Prós e contras do scroll infinito

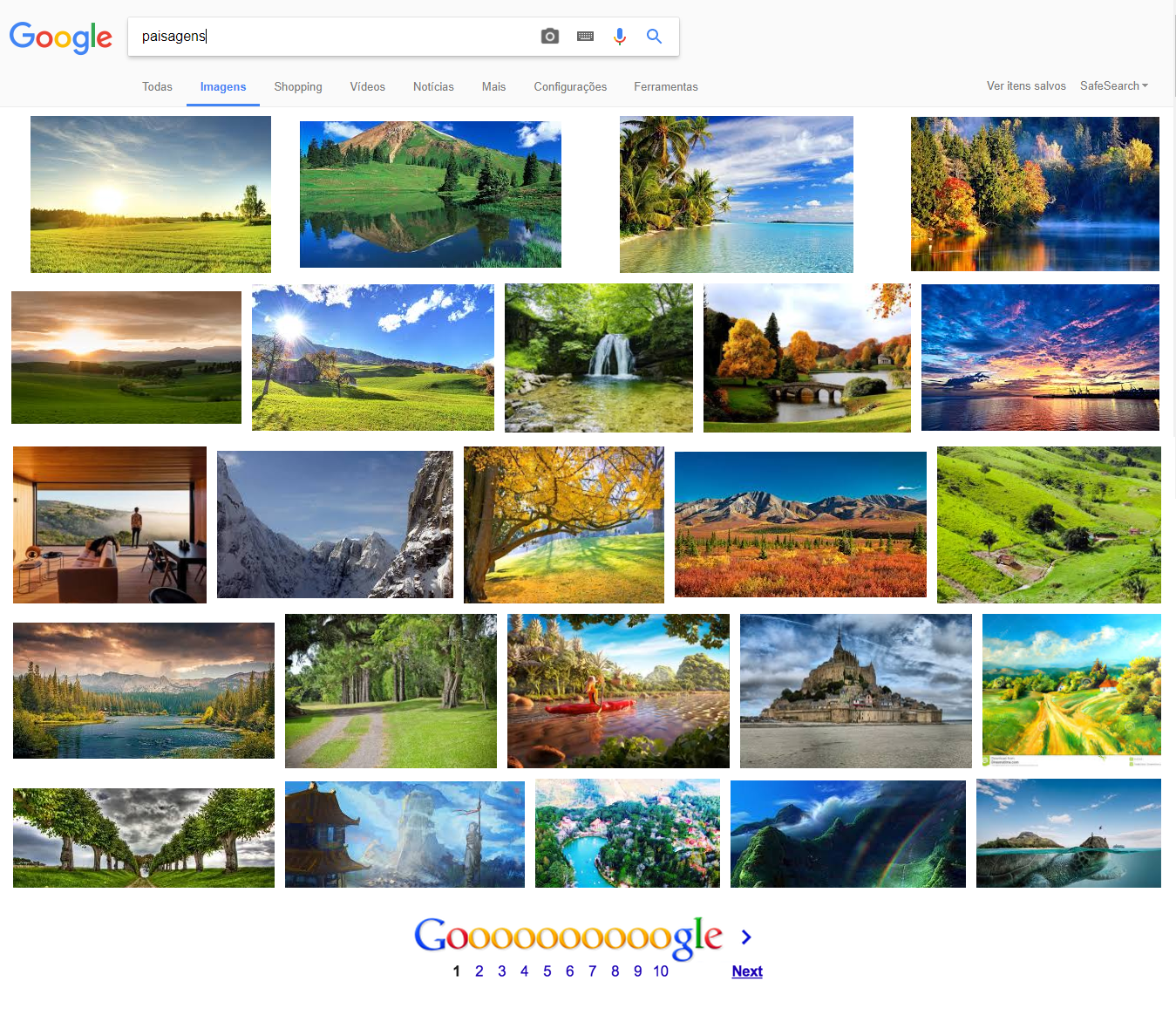
No passado, a pesquisa de imagens no Google Imagens tinha um sistema de paginação mais ou menos assim:

Para pesquisar imagens de qualquer tema precisávamos seguir um processo de scrollar a página até o limite de resultados e passar para a página seguinte com mais resultados. A cada nova página isso se repetia.
Depois de muitas páginas continuava a fazer as buscas pelas referências que queria, em um exaustivo processo de recarregamento de página para cada nova leva de resultados, além de quebrar meu ritmo nas buscas.
Se me apresentam uma grande quantidade de informações e não sei onde está o que procuro, uma boa forma de facilitar a interação com todo esse mar de dados seria permitir que o conteúdo fosse apresentado organicamente, de forma organizada e contínua, em que eu não precisasse sempre carregar uma nova página para ver uma nova informação, já que esse é justamente meu objetivo desde o início.
E como poderia conseguir isso?
Automatizando o carregamento de resultados
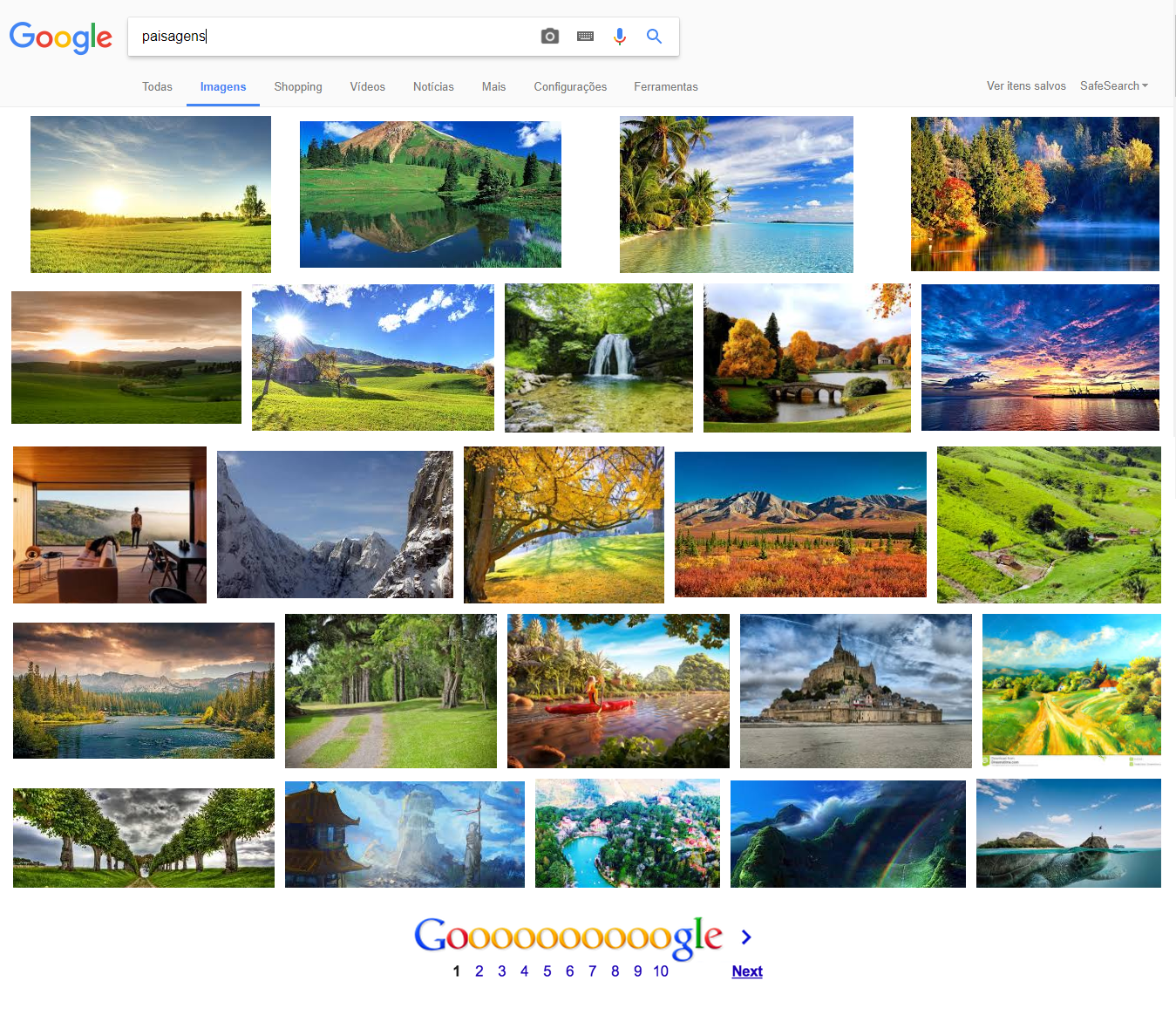
Com o passar do tempo, a página do Google Imagens sofreu várias alterações, chegando ao que temos hoje:
Perceba que agora nem percebemos muito bem a quebra de carregamento de novos resultados, seguindo um ritmo muito intuitivo e contínuo na busca e tornando o processo de busca mais fluido ao usuário.
À medida que descemos a página temos o carregamento de mais imagens, isto é, novos resultados são apresentados por padrão a mim, diminuindo minha necessidade de recarregar novas páginas. Agora, apenas o conteúdo que estou buscando vai surgindo na minha tela.e, quando atingimos uma grande quantidade de imagens, nos deparamos com este botão:

Nesse momento o Google nos para e, agora sim, decidirmos se queremos ou não continuar as pesquisas, dando maior sensação de controle da ação.
Em sistemas com muitos dados a apresentar, como nesse caso, a scrollagem infinita pode ser uma boa pedida para melhorar a UX.
Porém, existem algumas ressalvas a considerar, antes de sair adicionando esse recurso em qualquer lugar.

Quando scroll infinito é uma boa ideia…
Se a intenção aqui é deixar o caminho aberto para que o usuário navegue em uma grande quantidade de informações, um scroll que automaticamente oferece novos resultados pode ajudar muito.
Mas, além disso, se temos um conteúdo dinâmico, que pode ser alimentado diariamente com mais conteúdo, a scrollagem contínua dessas novidades ajuda a manter o sentido da interação mais natural, mantendo o foco do usuário naquela atividade específica.
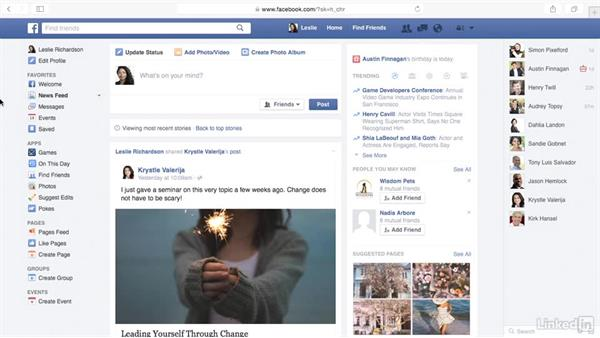
O Facebook, por exemplo, também é um site que precisa apresentar uma infinidade de dados diariamente na timeline do usuário.

Deixar esse caminho orgânico faz com que a única necessidade do usuário seja continuar seu caminho pelas novidades que tem interesse em visualizar.
Isto é, sites que possuem uma timeline de informações que cresce constantemente são potenciais bons exemplos para essa função, assim como Pinterest, Twitter, Instagram…
Em todos esses casos a scrollagem infinita é muito bem aproveitada.
… e quando não utilizá-lo?
Queremos sempre facilitar a vida do usuário e ter uma usabilidade eficiente que melhore a experiência como um todo, mas a scrollagem infinita de páginas pode nem sempre ser uma boa pedida.
Um desses casos é justamente quando recarregamos a página e perdemos toda a scrollagem que fizemos antes, voltando ao início dos resultados buscados anteriormente. Ou seja, voltar para algum ponto depois de reiniciar a interação na página pode gerar muita frustração para o usuário, a menos que faça a implementação de um recurso em JavaScript que altera a URI à medida que scrolla a página.
Para contornar essa situação, no próprio Google Imagens, quando selecionamos uma imagem para abrir e visualizá-la, automaticamente somos redirecionados para uma nova aba. Isto evita o problema de recarregamento da página.
Mas, além disso, carregar tantos elementos na mesma página pode sobrecarregar o desempenho do site e tornar a performance bem ruim, uma vez que o DOM fica carregado demais.
E, depois de tudo isso, ainda podemos estar sacrificando um ponto importante do nosso site: o footer, que geralmente servir de complemento às informações referentes ao site.
Com a scrollagem infinita precisamos ter cuidado e pesar se é ou não relevante para o nosso negócio aderir a essa feature.
Aplicando scroll infinito em sites e apps
Ainda que possa parecer um recurso interessante para agilizar o processo de busca por resultados em um site, precisamos sempre levantar se nossa página precisa ou não desse recurso.
Em apps, por exemplo, podemos ter uma necessidade muito maior de utilizar essa ideia por se tratar de um dispositivo que se adequa bem a esse tipo de interação devido à gesturização que, diferente de botões, é muito mais simples de ser utilizada em diferentes tamanhos de tela.
Para implementar essa feature em nossas páginas podemos, inclusive, utilizar apenas JavaScript puro, de forma simples, ao invés de recorrer a bibliotecas pesadas que também prejudicariam a performance.
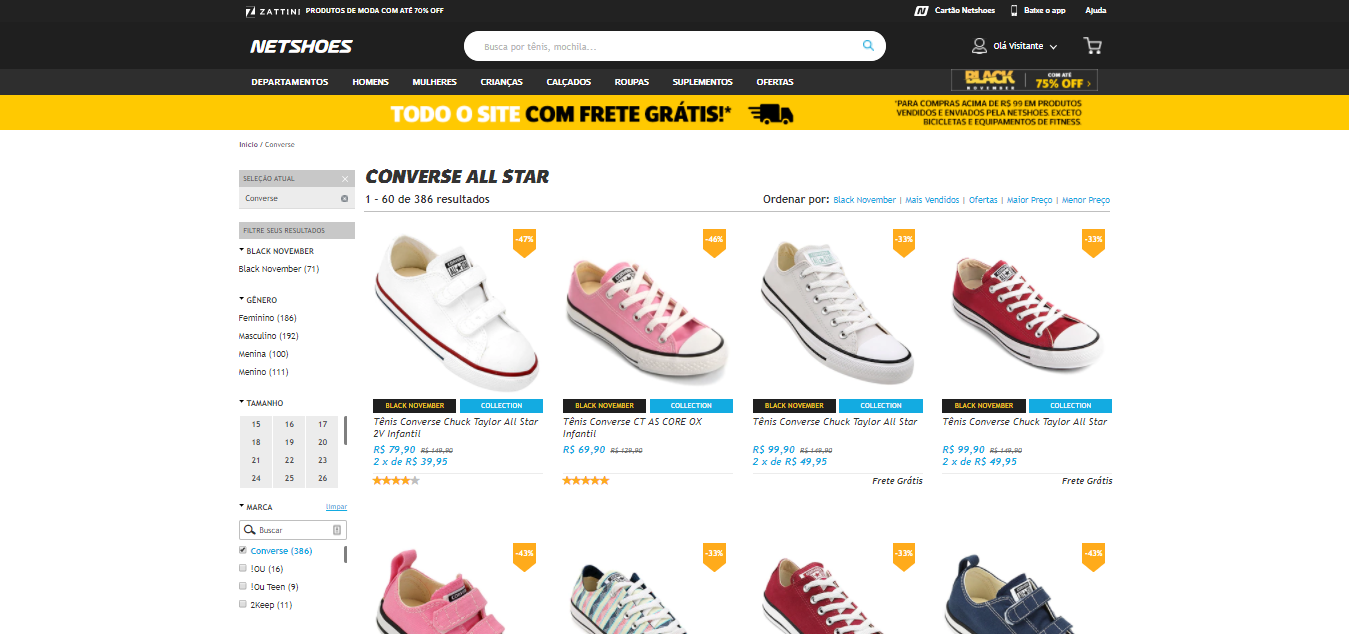
Mas ainda assim, existem contextos em que a paginação pode ser uma solução mais eficiente para uma apresentação modular do conteúdo, principalmente se aquele que estiver acessando o conteúdo tenha filtrado a busca em um funil mais específico e focado no que se pretende encontrar.

Note que, depois de categorizados e afunilados, os resultados buscados nesta página de e-commerce recebem justamente essa paginação para facilitar a interação com os produtos apresentados.
Isso considerando também que o conteúdo apresentado não tenha tanta prevalência da ação de retorno ao que já foi visualizado, uma vez que esse retorno se torna cada vez mais complicado à medida que mais resultados são carregados. Portanto, analisar e dosar a utilização segundo o que faz sentido é essencial.
Se retomarmos toda a ideia até agora, podemos sumarizar como vantagens desse padrão:
Em páginas de conteúdo muito dinâmico, conseguir um flow contínuo na interação;
Pode criar no usuário a sensação de estar perdido, sem controle do que está acontecendo;
Facilitar a busca por novos resultados sem ter que carregar sempre uma nova página.
E quanto às desvantagens da utilização:
Prejudicamos a UX se não criarmos um mecanismo eficiente que permite ao usuário voltar ao ponto que parou;
Podemos acabar prejudicando a performance;
Sacrificamos o footer do site.
Para entender se isso faz sentido ou não dentro do seu sistema, é normal fazer apostas iniciais, testes AB ou mesmo testes de usabilidade, e na Alura tem um curso muito interessante de UX Produto que mostra algumas das possibilidades que temos para fazer esse contínuo acompanhamento de como o usuário vê nosso produto.
Qualquer nova feature é importante ser testada e analisada.