Como inserir textos sobre imagens e escrever em fotos com um bom design?

A empresa AirTravellers, uma agência de viagens, solicitou um banner e chegaram ao seguinte resultado:

Olhando para esse banner percebemos que a leitura do texto ficou prejudicada nas áreas em que a segunda frase se sobrepõe aos prédios, devido ao baixo contraste texto-imagem, ou seja, a legibilidade foi comprometida. Escrever em fotos é sempre complicado.
Para evitar problemas, existem soluções simples e interessantes, como:
1 - Adicionando sombra no que escrevemos na imagem
A simples adição de sombra no texto contribui, naturalmente, para uma melhor leitura dos contornos de cada palavra.
No site da Caelum, por exemplo, o banner principal tem um texto sobreposto à imagem que, embora posicionado em uma região de melhor contraste, ainda não tem uma leitura tão confortável. A solução que encontramos, no final, foi justamente incluir a sombra no texto, deixando mais leve e legível.

Repare que no exemplo acima, a sombra causa um efeito positivo principalmente na palavra "desafios".

2 - Adicionando bordas
Quando temos imagens fortes e o uso de fontes mais espessas, adicionar uma borda com efeito de traçado (ou stroke) não causa estranhamento:

Mas nem sempre o resultado é positivo. Bordas em imagens são um recurso que deve ser utilizado com moderação. Uma imagem mais delicada, de fontes muito finas é um bom exemplo para não utilizarmos este efeito:

Uma boa saída para esse caso poderia ser utilizar a sombra que citamos anteriormente:

3 - Caixas sólidas
Outro recurso simples, que resolve o problema sem muita complicação, são as caixas sólidas:

Analise as cores e o contraste com a imagem que terá que usar, escolhendo uma área ideal para a aplicação da caixa, que não prejudique também a visualização geral da imagem.
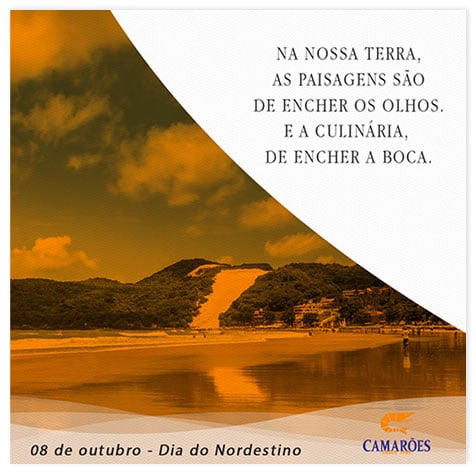
Essas formas não precisam ser necessariamente retangulares, inclusive. Procure variar estes formatos pensando na melhor forma de unir a ideia do que será apresentado e a composição da imagem como um todo, como a Vitória Marciano fez nesta peça para mídias sociais:

4 - Transparência
A transparência é uma boa alternativa para sobrepor os textos sem prejudicar muito a visualização da imagem e inserir o texto sem perder a legibilidade.

E o mais legal dessa opção é que dá pra brincar com vários tipos de transparência, valorizando mais a imagem ou o texto de acordo com a necessidade. Uma boa opção para enfatizar mais o texto, por exemplo, é usar uma transparência na imagem inteira:

5 - Desfoque da imagem
O desfoque da imagem, assim como a transparência é mais uma técnica que pode ser utilizada de diferentes formas.
Desde o desfoque inteiro da imagem - quando não prejudica a compreensão da peça como um todo -, até o desfoque de uma área específica, apenas para a inserção do texto.

Veja que este não seria um bom caso para utilizar o desfoque de imagem inteira se nossa intenção for mostrar um pouco mais do ambiente:

Outra possibilidade interessante é simular um desfoque de profundidade de campo, que de quebra ainda dá um efeito muito elegante à foto.

E na AirTravellers?
Agora que sabemos de todas essas possibilidades, como poderíamos resolver o problema da AirTravellers?
Analisando a imagem do banner, cheguei a conclusão de que deveria valorizar a imagem e o texto, sem perder nem um, nem outro. A imagem, por ser o chamariz de um lugar legal para viajar, e o texto por comunicar exatamente quem realiza essa viagem.
Então, optei por utilizar a transparência em uma área que não prejudicasse a composição da imagem:

Agora sim temos um banner em que imagem e texto não se confundem e a leitura dos textos ficou muito mais fácil. :)
Indo mais além
Além destas técnicas, há outros exemplos muito interessantes que podemos encontrar por aí. Desde as soluções mais simples até as mais elaboradas, mas que são igualmente válidas.
No site da Hipster.tech, por exemplo, foram usadas transparências coloridas sobre as fotos. Além de ajudar na legibilidade do texto, essa solução deixou o visual descontraído, bem como a hipsters.tech se representa.
spotify:1re19JRSVYt58NoY0Wru7O:episode
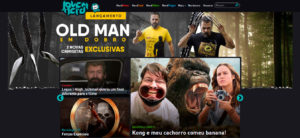
Outra opção muito sutil é a usada no JovemNerd, um site que apresenta muitas imagens logo de cara e, para não perder o impacto dessas fotos nem a legibilidade, foi adicionado um efeito gradiente muito suave, quase imperceptível. O suficiente para resolver o problema.

Olhando mais de perto podemos notar a diferença:

Como você pôde ver, essas são algumas das saídas que encontramos por aí, pensadas de acordo com a característica e a proposta de cada situação.
E que tal aprender a tratar imagens no Photoshop? Na Alura temos o Curso de Photoshop: Tratamento de imagens, onde você vai aprender algumas técnicas de uma das ferramentas mais famosas no mundo de Design.