React Native - O mercado para desenvolvedores júnior

Em meados de maio de 2021, fizemos uma pesquisa para entender melhor o mercado para desenvolvedores júnior e atualizar nosso conteúdo de React Native aqui na plataforma da Alura. Além disso, os resultados vão muito de encontro com o conceito de Dev em <T> que falamos tanto na plataforma.
Mas, então, como ser um Dev em <T> em React Native no nível júnior? Confira os resultados da pesquisa para descobrir!
A pesquisa
A estrutura da pesquisa busca conhecer um pouco da pessoa que responde e entender quais tecnologias ou habilidades um desenvolvedor precisa ter para começar a trabalhar como júnior em React Native. Pensando nisso, e também com o auxílio da pesquisa já validada de Android, montamos 3 perguntas:
- Em qual nível profissional você considera estar?
- Quais tecnologias ou habilidades são imprescindíveis para um dev júnior de React Native?
- Quais tecnologias ou habilidades são diferenciais para um dev júnior de React Native?
Além disso, precisávamos listar essas tecnologias e habilidades, o que fizemos com base em assuntos que acreditávamos ser interessantes, mas principalmente no que o mercado estava pedindo. Buscamos vagas abertas de React Native Júnior de inúmeras empresas e listamos todos os itens que elas gostariam que o desenvolvedor atendesse.
Após essa busca, conseguimos extrair as seguintes tecnologias e habilidades para a pesquisa:
- Componentes
- Estados
- Ciclos de vida
- Hooks
- Typescript
- Redux
- Context API
- StyleSheets
- Styled Components
- Notificações
- AsyncStorage
- JavaScript
- Node
- npm
- Firebase
- Google Cloud
- AWS
- Git
- Integração com Web Services/API
- GraphQL
- Internacionalização
- Persistência de dados
- SQLite
- ReactNavigation
- Testes com Mock
- Testes de integração
- Testes de unidade
- Testes instrumentais
- Acessibilidade
- Expo
- Gerar APK ou IPA
- Publicar nas Lojas
- Nativo Android e/ou iOS iniciante
- Metodologias ágeis
- Automatização de deploy
- UX
- Animações
- Code Review
- Escrever códigos em inglês
- Se comunicar em inglês
- Design Pattern
- Experiência com programação
- Outro
Lançamos a pesquisa no dia 28 de abril e encerramos em 10 de junho, com um total de 26 respostas.
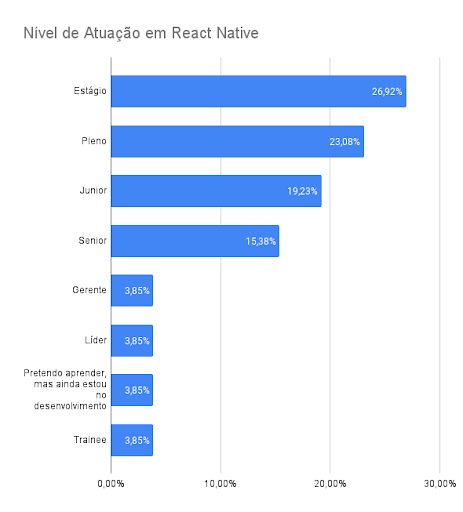
Nível profissional
Entre as respostas tivemos vários níveis profissionais, com o percentual ilustrado no gráfico abaixo:

Nível profissional e tecnologias imprescindíveis
Então, dividimos os níveis em dois grupos:
- Júnior e anterior: pretendo aprender, trainee, estagiário e júnior.
- Pleno e posterior: pleno, sênior, gerente, líder.
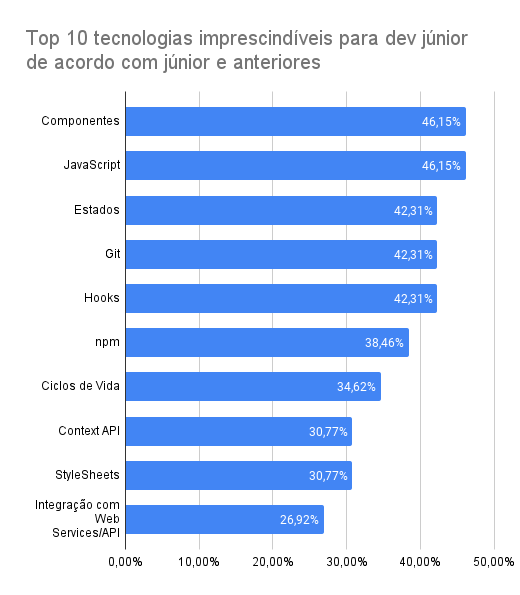
Com base nesses grupos, comparamos as top 10 tecnologias imprescindíveis e diferenciais para um dev júnior em React Native. Para júnior e anteriores temos que:

Podemos notar que quase todos os itens estão relacionados ao React Native base, ou seja, criando um projeto estático de uma única tela sem integrar mais bibliotecas, você provavelmente vai utilizar essas tecnologias. Podemos ressaltar na lista que, mesmo não fazendo parte de um projeto React Native propriamente dito, o Git também está entre os primeiros da lista.
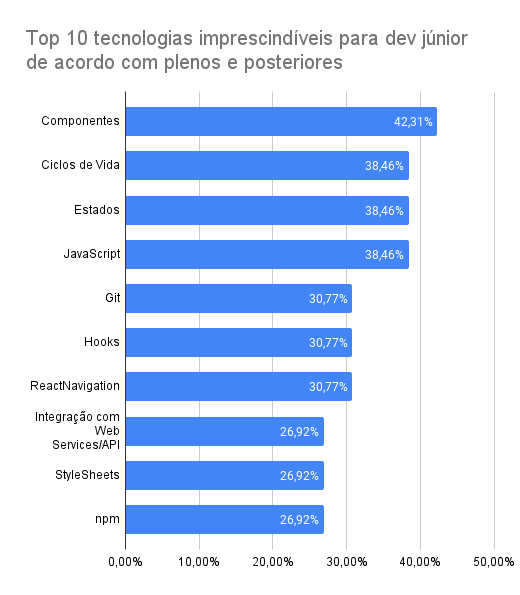
Então, vemos abaixo o que os plenos e posteriores responderam sobre as tecnologias imprescindíveis:

Para plenos e superiores podemos ver um cenário semelhante. Porém, segundo as respostas, uma nova tecnologia aparece, substituindo o Context API, o ReactNavigation.
Nível profissional e tecnologias diferenciais
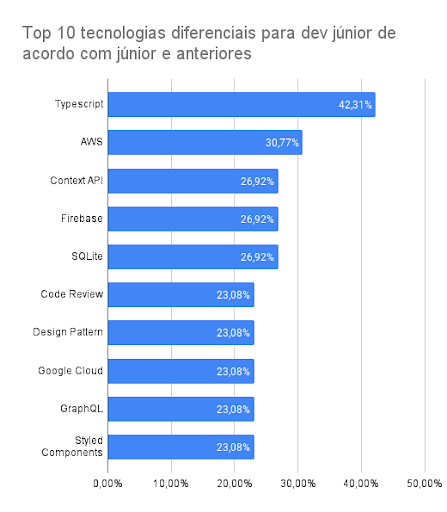
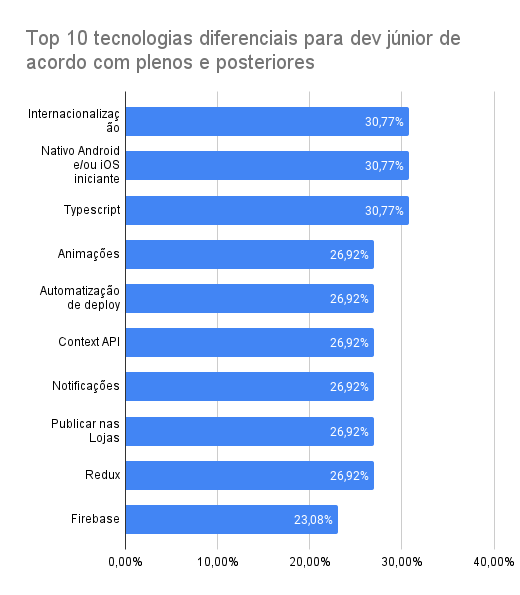
Então, fizemos a mesma separação para as tecnologias diferenciais, em que já podemos ver os dois gráficos top 10 abaixo de acordo com os grupos:

Para os júnior e anteriores, Typescript é o principal diferencial. Entretanto, quase todos os outros diferenciais, com exceção do Contex API e do Styled Components, são tecnologias que não necessariamente envolvem React Native (ou React), podendo ser aplicadas em muitos contextos.

E quando analisamos o top 10 para os plenos e superiores, vimos o mesmo fenômeno, porém, com algumas novas tecnologias e/ou habilidades como internacionalização e nativo no topo das respostas, que nem entraram no top 10 dos juniores e anteriores.
Também podemos ver o Typescript se repetir empatado em primeiro lugar, e mais itens diferentes como Animações, Automatização de deploy, Notificações, Publicar nas Lojas e Redux.
Tecnologias
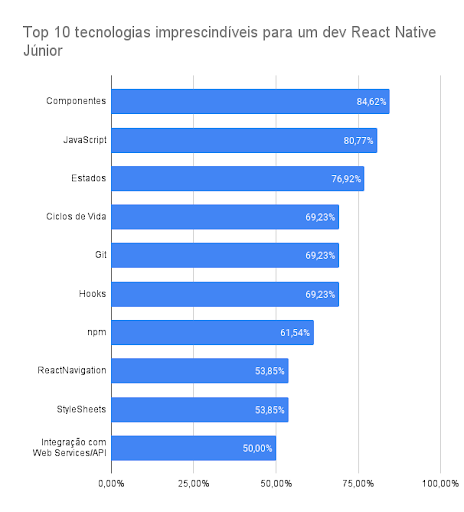
Agora, contabilizando o cenário completo de tecnologias e habilidades esperadas para um dev React Native júnior, temos o seguinte gráfico:

Como já vimos anteriormente, as tecnologias imprescindíveis para um dev júnior, de acordo com as respostas da pesquisa, envolvem na sua maioria conhecimentos do ecossistema de React Native, tendo muitos itens que poderiam ser aplicados em comum, por exemplo, com sua base passada, o React.
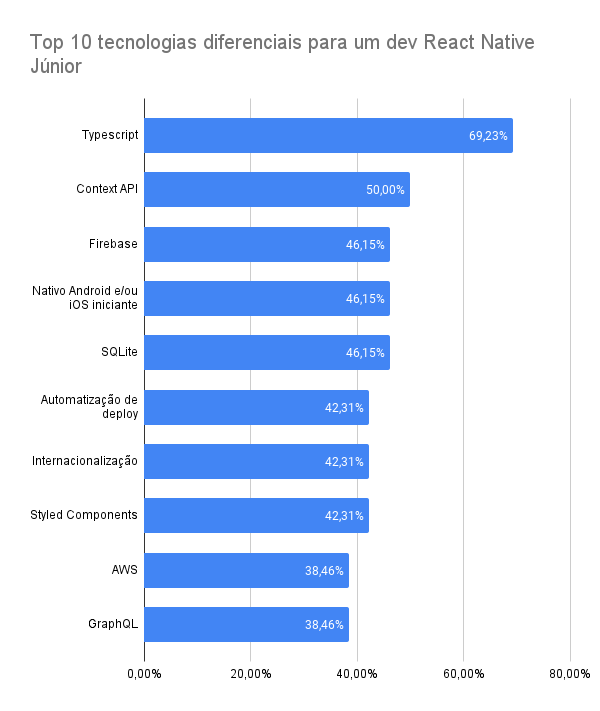
Então, quando passamos aos difereciais, a pesquisa contribui com o seguinte top 10:

Em primeiro lugar vemos Typescript disparado com 69% das respostas, seguido de Context API. E, novamente, em todo o restante são poucos os casos que envolvem React Native de fato, mas muitos deles envolvem outras áreas como banco de dados, backend e até devops. O que vai muito em encontro com o conceito de Dev em <T>, que falamos tanto aqui na Alura como indicado no começo do artigo.

Como ser um Dev em <T> no contexto de React Native?
Se você já leu este artigo até esse ponto, você provavelmente já sabe a resposta!
De acordo com a pesquisa, as empresas buscam pessoas desenvolvedoras júnior para React Native que tenham uma base nos conceitos da biblioteca, porém, para se destacar no mercado é interessante ter conhecimento em diversas outras áreas que, muitas vezes, fogem do front-end e do JavaScript, tais como: Git, Firebase, banco de dados, automatização de deploy, GraphQL e AWS.
E você?
Você vê o mercado React Native para júnior de forma diferente? Compartilhe aqui nos comentários o que achou da pesquisa, se quiser contribuir com algo, discordar ou até mesmo falar sobre como é o mercado para outros níveis profissionais. Você estará contribuindo para a comunidade também!