Ambientes de Código: conheça as vantagens e desvantagens

Apresentação
Ao dar os primeiros passos na área de programação, é bastante comum encontrarmos alguns obstáculos iniciais. Indecisões sobre a primeira linguagem de programação, não saber onde escrever sua primeira linha de código...
A escrita de código certamente não será em uma folha de papel. Mas qual o ambiente de código mais adequado? Quais são as vantagens e desvantagens de cada um?

Escolher esse ambiente pode ser uma escolha não tão fácil, pois depende de recursos disponíveis, dentre outros fatores.
Por isso, esse artigo veio pra te ajudar! Ele te oferece um guia das muitas possibilidades de ambientes de código e como escolher aquele que melhor se encaixa na sua situação.

O que vamos abordar?
No decorrer do percurso deste artigo, serão abordadas diversas plataformas e ferramentas que possibilitam a criação de código. Algumas dessas ferramentas são:
- Console do Navegador (Browser)
- Replit
- Gitpod
- Google Colab
- Instalação local
- IDEs
- Bash/Terminal/CMD
Ao final da leitura, esperamos que você seja capaz de selecionar o melhor meio no qual irá praticar código e saber identificar quais são as palavras chaves desse novo universo. Vamos lá?

Ferramentas locais e virtuais
Antes de eu falar especificamente dos ambientes, é importante que você saiba que existem muitas ferramentas que podemos utilizar para facilitar o nosso processo de criação de código.
Podemos classificá-las quanto a locais e virtuais.
Ferramentas Locais: Muitas ferramentas de escrita de código consistem em programas ou recursos instalados na nossa máquina. Em alguns casos, esses recursos precisam ser instalados manualmente, como é o caso de navegadores e IDEs.
Já em outros casos, como o Bash/Prompt, o recurso já faz parte do sistema operacional do computador. Independentemente de como o programa veio a existir no computador, todos possuem um atributo em comum: não é necessário ter conexão com a internet para escrever qualquer linha de código.
Ferramentas Virtuais: Algumas ferramentas tratam de serviços online oferecidos por websites, que utilizam servidores remotos para criar ambientes simulados de código para o desenvolvimento de um projeto. Nesse modelo de ferramentas, os arquivos de código são salvos em nuvem ao invés de arquivos locais na máquina. O poder de processamento pode ser algo limitado de acordo com o tipo de assinatura que a plataforma disponibiliza. Exemplos: Gitpod e Replit.
Conhecendo as ferramentas locais
Por mais que a escrita de código em ambientes virtuais seja algo prático e dinâmico, criar código em um ambiente configurado no próprio computador ainda continua sendo a principal forma na qual a maioria dos desenvolvedores de software cria seus projetos.
A seguir, vamos detalhar algumas ferramentas-chave para o desenvolvimento de código na própria máquina! Bora lá?!
Console do Navegador (Browser)
Caso o foco seja a linguagem de programação JavaScript, não é necessário ir muito longe para criar as primeiras linhas de código. Tendo um navegador instalado no computador já é possível explorar muito a lógica de programação.
Vale mencionar que, dependendo do navegador a ser utilizado, certos atalhos e partes da interface podem mudar. Porém, a maioria dos navegadores mais utilizada possui a funcionalidade denominada DevTools (Ferramentas de desenvolvedor).
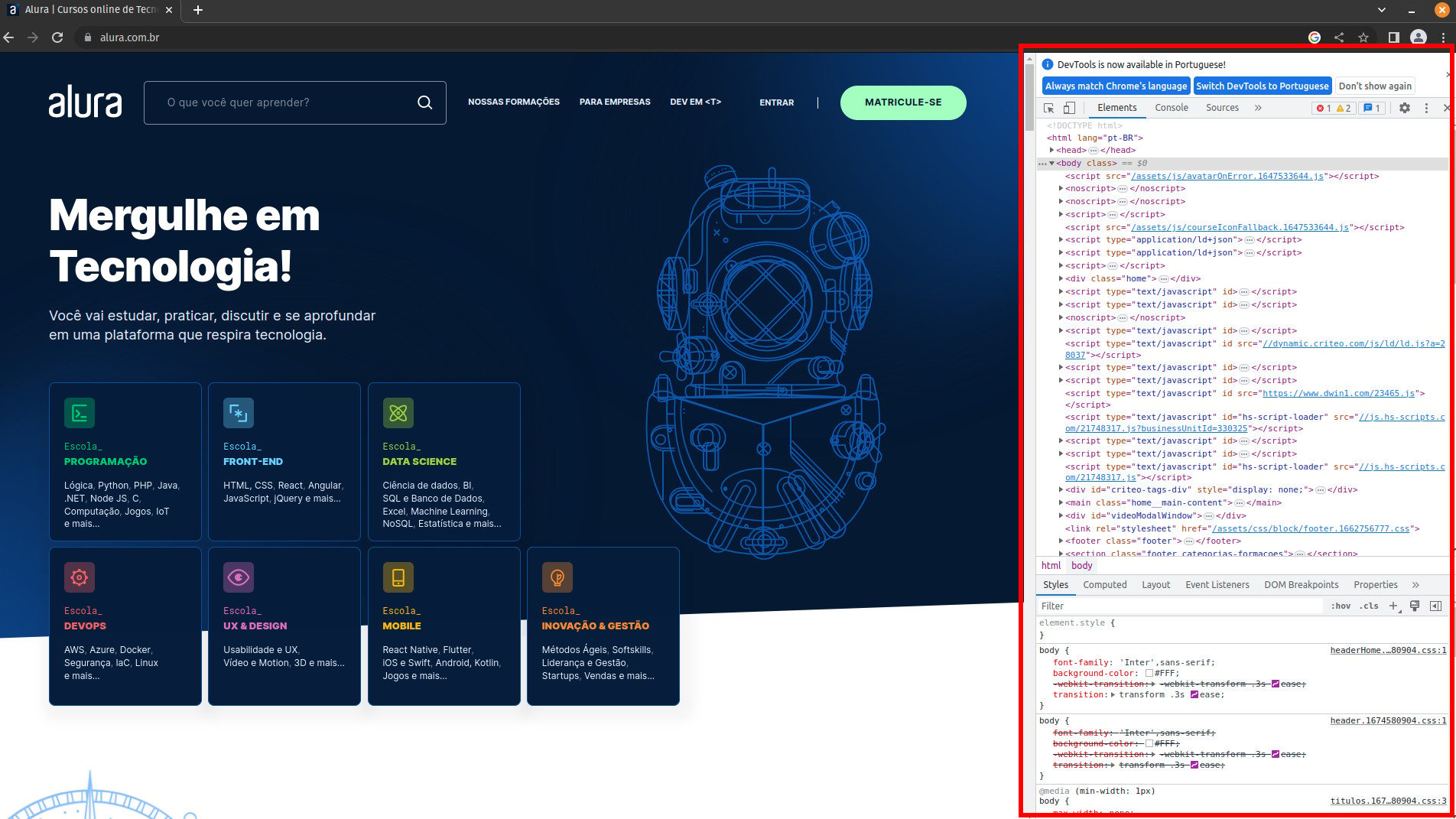
Siga os seguintes passos para acessar essa funcionalidade no navegador Google Chrome:
- Abrir o navegador de preferência e usar a tecla F12 para acessar as Ferramentas de Desenvolvedor (DevTools);

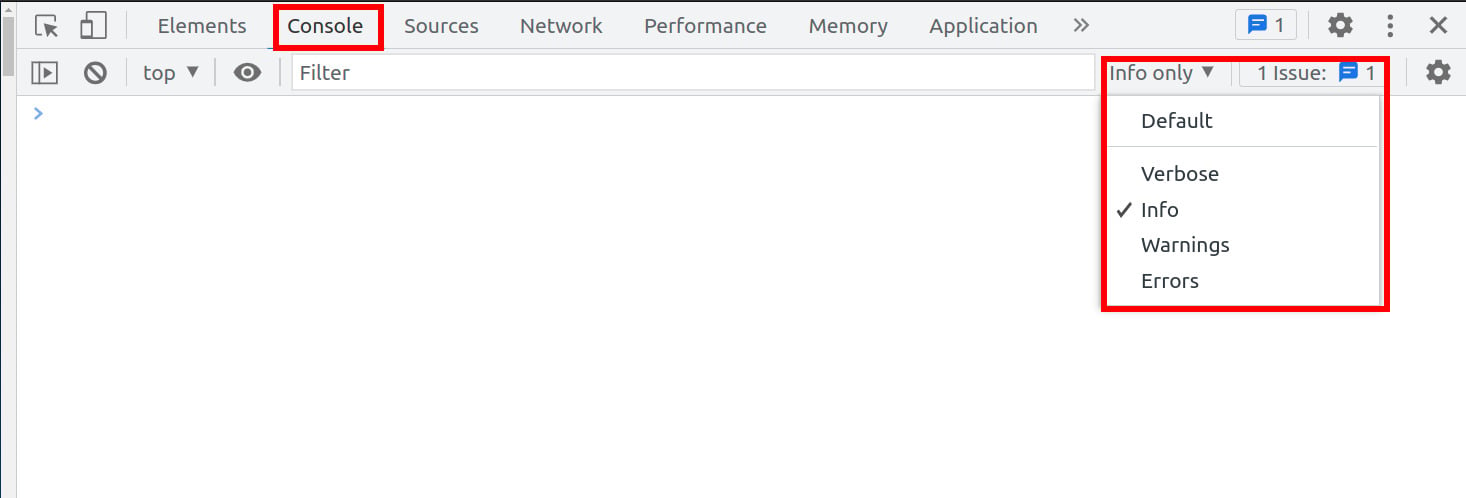
- Acessar a aba de Console dentro das opções do DevTools e configurar o filtro para mostrar apenas as informações (Info), conforme a tela a seguir:

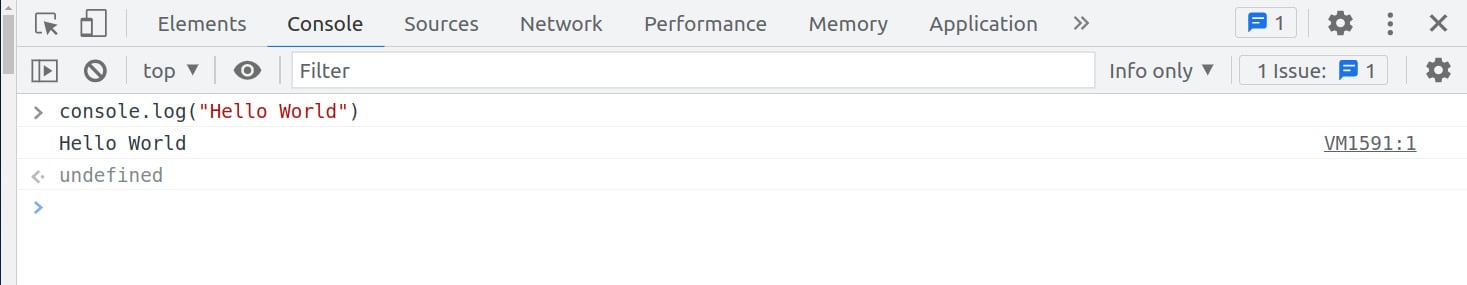
- Pronto! Já é possível realizar o primeiro Hello World em JavaScript, confira na imagem abaixo:

Vantagens da utilização do Navegador
- Não é necessário ter conexão com a internet;
- Não é necessário criar contas em plataforma alguma;
- Rápido de configurar.
Desvantagens da utilização do Navegador
- Não é possível salvar o projeto;
- Não é indicado para projetos de larga escala, pois dificulta a leitura e manutenção do código, assim como a navegabilidade do projeto.
Bash/Prompt
Não importa qual o sistema operacional esteja sendo utilizado: todos os sistemas possuem uma interface na qual é possível, através de código, navegar entre as pastas/diretórios do computador, instalar programas, criar e alterar arquivos e até excluir programas e arquivos.
No Linux e MacOS essa interface é conhecida por Bash (Terminal) e no Windows se trata do Prompt (CMD). Apesar de serem mais utilizadas por profissionais de infraestrutura na configuração de servidores e criação de rotinas em formato de scripts, o Bash/Prompt fornece um ambiente interessante para desenvolver as primeiras linhas de código.
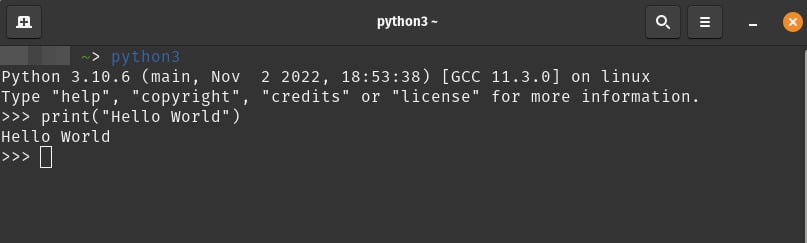
Existem certas linguagens de programação que, uma vez instaladas na máquina, podem ter seu ambiente interativo acessado ao digitar um comando no Bash/Prompt.
Esse é o caso da linguagem Python. Basta digitar python ou python3 no bash/prompt e será possível acessar uma interface interativa com a linguagem Python, bem similar ao console do DevTools com JavaScript.

Se quiser explorar mais a respeito de como utilizar o Bash/Prompt para programar, temos alguns conteúdos extras que podem ser de seu interesse:
- Praticando Lógica de Programação com Shell Scripting
- Shell Script: Introdução e Como Automatizar Tarefas
- CMD: dicas para trabalhar no prompt do Windows
Vantagens
- Não necessita conexão com a internet;
- Acesso direto ao sistema da máquina, possibilitando instalações rápidas de pacotes e bibliotecas, caso necessário.
Desvantagens
- Possui uma curva de aprendizado mais alta;
- Não é indicado para projetos de larga escala, pois dificulta a leitura e manutenção do código, assim como a navegabilidade do projeto.
IDE
As IDEs ou Integrated Development Environment são, como o próprio nome já indica, ambientes integrados de desenvolvimento de código. Seu objetivo é ser uma ferramenta local na sua máquina que facilita a criação, manutenção e teste de código através da integração de diversas ferramentas (Ex.: Bash/Prompt e um editor de texto no mesmo lugar).
Há muitas variedades de IDEs e editores de código. lgumas delas são:
Tá, mas qual IDE é a melhor? Essa questão é constantemente debatida dentro da comunidade de tecnologia. Para saber mais sobre IDEs, acesse os seguintes conteúdos extras:
- Saiba tudo sobre o IDE - Integrated Development Environment
- Sublime, Atom ou VSCode: qual melhor editor de código?
Vantagens
- Possui muitas ferramentas integradas e a possibilidade de instalação de extensões;
- Ambiente mais propício para a construção de grandes projetos;
- Curva de aprendizagem relativamente baixa;
- Não requer acesso à internet.
Desvantagens
- Algumas IDEs são especificamente direcionadas para uma linguagem apenas;
- A quantidade de ferramentas integradas pode deixar o desempenho (velocidade) da execução do código mais lento.
Ferramentas Virtuais
Temos algumas ferramentas que possibilitam o desenvolvimento de código sem a necessidade de investir muito tempo em configurações e preparações de ambiente.
Essas ferramentas podem ser muito úteis para quem está começando no mundo das linguagens e lógica de programação.
Vamos conhecê-las?
Replit
O Replit é uma DE colaborativa que pode ser acessada no seu próprio navegador.
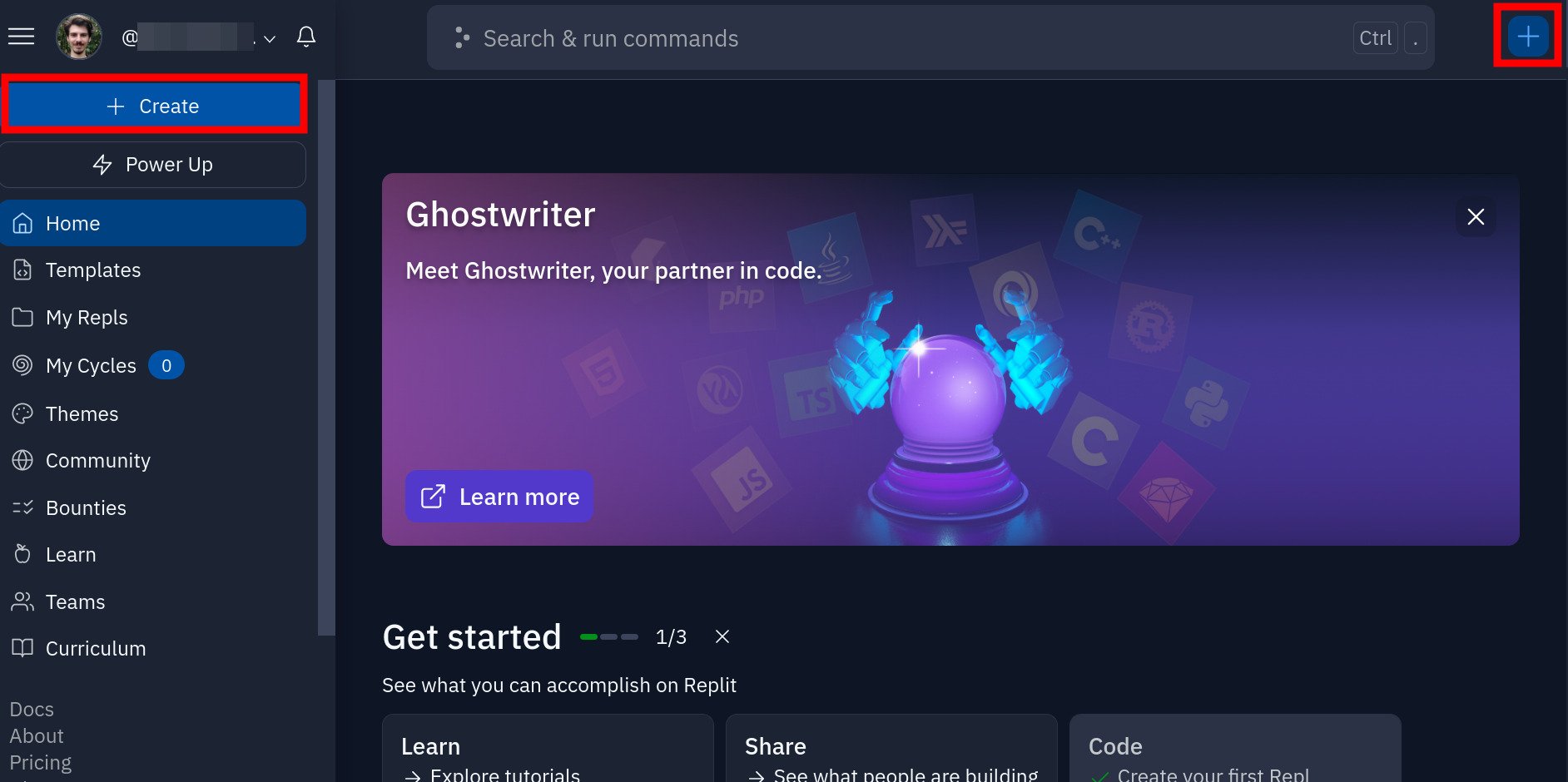
Para utilizá-lo, basta acessar o seu website - https://replit.com/ - criar um conta e selecionar a opção Create no canto superior esquerdo da tela ou no símbolo de mais (+) no canto superior direito. Confira na imagem abaixo:

Em seguida, deve-se selecionar o nome do Repl e selecionar a linguagem de programação que queira utilizar.

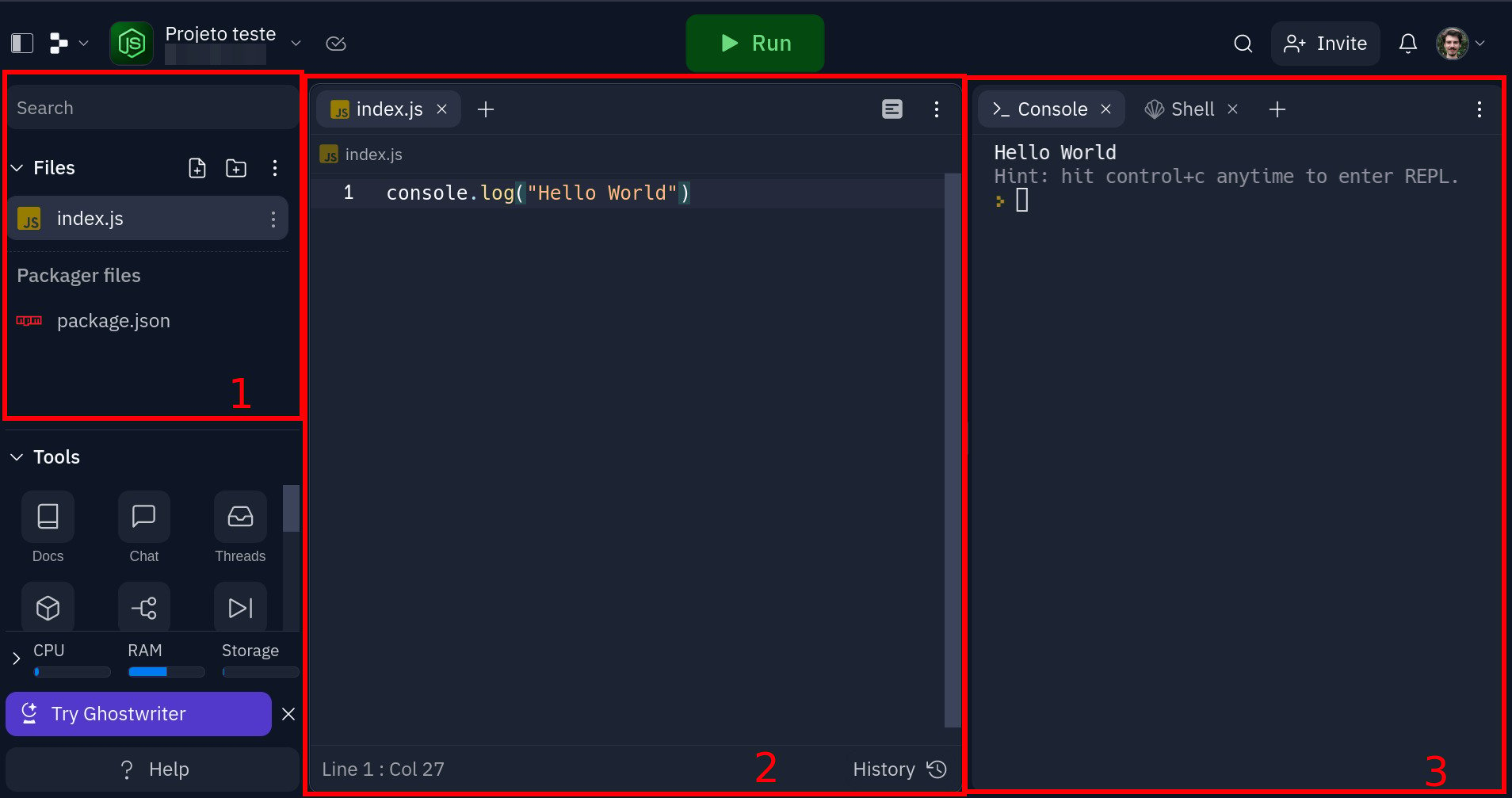
A interface do Replit irá mostrar 3 divisórias, o menu de diretórios, o arquivo inicial onde deve ser escrito o código e um console onde o resultado do código irá aparecer. Essas áreas são mostradas conforme a imagem abaixo

Vantagens:
- Utilização gratuita ao criar projetos públicos;
- Possibilidade de convidar outras pessoas para criar código no mesmo arquivo ao mesmo tempo;
- Vasto suporte para diferentes linguagens;
- Possibilidade de importar repositórios do Github;
- Embarcar um exemplo de código em uma página HTML.
Desvantagens:
- É necessário ter conexão com a internet;
- Poder computacional reduzido;
- Bibliotecas e recursos dependem da disponibilidade dentro do próprio ambiente do Replit.
Gitpod.io
O Gitpod, assim como o Replit, é um ambiente de desenvolvimento online. ua diferença é que possui uma conexão mais direta com o Github e apresenta uma interface de código mais rica em ferramentas.
Para entender um pouco melhor sobre o que é o Gitpod e como criar o primeiro projeto no seu ambiente, sugiro a leitura do artigo fantástico do Mario Souto a respeito da temática:
Vantagens
- Vasto suporte para várias linguagens;
- Interface do código semelhante ao Visual Studio Code.
Desvantagens
- É necessário ter conexão com a internet;
- Sua versão gratuita permite apenas 50 horas de uso por mês.
Google Colab
O Google Colaboratory é mais um ambiente de código online desenvolvido pela Google cujo principal objetivo é incentivarnão apenas o aprendizado de programação, mas o aprendizado de máquina e de inteligência artificial também.
Para entender melhor o que é o Google Colab e começar a criar um projeto nesse ambiente, acesse o artigo do Thiago G. Santos e saiba mais sobre essa ferramenta:
Vantagens
- Ambiente com grande capacidade para leitura e processamento de dados;
- Possui muitas bibliotecas e pacotes já instaladas;
- Fácil inicio. Basta ter uma conta no Google.
Desvantagem
- É necessário ter conexão com a internet;
- Só possui suporte para a linguagem de programação Python.
Conclusão
O mundo da programação pode ser complicado para quem está começando. Há muitas opções de áreas, linguagens e direcionamentos no geral. Sentir ansiedade no início é normal, e a principal solução para essa confusão de informações é focar em um passo de cada vez.
Um dos obstáculos iniciais seria a escolha de um ambiente de código que mais se adequa à realidade momentânea do programador. Os ambientes locais continuam sendo os favoritos dos profissionais por oferecer maior liberdade para personalização sem necessitar de conexão com a internet.
Contudo, os ambientes virtuais apresentam maior facilidade e velocidade para construção de pequenos projetos.
Após a leitura desse texto, espero que você possa se sentir mais seguro (a) e confortável para escolher a forma que mais faça sentido para o seu contexto e finalmente começar no mundo da programação!