A importância do feedback para a experiência do usuário


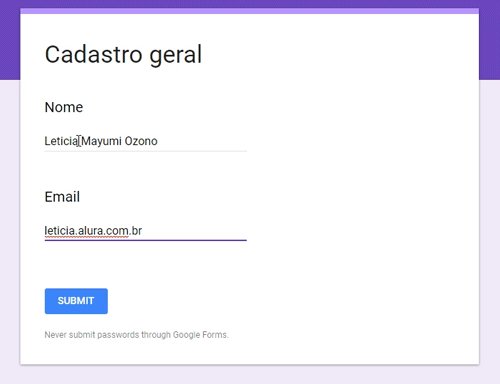
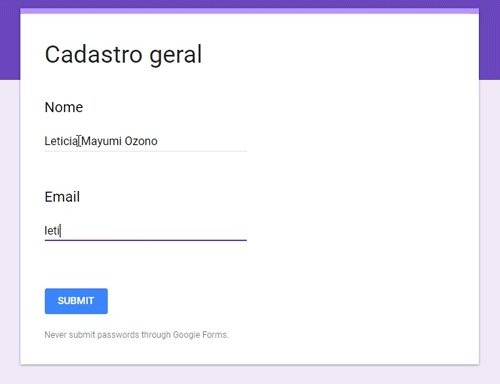
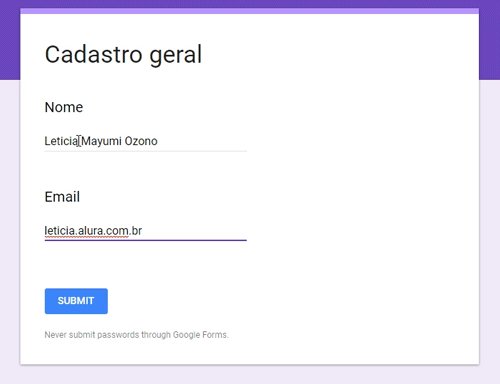
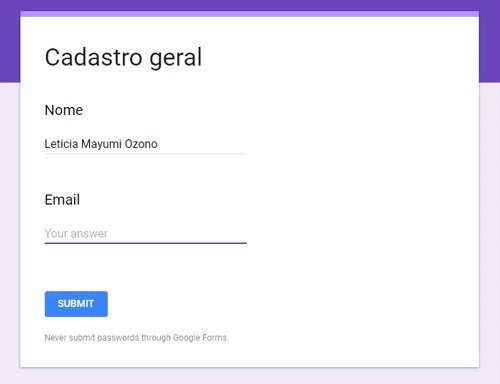
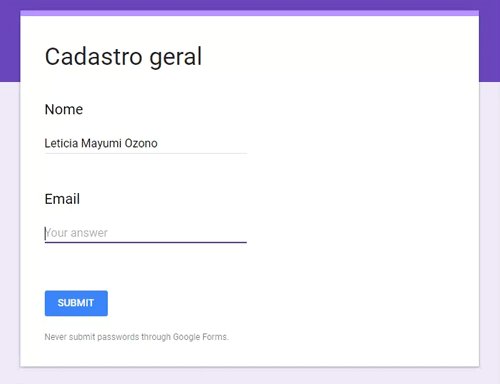
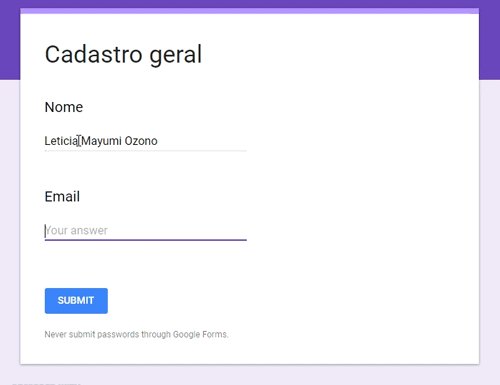
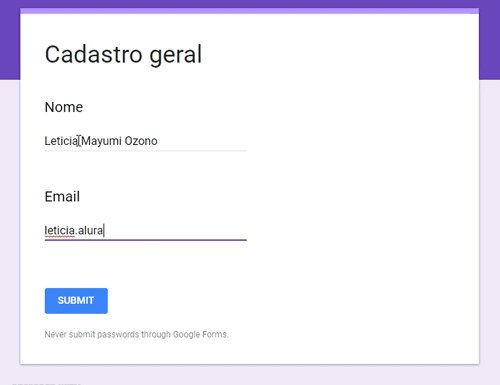
Já imaginou ter que realizar um cadastro de informações suas e acabasse enviando as informações assim:

Perceba que no campo "Email" do formulário de cadastro, o texto digitado parece mais com o endereço de um site do que de um e-mail, justamente porque não tem um “@” ali no meio. Ou seja, enviamos nosso cadastro com um e-mail errado e nem percebemos.
Em consequência, ficamos frustrados porque cometemos um erro e prejudicamos uma atividade que gostaríamos de realizar.
Isso, para um usuário, pode ser determinante para que a experiência se torne algo muito mais proveitoso e positivo. Caso contrário, corremos o risco de passar uma imagem negativa nossa, seja de despreparo ou mesmo descuido com estes detalhes tão importantes.
Dando informações relevantes para o usuário
Se queremos descomplicar a vida do usuário e orientá-lo sobre o que está acontecendo,devemos antes pensar no que é essencial que ele compreenda para a interação.
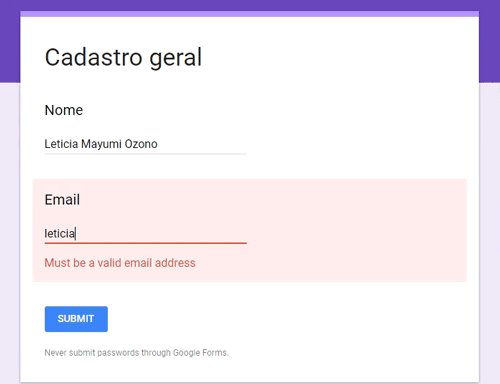
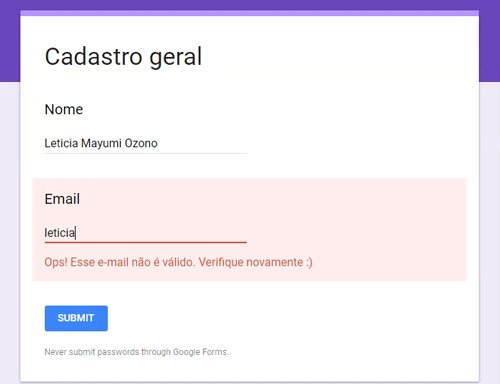
Se, como no caso apresentado anteriormente, precisamos que ele envie um e-mail válido, por que não indicar que a informação está incorreta? Algo como:

Note que aqui temos tanto uma indicação visual, com a mudança do fundo do campo para vermelho (aumentando a atenção do usuário para uma mudança) e uma mensagem de erro que permanece visível enquanto não adicionarmos um e-mail válido, com o "@" e o domínio.
Mas ainda poderíamos deixar essa mensagem de erro ainda melhor!
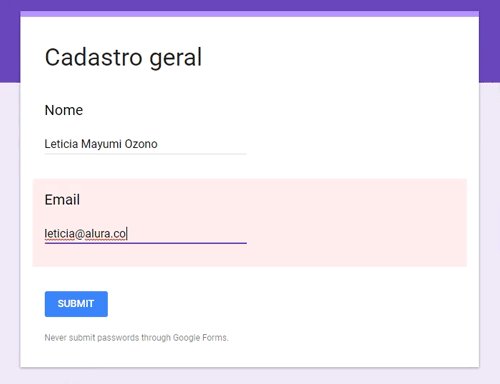
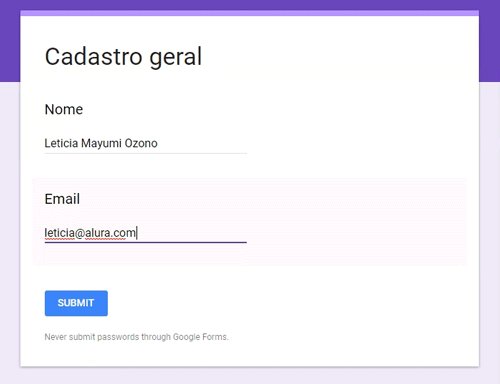
Por padrão, temos uma mensagem bastante objetiva, em inglês, dizendo que "deve ser um e-mail válido". Porém, e se mudássemos essa mensagem para português (ou o idioma que fosse mais conveniente para a situação) e adicionássemos uma mensagem personalizada?

Além de ter uma validação notificada ao usuário, agora utilizamos uma linguagem um pouco mais divertida do que aquele de antes, para aproximar o usuário do contexto e tornar o aviso mais claro do que precisa ser feito.
O importante aqui é tornar a experiência melhor, certo? Então nada melhor do que pensar em cada um desses pequenos detalhes, voltados para o que conhecemos do nosso usuário e como abordá-lo segundo as personas que definimos para o projeto.
Esse tipo de informação, que auxilia o usuário a entender melhor o que está acontecendo, é tratado, no meio do UX, como o feedback.

Mais possibilidades de feedback
Ainda pensando no caso que acabamos de exemplificar, poderíamos ter outras considerações de feedback nesse mesmo contexto.
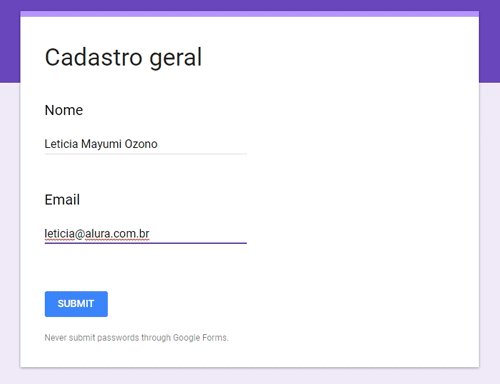
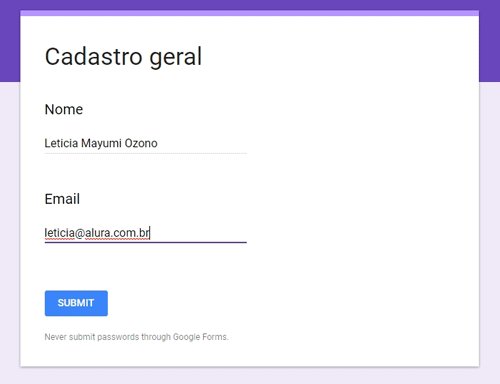
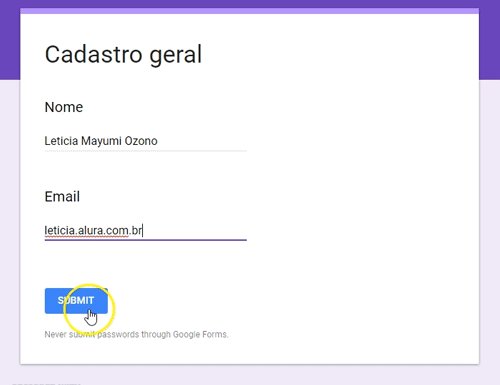
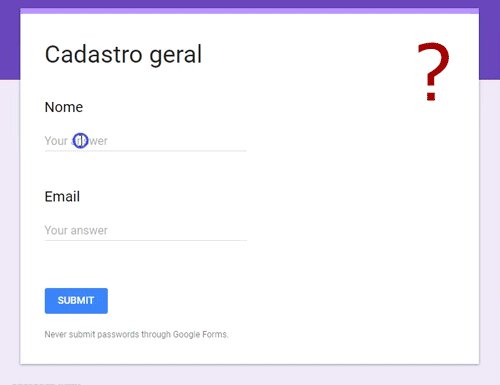
Por exemplo, depois de enviado o formulário, poderíamos simplesmente fechar a página, ou retornar um novo formulário com os campos limpos.

Agora, ao clicar em "submit" (ou enviar), retornamos ao mesmo formulário vazio. Assim damos margem para o usuário se questionar: “Será que enviou mesmo? Ou devo preencher novamente?”.
E que tal se adicionarmos uma mensagem de confirmação de envio?

Ao incluir essa mensagem de sucesso, deixamos claro que a ação foi concluída.
Além disso, se temos mais de um passo a ser feito (1º passo: Informações básicas, 2º passo: informações para contato, etc), poderíamos deixar explícito também que existe um caminho ainda a ser percorrido, do tipo:

Com essa barra de progresso temos bem mais claro o que vem pela frente e onde estamos no meio desse processo todo. Mais uma forma de auxiliar o usuário a compreender em que estado do sistema está.
Outras possibilidades
Existem, além desses, diversos outros tipos de feedback possíveis.
Falamos sobre o aviso de validação no formulário, da mensagem de sucesso de envio e da barra de progresso, mas existem outras possibilidades muito comuns.
Já passou pela experiência de tentar acessar uma página e dar de cara com algo assim:

Agora, imagine esse mesmo problema, o comumente conhecido como erro 404, resolvido desta forma:

Percebe como geramos um outro impacto? Além de suavizar um problema que não gostamos muito de cair, tratamos de orientar o usuário com o que realmente aconteceu.
Ou seja, receber simplesmente um "Erro 404" pode não sugerir muita coisa para quem não conhece do assunto, mas, ao explicar com palavras mais próximas do público, esclarecendo de forma mais simples o que ocorreu, temos uma experiência muito melhor.
Outros bons exemplos podem ser apresentados não só com uma mensagem textual, mas utilizando o motion design, por exemplo, estes feitos por Eddy Gann:



Em cada um desses casos conseguimos entender objetivamente o que está acontecendo, ou o que aconteceu.
A importância de informar o usuário
O feedback ao usuário faz parte de um dos princípios de microinterações, que trabalhamos ao criar todo o fluxo de UX e definindo os ajustes mais pontuais do projeto.
Existem diversas formas de trabalhar o feedback, mas para que seja eficiente, é importante pensar em como deixar a mensagem clara. O intuito do feedback é ajudar o usuário, então, nada mais justo do que criar propostas que evitem a ambiguidade ou a possibilidade de confundí-lo.
Para isso, busque sempre trabalhar bem as características do seu projeto, analisando os pequenos detalhes para que as decisões sejam mais assertivas e funcionais, visando criar uma melhor experiência para o usuário.
Para desenvolver microinterações no projeto, é importante sabermos orientar nossas escolhas desde o início até as etapas finais. Para isso, tem um curso na Alura muito legal, que passa por diversos conceitos de UX, desde o Briefing até o protótipo. :)