Design Auxiliado por Inteligência Artificial: desbloqueando novas possibilidades criativas

Introdução
A Inteligência Artificial (IA) tem revolucionado muitas áreas, incluindo o design. Essa tecnologia abre espaços para novas possibilidades, potencializando o que podemos chamar de Design Auxiliado por Inteligência Artificial, ou seja, o uso da IA como recurso para otimizar e acelerar diferentes etapas do processo criativo.
Essa tecnologia já está presente em diferentes ferramentas que fazem parte das rotinas dos designers, desde etapas mais conceituais até a geração de imagens.
As ferramentas de design baseadas em inteligência artificial usam algoritmos inteligentes e aprendizado de máquina para ajudar designers em suas tarefas diárias. Ela pode analisar grandes quantidades de dados e oferecer sugestões valiosas.
Um exemplo de como a Inteligência Artificial está mudando o design é sua aplicação no design de interfaces de usuário (UI), podendo ele analisar dados de usuários e usuárias e sugerir melhorias no layout e na usabilidade de um aplicativo ou site. Isso resulta em produtos mais intuitivos e amigáveis para pessoas usuárias.
Neste artigo, vamos explorar exemplos práticos do uso de Inteligência Artificial em diferentes áreas do design. Junte-se a nós para descobrir um mundo de possibilidades criativas!
Melhoria da eficiência e produtividade
Um dos principais benefícios do Design Auxiliado por Inteligência Artificial é a aceleração e automação de tarefas consideradas repetitivas no processo de design. Muitas vezes, designers passam muito tempo realizando atividades do dia a dia, como organização de arquivos, formatação de documentos ou criação de elementos visuais padronizados.
Com o auxílio da IA, essas tarefas podem ser automatizadas, permitindo que designers se concentrem em atividades mais criativas e estratégicas. Algoritmos inteligentes podem analisar e processar dados em alta velocidade, realizando tarefas em questão de segundos que poderiam levar horas ou até mesmo dias para serem concluídas de maneira manual.

Ferramentas no Design com IA
Há ferramentas relacionadas a IA em design, em diferentes áreas, que podemos utilizar, sendo elas:
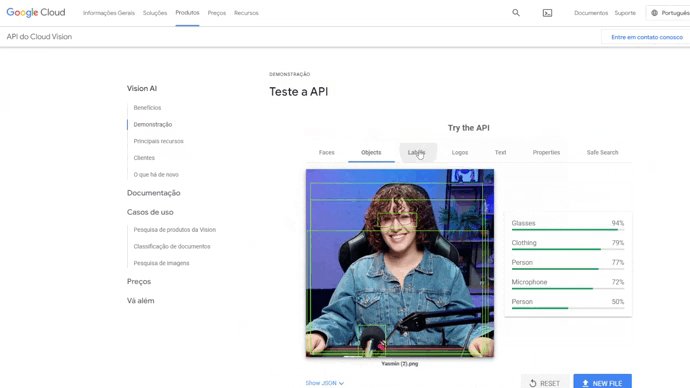
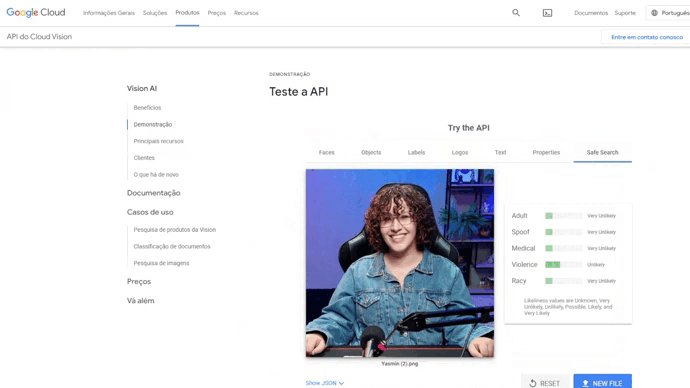
Reconhecimento de Imagem e Estilo
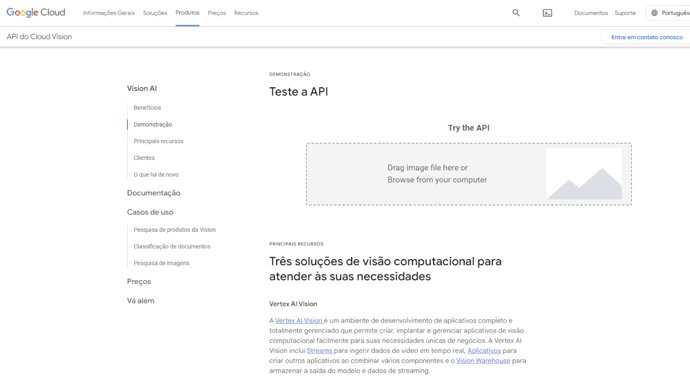
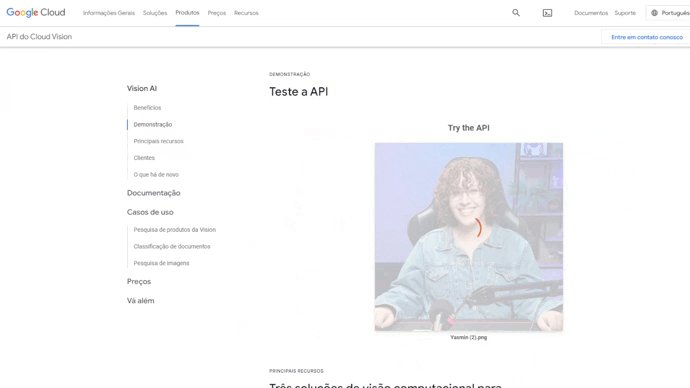
Ferramentas de IA podem ser usadas para reconhecer objetos e estilos em imagens, permitindo que designers encontrem facilmente inspiração e referências visuais. Além disso, essas ferramentas podem ajudar nas tarefas de design, como a identificação automática de cores e padrões em imagens. O Google Cloud Vision API e o Adobe Sensei são exemplos de tecnologias que podem ser usadas nesse contexto.

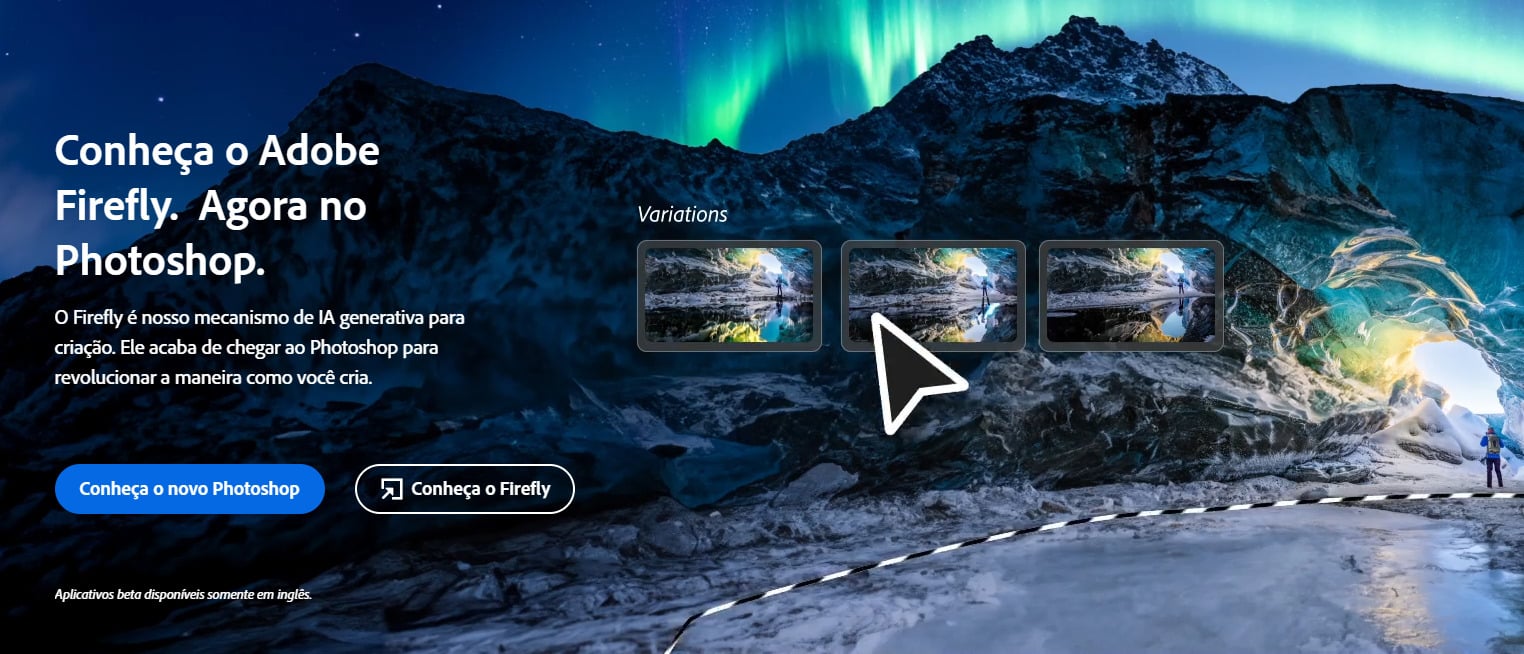
Geração de imagem por prompt
Uma das aplicações mais fascinantes da IA no campo da criatividade é a geração de imagens por prompt, como a realizada pela ferramenta Firefly. Essa técnica utiliza algoritmos avançados de aprendizado de máquina para criar ilustrações e obras de arte a partir de um simples prompt ou descrição fornecida pelo designer.
Criação de Imagem e Ilustração Assistidas por Inteligência Artificial
É possível visualizar a revolução no processo criativo com o uso de IA, havendo a criação de imagens, ilustrações e até mesmo logotipos por meio da união de designers e IA. A ferramenta Firefly é um exemplo de tal evolução.

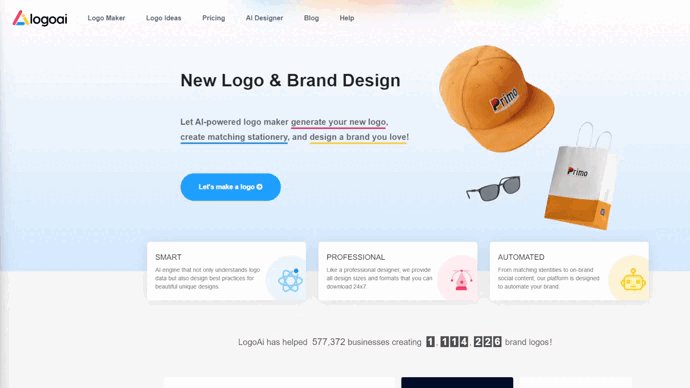
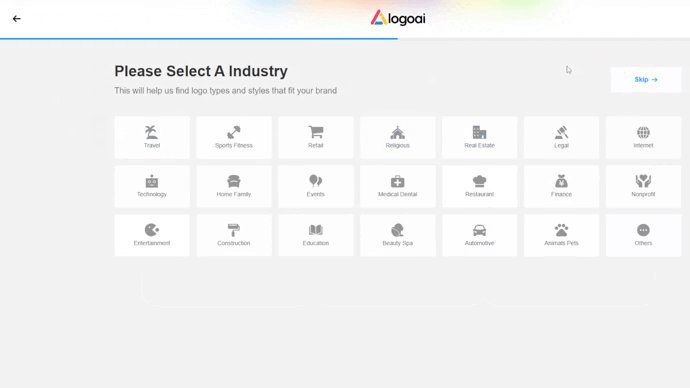
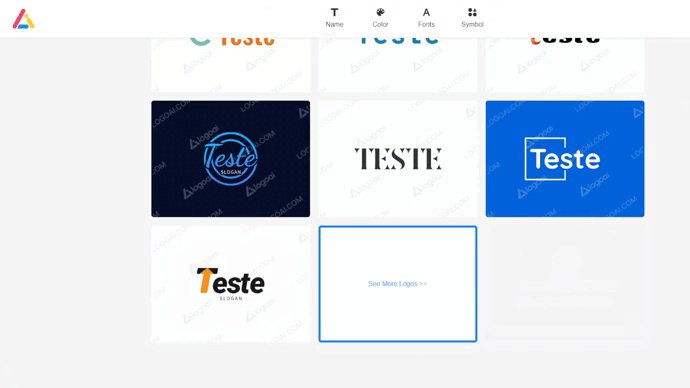
E LogoAI é outro exemplo que utiliza a IA para criar logos de acordo com aquilo que designers escolhem.

Realidade Aumentada (AR) e Realidade Virtual (VR)
A IA pode ser combinada com AR e VR para melhorar a experiência de design. Por exemplo, designers podem usar aplicativos de AR para visualizar seus designs em um ambiente real e fazer alterações em tempo real. A IA pode ser usada para criar ambientes virtuais mais realistas, tornando o processo de design mais imersivo e eficiente, assim, o Tilt Brush do Google e o Gravity Sketch são alguns destes exemplos.

Análise de Dados de Usuário
A IA pode ajudar designers a compreender melhor o comportamento e as preferências das pessoas usuárias. Ao analisar grandes volumes de dados de usuário, como feedback e métricas de interação, designers podem obter insights. Google Analytics e Hotjar podem ser usados para coletar e analisar dados de usuários e usuárias.

Layouts, composições e personalização
Um exemplo interessante nesse contexto é a Microsoft Designer, ferramenta que tem ganhado destaque na geração de layouts automáticos. Com a ajuda da IA, a Microsoft Designer analisa os elementos visuais de uma página da web ou aplicativo e oferece sugestões de layouts atraentes e equilibrados. Essa abordagem acelera o processo de design, permitindo que designers se concentrem em aspectos mais estratégicos e criativos.


Personalização e adaptação de interfaces da pessoa usuária baseado no comportamento das pessoas
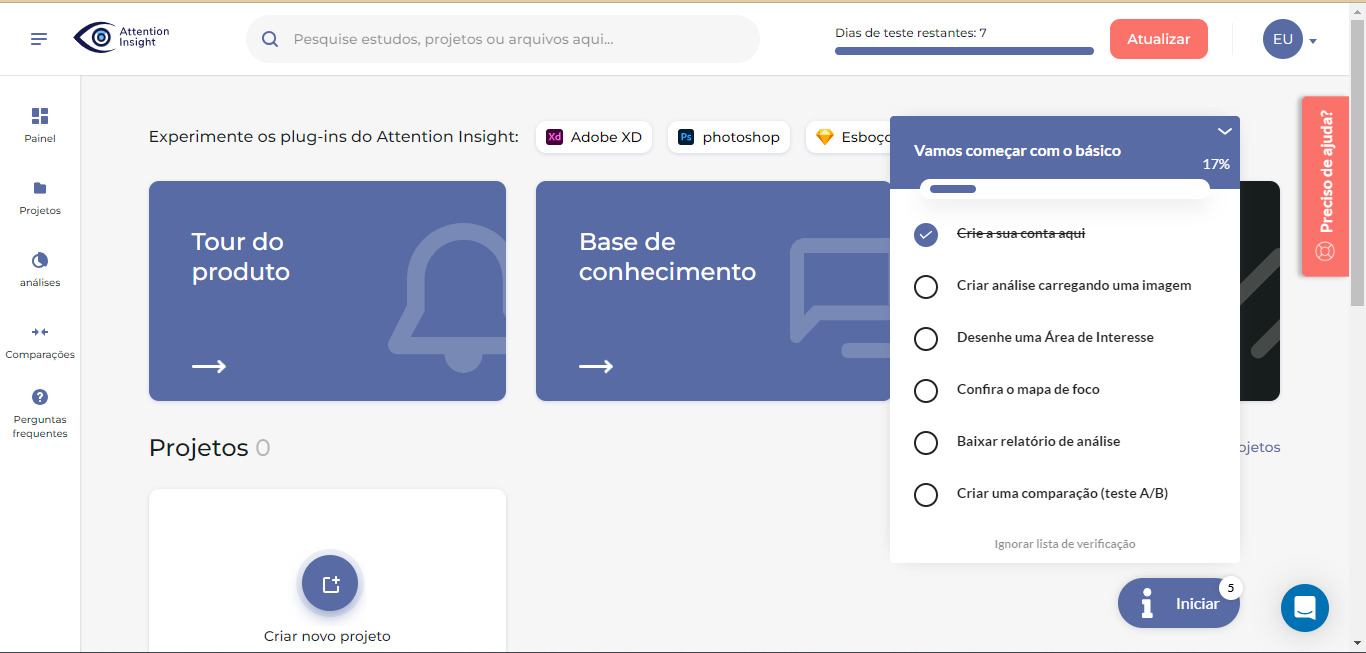
Com o avanço da IA, tornou-se possível personalizar e adaptar interfaces de pessoa usuária com base no comportamento e nas preferências individuais de usuários e usuárias. Ao analisar dados de interações passadas, como cliques, navegação e preferências de conteúdo, a IA pode ajustar automaticamente a interface para fornecer uma experiência mais personalizada e adaptada a cada pessoa, utilizando Attention Insight, por exemplo, que usa algoritmos de inteligência artificial para avaliar e fornecer informações sobre como as pessoas usuárias interagem visualmente com uma interface ou design.
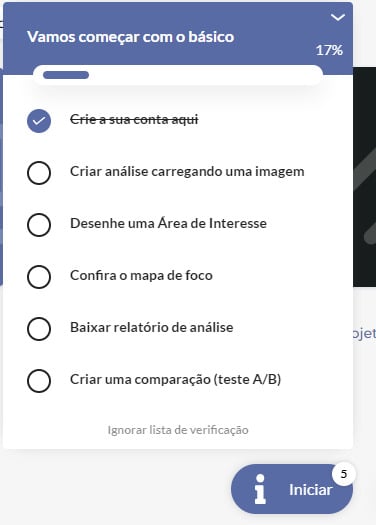
Veja abaixo o dashboard inicial apresentado pela ferramenta. Ao clicar o botão iniciar, ele oferece as primeiras opções do que é possível fazer.


Essa personalização dinâmica de interfaces melhora a usabilidade e a satisfação dos usuários e das usuárias. A IA pode identificar padrões de comportamento, prever as necessidades da pessoa usuária e fazer recomendações relevantes com base em seus interesses e preferências. Isso resulta em interfaces mais intuitivas, eficientes e envolventes, que se adaptam às necessidades individuais de cada pessoa.
Conclusão
A incorporação da IA no campo do design tem o potencial de impactar o mercado de trabalho para designers. Por um lado, a IA pode automatizar tarefas rotineiras, o que pode reduzir a necessidade de mão de obra humana nesses aspectos mais operacionais do design. Embora essas ferramentas de IA possam oferecer uma opção rápida e acessível para criar um logotipo básico, elas ainda carecem da sensibilidade artística e do pensamento criativo que designers humanos trazem para o processo.
No entanto, por outro lado, a IA também pode abrir novas oportunidades para designers. Com a capacidade da IA de analisar grandes conjuntos de dados e identificar padrões, designers podem se beneficiar ao usar essas informações para criar soluções mais inovadoras e personalizadas. Por exemplo, designers podem aproveitar as análises de dados geradas pela IA para compreender melhor o comportamento da pessoa usuária e as preferências do público-alvo, criando designs mais direcionados e eficazes para determinado grupo ou pessoa.

Em resumo, embora a IA possa automatizar algumas tarefas tradicionalmente realizadas por designers, ela também pode abrir novas oportunidades e impulsionar a criatividade. Designers que se adaptarem e utilizarem a IA como uma ferramenta complementar podem se destacar, aproveitando as capacidades da tecnologia para gerar soluções mais eficazes e personalizadas. A colaboração entre a inteligência artificial e designers pode resultar em um mercado de trabalho mais dinâmico e estimulante para profissionais da área.