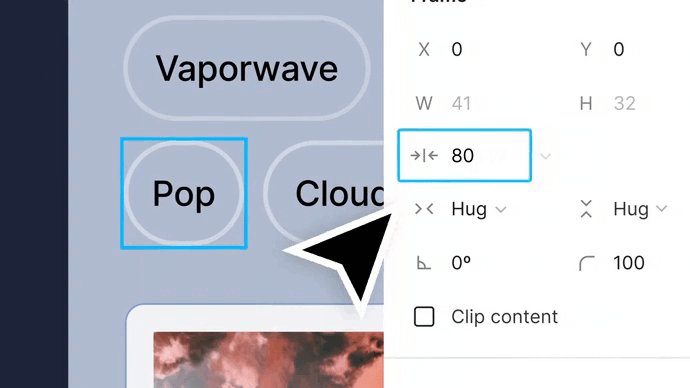
Com o Auto layout, podemos criar elementos adaptáveis que funcionam em vários dispositivos, como botões e input de texto. E é claro que essa função não poderia ficar de fora das novas atualizações do Figma. Com as melhorias no Auto layout, agora podemos definir padrões de largura máxima e mínima redimensionável de um item, que podem ser usadas em combinação com o flexible resizing (redimensionamento flexível).
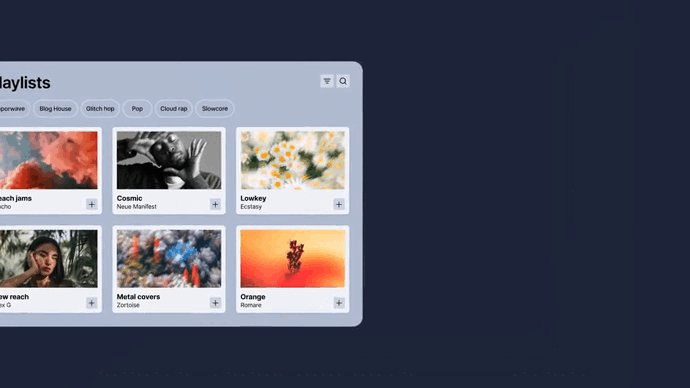
Outra novidade é que o Auto layout possui uma nova propriedade, o Wrap, com ele podemos “envelopar” os elementos de uma interface. Além disso, podemos especificar os intervalos horizontais e verticais que desejamos aplicar.

Fonte: Figma
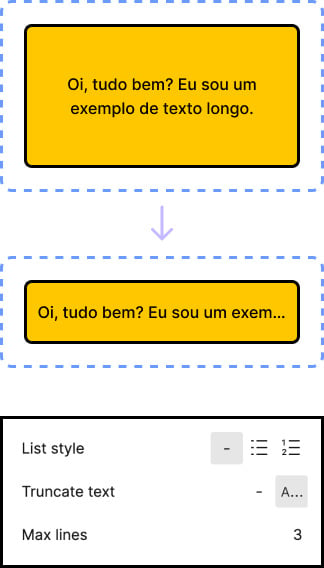
Ainda dentro de Auto layout, contamos também com a propriedade Text Truncation, que pode ser utilizado para acomodar dentro de um frame aquele texto que ficou muito longo. Ele oculta parte do texto, deixando fora da exibição do frame e adiciona reticências para indicar que o texto continua. A configuração do Text Trucation pode ser encontrada nas configurações de texto. Onde também é possível definir um número máximo de linhas.

Fonte: Figma
Flexibilidade na criação com as Variáveis
Uma das principais novidades foram as Variáveis, que chegaram para otimizar o trabalho das pessoas especialistas em design, no processo de criação e manutenção de vários produtos. No Figma, as variáveis armazenam valores, como cores de preenchimento e tipo de visibilidade, que podem ser reutilizados em todos os projetos de uma empresa. Elas podem ser usadas para reforçar a consistência, de forma semelhante aos tokens de design.

Fonte: Figma
Como os estilos e componentes, as variáveis também podem ser publicadas nas bibliotecas do time de designers. Ao atualizar o valor de uma variável, você pode atualizar um componente facilmente. Isso ajuda a criar produtos consistentes e torna a atualização dos design systems mais eficientes. Além disso, elas podem ser usadas para criar diferentes "modos", como o modo escuro e o modo claro, definindo linguagens, estilos de espaçamento, e muito mais.
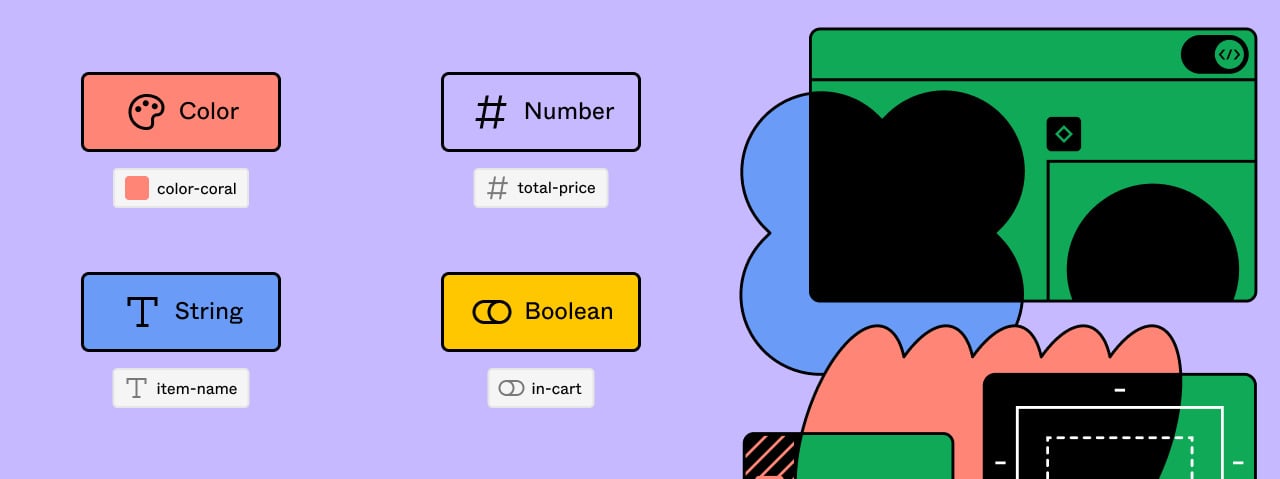
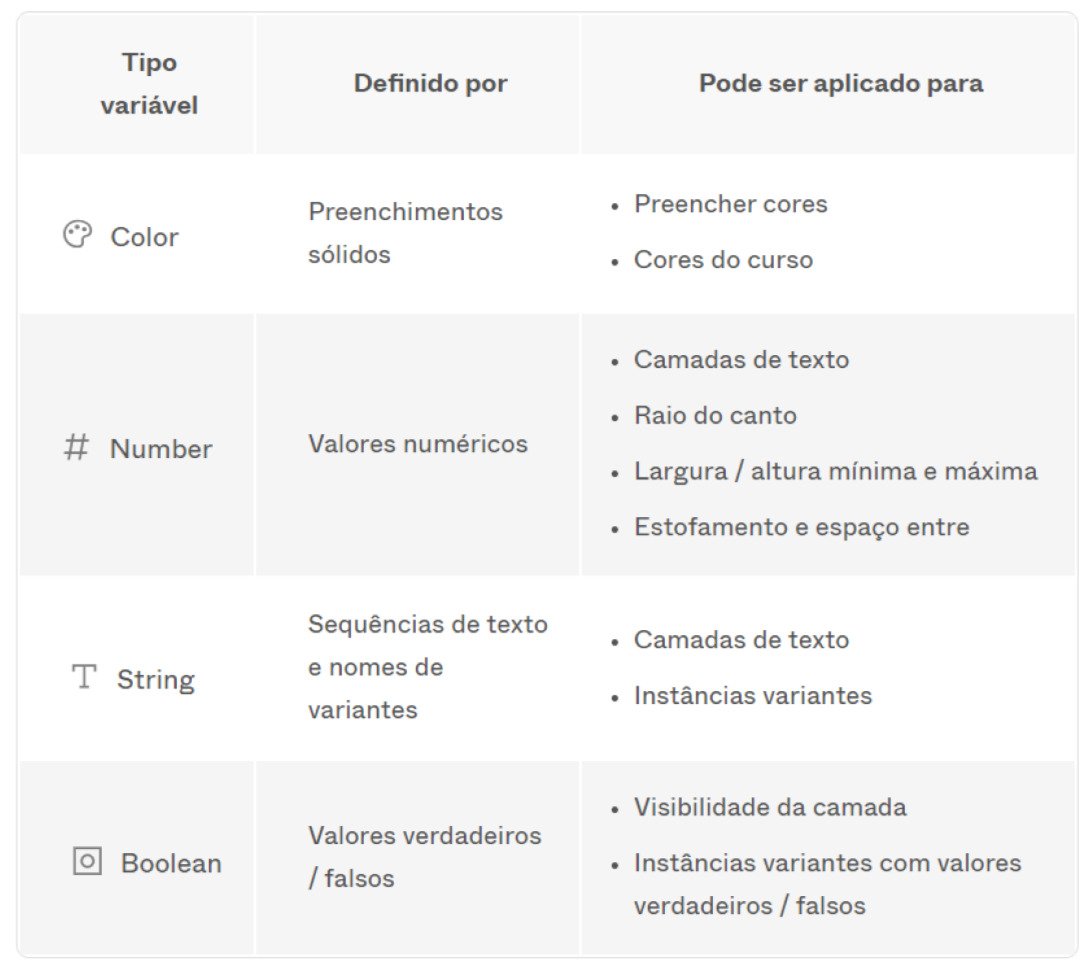
Tipos de Variáveis
Existem quatro tipos de variáveis, sendo elas: cor, número, string e boolean. Cada uma dessas variáveis pode ser aplicada a propriedades e elementos específicos da interface que você está criando.

Vale destacar que as Variáveis estão disponíveis por enquanto para todos os planos na versão beta.
Coleções e grupos
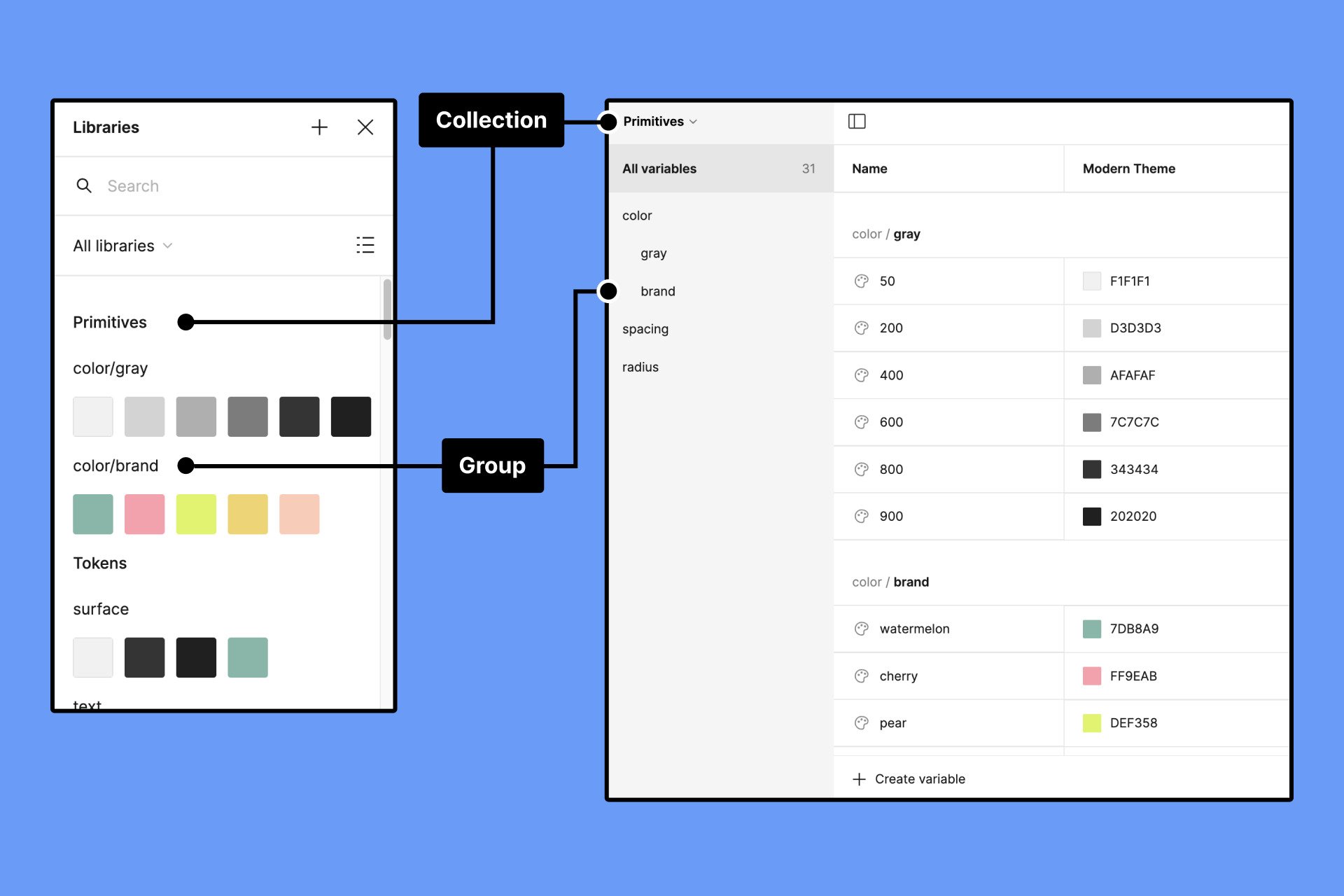
As coleções e os grupos são utilizados para organizar as variáveis e torná-las mais fáceis de encontrar dentro da interface do Figma.
Uma coleção é um conjunto de variáveis e modos (claro e escuro). As coleções podem ser usadas para organizar variáveis relacionadas. Por exemplo, use uma coleção para localizar texto em diferentes idiomas e outra coleção para valores espaciais.
Você pode organizar ainda mais variáveis adicionando-as a grupos dentro de uma coleção. Por exemplo, use um grupo para cores usadas para texto e outro para cores usadas em componentes.

Fonte: Figma
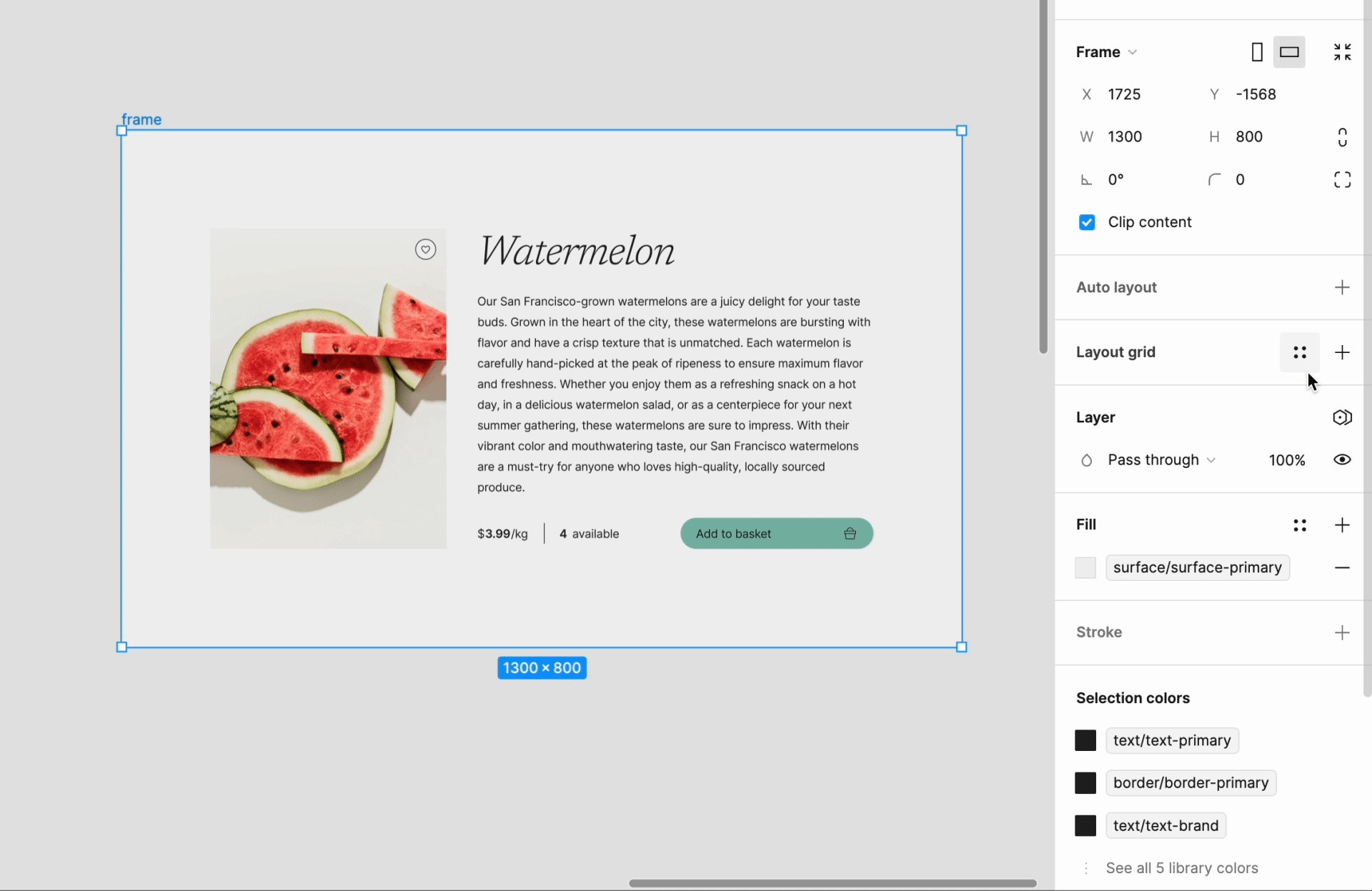
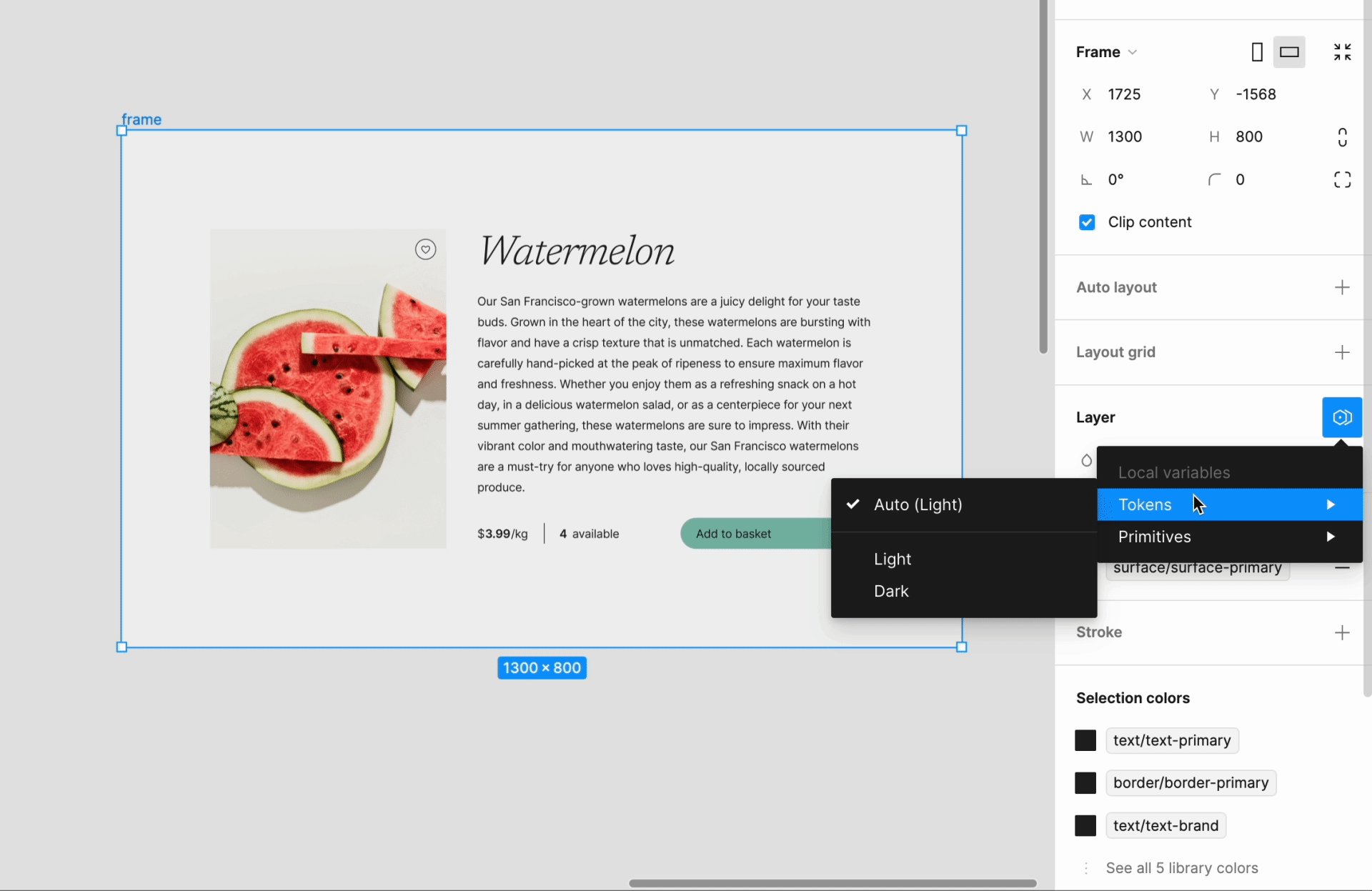
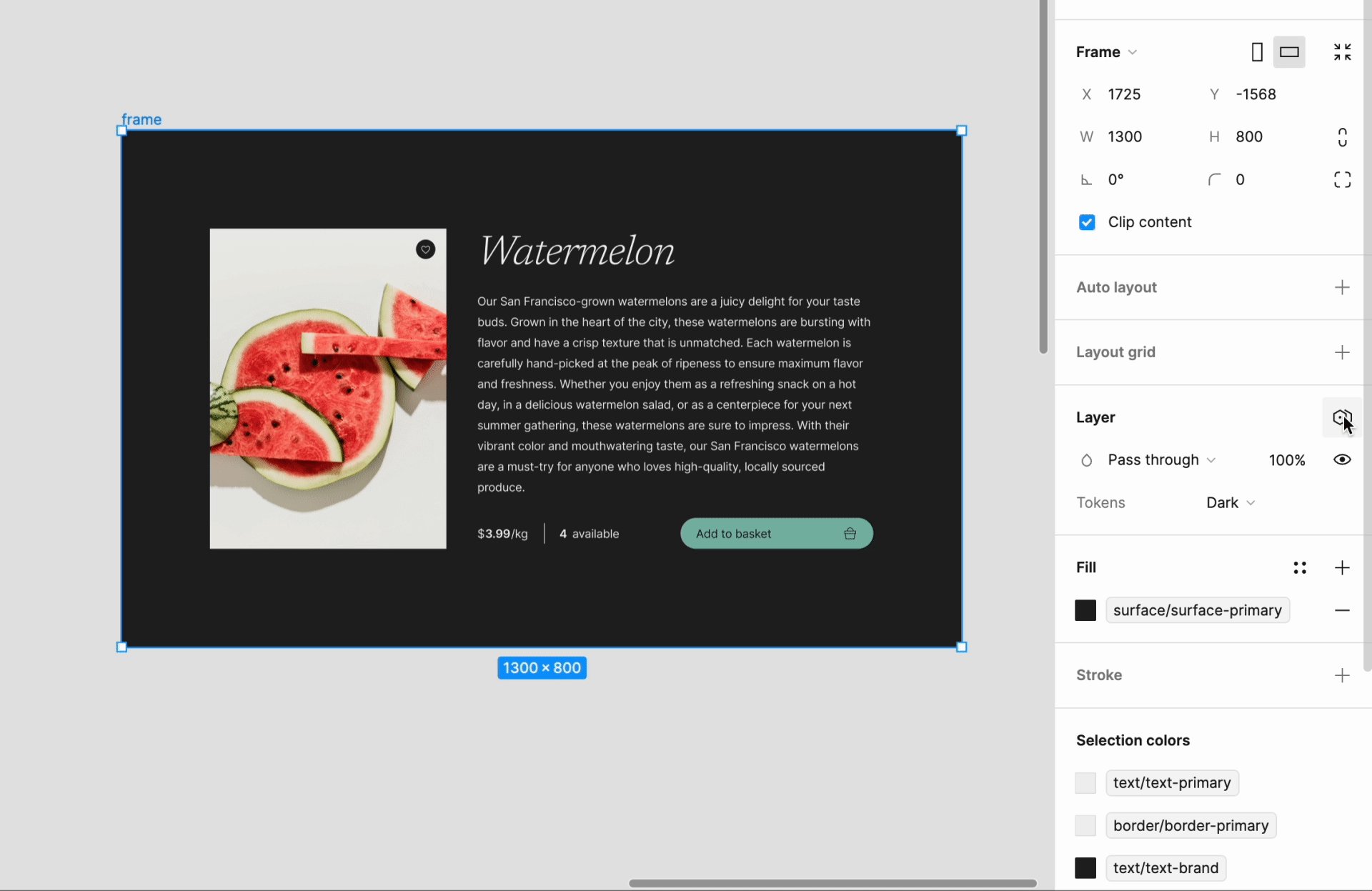
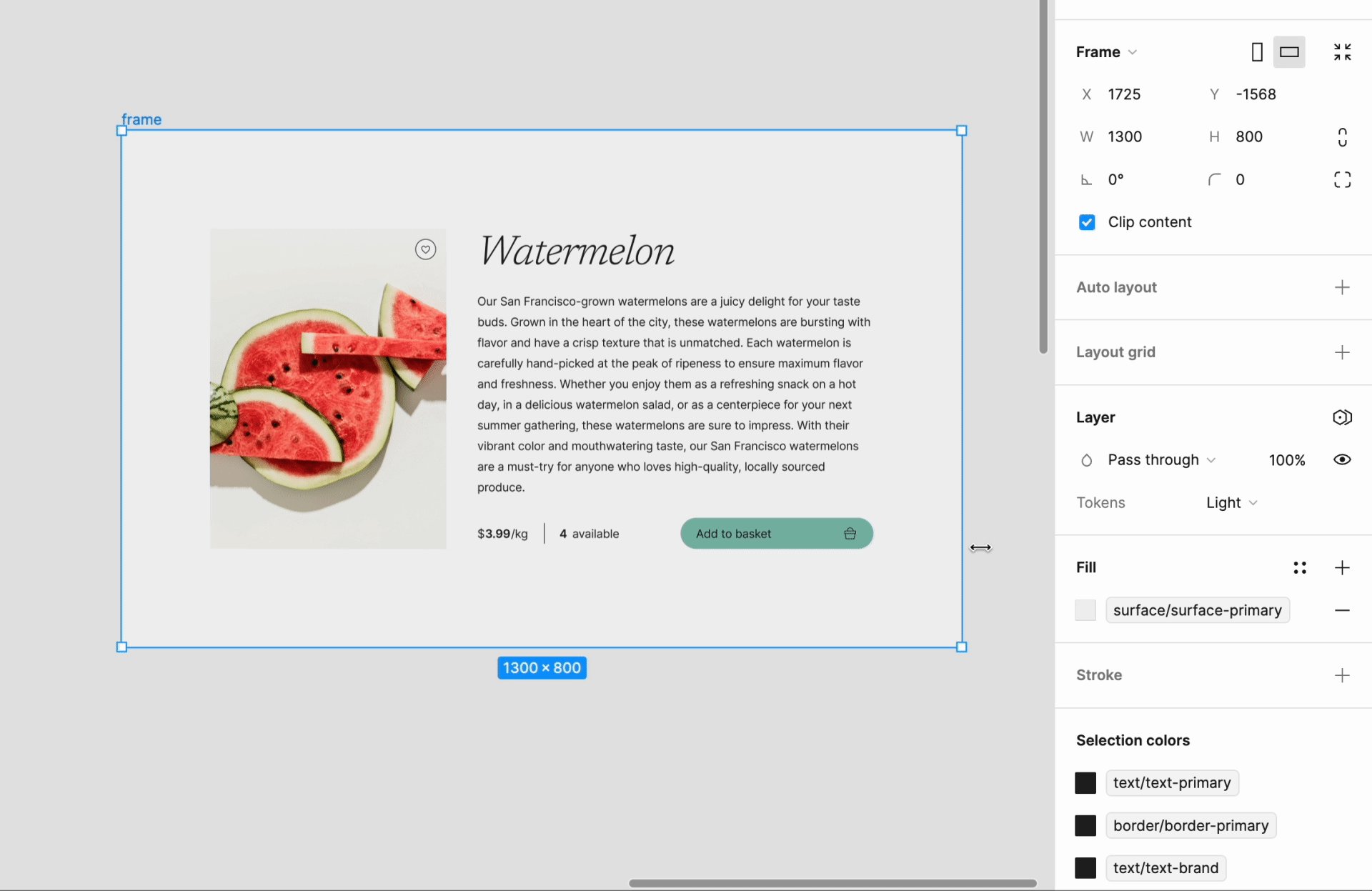
Modos
Um modo é uma lista de valores para uma variável em uma coleção, que armazena um valor por variável. Os modos também representam os diferentes contextos dos projetos.
Se uma variável possuir várias definições, cada definição será associada a um modo, seja ele claro ou escuro. Quando a variável é aplicada à propriedade de uma camada, a camada expressa o valor com base no modo em que está atualmente, permitindo a alternância rapidamente dos projetos em diferentes contextos.
Um exemplo é que podemos ter uma variável de cor com dois valores de cores: uma cor roxa para o modo claro e uma cor lilás para o modo escuro. Aplicamos essa variável a um texto, que aparecerá em roxo ou lilás, dependendo do modo que você escolher.

Fonte: Figma
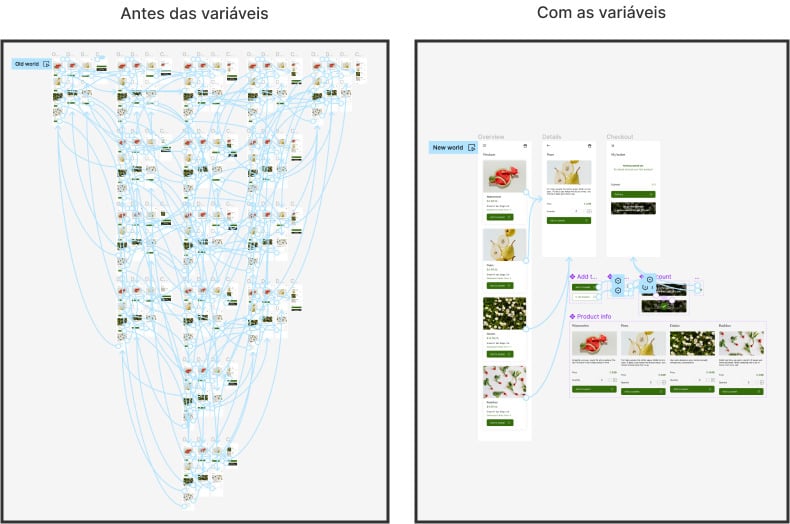
Prototipação otimizada e sem teias
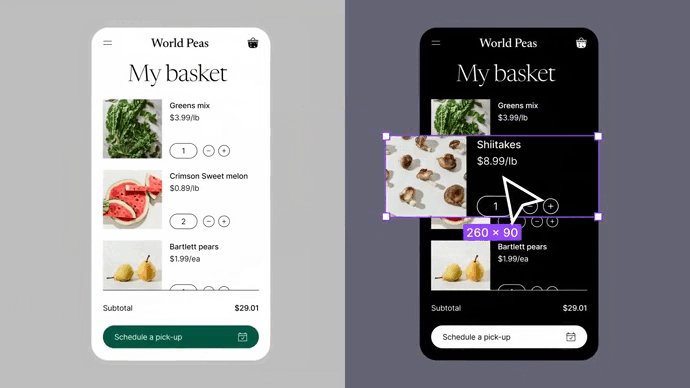
O Figma também trouxe atualizações significativas para a prototipação, com o propósito de otimizar a criação de interações nas interfaces dos produtos. Essas atualizações incluem variáveis, condicionais e expressões matemáticas, para sumir com as famosas “teias azuis” e a possibilidade de criar os "modos", possibilitando variações mais flexíveis dos mesmo protótipo.
Antes das variáveis, os protótipos que tinham estados variáveis, por exemplo, adicionar itens ao carrinho, precisavam ter seus frames e conexões duplicadas para imitar esse fluxo. Agora, podemos definir e modificar os valores das variáveis para criar protótipos dinâmicos com apenas um frame e poucas interações.
É importante lembrar que a possibilidade de utilizar as variáveis e condicionais nos protótipos está disponível somente no plano profissional ou superiores.

Fonte: Figma
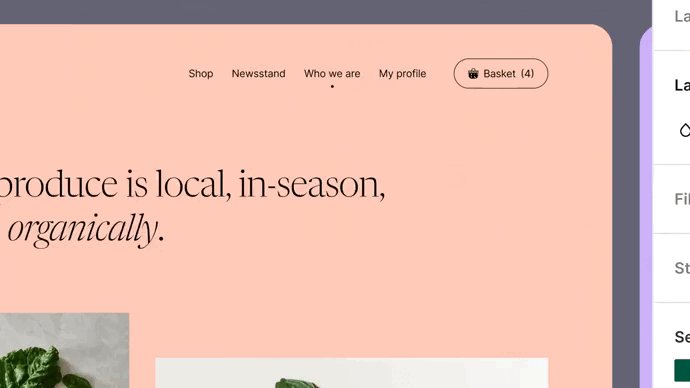
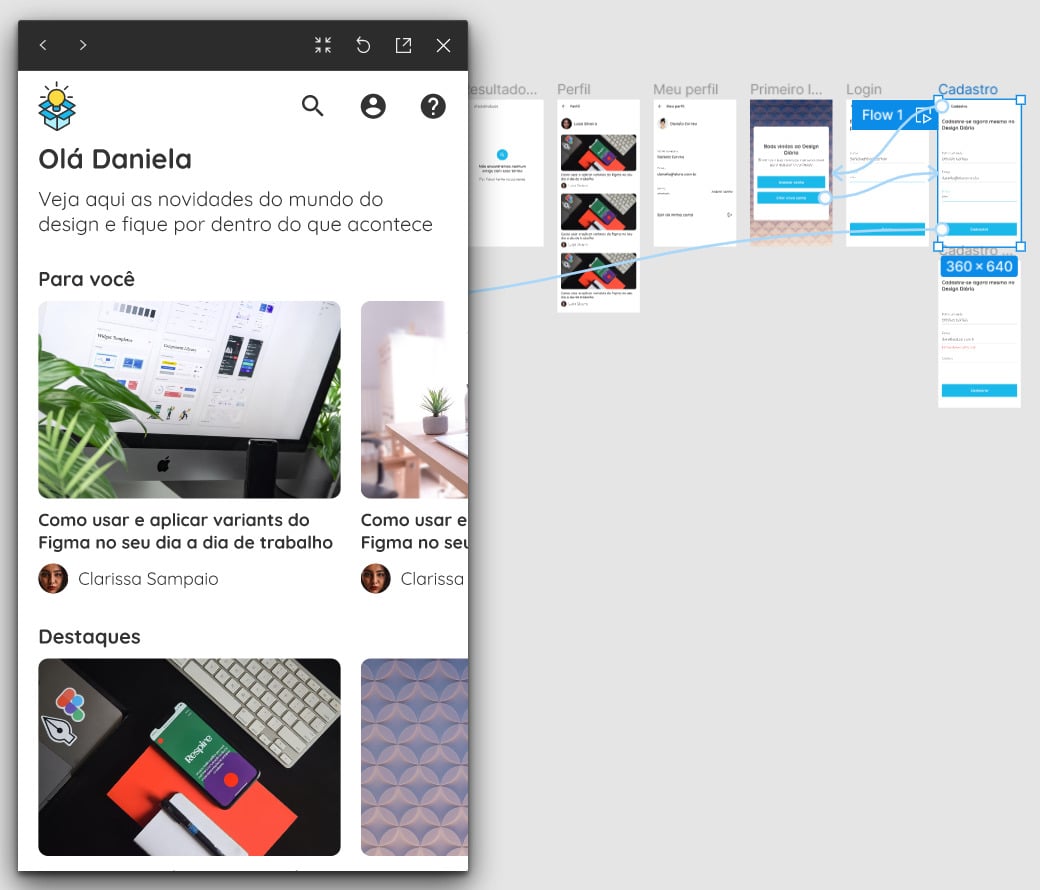
Além disso, os protótipos podem ser visualizados em tempo real enquanto as alterações são feitas no design, por meio da nova visualização "sob tela".

Fonte: Figma
Design e desenvolvimento de mão dadas com o Dev Mode
Se você abriu o Figma recentemente é bem provável que tenha notado um botão novo no canto superior direito, esse é o Dev Mode, que chegou para atender as necessidades das pessoas desenvolvedoras que utilizam a ferramenta. Assim como o Figma revolucionou o trabalho das pessoas designers quando foi lançado, agora ele deseja alcançar as pessoas devs.

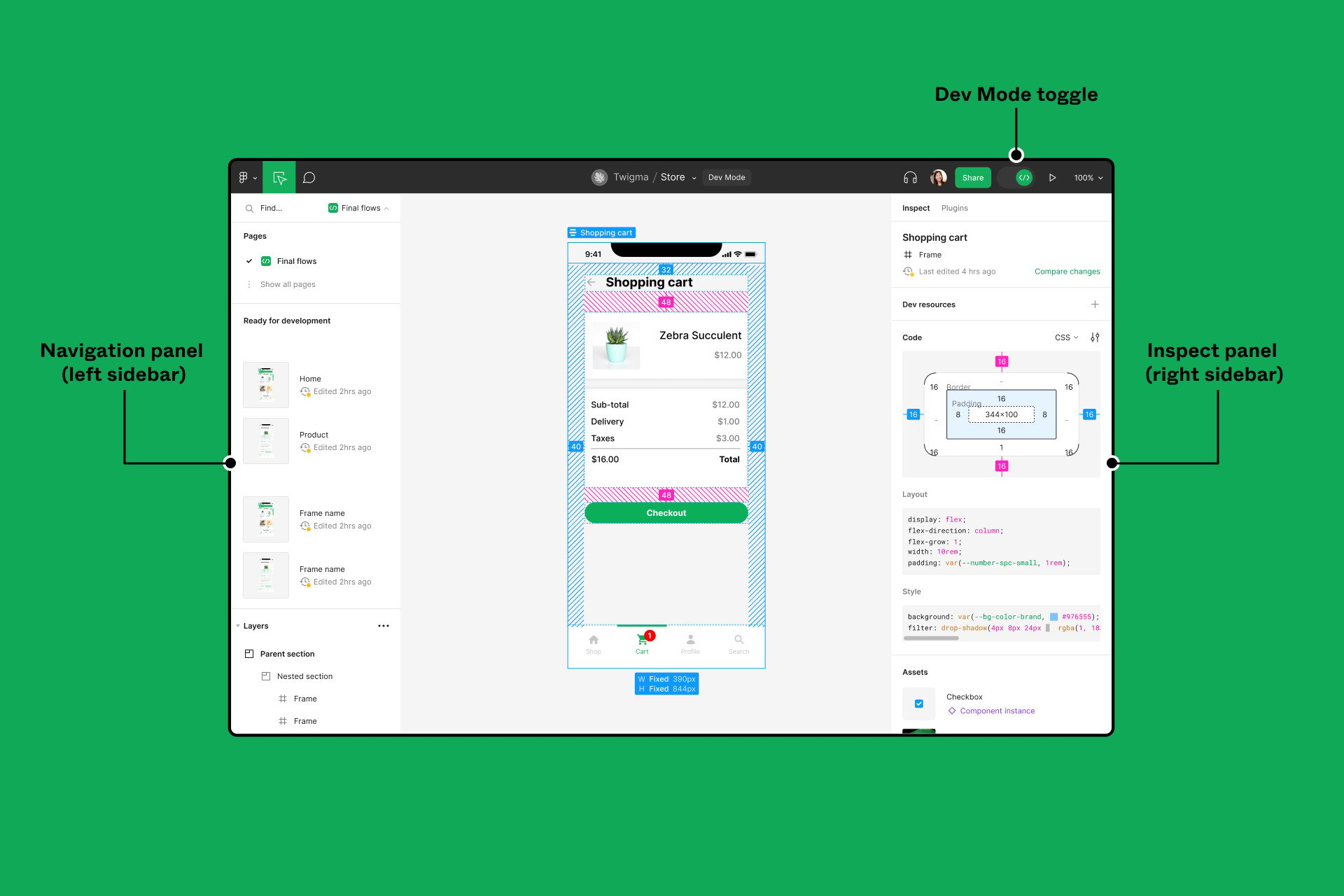
Fonte: Figma
O Dev Mode facilita a localização das informações necessárias para a pessoa desenvolvedora começar a construir o produto e visualizar o que já está pronto para ser implementado. Agora quem é dev pode ver medidas, espaçamentos, especificações, estilos, além do código pronto para começar o trabalho. Tudo em um só lugar.
Com o Dev Mode, designers e pessoas desenvolvedoras permanecem na mesma página, garantindo que detalhes importantes não sejam perdidos na etapa de handoff. O Dev Mode pode ser usado para:
- Visualizar e copiar propriedades, valores e código dos componentes do design;
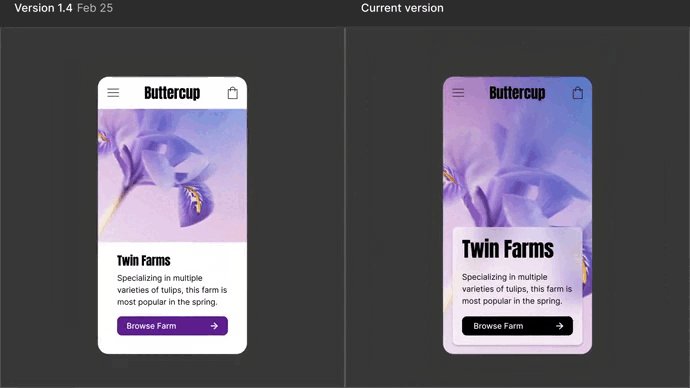
- Ver o que mudou desde a última vez que você visualizou um arquivo comparando versões de quadro;
- Inspecionar e navegar nos arquivos de design com interações simples que exibem informações importantes da camada;
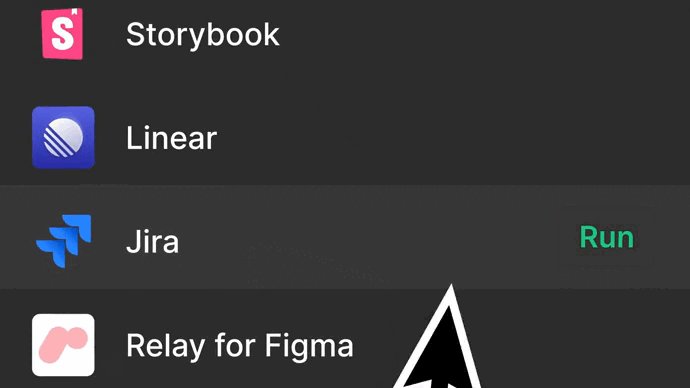
- Encontrar rapidamente projetos prontos para desenvolvimento com status de seção;
- Simplificar seu fluxo de trabalho com integrações focadas no desenvolvedor, como Jira, Storybook e GitHub;
- Adicionar links relevantes e recursos do desenvolvedor aos componentes.

Fonte: Figma
É importante destacar que por enquanto o Dev Mode está disponível para todos os planos na versão beta.
Figma no VS Code
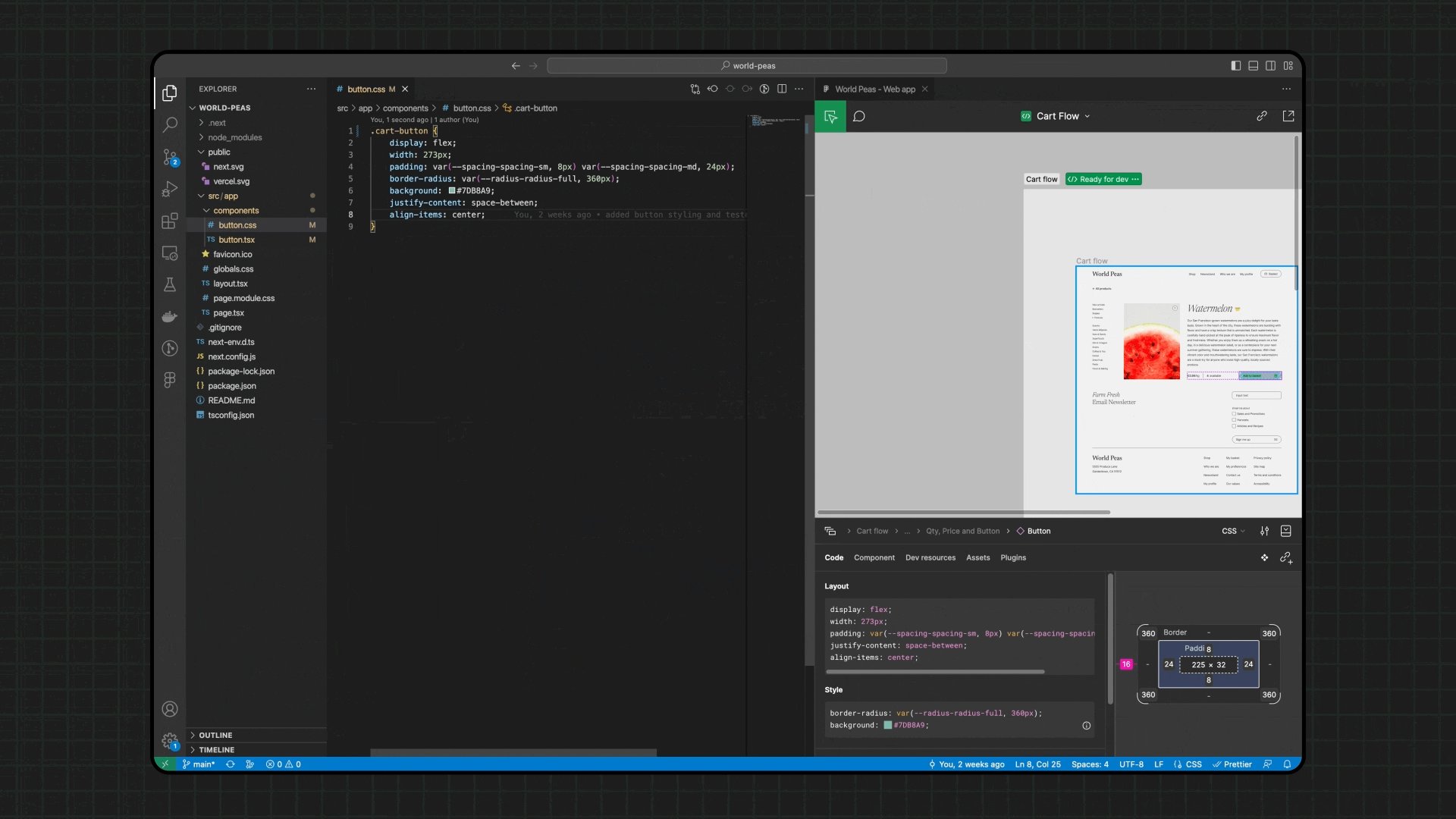
Para completar as novidades para as pessoas desenvolvedoras, o Figma possui uma extensão para o Visual Studio Code (VS Code). A extensão Figma for VS Code permite navegar e inspecionar arquivos de design, colaborar com designers, rastrear alterações e acelerar a implementação do design — tudo sem sair do ambiente de desenvolvimento.

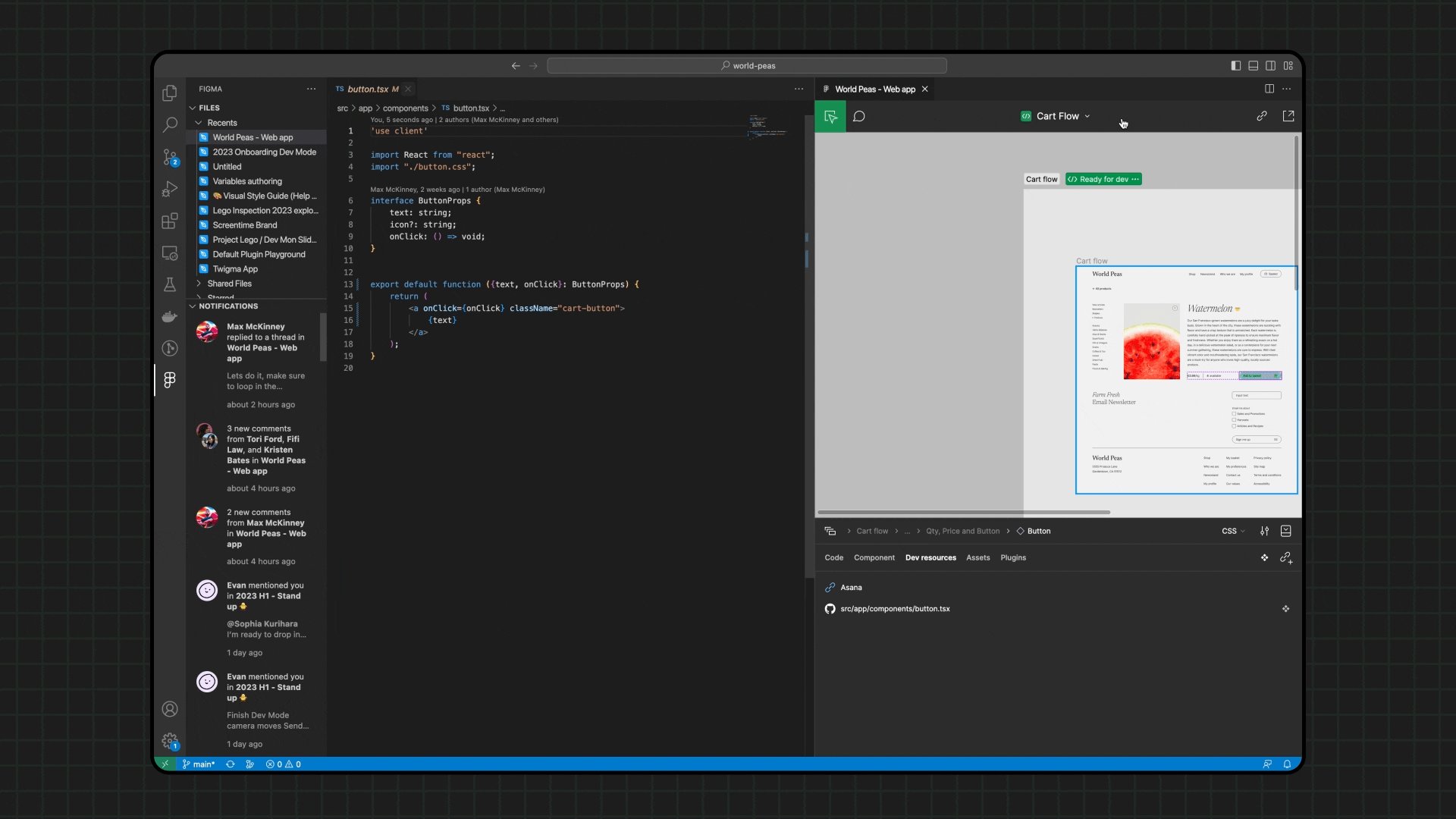
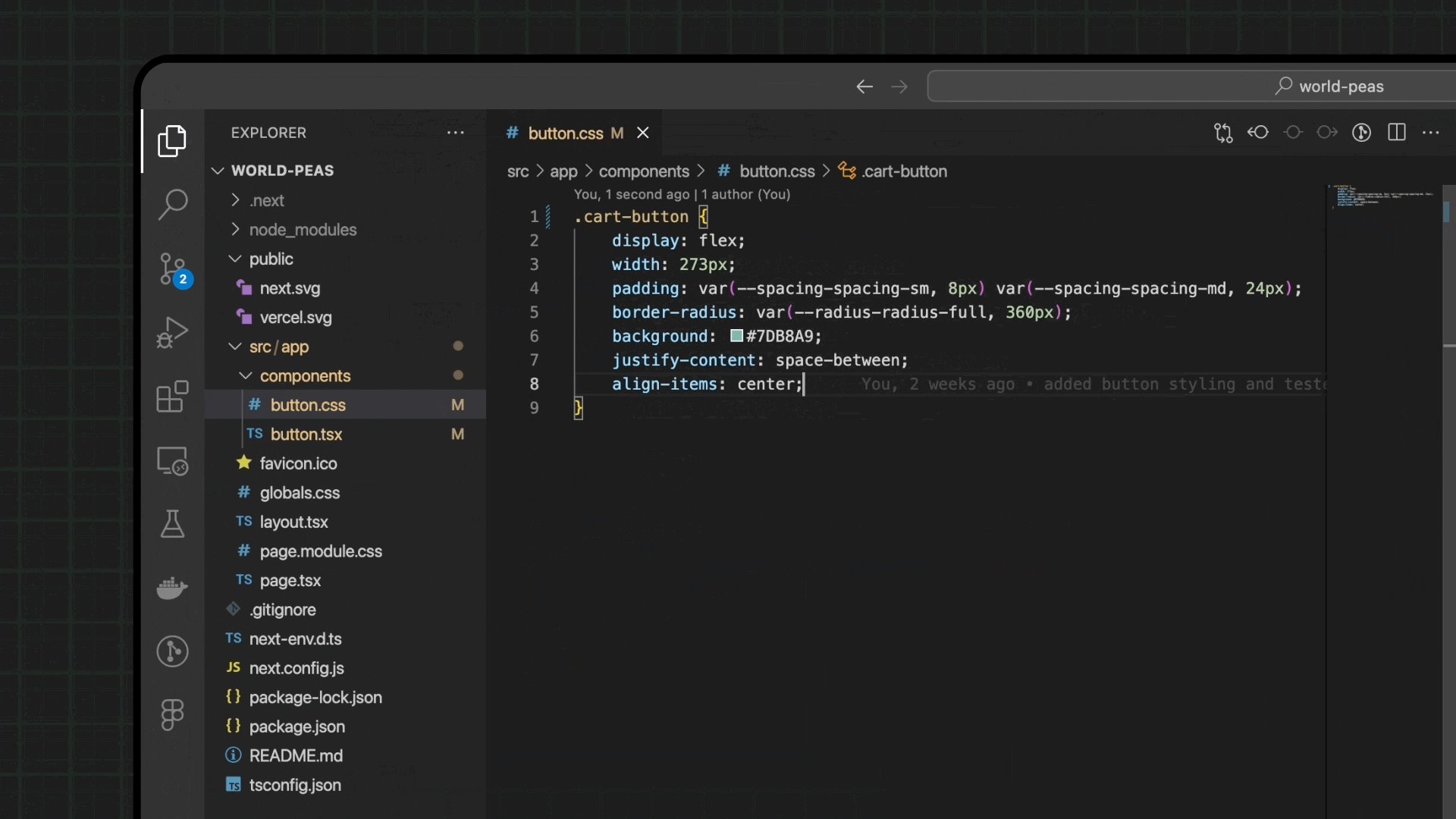
Fonte: Figma
O Figma for VS Code estende a funcionalidade dos recursos de inspeção do Dev Mode e leva os arquivos de design diretamente ao editor de texto. No painel Figma for VS Code Inspect, é possível:
- Ver quais projetos estão prontos para desenvolvimento;
- Navegar facilmente por quadros e camadas;
- Exibir trechos de código;
- Exibir propriedades dos componentes;
- Preencher automaticamente sugestões de código;
- Ver notificações de comentários;
- Ver quais seções estão prontas para iniciar o desenvolvimento.
Mais algumas novidades!
Além das atualizações acima, o Figma anunciou algumas melhorias na sua interface, como a possibilidade de encontrar arquivos com mais facilidade e ter uma visão geral da sua conta.
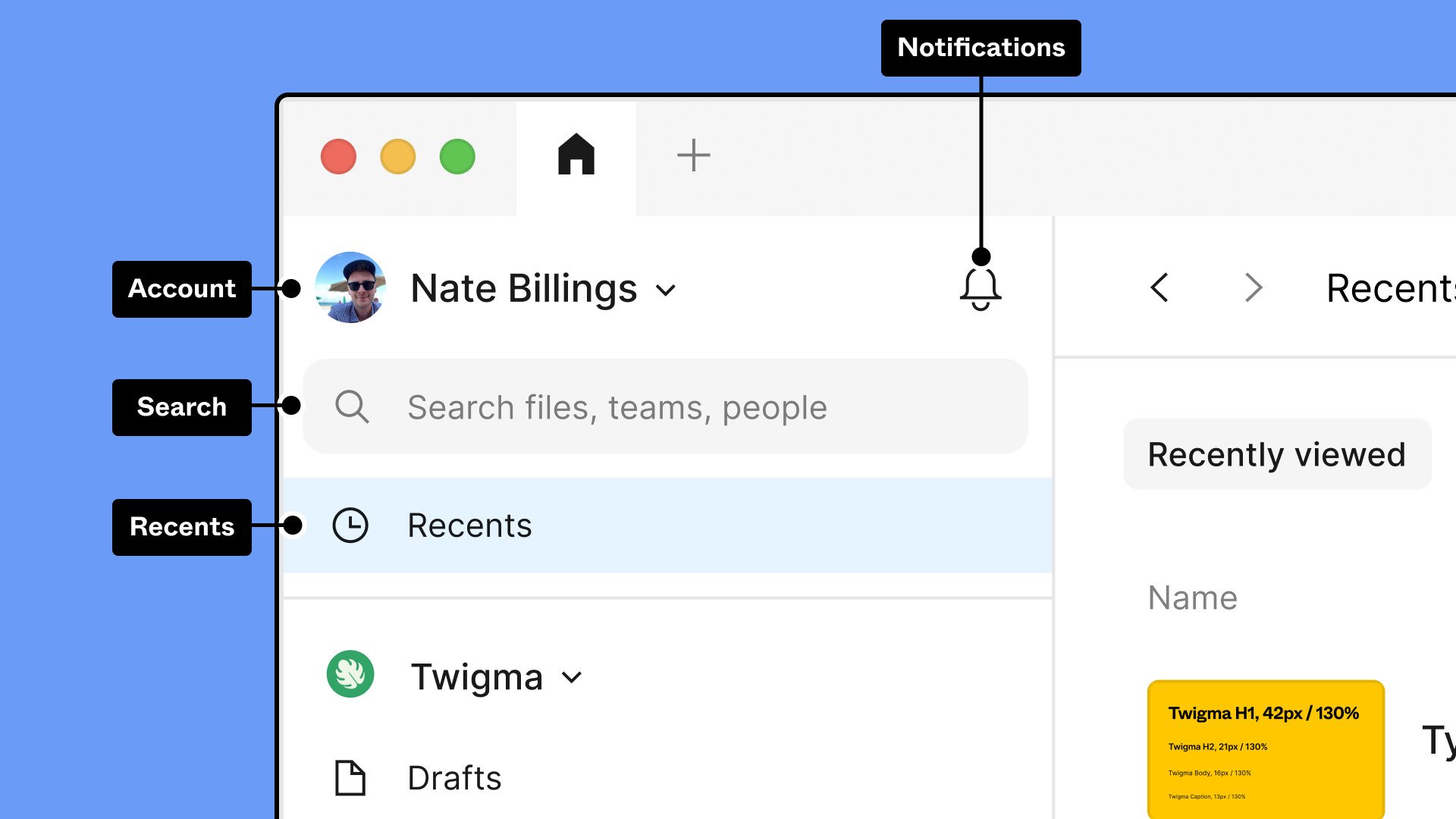
No Figma, você poderá utilizar o campo de pesquisa para encontrar arquivos, projetos e pessoas dos seus times. Agora, você terá como revisitar rapidamente todos os arquivos que você abriu, bem como os arquivos e projetos que as pessoas compartilharam recentemente com você, na barra lateral esquerda em Recentes.

Fonte: Figma
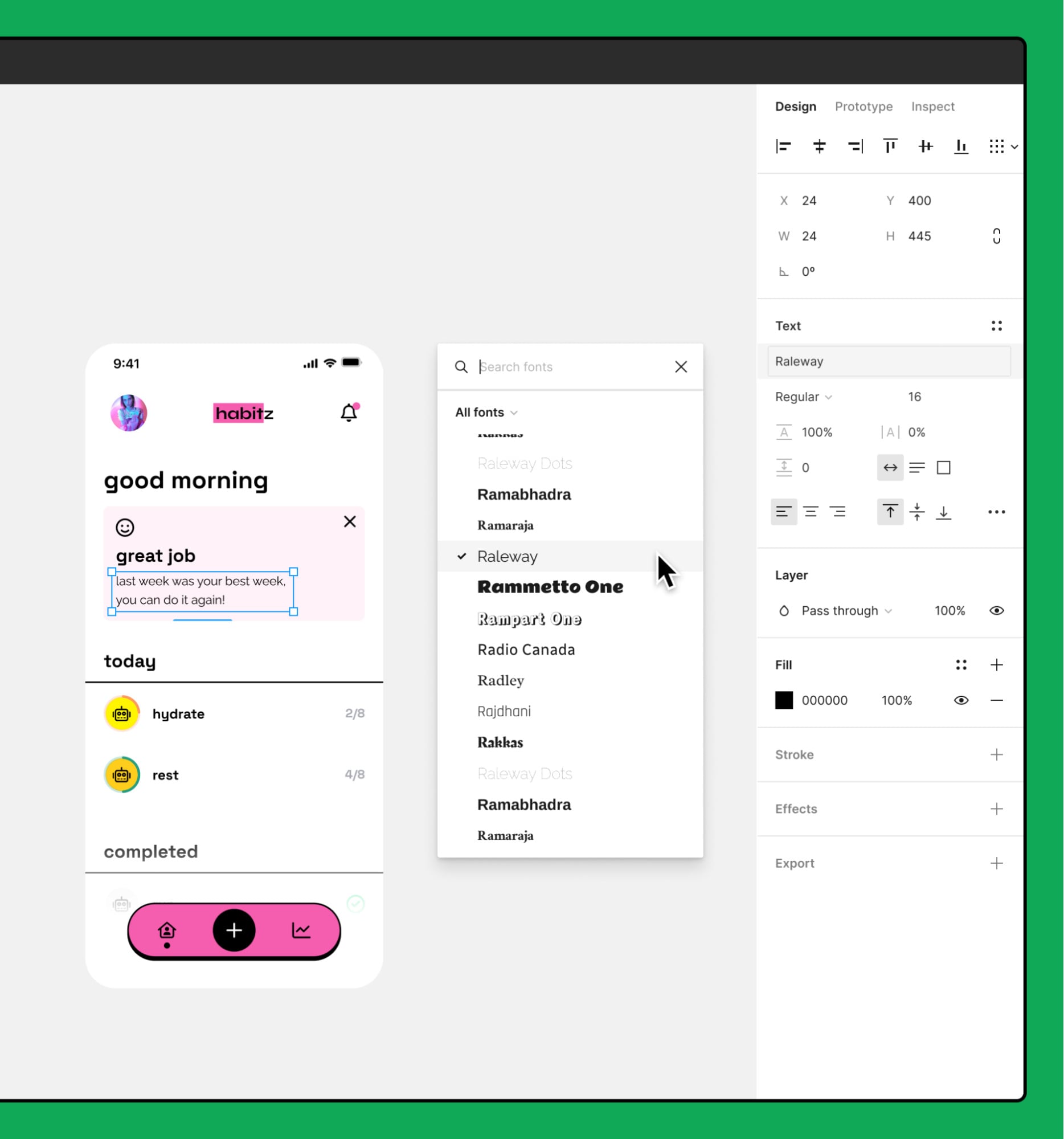
Outra novidade que chegou, foi a capacidade de pré-visualizar as fontes antes de aplicá-las na sua interface, isso irá auxiliar bastante para escolhermos a fonte que mais faz sentido à interface, pois o texto é um dos componentes cruciais do design da interface. Escolher a fonte certa pode ajudar a determinar a legibilidade e o apelo do seu design.

Fonte: Figma
Não podemos esquecer também que agora podemos filtrar as fontes que desejamos utilizar nos nossos design. Ao aplicar fontes, podemos procurar uma fonte por nome ou usar as opções de filtro para navegar pelas coleções de fontes que possuímos:
- Pesquisa: Use este campo para pesquisar a lista de fontes por nome;
- Todas as fontes: Mostra todas as fontes disponíveis, incluindo fontes locais, fontes compartilhadas e as fornecidas pela Figma;
- Neste arquivo: Fontes usadas no arquivo atual;
- Usado em sua organização: Fontes compartilhadas carregado pela sua organização;
- Popular: Uma lista de fontes comumente usadas, com curadoria de Figma;
- Fontes do Google: Fontes disponíveis via fontes do Google na Figma;
- Fontes variáveis: Tudo fontes que possuem pelo menos um eixo de fonte variável;
- Instalado por você: Fontes locais que você instalou no seu computador.

Fonte: Figma
Conclusão
As atualizações que o Figma trouxe na Config deste ano, representaram um salto significativo na principal ferramenta de design de interface. Introduzindo ferramentas aprimoradas de prototipagem, automação e com foco no desenvolvimento, o Figma ofereceu às pessoas especialistas em design e às pessoas desenvolvedoras um conjunto mais amplo de opções para criarem produtos digitais de forma mais simples e eficiente.
Aprenda mais sobre Figma
Se você chegou até aqui, quer dizer que possui interesse em saber mais sobre o Figma. Para isso, acesse gratuitamente as primeiras aulas as primeiras aulas da Formação Figma, feita pela Escola de UX & Design da Alura e continue aprendendo sobre essa ferramenta incrível de prototipagem e colaboração.
Não deixe de conferir também nossos outros artigos:
- Figma: o que é a ferramenta, Design e uso
- 5 plugins essenciais que você precisa ter no seu Figma
- 10 truques incríveis e pouco conhecidos no Figma
Nos vemos na próxima!
Créditos:
- Apoio didático: Cinthia Bregola