React Native: o que é e tudo sobre o Framework

Introdução
O React Native é um framework de código aberto usado em vários setores e adotado com sucesso por centenas de empresas em todo o mundo, incluindo Uber, Microsoft e Facebook.
No entanto, antes de decidir usar o React Native, é crucial que você entenda como ele funciona para decidir se é o mais adequado para o seu projeto. Quais são suas principais vantagens e maiores desvantagens? Qual é a diferença de outras plataformas de desenvolvimento cruzado? O que seus desenvolvedores e desenvolvedoras precisam estar cientes antes de embarcar na jornada React Native?
Essas e outras perguntas serão respondidas ao longo desse artigo, para que você possa fazer uma escolha consciente e avaliar se o React Native é o ideal para você ou o projeto que pretende desenvolver.

O que é React Native?
React Native (também conhecido como RN) é uma estrutura de aplicativo móvel popular, baseada na linguagem JavaScript, que permite criar aplicativos móveis renderizados nativamente para iOS e Android. A estrutura permite criar um aplicativo para várias plataformas usando a mesma base de código.
O React Native foi lançado em 2015 pelo Facebook como um projeto de código aberto. Em apenas alguns anos, tornou-se uma das principais soluções adotadas no desenvolvimento móvel, e hoje é utilizada por aplicativos mundialmente famosos como o Discord, Tesla, Instagram, Facebook e entre outros. Discutiremos esses e outros exemplos de aplicativos baseados em React Native mais adiante neste post.
Dentre as várias razões por trás do sucesso do React Native, a primeira delas é que as empresas podem criar o código apenas uma vez e usá-lo para alimentar seus aplicativos iOS e Android - e isso se traduz em uma enorme economia de tempo e recursos.
Costumamos chamar de programação mobile híbrida quando um mesmo código funciona em diferentes plataformas.
Em segundo lugar, o React Native foi construído com base no React – uma biblioteca JavaScript que já era muito popular quando o framework mobile foi lançado. Veremos um pouco sobre a diferença entre eles adiante, além de compreender melhor o React JS Native..
https://www.youtube.com/watch?v=2-OAUXA4IcE
Em terceiro lugar, a estrutura capacitou as pessoas desenvolvedoras de Front-end, que anteriormente só podiam trabalhar com tecnologias baseadas na web, para criar aplicativos robustos e prontos para produção destinada às plataformas móveis.
Um pouco sobre a história do React Native
Quando o Facebook decidiu oferecer seus serviços em dispositivos móveis em vez de criar aplicativos nativos, como muitas das principais empresas de tecnologia da época, eles decidiram executar em páginas da Web móveis baseadas em HTML5. No entanto, esta solução não resistiu ao longo do tempo, deixando muito espaço para melhorias na interface do usuário e no desempenho.
Logo depois, em 2013, o desenvolvedor do Facebook, Jordan Walke, fez uma descoberta inovadora: ele encontrou um método de gerar elementos de interface do usuário para aplicativos iOS com o JavaScript; ou seja, conseguiu desenhar uma tela de app com Javascript. Isso provocou um incêndio e um Hackathon especial foi organizado para descobrir ainda mais quanto desenvolvimento móvel poderia ser feito usando soluções JavaScript (até agora, tradicionalmente baseadas na web).
Foi assim que o React Native ganhou vida. Inicialmente desenvolvido apenas para iOS, o Facebook rapidamente o seguiu com suporte ao Android, antes de tornar o framework público em 2015. Apenas três anos depois, o React Native já era o segundo maior projeto no GitHub, medido pelo número de contribuidores.
spotify:5aLpc4irB01uwwkin2CCT6:episode
Conheça a linguagem JavaScript
JavaScript é uma linguagem de programação dinâmica usada para desenvolvimento web, em aplicativos web, para desenvolvimento de jogos e muito mais. Ela permite implementar recursos dinâmicos em páginas da web que não podem ser feitos apenas com HTML e CSS.
Mas o JavaScript não se limita ao mundo Web. Ele está presente em diversos cenários, como servidores e aplicativos mobile. Com ele, podemos criar uma Web API para diversas aplicações usando o ambiente de execução do Node.js, por exemplo.
A linguagem de programação que usamos no React Native é o JavaScript. Mas muitos recursos da linguagem podem dificultar a vida de quem está codando um App grande, com várias telas e recursos. Isso porque, o JavaScript possui uma tipagem dinâmica, o que pode ser um problema quando trocamos diversas informações na aplicação. Para solucionar isso, existe o TypeScript, um recurso que usa todo o poder do JavaScript, mas com tipagem estática e outras funcionalidades a mais.
Caso você queira saber um pouco mais sobre o JavaScript, seu potencial e funcionalidades, temos esse alura+: Por que o JavaScript é assim? | Memes do JavaScript #01.
https://www.youtube.com/watch?v=VHxoyduIt18
JavaScript ou TypeScript para React Native?
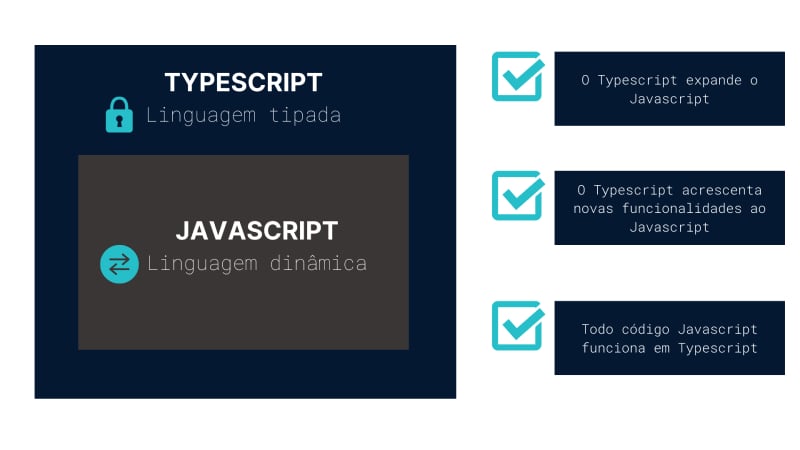
Para entender melhor esta questão, é preciso considerar que as linguagens de programação se dividem nas linguagens dinâmicas (Javascript) ou nas linguagens tipadas (Typescript).
Resumindo, o TypeScript é uma linguagem de programação de código aberto desenvolvida pela Microsoft, que compila para JavaScript. Desde seu lançamento em 2012, a linguagem permaneceu em desenvolvimento ativo e continua a ganhar popularidade a cada ano.
E como assim é uma linguagem tipada? Bom, um aplicativo do mundo real terá muitas validações e verificações dinâmicas. Para esses aplicativos, o código JavaScript se tornará difícil de testar em algum momento, principalmente porque não há verificação de tipo. TypeScript é fortemente tipado e tem um compilador que reclama se você não definir o tipo de uma variável.
É importante que você entenda: tanto em sites feitos com React quanto em apps feitos com React Native ou TypeScript, essa linguagem vai ser convertida em JavaScript no final das contas. Mas, durante o processo de desenvolvimento, ela é extremamente útil e torna nossas aplicações mais robustas.

A diferença mais importante entre TypeScript e JavaScript é que eles são duas linguagens de programação separadas, embora o TypeScript seja fortemente baseado em JavaScript. Na verdade, TypeScript é um superconjunto de JavaScript, o que significa que todo código JavaScript válido também é código TypeScript válido. O TypeScript não altera o JavaScript, mas o expande com novos e valiosos recursos.
O TypeScript introduziu uma grande quantidade de sintaxe extraída da programação orientada a objetos, sendo eles:
- Tipos enumerados;
- Interfaces;
- Genéricos;
- Módulos.
O TypeScript parece realmente fantástico, né? Basicamente, ele é um JavaScript evoluído. Porém, quando estamos começando no mundo do desenvolvimento, seja Web ou Mobile, o TypeScript pode apresentar uma curva de aprendizado muito maior. Portanto, geralmente começamos com JavaScript e depois migramos para o TypeScript.

Muitas empresas hoje veem o TypeScript como um diferencial no currículo da pessoa programadora. Mas nada impede o desenvolvedor ou desenvolvedora de aprender a usar o TypeScript dentro da empresa, visto que tudo o que ele já sabe sobre JavaScript será aplicado lá também.
Se ficou curioso(a) para saber mais sobre a batalha entre o TypeScript e JavaScript, dê uma olhadinha nesse artigo: Javascript ou Typescript? que temos aqui na plataforma Alura.
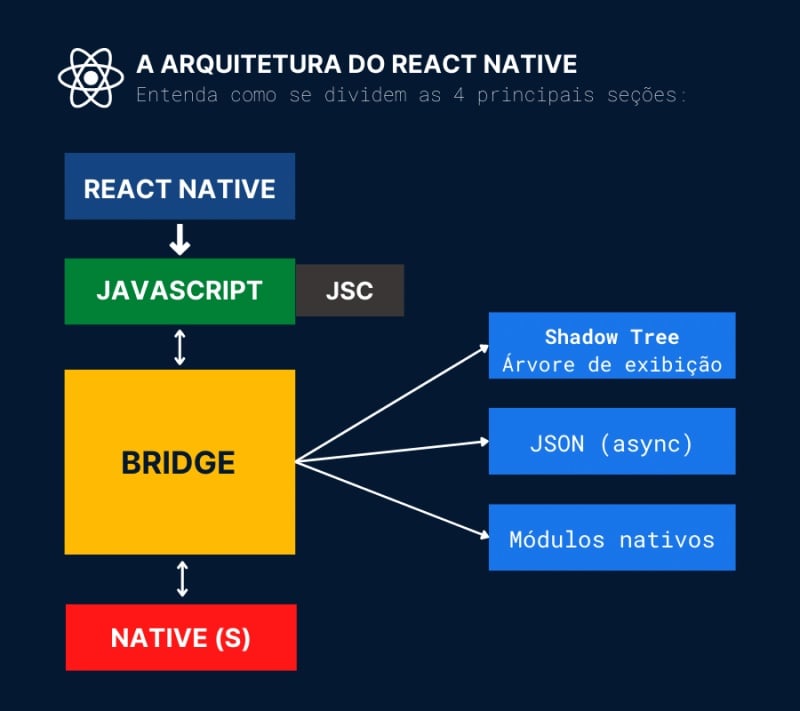
Qual a arquitetura do React Native?
A arquitetura do React Native pode ser dividida em 4 seções principais:
- O código React, em que o desenvolvedor escreve o App;
- O JavaScript que é eventualmente interpretado a partir do código que a pessoa desenvolvedora escreveu;
- Uma série de elementos conhecidos como The Bridge;
- O lado nativo.

Vamos ver cada uma dessas partes?
JavaScript
Nessa parte, o código é executado em um mecanismo JavaScript. O React Native usa score, que é um mecanismo JavaScript de código aberto para WebKit. Ele é executado dentro de nosso aplicativo em uma das threads, sendo que um aplicativo móvel possui várias threads - e o javascript é uma delas.
Na parte nativa
No lado nativo, as pessoas desenvolvedoras desenvolvem em Object Swift, no caso do iOS, ou com Java/Kotlin se for para Android. Usaremos as linguagens nativas específicas da plataforma que usamos antes, e a thread principal da interface do usuário estará disponível, como de costume.
Em todas as plataformas, só precisamos alterar a interface do usuário da thread principal e poderemos criar diferentes threads em segundo plano, conforme necessário.
spotify:0JD86o1QdaF0AbTODHTnEZ:episode
The Bridge
O the bridge, ou então a "ponte" do React Native, é uma forma de comunicar o nosso código JavaScript com a parte nativa (o código do Android e/ou iOS).
Ele funciona como se fosse o coração do React Native, se comunicando com os dois lados de forma assíncrona. Basicamente, é assim que acontece:
Escrevemos o código de um componente botão;
O JavaScriptCore vai compilar o código do componente e enviar para a bridge;
A bridge, por sua vez, vai pegar esse código compilado e enviar para a parte nativa, para que possa ser exibido o botão;
O nativo entende e monta o componente do botão em tela;
Se houver uma interação no botão, ou seja, se for clicado, esse evento acontece primeiro no lado nativo, que vai para o bridge, e depois para a parte em que foi programada em JavaScript para executar alguma função, por exemplo.
Estruturação de pastas e arquivos
Já se deparou com algum projeto de outra pessoa e se perdeu no meio de tanta pasta e arquivos? A organização dos nossos arquivos é importante para que futuramente a gente consiga se localizar bem e debugar fácil nosso programa.
Não existe uma regra definida de como deve ser a estrutura e organização de nossos Apps com React Native. Mas, existe um padrão que é muito utilizado pela comunidade e aqui na Alura também. Então, só reforçando que aqui é uma sugestão de organização e não a única e mais correta forma de fazer.
Normalmente, uma estrutura de um App React Native é organizada da seguinte forma:
- assets: pasta para armazenar todas as imagens, fontes, etc.;
- src: esta pasta é o container principal de todo o código dentro de sua aplicação, ou seja, isso significa que essa pasta guarda todo o código;
- componentes: pasta para armazenar qualquer componente comum que você usa em seu aplicativo. Exemplo: um botão, cabeçalho, card, etc.;
- constantes: pasta para armazenar qualquer tipo de constante que você tenha;
- rotas.js: arquivo para armazenar as rotas das telas do App;
- context: esta pasta contém todos os seus Context API. Ou seja, serve para autenticação, armazenamento de dados de formulários, configurações de temas ou outras funcionalidades. Não sabe como funciona? Dê uma olhada no que são os Estados globais e as diferenças entre Redux e Context API;
- telas: pasta que contém todas as telas/recursos do seu aplicativo;
- servicos: controlador de API ou serviços externos. Para saber mais sobre APIs, dê uma olhadinha no React Native: REST APIs com JSON server;
- utils: pasta para armazenar qualquer função comum, como formatador de data, cálculo de tempo e por aí vai.
- App.js: componente principal que inicia todo o seu aplicativo;
- index.js: ponto de entrada do seu aplicativo de acordo com os padrões React-Native. No Expo esse arquivo não é necessário.
Como é apenas uma sugestão, os nomes das pastas podem até variar um pouco, mas o ideal é manter um padrão e seguir uma estrutura semelhante.
Firebase com Expo
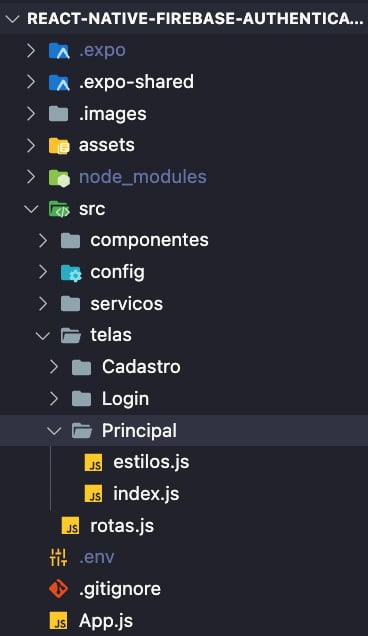
No projeto de Firebase feito com Expo, seguimos essa estrutura abaixo:

Na imagem, você vai perceber que dentro da pasta "telas" existem outras 3 pastas, uma para cada tela. E, dentro de cada tela, tem um arquivo index.js, que contém a lógica e a estrutura da página, e outro arquivo estilos.js, que contém os estilos da página.
Algumas pastas extras podem aparecer dentro de scr, como é o caso de config. Essa pasta contém os arquivos de configuração do Firebase.
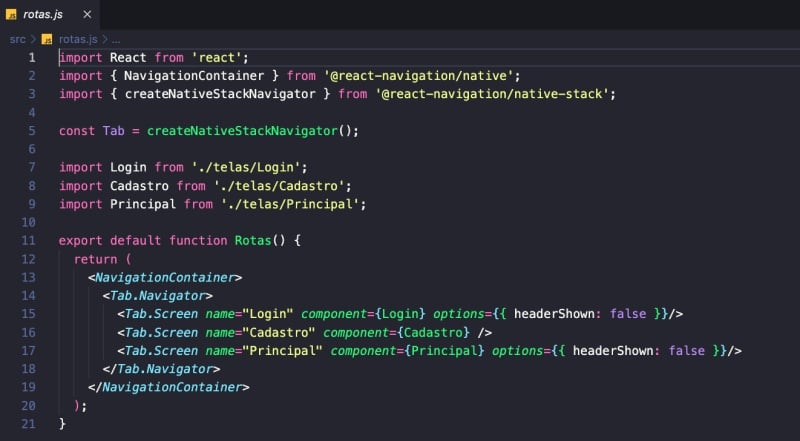
Nosso arquivo de rotas também tem um padrão, que fica assim:

Como podemos ver, o arquivo rotas.js contém a importação de cada tela e fica por meio de containers do react-navigation para permitir a navegação entre as telas.
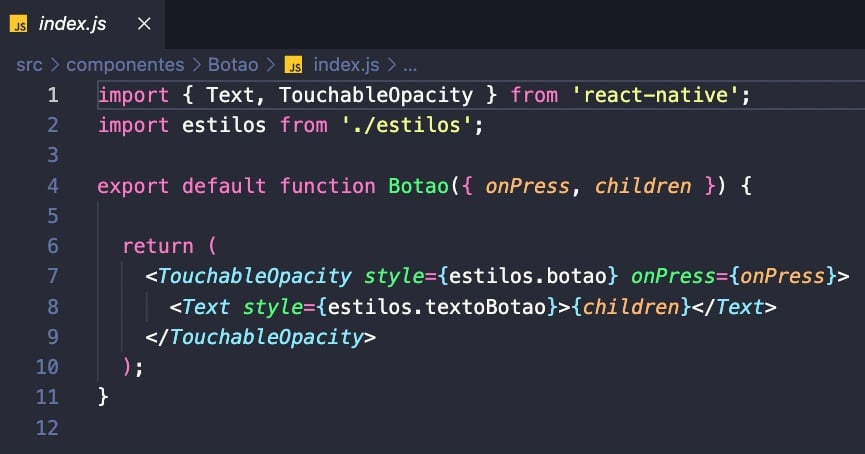
Dentro de cada tela ou componente, temos uma estrutura muito padrão, conforme o código abaixo:

Os componentes ou telas são criadas e exportadas como função e, dentro dela, temos diversos elementos do React Native, como View, Text, TouchableOpacity, entre outros.
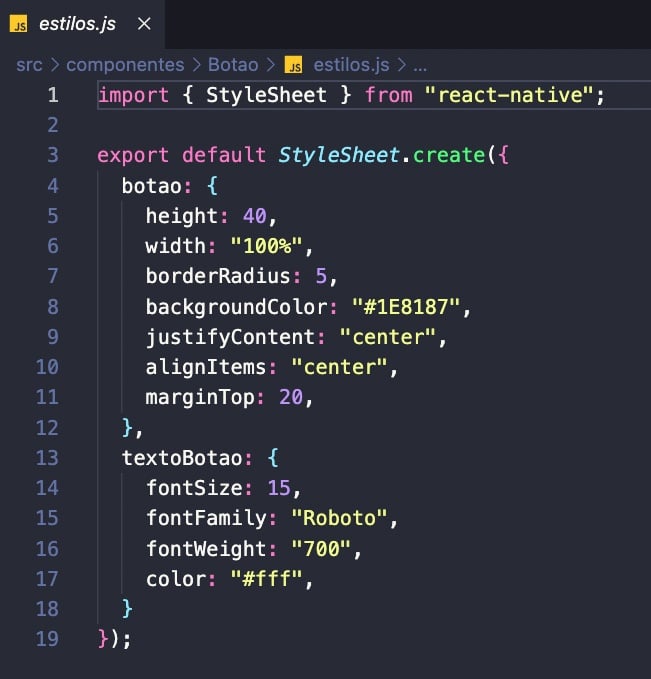
Perceba também que cada elemento React Native contém um estilo, que vem do arquivo estilos.js. Esse arquivo normalmente tem essa estrutura:

Assim ficam as estruturas básicas do React Native. Mantendo esse padrão ou um semelhante, será muito mais fácil de trabalhar com a aplicação no futuro, seja em grupo ou individualmente.
Principais características do React Native
O React Native possui várias características que o tornam uma escolha poderosa para a construção de aplicativos móveis. Entre elas temos:
1. Desenvolvimento multiplataforma
Você pode estar se perguntando o que seria esse desenvolvimento multiplataforma? O desenvolvimento multiplataforma é a prática de construir software compatível com mais de um tipo de plataforma de hardware. Um aplicativo multiplataforma pode ser executado no Microsoft Windows, Linux e macOS, ou apenas em dois deles. Um bom exemplo de aplicativo multiplataforma é um navegador da Web que executa o mesmo, independentemente do computador ou dispositivo móvel em que você o executa.
A ideia aqui é facilitar ao máximo a vida da pessoa programadora, uma vez que o mesmo código que ela desenvolver poderá produzir aplicações que rodem em diferentes plataformas, sem ficar se preocupando em ter que aprender a usar ferramentas muito diferentes para um mesmo propósito.
Com isso, o React Native e outros serviços com esse propósito, ganham maior audiência da comunidade, uma vez que você não precisa decidir qual o público-alvo (usuários de iOS ou Android), pois o software multiplataforma é executado em ambos, o que lhe dá acesso a uma base de usuários mais ampla.
Existem algumas diferenças de navegação e design entre iOS e Android que, no desenvolvimento multiplataforma, são tratadas por padrão, graças à base de código compartilhada.
Isso ajuda a criar uma identidade de marca de aplicativo consistente em ambas as plataformas, com menos esforço do que se fosse construído nativo.
Sendo assim, uma das maiores vantagens do desenvolvimento multiplataforma é que você pode construir apenas uma base de código para Android e iOS ao mesmo tempo. O desenvolvimento de aplicativos nativos requer escrever o código separadamente e, frequentemente, precisa de dois desenvolvedores de software diferentes para realizar o trabalho, um para iOS e outro para Android.
2. Uso de recursos nativos
O React Native nos permite abstrair o lado Android e iOS para criar um App que funcione nos dois sistemas operacionais, como também, usar recursos nativos no nosso desenvolvimento. Ou seja, podemos integrar ferramentas específicas da programação nativa no nosso desenvolvimento híbrido com React Native.
spotify:5dbe30uSyYbpvvyfQWhU1R:episode
3. Modularização em forma de componentes
A programação com React Native é praticamente baseada em componentes. Isso ajuda muito na modularização do nosso código e na parte de abstração de funções complexas, além de permitir a reutilização de código em diversas aplicações.
O site do NPM contém diversas bibliotecas criadas por empresas e comunidades que podem ser integradas em seus projetos como um componente comum. Isso facilita e agiliza muito a criação de aplicativos.
Vantagens e desvantagens do React Native
Nem tudo são flores, e mesmo que o React Native possua diversas vantagens, ele também tem algumas desvantagens. Com isso, vamos analisar com relação a dois pontos diferentes: vantagens em relação à perspectiva de negócio e em relação ao desenvolvimento.
É importante que você saiba os prós e contras para tomar decisões acertadas e bem informadas em sua carreira, então vamos lá!
Vantagens do React Native de uma perspectiva de negócios
- Velocidade e custo: o que as pessoas desenvolvedoras adoram no React Native é poder reutilizar código e reciclar componentes criados por elas mesmas. Elas também podem compartilhar sua base de códigos e fazê-los trabalhar mais rápido. Além disso, os desenvolvedores e desenvolvedoras do React Native lidam com o desenvolvimento de aplicativos para ambas as plataformas, Android e iOS, para que não precisem contratar duas equipes separadas;
- Experiência do usuário: a experiência da pessoa que utiliza um App feito em React Native é tão boa quanto a programação nativa, visto que os códigos, sejam em JavaScript ou TypeScript, serão convertidos em linguagem nativa, o deixando bem performático;
- Tempo: é bem mais rápido validar uma ideia no mercado, quando se usa o React Native para obter feedbacks e adaptar as mudanças, sem a necessidade de um grande investimento;
- Comunidade: a comunidade React Native é enorme. Com isso, a pessoa desenvolvedora consegue resolver problemas de uma forma bem rápida;
- Custo de manutenção: você lida apenas com uma base de código.
Vantagens do React Native de uma perspectiva de desenvolvimento
- Facilidade em trabalhar: desenvolvedores e desenvolvedoras geralmente apreciam a experiência de desenvolvimento. Possuir ferramentas robustas e que economizam tempo, o tornam uma boa escolha em relação a outras plataformas;
- Funciona nas principais plataformas: depois de aprender o React Native, você pode criar aplicativos para iOS e Android;
- Ferramentas de depuração inteligentes: mecanismos de relatório de erros que podem ser adicionados por alguns serviços e bibliotecas. Isso permite que os desenvolvedores e desenvolvedoras se concentrem mais na parte produtiva;
- Facilidade na depuração: utiliza o Flipper como padrão;
- Ambiente de trabalho: a pessoa desenvolvedora não é forçada a trabalhar no Xcode ou Android Studio para desenvolver Apps iOS ou Android;
- Reutilização de código: os desenvolvedores e desenvolvedoras podem integrar facilmente 90% da estrutura nativa e reutilizar o código para qualquer plataforma. Esse recurso não apenas economiza tempo, mas também ajuda a reduzir o custo de criação de dois aplicativos;
- Componentes pré-desenvolvidos: várias bibliotecas de código aberto estão disponíveis para acelerar seu trabalho;
- Interface de usuário mais suave e rápida: em comparação com os híbridos clássicos. Os aplicativos React Native usam APIs nativas para renderizar sua interface do usuário;
- Expo: é uma ótima ferramenta para o desenvolvimento rápido de aplicativos para muitas plataformas, com muitas bibliotecas prontas para uso no SDK;
- Uma base de código para todos: a possibilidade de manter apenas uma base de código para executar um projeto em um Android, iOS e Web;
- Modo de demonstração: ao usar o Expo, é possível criar uma demonstração para um cliente sem realmente enviar o aplicativo para a App Store ou Play Store. A única coisa que precisamos é do App Expo em um dispositivo móvel;
- Atualizações Over The Air (OTA): permitem enviar correções rápidas diretamente aos usuários, sem a necessidade de esperar que a App Store ou o Play Store aceitem as alterações;
- Hot reload: permite que as pessoas desenvolvedoras vejam as alterações que aplicaram no código em tempo real.
Desvantagens
- Desempenho menor que o nativo: React Native não é capaz de usar todas as vantagens e o potencial de uma plataforma específica. Assim, um aplicativo nativo pode realmente maximizar as funcionalidades e entregar a melhor experiência ao usuário no resultado final;
- Módulos personalizados: muitos módulos personalizados já estão disponíveis, mas pode haver a necessidade de alguns componentes específicos que você precisará construir do zero;
- Problemas de atualização: é difícil manter o aplicativo atualizado com a versão mais recente do React Native. Atualizar versões do React Native é, na maioria dos casos, um processo complicado;
- Recursos novos: os recursos novos que chegam aos nativos podem demorar a chegar para o React Native.
Expo CLI vs React Native CLI
O Expo é uma ferramenta open-source, construída em torno do React Native, que ajuda você a criar aplicativos móveis multiplataforma usando Javascript e/ou Typescript.
Expo fornece o Expo SDK, que ajuda você a usar algumas funcionalidades nativas móveis, como BarcodeScanner, MapView, ImagePicker e muito mais, para que possamos definir a Expo como um ecossistema, mais do que uma estrutura.
Basicamente, o Expo facilita a criação de um app usando o React Native, visto que ele abstrai toda uma configuração de setup no computador para programar, e poupa a pessoa desenvolvedora de precisar de um computador potente para executar suas aplicações, visto que não há necessidade de um emulador de celular, podendo executar o projeto diretamente no seu dispositivo físico.
Mas, assim como qualquer tecnologia, temos os lados positivos e negativos.
Pontos positivos em usar o Expo
O Expo torna mais fácil e rápido desenvolver aplicativos ao lidar com todas as alterações de configuração, conflitos de versão e certificados. O Expo GO é um aplicativo que você pode baixar nas lojas do Google ou da Apple, que permite visualizar seu aplicativo em tempo real enquanto o desenvolve.
Além disso, a grande vantagem do Expo é que ele permite desenvolver aplicativos móveis multiplataforma sem ter os equipamentos necessários para isso. Por exemplo, se você deseja desenvolver um aplicativo móvel executado em iOS e não pode comprar um Mac ou não quer lidar com o Xcode por algum motivo, você pode definitivamente fazer isso, usando os serviços do Expo.
Ele tem recursos excelentes que você pode usar para otimizar seu tempo e custo de desenvolvimento. Logo, fica fácil entender por que o Expo ganhou muita popularidade entre os desenvolvedores e desenvolvedoras React Native nos últimos anos.
Pontos negativos em usar o Expo
Por outro lado, o Expo tem algumas desvantagens sérias que limitam seu crescimento. Uma dessas limitações é lidar com código nativo como desenvolvedor(a) — ao contrário do React Native CLI.
Quando você desenvolve seu aplicativo usando o Expo, você não altera o código nativo e isso será uma notícia muito frustrante para os desenvolvedores e as desenvolvedoras que desejam desenvolver seus próprios módulos nativos e integrá-los em seus aplicativos React Native.
Uma solução é fazer uma ejeção no seu app feito em Expo para o React Native CLI, assim, poderá mexer no código nativo Android e iOS diretamente. Mas, uma vez feita essa ejeção, não poderá voltar atrás e ser um projeto Expo. Essa ejeção pode causar algumas incompatibilidades e bugs no App também.
Usar o Expo, dependendo do projeto, pode limitar o desenvolvimento. Por exemplo, se seu App precisa usar o bluetooth, então o Expo não conseguirá te ajudar nisso, visto que ele ainda não tem este suporte.
Apesar dos ótimos recursos que oferece a seus usuários, o Expo tem algumas limitações sérias que você precisa considerar ao desenvolver seu próximo aplicativo.
O que é React Native CLI?
O React Native CLI é uma ótima solução se você deseja integrar algum código nativo (escrito em Java/Kotlin ou Swift/Objective-C) em seu projeto, ou até mesmo escrever o seu próprio.
Nos últimos anos, o React Native teve muitas melhorias em sua infraestrutura, deixando o seu App o mais parecido com o Nativo possível. Com o React Native é possível integrar muitas funcionalidades móveis nativas, como a câmera, o gerenciador de arquivos, o Bluetooth e muito mais, graças ao excelente trabalho e apoio da enorme comunidade por trás do React Native.
Porém, o React Native CLI apresenta algumas limitações cruciais que devem ser consideradas. Uma dessas limitações é que, ao contrário do Expo, você precisa ter o equipamento certo para compilar seu aplicativo em .apk ou .ipa, para enviar seu App para produção nas duas principais plataformas móveis (iOS e Android).
É preciso ter um Mac e Xcode, no caso da Apple Store, e também um estúdio Android para a Play Store. Além disso, quando você estiver pronto para enviar seu App para produção, precisará lidar com todas as configurações, assinaturas, certificados e muitas outras coisas.
ReactJS vs React Native
O React e React native são duas ferramentas JavaScript utilizadas para desenvolver interfaces de usuário, sendo o React utilizado para construir aplicações Web e o React Native para criação de aplicativos móveis.
A principal diferença entre o React e o Framework React Native está no ambiente onde são utilizados. O React funciona em navegadores de internet, sendo perfeito para aplicações Web, e o React Native roda em dispositivos móveis e simuladores, sendo a melhor escolha para o desenvolvimento de aplicativos para iOS e Android.
Eles também diferem na forma como lidam com a renderização da interface de usuário. O React utiliza um Dom virtual para renderizar a tela, otimizando bastante o desempenho da aplicação, e o React native utiliza ferramentas nativas para renderizar os componentes, proporcionando uma experiência de usuário mais autêntica.
Com isso, podemos ver que ambas são ferramentas poderosas e a escolha entre elas vai depender das exigências do seu projeto. Se for uma aplicação Web, o React é mais indicado para esse caso, e se for um aplicativo móvel, o React Native é a escolha ideal.
Como instalar o React Native?
Para começar a usar o React Native, algumas instalações e configurações devem ser feitas no computador. A ferramenta base que deve ser instalada na máquina é o Node.JS. Com ele, teremos acesso ao gerenciador de pacotes NPM que vai nos permitir criar e instalar diversas bibliotecas.
Se você gostaria de começar com o Expo, visto que é mais tranquilo do que o React Native CLI para começar um projeto, veja Como instalar e configurar o Expo do React Native, contém links de alguns Alura+ para configurar os principais ambientes (Windows, Linux e MacOS).
https://www.youtube.com/watch?v=_nq9nb-uuN4
Agora, se você deseja utilizar o máximo que o React Native tem a oferecer, aprenda no nosso artigo como configurar o ambiente React Native, que contém todo o processo de instalação e configuração do ambiente.
Como criar o primeiro App com Expo?
Agora que temos nosso setup configurado na nossa máquina, vamos criar um App com Expo?
Vamos abrir o terminal, navegar até uma pasta desejada e digitar:
expo init PrimeiroProjeto
Depois, vamos navegar para o projeto criado /PrimeiroProjeto e podemos abrir ele em algum editor de texto de sua preferência - eu costumo usar o VSCode.
No terminal, dentro da pasta do projeto, digite:
expo start
Seu projeto será executado e será listado no terminal mesmo alguns comandos para rodar o aplicativo no emulador Android, simulador iOS ou ler um QR Code no celular físico para ele ser executado também.
Você notará que dentro da pasta já tem alguns arquivos criados. Essa é uma estrutura básica do React Native com Expo. Se divirta alterando algumas informações como texto e imagem e veja o que acontece!
Como criar o primeiro App com React Native CLI?
Com o ambiente todo configurado para rodar o React Native CLI, execute os seguintes comandos no terminal:
Para criar um projeto:
npx react-native init PrimeiroProjeto
Para navegar até o projeto:
cd PrimeiroProjeto
Para executar o projeto:
npx react-native start
Você também vai notar que algumas pastas e arquivos foram criados por padrão. Essa é uma estrutura base do React Native CLI. A grande diferença em relação ao Expo, são as pastas "ios" e "android" que aparecem. Com elas, é possível adicionar e modificar bibliotecas nativas no seu App.
Para executar a aplicação em um emulador Android:
npx react-native run-android
E, para iOS, digite:
npx react-native run-ios
Se quiser saber como posicionar elementos na tela e mexer com algumas unidades de medidas, esses artigos aqui estão explicando muito bem isso!
Finalizou seu App e quer saber como gerar um executável (apk ou ipa) para futuramente poder ser publicado nas lojas? Veja nosso artigo do React Native: Gerando o APK e o IPA, aqui ensina exatamente isso!
Aprenda mais sobre React Native
Acesse gratuitamente as primeiras aulas da Formação React Native, feita pela Escola de Mobile da Alura e continue aprendendo sobre temas como:
- React Native: criando um app
- React Native: utilizando e criando Hooks
- React Native: criando menu e navegando entre telas
- React Native: utilizando Web API
- React Native: guardando informações localmente
- React Native: utilizando o Context API nas suas aplicações
- React Native: criando testes para sua aplicação
- React Native: personalize apps com animações
Documentação React Native
A documentação do React Native é um recurso oficial, fornecido como fonte de referência essencial para quem trabalha com essa estrutura de desenvolvimento de aplicativos móveis.
Na documentação, você encontra informações detalhadas sobre as funcionalidades básicas e como utilizá-las. Ela ensina como preparar e configurar o ambiente em seu dispositivo para iniciar o desenvolvimento utilizando o React Native. Além disso, explica mais sobre o uso do React Native em dispositivos físicos e simuladores.
A documentação também aborda como utilizar a funcionalidade de debugger em suas aplicações, como utilizar componentes, como fazer o roteamento da aplicação, estilização, aumentar a performance e muito mais. Além disso, você também vai encontrar tutoriais, guias e exemplos de códigos que podem ser de grande ajuda no seu dia a dia.
A documentação oficial está sempre atualizada com as últimas novidades, incluindo o que é novo, o que já está ultrapassado e o que não funciona mais no React Native. Caso tenha interesse, deixo aqui o link para a documentação.
O que o mercado procura mais no dev React Native?
O mercado constantemente está mudando, e percebemos o aumento na procura por desenvolvedores e desenvolvedoras mobile. Se você quer ser um (a) dev mobile React Native ou quer se preparar mais para o mercado, essas são algumas das habilidades que as pessoas recrutadoras ficam de olho:
- Forte conhecimento dos fundamentos do React, como o DOM virtual, ciclo de vida do componente, estado do componente, etc.;
- Forte conhecimento de JavaScript e paradigmas de programação funcional. Por exemplo, escrever código funcional em oposição ao código imperativo;
- Experiência com uma biblioteca de gerenciamento de estado, como Context API, Redux, MobX ou outros;
- Escrevendo código limpo, confiável e sustentável;
- Testes de unidade como jest, prop types, flow, etc.
- Experiência com depuração de Apps;
Algumas habilidades extras são:
- Conhecimentos de linguagens de programação móveis como Swift, Objective-C, Java e/ou Kotlin;
- Forte conhecimento de verificação de tipo e teste de unidade;
- Experiência em escrever pacotes npm e módulos nativos.
Aqui, na Alura, fizemos um levantamento de ferramentas interessantes que você pode aprender para se preparar melhor para o mercado. Dê uma conferida em como está o mercado para desenvolvedores e desenvolvedoras júnior com React Native.
Como começar no React Native em 2023?
Se você está interessado em aprender React Native em 2023, aqui estão algumas dicas de por onde você pode começar:
Aprenda JavaScript: é a linguagem de programação usada em React Native, então, ter uma boa base dela vai te ajudar bastante para aprender React Native de forma mais rápida.
Aprenda HTML e CSS: mesmo não sendo obrigatório o conhecimento em HTML e CSS para iniciar no React Native, saber como essas ferramentas funcionam vai tornar muito mais rápido o seu aprendizado, pois todo esse conhecimento será reaproveitado.
Configure o ambiente de desenvolvimento: para começar a desenvolver com React Native, você precisará configurar o ambiente de desenvolvimento na sua máquina. Isso envolve instalar o Node.js, o React Native CLI e o expo, que são duas ferramentas para desenvolver aplicações React Native.
Aprenda React: o React Native utiliza o React para desenvolver as interfaces de forma declarativa, logo, ter esse conhecimento em React irá te impulsionar na jornada de aprendizado em React Native.
Aprenda sobre estilização: o React Native oferece uma variedade de opções de estilização. É importante escolher uma opção que se adapte às suas necessidades e preferências e entender o seu funcionamento.
Utilize a documentação oficial: a documentação oficial do React Native é uma ótima fonte de informações sobre como usar React Native. Ela está sempre sendo atualizada com novas informações e recursos, então, é importante verificar periodicamente se há algo novo.
Essas são só as primeiras etapas. Você também pode aprender muita coisa nova fazendo projetos ou encarando desafios diariamente. Também é crucial ficar por dentro do que está acontecendo com o React Native. Como ele está sempre mudando, é importante acompanhar as últimas notícias e tendências.
Quais empresas utilizam React Native?
Pelas vantagens oferecidas, o React Native é uma das tecnologias favoritas pelas empresas para entregar uma experiência uniforme e de valor para os usuários em dispositivos móveis multiplataforma. A página oficial do RN lista grandes empresas:
- Facebook;
- Instagram;
- Discord;
- Walmart;
- Tesla;
- Vogue;
- Call of Duty companion app;
- Tencent QQ.
No Brasil, há pelo menos 162 empresas utilizando a tecnologia, segundo um repositório no github que lista projetos desenvolvidos na ferramenta. Também, uma rápida busca no LinkedIn revela um significativo número de vagas oferecidas.
Logo, dado que o React Native é utilizado por grandes empresas internacionais e um relevante número de empresas nacionais, o mercado é favorável e existe demanda para crescer e se desenvolver na carreira de dev React Native - sem deixar outras tecnologias de lado, é claro; ser um profissional em T é importante.
Conclusão
Neste artigo, mergulhamos no React Native e você pôde conhecer as principais informações sobre a ferramenta!
Quais os próximos passos?
Se você gostou desse artigo, compartilhe nas redes sociais o que você aprendeu com ele com a hashtag #AprendinoBlogdaAlura. Para conhecer mais sobre desenvolvimento mobile, veja nossa websérie sobre Mobile para conhecer mais sobre a área.
https://www.youtube.com/watch?v=2z6f8VN_Pro&list=PLh2Y_pKOa4UfxMnZla814b5QTr4M7Bk1E
Se quiser conhecer mais sobre React Native, pode acessar a Formação React Native da Alura, em que você poderá entender os fundamentos e primeiros passos do framework, desenvolver um portfólio de projetos e, é claro, técnicas e habilidades importantes com a tecnologia.
Como fazer um bom portfólio em tecnologia com Diogo Pires | #HipstersPontoTube
https://www.youtube.com/watch?v=gu1OXrirC0U
E, é claro, navegue e explore a documentação do React Native!
Bons estudos!