React Native: componentes e unidades de medida

Neste artigo, vou apresentar um pouco do comportamento visual de componentes e como trabalhar com tamanhos e unidades de medida:
- Unidades de medida e seus funcionamentos;
- Valores padrões de altura e largura de componentes.
Vamos lá?
Tela física e tela virtual
Quando trabalhamos com desenvolvimento mobile, em algum momento do processo precisamos desenhar telas. Normalmente, os layouts são feitos pela equipe de design e, depois, são passados para nós (do time de devs) fazermos a "montagem" do app.
E, antes de começar a desenhar os componentes na tela, primeiro precisamos entender alguns conceitos importantes.
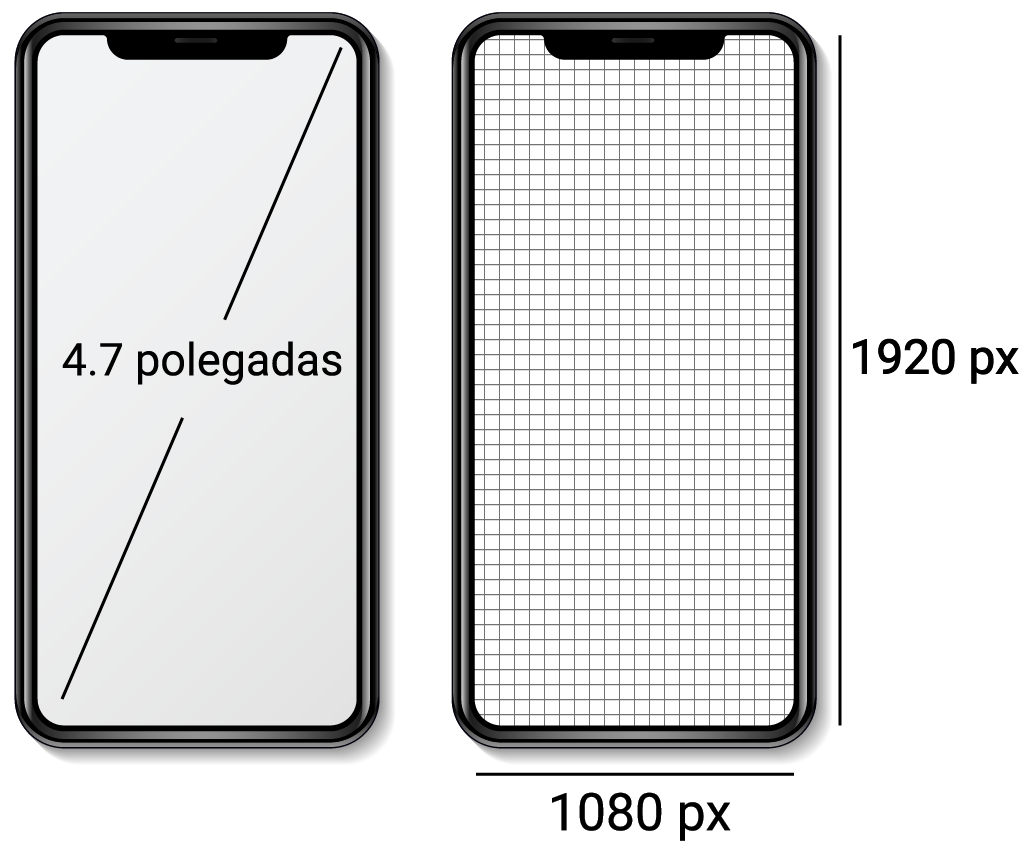
Existem dois tipos de tamanho em uma tela de celular. O tamanho físico que normalmente medimos com polegadas, e o tamanho virtual que costumamos medir com pixels.

A informação importante é que tamanho físico não escala proporcionalmente com tamanho virtual. Inclusive, esses tamanhos são independentes um do outro. Esta informação é útil, porque significa que não podemos assumir uma resolução de tela (quantidade de pixels em uma tela) baseada em seu tamanho físico.
Quando vamos desenhar componentes na tela, vamos desenhar em uma tela virtual.

As unidades de medida
Como estamos trabalhando com telas virtuais, a principal unidade de medida será pixels. Mas, podemos trabalhar com a unidade relativa %, ou seja, com valores de porcentagem.
Enquanto pixels são unidades absolutas, porcentagens permitem uma maior adaptabilidade em dispositivos diferentes.
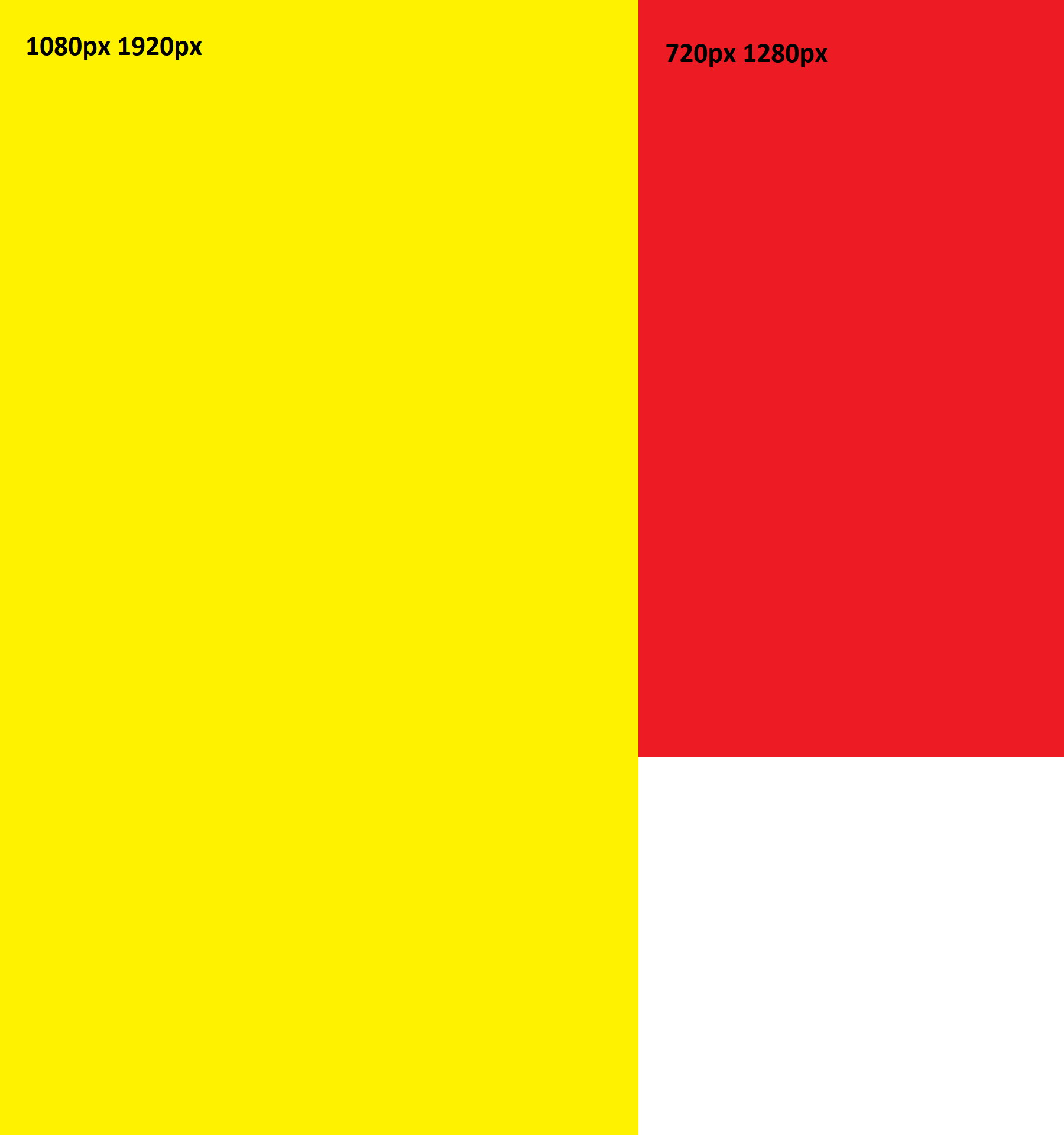
Vamos pegar, por exemplo, dois dispositivos com resoluções diferentes (lembrando que tamanho físico não é proporcional ao tamanho virtual). O primeiro dispositivo tem uma resolução de 1080px de largura e 1920px de altura. O segundo tem uma resolução de 720px de largura e 1280px de altura.

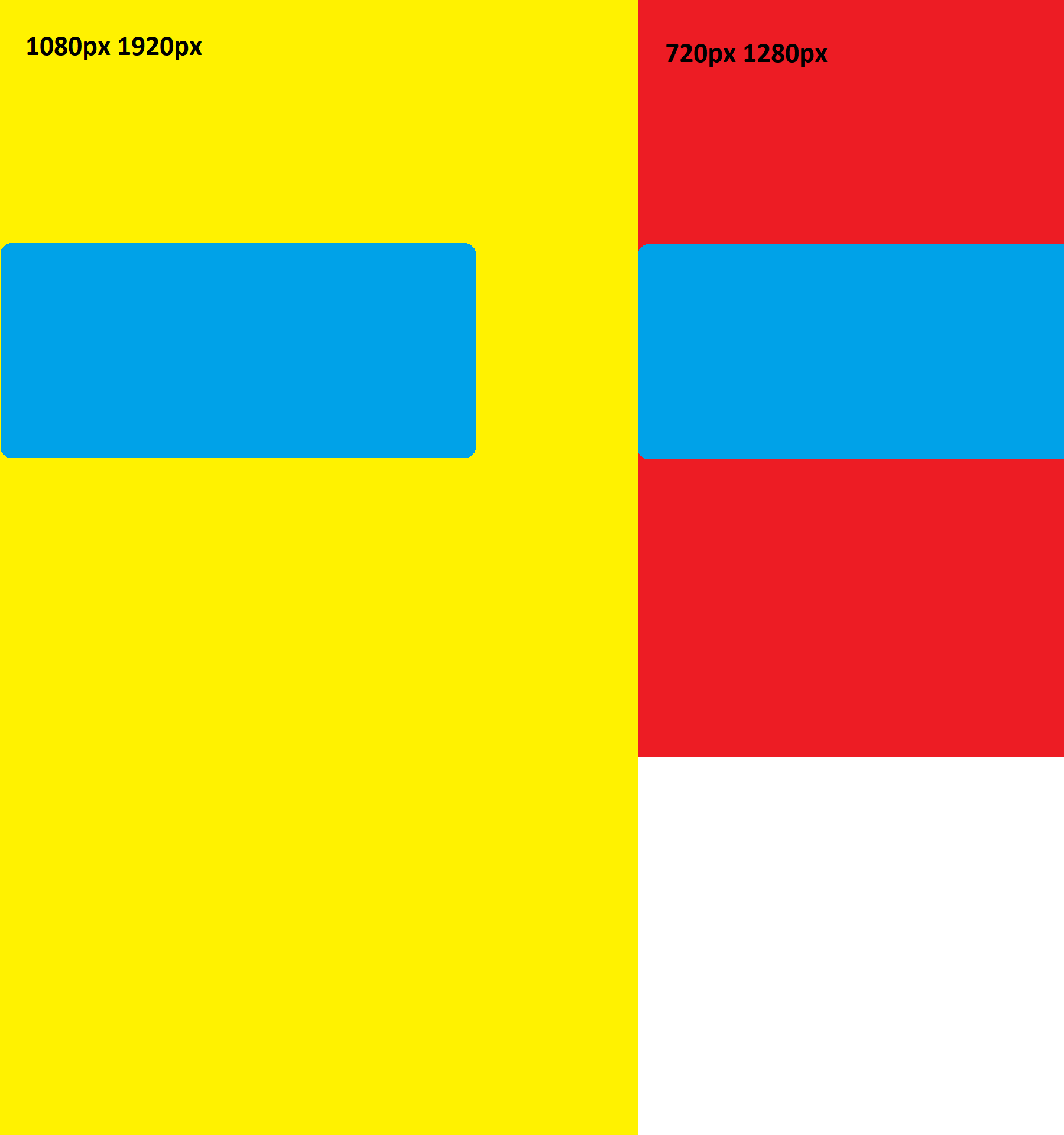
Agora, vamos colocar um botão azul com 800px de largura nas duas telas.

O botão azul na primeira tela conseguiu aparecer por completo. No entanto, na segunda tela, o botão era muito maior do que a largura disponível e um pedaço ficou escondido ou "vazado".
Se houvesse a necessidade do botão ocupar uma certa proporção da tela, poderíamos usar %. Por exemplo, o botão ocupar apenas metade da tela: 50%.
Essas são as diferenças entre unidades absolutas e unidades relativas. Faz sentido até aqui?
E quais outras unidades de medida temos? Bem, basicamente, apenas essas duas. Esta é uma peculiaridade do React Native. Ele espera que a gente trabalhe apenas com pixels. Quando colocamos um valor na propriedade de largura de um componente ou elemento, não precisamos digitar a unidade de medida, por exemplo, width: 800. Diferente do CSS que pode trabalhar com diversas unidades: pt, rem, em, px, etc...
E a porcentagem? Esse é o único valor em que precisamos aplicar umastring. Por exemplo width: '50%'.
Agora que vimos um pouco sobre unidades de medida, vamos entender outra noção importante relacionada aos comportamentos visuais dos componentes.
Componentes e seus comportamentos visuais
Uma outra parte importante de desenhar componentes na tela com React Native é entender os comportamentos visuais de componentes. Neste artigo, vou focar apenas nos tamanhos.
Criei um projeto React Native em Expo e adicionei os seguintes componentes dentro do arquivo App.js:
import { StyleSheet, StatusBar, SafeAreaView, Text, View } from 'react-native';
export default function App() {
return (
<SafeAreaView>
<StatusBar/>
</SafeAreaView>
);
}
Vou adicionar um texto "Olá mundo" com uma cor de fundo em azul e ver como ele fica no celular:
import { StyleSheet, StatusBar, SafeAreaView, Text, View } from 'react-native';
export default function App() {
return (
<SafeAreaView>
<StatusBar/>
<Text style={styles.texto}>Olá mundo</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
texto: {
backgroundColor: "blue"
}
});

Na imagem, podemos observar que o componente de texto (Text) ocupou toda a largura do celular e a sua altura foi apenas necessária para mostrar o texto. Vamos adicionar agora uma View com o fundo verde.
import { StyleSheet, StatusBar, SafeAreaView, Text, View } from 'react-native';
export default function App() {
return (
<SafeAreaView>
<StatusBar/>
<Text style={styles.texto}>Olá mundo</Text>
<View style={styles.quadrado}/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
texto: {
backgroundColor: "blue"
},
quadrado: {
backgroundColor: "green"
}
});

Bom, a View não apareceu. Apenas o texto com fundo azul permanece na tela. O que será que aconteceu? Como a View está vazia e nós não definimos nenhum tamanho, ela não vai aparecer. Então, vamos adicionar uma altura e observar o que acontece:
import { StyleSheet, StatusBar, SafeAreaView, Text, View } from 'react-native';
export default function App() {
return (
<SafeAreaView>
<StatusBar/>
<Text style={styles.texto}>Olá mundo</Text>
<View style={styles.quadrado}/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
texto: {
backgroundColor: "blue"
},
quadrado: {
backgroundColor: "green",
height: 100
}
});

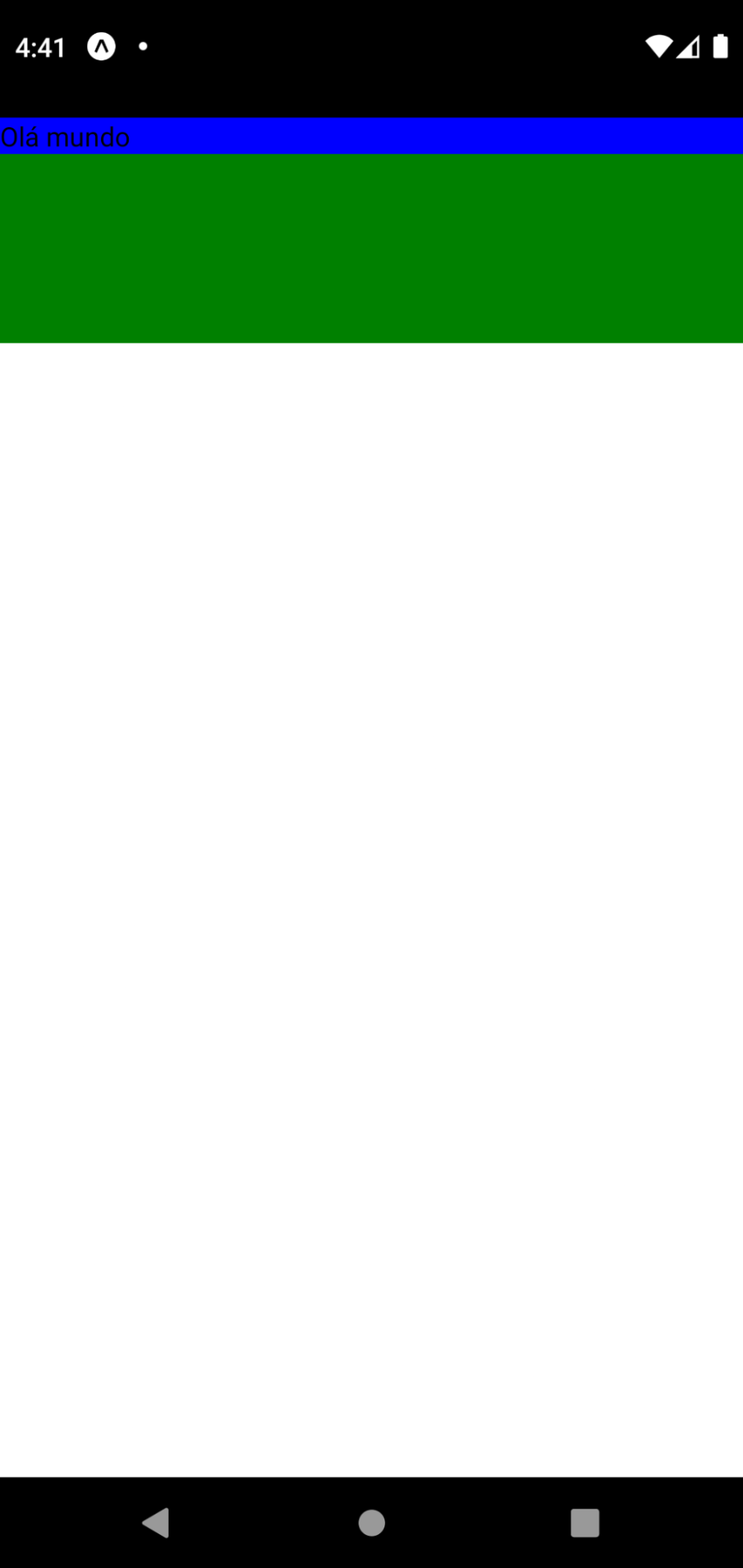
Agora sim! Ao adicionar o valor de altura, o app desenha a View de cor verde. E há uma coisa muito importante de se notar aqui. Mesmo definindo apenas a altura da View, ela acabou ocupando toda a largura do dispositivo. Isso porque os valores padrões de altura e largura de um componente são auto.
Para altura, auto significa altura mínima necessária para mostrar o conteúdo. Como a View estava vazia, sua altura era equivalente a 0px.
Para largura, auto significa espaço restante disponível. Como a View era o único componente naquela linha, o espaço restante era toda a largura do dispositivo.
Essas são algumas das regras que precisamos decorar em relação ao comportamento dos componentes.
E, com isso, encerramos esta pequena introdução sobre comportamento visual dos componentes.
Conclusão
Conhecer o comportamento padrão visual dos componentes é muito importante, porque, assim, conseguimos prever como cada elemento vai reagir na tela com outros elementos.
Outra coisa importante é estudar os valores padrões de propriedades. Infelizmente, até o momento, uma tabela com a lista desses valores não existe na documentação. Como alternativa, o mais completo e organizado que consegui encontrar até o momento é este link do github.
E claro, saber quais unidades de medida podemos utilizar dentro do React Native complementa o conhecimento.
Gostou deste artigo? Tem sugestões? Marque a gente nas redes sociais!
Quer conhecer mais sobre React Native? Confira alguns de nossos cursos: