Passo a passo de como configurar ambiente no React Native

E aí, dev, tudo certo?
Não aguenta mais esperar para começar a desenvolver com React Native? Mas calma! Antes de criar seu app, tem um passo importante: preparar o ambiente de desenvolvimento.
Diferente do desenvolvimento web, onde podemos testar tudo no navegador, no mobile a experiência é outra.
Apesar de termos a possibilidade de rodar nossas aplicações mobile nos browsers, testar o app diretamente no celular permite ver exatamente como ele vai se comportar no dia a dia e nos dá acesso aos recursos que não estão presentes nos navegadores.
Mas como você pode adicionar um celular no seu ambiente React Native? Este artigo vai te guiar exatamente nessa etapa. Vem comigo e bora lá!
Quais as diferenças entre ambiente Web e Mobile?
Vamos primeiro entender por que estamos fazendo isso.
Se você vem do desenvolvimento web, talvez estranhe isso e ache até mesmo desnecessária essa etapa.
Se vem do React, por exemplo, talvez pense que configurar o ambiente seja só instalar o Node, mas não!
Geralmente, no desenvolvimento web, nós precisamos apenas de um navegador e um editor de código para "preparar nosso ambiente" e adicionar na nossa aplicação os pacotes necessários, mas no mobile é diferente, afinal, temos que envolver no processo de criação de aplicações: o nosso celular!
E como podemos fazer isso? Como adicionar dentro do nosso ambiente de desenvolvimento um "celular"? Existem diversas tecnologias que facilitam esse processo e iremos utilizá-las agora.

Windows
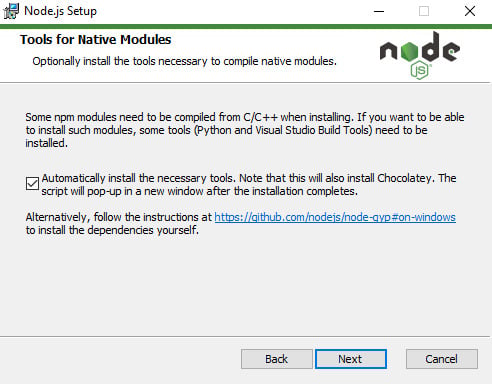
Para configurar o seu ambiente no Windows, antes de tudo, é preciso que você instale o NodeJS no seu computador.
Ah, um detalhe: durante a instalação do Node, na aba "Tools for Native Modules", deixe marcada a opção que faz a instalação do Chocolatey.

Usando Expo GO
Com o Node instalado, podemos seguir para a próxima etapa: criar um projeto com o Expo. Acesse o terminal do seu computador e digite o seguinte comando:
npx create-expo-app@latest
Dentro do terminal, serão feitas algumas perguntas, como por exemplo o nome do app. Neste artigo, eu coloquei o nome da aplicação de testandoexpo, mas escolha o nome da sua preferência.
Perceba que, ao fazer isso, será criada uma pasta com o nome do projeto que você escolheu. Acesse ela e, dentro dela, abra o terminal e digite o seguinte comando:
npm run reset-project
Esse comando servirá para criar o projeto apenas com o essencial, descartando todo o template inicial do projeto que é fornecido por padrão.
Após resetar o projeto, execute o comando:
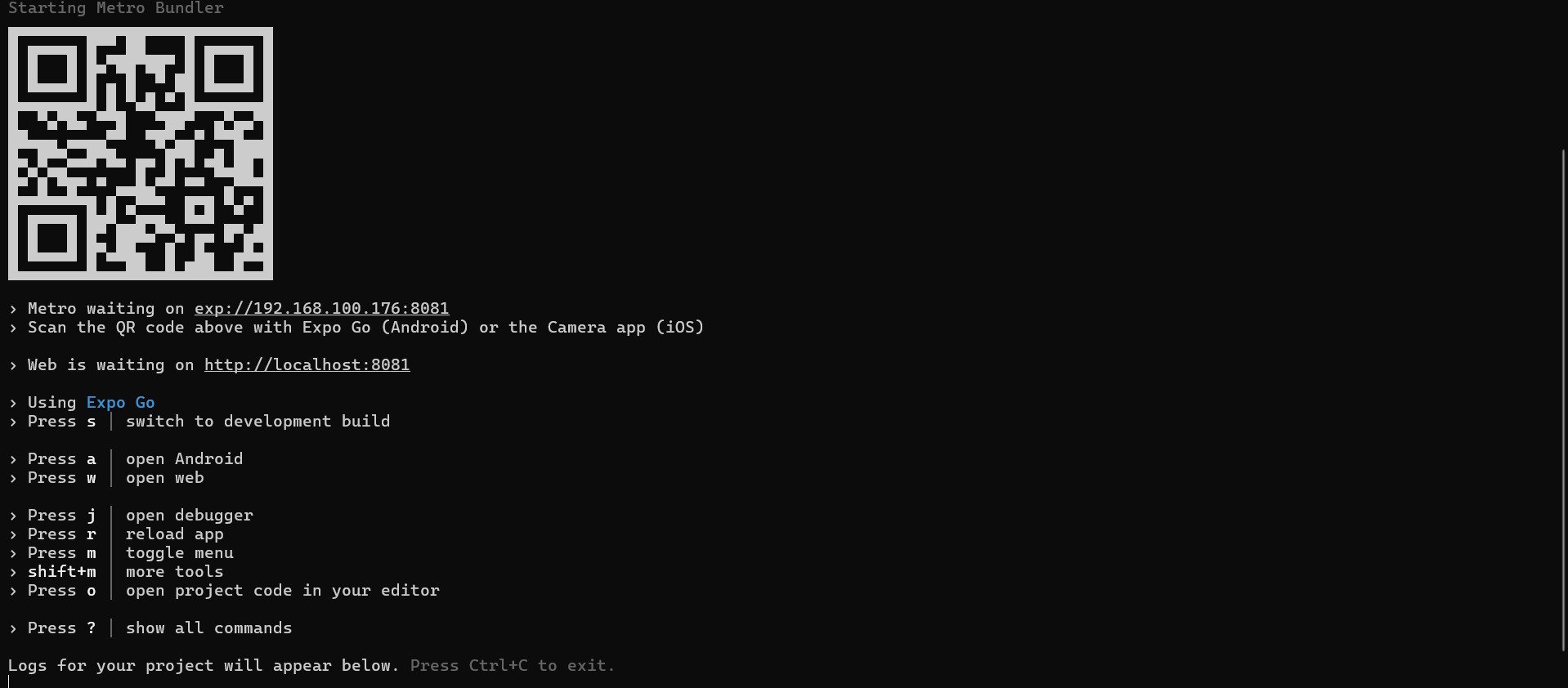
npx expo start
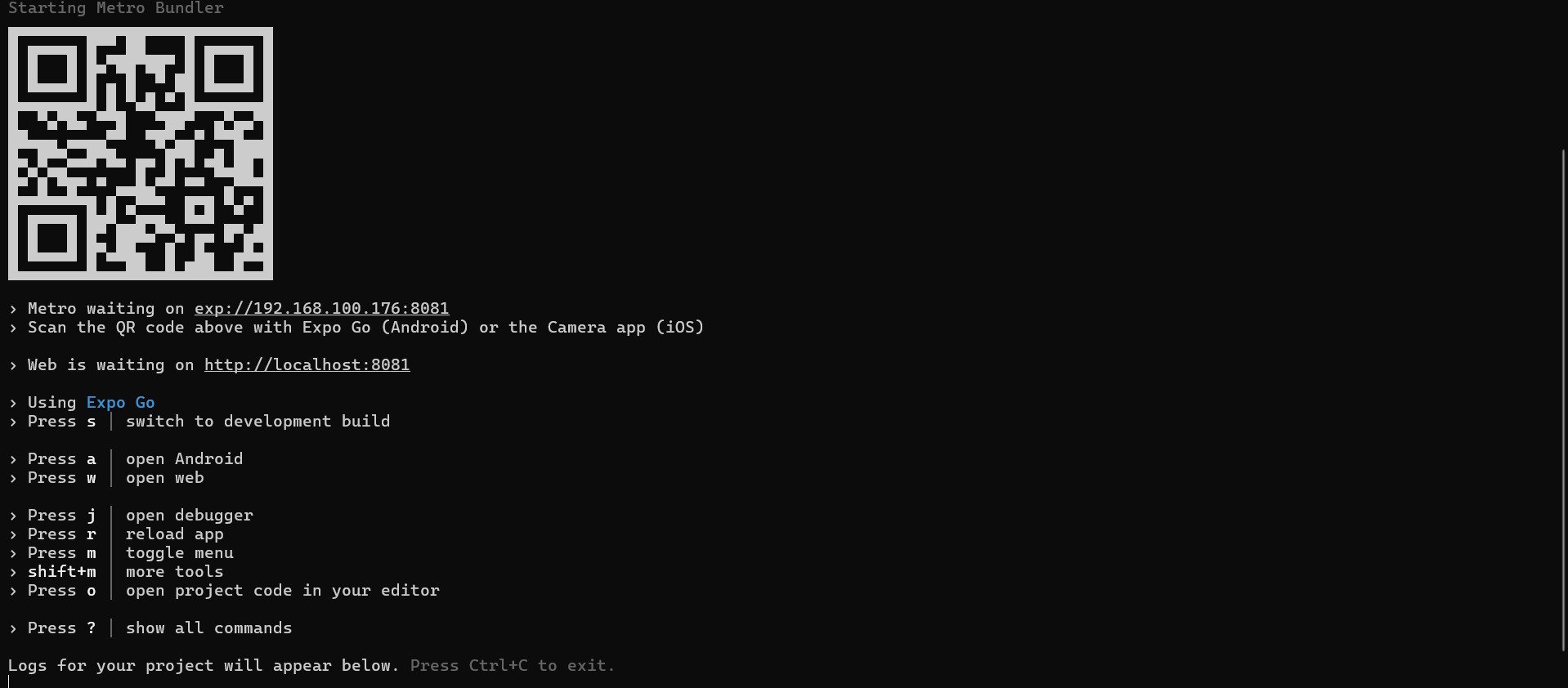
Após executar o comando, será mostrado um QR Code e algumas outras opções.

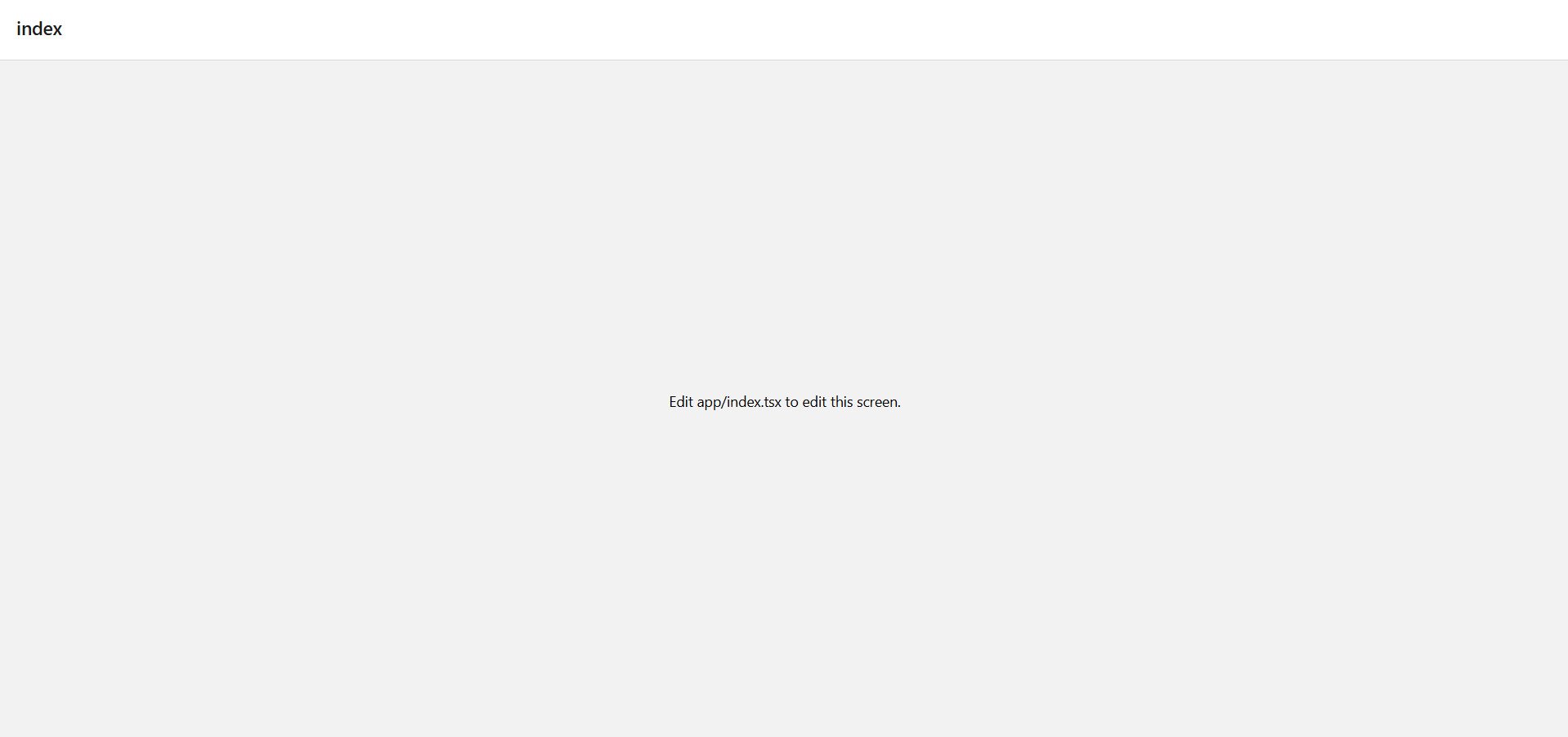
Se você quiser usar o navegador para executar seu projeto React Native, basta pressionar "w" e esperar o projeto abrir no navegador:

Pronto, você pode começar a desenvolver com React Native diretamente no seu navegador.
Mas é bom saber que isso tem algumas limitações, como a falta de acesso a funcionalidades específicas do dispositivo, como câmera, GPS, notificações push e sensores de movimento, além de um desempenho inferior ao de um app rodando em um celular.
Por isso, para evitar essas e outras limitações, chegou o momento de usar o React Native no seu celular!
A próxima etapa é instalar o Expo Go no seu celular. Para isso, acesse a loja de aplicativos do seu celular e procure por "Expo Go".
Se estiver lendo este artigo em um celular Android, basta acessar este link, e você será redirecionado automaticamente. Caso esteja lendo no iOS, procure por "Expo Go" na App Store e instale o aplicativo por lá.
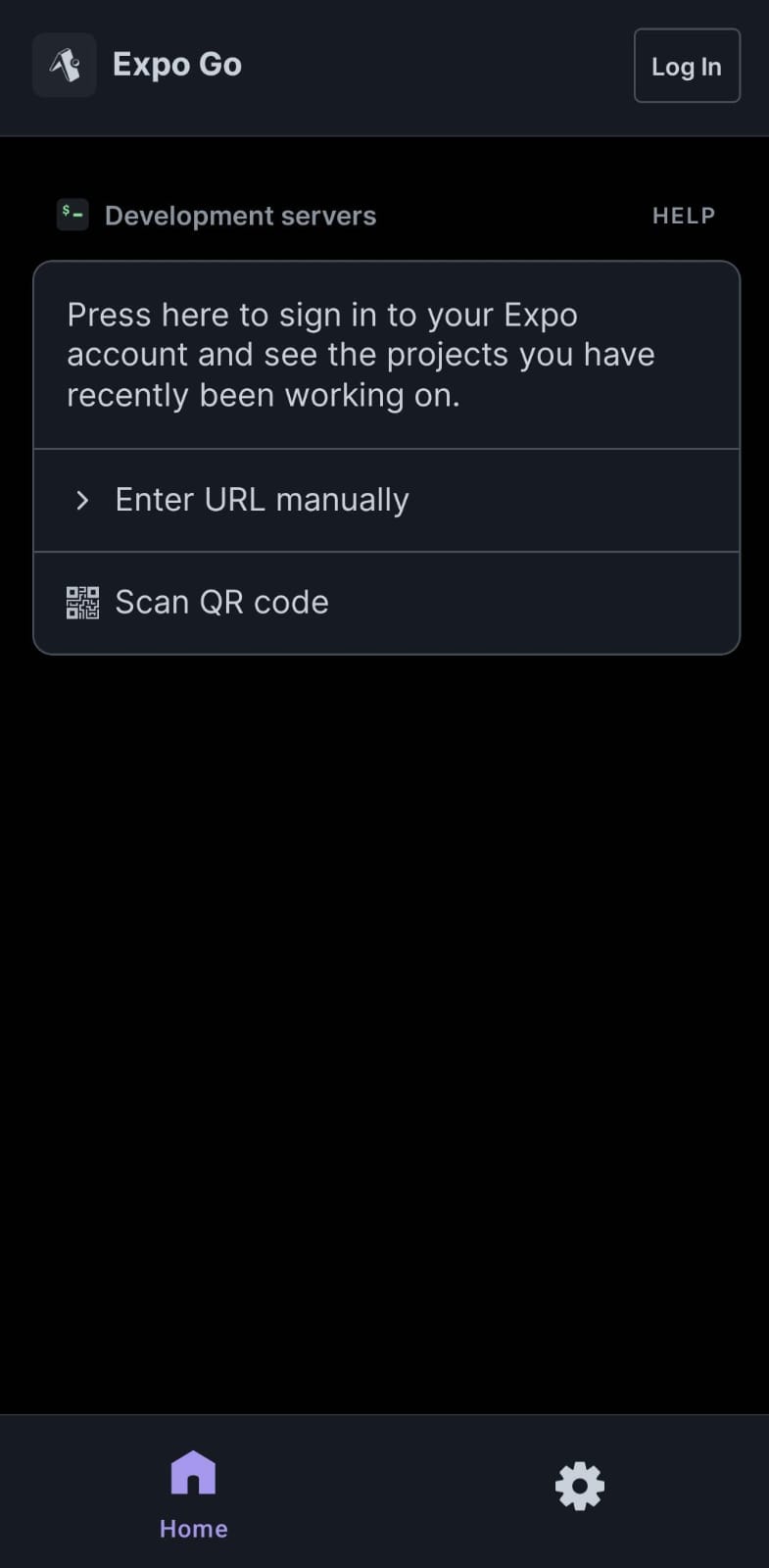
Ao finalizar a instalação e abrir o app, você irá se deparar com essa tela:

Basta ler o QR Code no terminal do seu computador e pronto, você já pode começar a desenvolver com React Native do seu celular.

Você pode acompanhar em detalhes tudo que fizemos nesse passo através do link oficial do Expo.
Usando emulador no Windows
"Eu não tenho um celular disponível para utilizar o Expo Go, vou ter que utilizar o browser?"
Ainda existe mais uma opção: você pode utilizar um emulador! Um emulador é um programa que simula o funcionamento de outro dispositivo ou sistema, como um celular, no seu computador.
Ele permite que você execute aplicativos móveis, como se estivesse usando um smartphone real, mas sem precisar de um dispositivo físico.
Antes de realizar o download do nosso emulador, recomendamos que você verifique os requisitos mínimos do Android Studio para Windows para verificar se seu computador é compatível.
Após confirmar os requisitos, o próximo passo é instalar o OpenJDK. Você pode fazer isso acessando o site oficial.
Com o OpenJDK instalado, o primeiro passo para começar a criar o seu emulador é baixar e instalar o Android Studio.
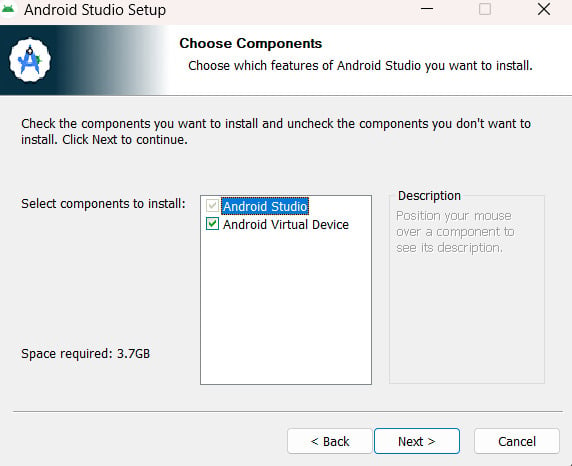
Durante a instalação do Android Studio, deixe a opção "Android Virtual Device" habilitada:

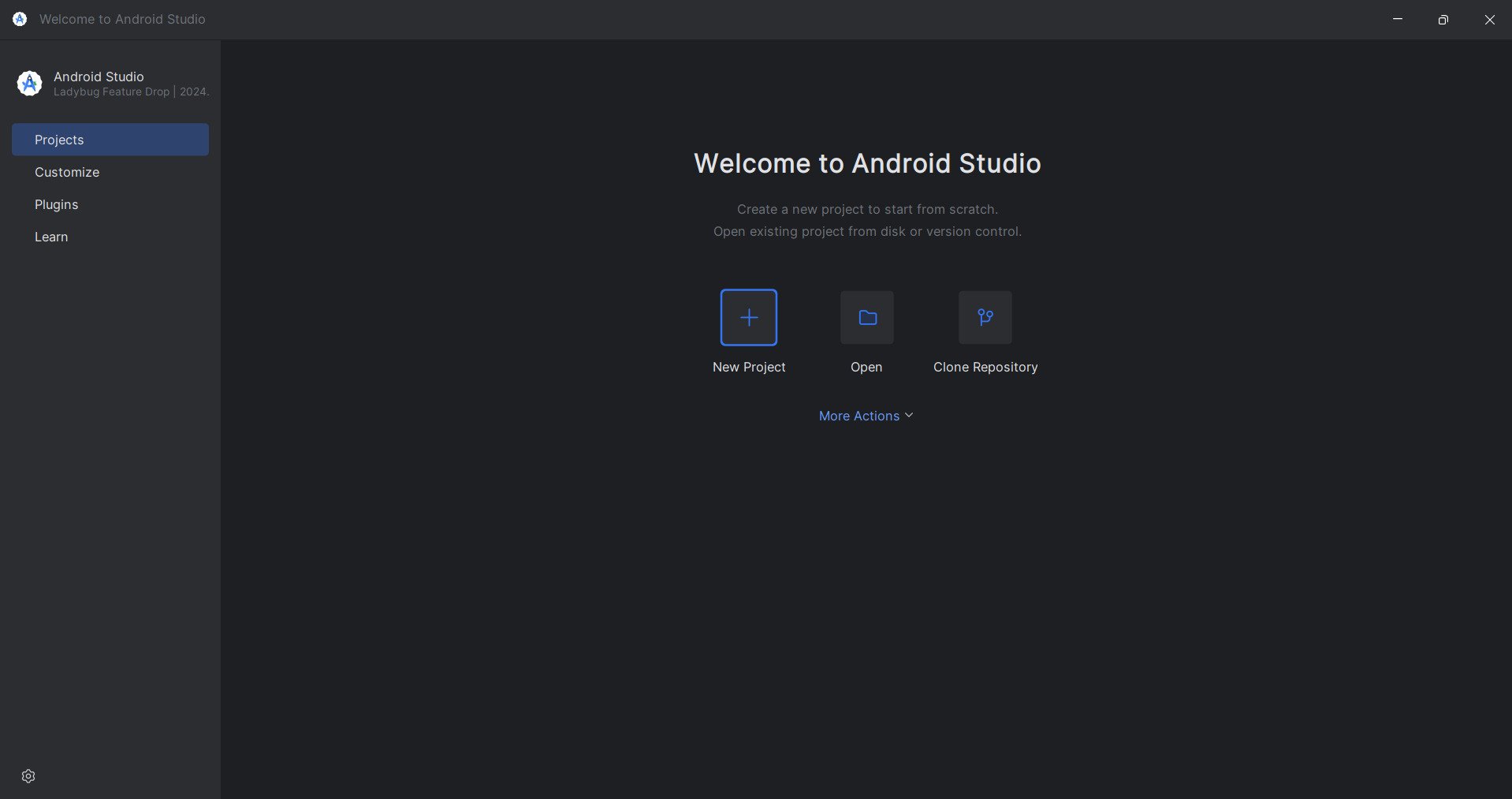
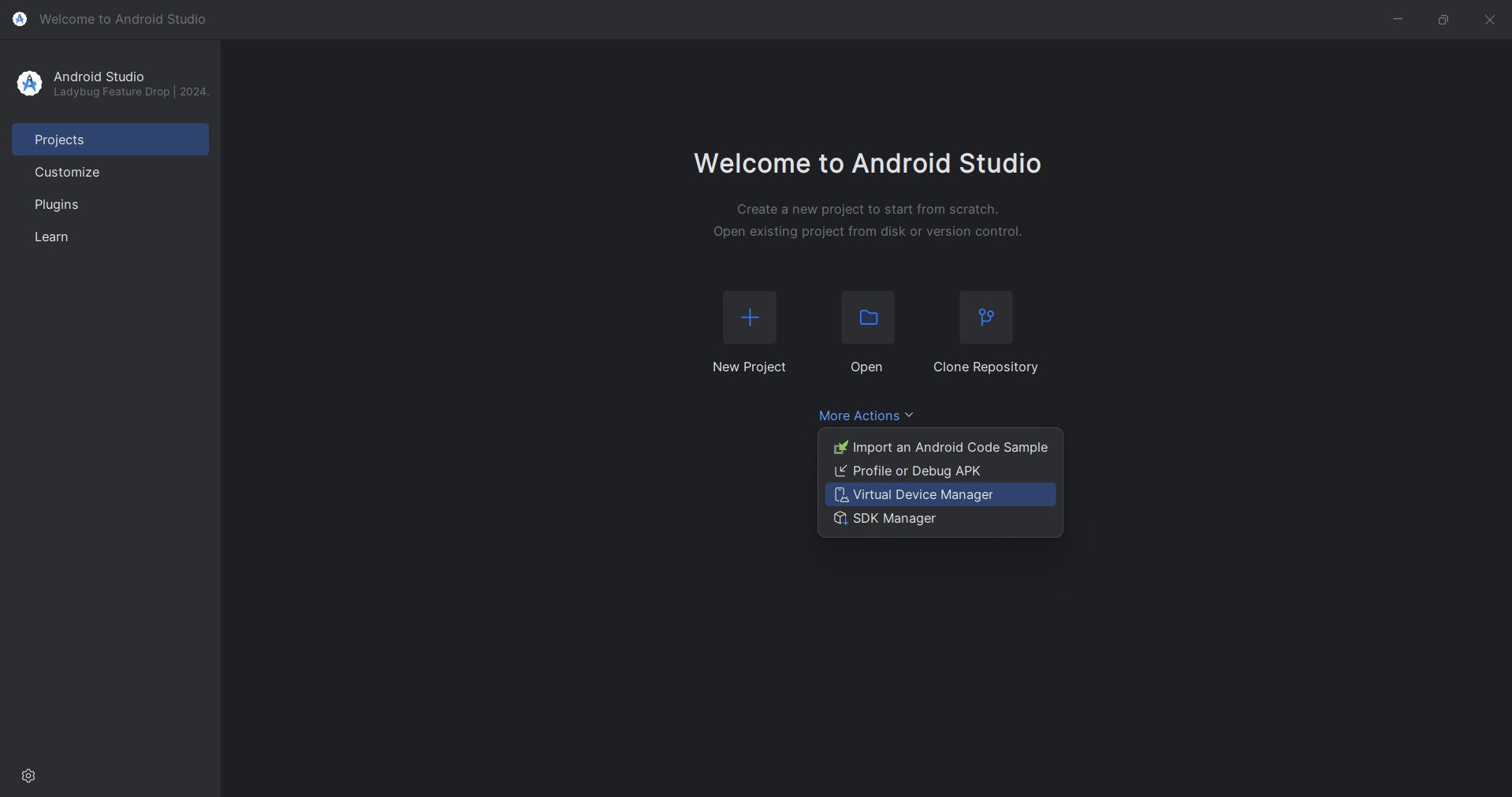
Ao finalizar a instalação do Android Studio, você irá se deparar com essa tela:

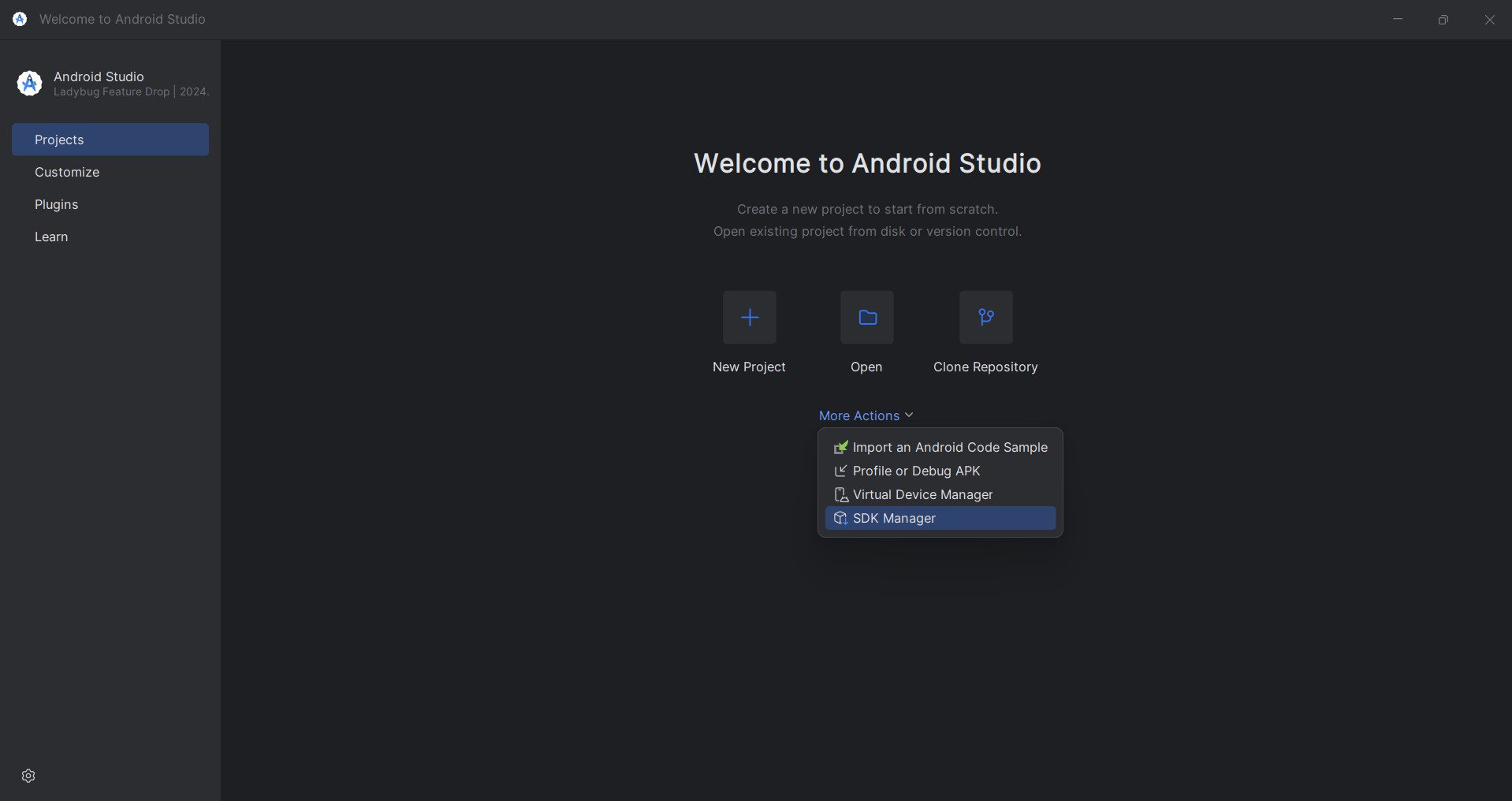
Clique em "more actions":

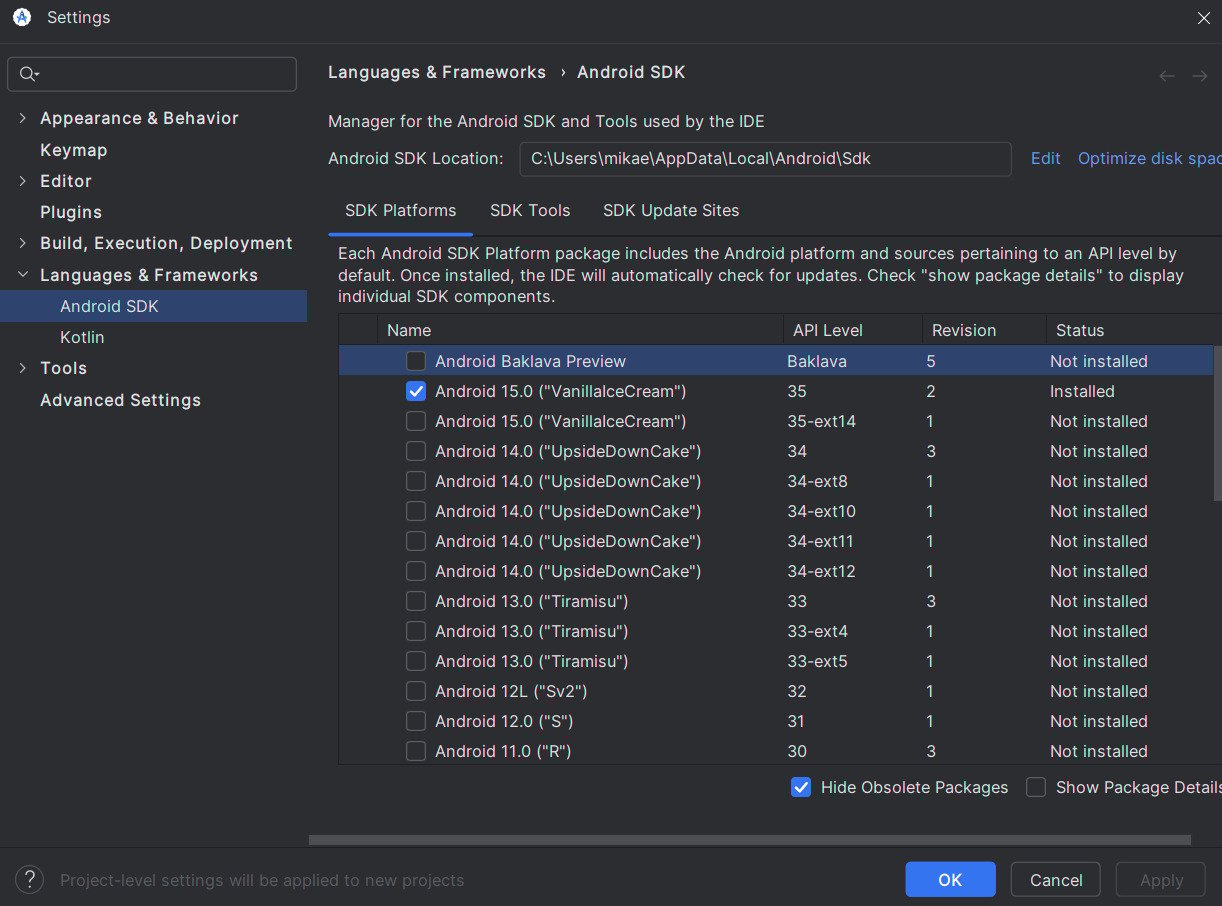
Agora, clique em SDK Manager, você será redirecionado para esta tela:

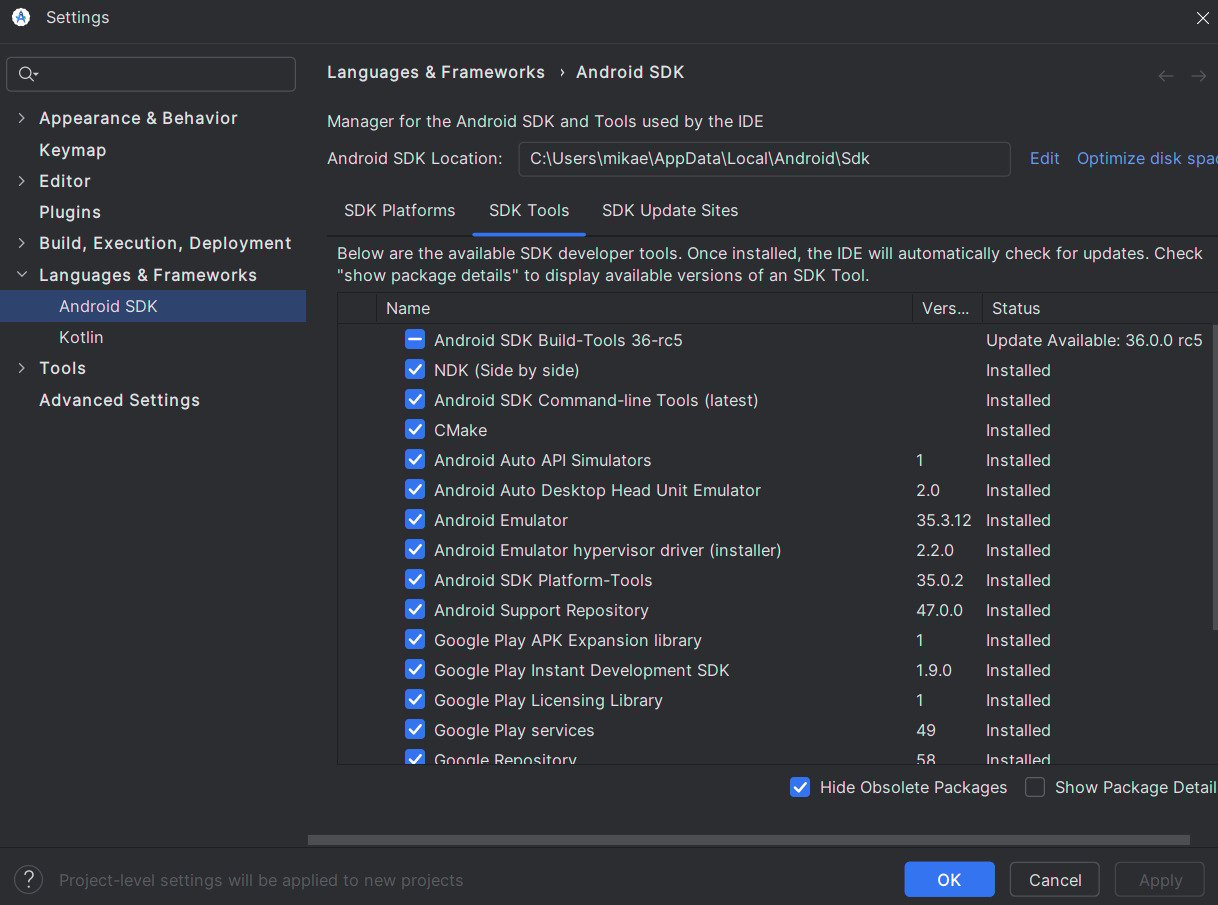
Vá para SDK tools e marque todas as opções. Sua tela do Android Studio vai ficar dessa maneira:

Aperte em Apply e espere fazer o download e a instalação de tudo.
Voltando para a tela inicial do Android Studio, agora clique em "Virtual Device Manager":

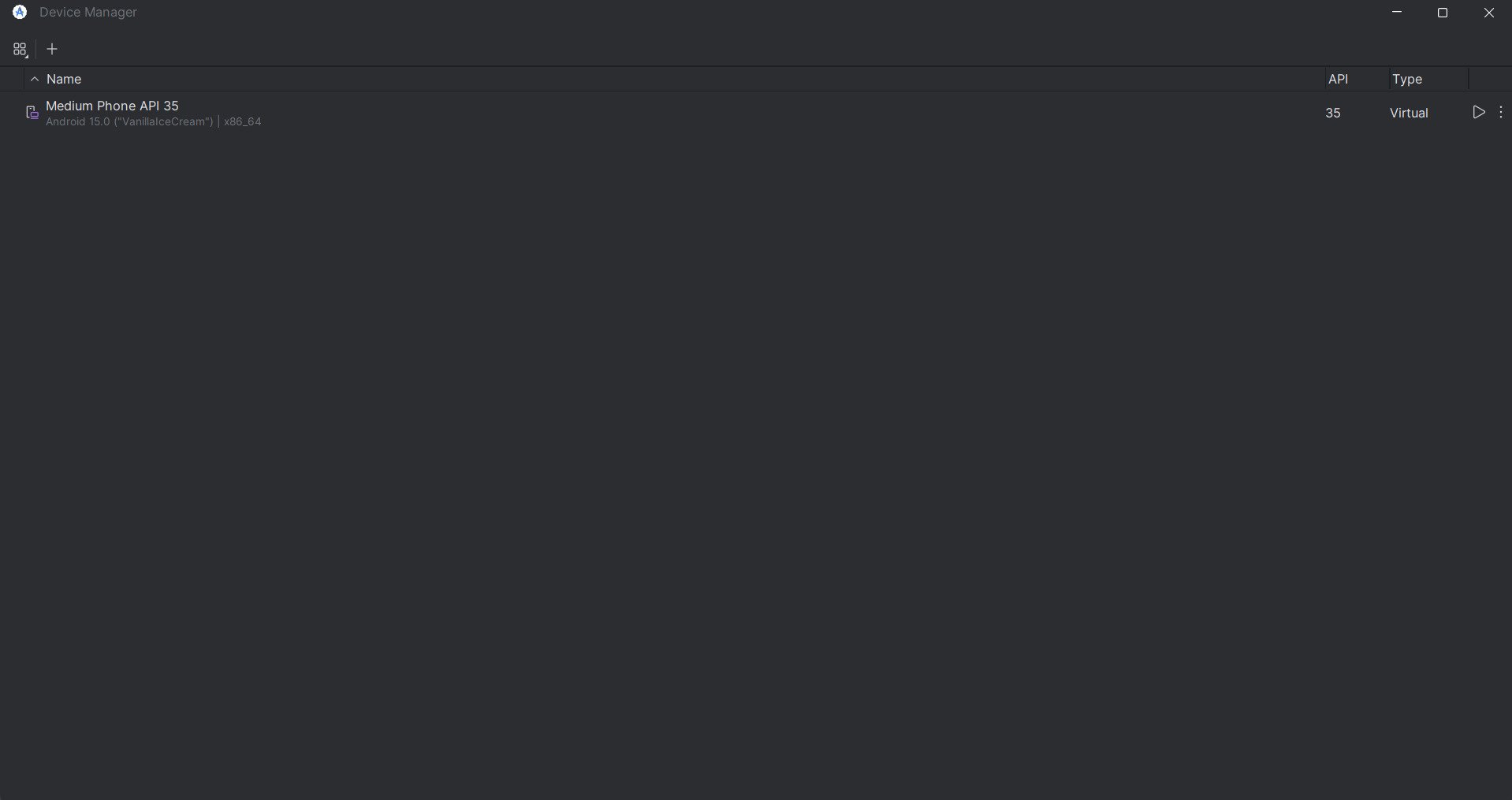
Você será redirecionado para a tela de Device Manager:

Aqui estará uma lista com todos os emuladores que estão instalados no seu computador.
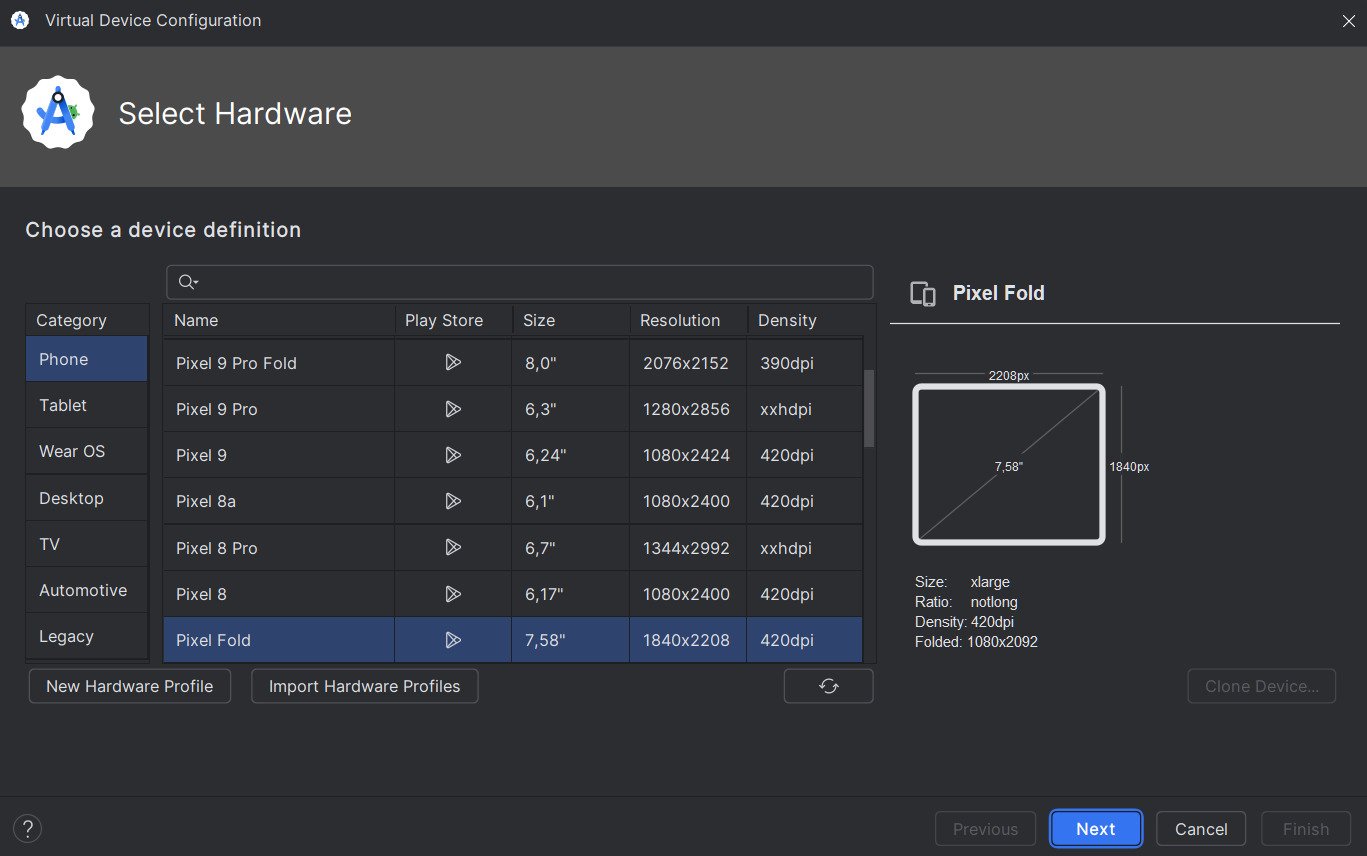
Nós recomendamos que você remova o emulador que veio instalado por padrão e, caso queira adicionar uma versão diferente, basta clicar em "Create Virtual Device", no canto superior esquerdo:

Neste artigo será feita a instalação do Pixel 3a API 35, mas fique à vontade para escolher a versão do Android de sua preferência.
Recomendamos também que priorize as versões que têm Play Store. Você pode identificá-las através das opções que possuem o símbolo do Play Store na coluna "Play Store".
Pronto, seu emulador foi instalado. Agora basta inicializá-lo.
Agora, chegou o momento de rodar sua aplicação. Para isso, inicialize o seu projeto React Native com Expo:

Ao invés de pressionarmos "w", vamos pressionar a tecla "a":

E pronto, seu emulador irá abrir a sua aplicação React Native já sendo executada, incrível, não é?
Linux
Para configurar seu ambiente no Linux, utilizaremos o gerenciador de pacotes da sua distribuição para instalar as dependências.
Usando Expo GO
Antes de mais nada, instale o Node.js. Se você usa Ubuntu ou Debian, pode instalá-lo com:
sudo apt update && sudo apt install nodejs npm
Se estiver em uma distribuição baseada em Arch Linux, utilize:
sudo pacman -S nodejs npm
Agora, podemos criar um projeto com o Expo. Abra o terminal e execute:
npx create-expo-app@latest
Acesse a pasta do projeto e execute:
npm run reset-project
Esse comando será utilizado para criar o projeto com o mínimo necessário, eliminando o template inicial padrão fornecido.
Agora, para inicializar o projeto, execute o seguinte comando:
npx expo start
Após a execução, será exibido um QR Code junto com outras opções. Se você quiser usar o navegador para executar seu projeto React Native, basta pressionar "w" e esperar o projeto abrir no navegador.
Pronto, você pode começar a desenvolver com React Native diretamente no seu navegador.
Mas é bom saber que isso tem algumas limitações, como a falta de acesso a funcionalidades específicas do dispositivo, como câmera, GPS, notificações push e sensores de movimento, além de um desempenho inferior ao de um app rodando em um celular.
Por isso, para evitar essas e outras limitações, chegou o momento de usar o React Native no seu celular!
Baixe o aplicativo Expo Go no seu celular, disponível na App Store ou na Play Store. Após a instalação, abra o app e utilize a opção de escanear QR Code para ler o código exibido.
Usando emulador no Linux
Caso não queira utilizar um dispositivo físico, você pode optar por um emulador.
Antes de realizar o download do nosso emulador, recomendamos que você verifique os requisitos mínimos do Android Studio para Linux para verificar se seu computador é compatível.
Após confirmar os requisitos, o próximo passo é instalar o OpenJDK. Você pode fazer isso diretamente pelo terminal do seu Linux com o seguinte comando:
sudo apt install default-jdk
Com o OpenJDK instalado, você poderá continuar com a instalação do Android Studio e seguir com a criação do seu emulador.
Agora, instale o Android Studio. Baixe o instalador neste link e siga as instruções.
Durante a instalação, deixe a opção Android Virtual Device habilitada.
Após a instalação, configure um dispositivo virtual no Android Virtual Device Manager, como explicado na versão para Windows.
Com o emulador executando, dentro da pasta do projeto, inicialize o Expo com:
npx expo start
Pressione "a" para abrir sua aplicação dentro do emulador e pronto, você já pode desenvolver sua aplicação React Native utilizando o Linux!
macOS
No macOS, utilizamos o Homebrew para instalar as dependências.
Com o Homebrew instalado, a próxima etapa é fazer a instalação do Node.js:
brew install node
Com o Node instalado, podemos criar o projeto:
npx create-expo-app@latest
Acesse a pasta do projeto e execute:
npm run reset-project
Depois, inicialize o projeto:
npx expo start
Após a execução, será exibido um QR Code junto com outras opções. Se você quiser usar o navegador para executar seu projeto React Native, basta pressionar "w" e esperar o projeto abrir no navegador.
Pronto, você pode começar a desenvolver com React Native diretamente no seu navegador.
Mas é bom saber que isso tem algumas limitações, como a falta de acesso a funcionalidades específicas do dispositivo, como câmera, GPS, notificações push e sensores de movimento, além de um desempenho inferior ao de um app rodando em um celular.
Por isso, para evitar essas e outras limitações, recomendamos o uso do React Native no seu celular! Para isso, baixe o Expo Go na App Store e escaneie o QR Code exibido no seu computador.
Usando emulador no macOS
Para usar um emulador, será necessário instalar o Xcode. Baixe e instale-o pela App Store.
Após a instalação, abra o Xcode e vá até Settings > Platforms, certificando-se de que o simulador do iOS está instalado.
Antes de realizar o download do Android Studio, recomendamos que você verifique os requisitos mínimos do Android Studio para Mac para verificar se seu computador é compatível.
Após confirmar os requisitos, vamos utilizar o Homebrew para instalar o Android Studio:
brew install --cask android-studio
Dentro do Android Studio, configure o emulador como descrito na versão para Windows. Você também pode acessar o link oficial do Android Studio para fazer a instalação.
Com o emulador já executando, digite o seguinte comando:
npx expo start
E pressione "a" para abrir no emulador Android ou "i" para abrir no simulador do iOS.
Conclusão
Agora que você preparou seu ambiente para desenvolver com React Native, seja com um dispositivo físico ou emulador, está tudo pronto para começar a criar suas aplicações móveis.
Ah, e não se preocupe, vamos te dar uma força nessa também! Acesse o curso React Native: desenvolvendo com Expo e comece a criar aplicativos utilizando o React Native.
Um abraço e bons estudos!