Vinheta em Motion Design: aplicações no audiovisual

Introdução
O que é uma vinheta? E uma tela de carregamento? Pra que servem? Por que usar? como se faz? Se você já viu alguma aplicação de motion design no audiovisual ou na tecnologia com certeza já fez essas perguntas e eu vou responder todas elas neste artigo!
Fala estudante!
No vasto universo do motion design, as vinhetas, transições e telas animadas tem uma vasta aplicação que vai desde obras audiovisuais até aplicativos para celulares ou sites, isto é, o mesmo conhecimento em animação pode ser aplicado em filmes, séries, vídeos no youtube, programas de TV, interações animadas em sites e aplicativos, telas de carregamento e etc. Em todas essas aplicações os elementos animados irão desempenhar um papel crucial na construção de uma experiência envolvente e na orientação da pessoa espectadora ou usuária. Esses elementos, por vezes subestimados, são na verdade recursos poderosos que permitem aos criadores de conteúdo, UI designers e videomakers conduzir o público por uma jornada emocional e intuitiva. Neste artigo, exploraremos a importância das animações para criar uma experiência singular, usando exemplos para ilustrar como elas influenciam e também como proporcionam momentos de reflexão.

O que são vinhetas?
Uma vinheta é, em essência, uma breve cena que sinaliza uma mudança de contexto, ambiente ou tempo em uma obra audiovisual. Sua função é deixar claro para o espectador que uma transição está ocorrendo, permitindo que eles se ajustem à nova "localização" da narrativa. Esta "localização" pode ser entendida como um momento específico, ambiente ou sensação característica que a obra deseja transmitir. Seja no youtube, no instagram ou no na netflix, cada vídeo é uma viagem, mesmo que o espectador permaneça fisicamente no mesmo lugar, e as vinhetas são o guia dessa jornada.
Como usar vinhetas
Quando ouvimos o termo "vinheta", geralmente associamos a uma animação que indica que um vídeo está começando ou terminando, mas as aplicações delas vão muito além disso.

Um exemplo de vinheta na TV: um capítulo de novela onde várias situações da história se resolvem em uma manhã de sexta-feira e após isso a sequência dos acontecimentos se dá na parte da tarde daquele mesmo dia. Nessa situação é muito habitual que se use uma vinheta que desconecte a pessoa espectadora daquele momento para que ela possa se reconectar ao novo momento da história.
Durante essa vinheta as pessoas espectadoras têm um tempo para refletir sobre tudo o que rolou e entender que o tempo está passando nessa história enquanto se mantém ambientalizadas pela identidade visual da novela que é o produto em questão.
Vinhetas, assim como transições animadas, sempre terão esse objetivo de “quebrar” o ritmo do vídeo, oferecendo uma oportunidade de se pensar no que está sendo assistido e até mesmo gerar uma expectativa sobre o que está por vir.
Para elucidar isso, vamos estruturar um canal do youtube hipotético que mostra a Laura visitando eventos geek como a BGS, a Comic Con e a Campus Party. Pensando nesse tipo de evento, podemos elaborar o seguinte roteiro padrão:
- Recortes do que rolou no evento para gerar interesse na pessoa espectadora;
- Laura faz a introdução do vídeo (fala um oi, explica qual é o evento, pede engajamento);
- Laura mostra como chegou ao lugar e o que aconteceu na fila;
- Mostra os cosplays mais bonitos;
- Os melhores acontecimentos do evento;
- Onde e o que comer no local;
- Considerações finais.
Ao assistir esse conteúdo se concentrando, não passaria nenhuma informação despercebida, mas não é essa a realidade dos espectadores em geral. É muito comum assistir conversando, usando o celular, fazendo atividades domésticas e etc. Neste caso o uso de vinhetas é super necessário pois serve para alertar as pessoas sobre o momento do programa que está sendo assistido e assim gerar a oportunidade da pessoa espectadora dizer para outra pessoa ou para si mesma: “- Espera um pouquinho, o meu momento favorito nesse programa irá passar agora!”
Desse modo, acrescentando animações, o nosso roteiro ficaria assim:
- Recortes do que rolou no evento para gerar interesse na pessoa espectadora;
- Laura faz a introdução do vídeo (fala um oi, explica qual é o evento, pede engajamento, animações sobre o vídeo com o nome da Laura e alguma ilustração sobre como se inscrever no canal e deixar um like);
- Aparece a vinheta de introdução com a marca do canal;
- Laura mostra como chegou ao lugar e o que aconteceu na fila;
- Aparece uma transição animada;
- Mostra os cosplays mais bonitos;
- Os melhores acontecimentos do evento;
- Aparece uma transição animada;
- Onde e o que comer no local;
- Considerações finais.
Perceba que a estrutura fica mais profissional com essas animações, separando o vídeo em pequenos blocos em que a edição tende a manter o mesmo ritmo e o mesmo clima.
Através do uso de vinhetas, estaremos sempre avisando aos espectadores sobre o momento do programa em que estão. Dessa forma fica fácil se situar e a experiência de assistir fica mais prazerosa.

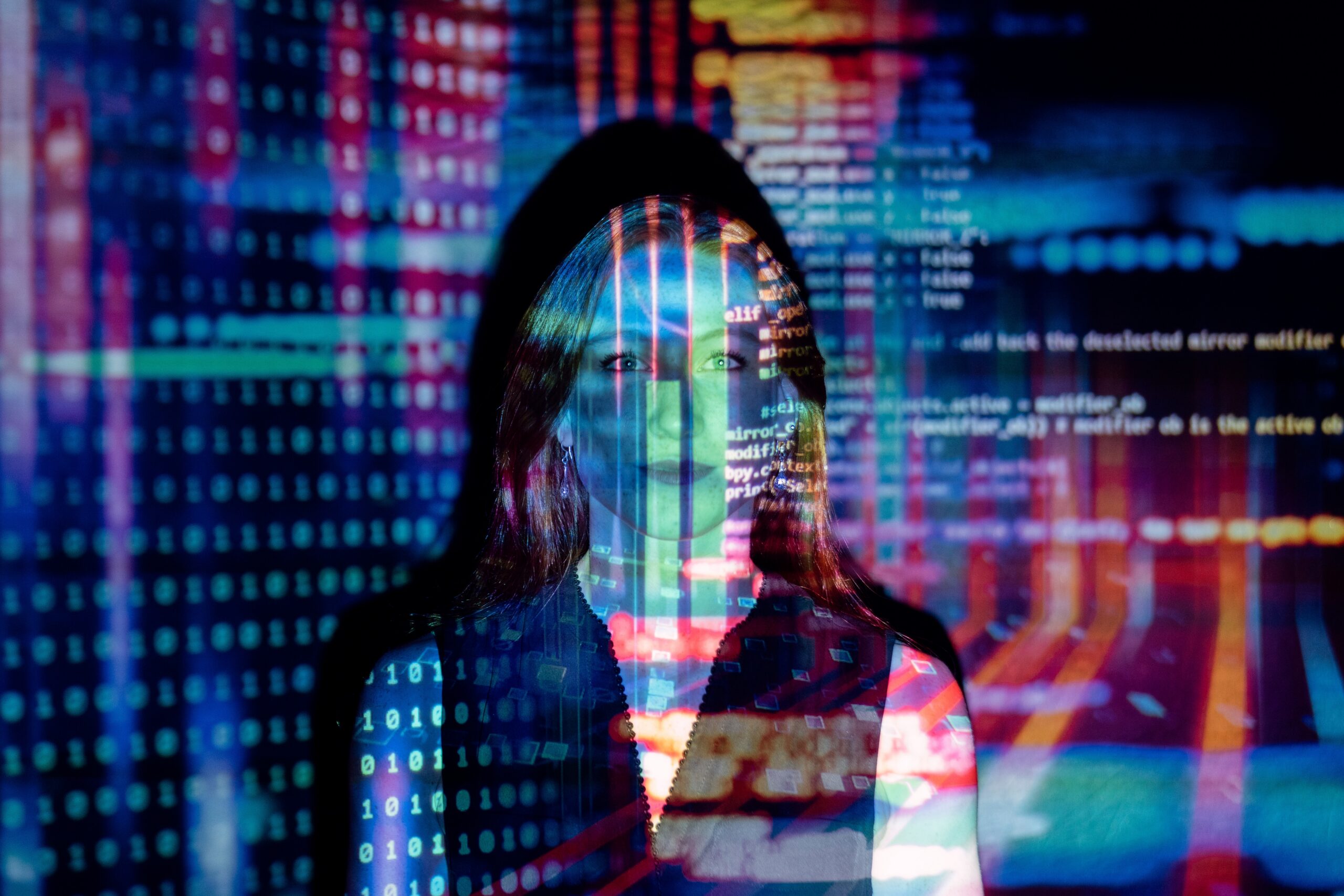
Créditos: Pexels
Vinhetas em redes sociais
É importante notar que as vinhetas podem ter um impacto negativo quando aplicadas em plataformas de mídia social, como Instagram, TikTok e YouTube Shorts. Nessas plataformas, os usuários estão em busca de vídeos curtos e frequentemente em loop, nos quais a continuidade visual é essencial para manter o engajamento orgânico. Nesse contexto, a inclusão de uma vinheta pode funcionar como um lembrete ao usuário de que o vídeo já acabou e está sendo reproduzido novamente, interrompendo a experiência fluida de assistir o conteúdo em loop.

Ao assistir a programas de televisão, filmes e outros conteúdos audiovisuais, é essencial adotar uma perspectiva de produtor de conteúdo. Isso nos permite compreender como a direção de uma obra utiliza vinhetas e transições para transmitir mensagens e guiar a percepção do público. As vinhetas não são apenas elementos decorativos, mas sim pilares que sustentam a narrativa audiovisual, desempenhando um papel fundamental na comunicação eficaz. Portanto, ao criar seu próprio conteúdo, lembre-se de que as escolhas que você faz em relação à vinhetas e transições são oportunidades para contar sua história de forma mais impactante e envolvente. No entanto, nas redes sociais, é crucial considerar como esses elementos podem afetar o engajamento, adaptando-os de acordo com as expectativas do público e a natureza da plataforma.
O que são Splash Screens
Splash screens, também conhecidas como telas de carregamento, são telas de apresentação exibidas por um aplicativo, site ou programa de computador no momento de inicialização ou quando existe a necessidade de fornecer um feedback para a pessoa usuária de que a aplicação está funcionando e ela precisa esperar. As splash screens têm diversas finalidades e benefícios.

Por que utilizar Splash Screens
Ao contrário de uma obra audiovisual que é meramente assistida, os aplicativos, sites e programas devem oferecer funcionalidade e usabilidade. No entanto, não podemos subestimar o valor de proporcionar uma experiência estética que aprimora a atratividade e o apelo de um produto digital. Daí a relevância de incorporar o motion design ao design de interfaces e criar splash screens. A seguir, exploraremos as funções e atributos cruciais desse elemento de animação:
Feedback de Inicialização Clarificado: Splash screens desempenham um papel crucial na comunicação visual com os usuários, informando-os de que o aplicativo está em processo de inicialização. Esta comunicação instantânea é particularmente benéfica em situações em que os tempos de carregamento podem variar e evita deixar os usuários incertos sobre o andamento da inicialização.
Refinamento da Identidade Visual e Marca: Splash screens fornecem uma oportunidade única para destacar o logotipo, nome e elementos visuais da marca do aplicativo. Ao fazer isso, consolidam a identidade visual da marca e personalizam a experiência inicial do usuário, o que é fundamental para a construção de uma imagem de marca sólida.
Configuração Inicial Eficiente: Em muitos casos, as splash screens são utilizadas para preparar o ambiente do aplicativo, carregar dados essenciais ou realizar tarefas de inicialização. Essa abordagem otimiza o desempenho, garantindo que o aplicativo funcione sem problemas e eficazmente logo após o início.
Design Apelativo e Consistência Estética: As animações presentes nas splash screens ajudam a criar uma primeira impressão visual atraente. Além disso, mantêm a consistência estética com o restante do aplicativo, assegurando que a experiência do usuário seja agradável e coesa desde o primeiro momento.
Portanto, ao criar aplicativos, sites e programas, é fundamental reconhecer o valor das splash screens como elementos essenciais que oferecem funcionalidade, refinam a identidade visual da marca e proporcionam uma introdução estéticamente agradável. A combinação inteligente de funcionalidade e estética nesse ponto de contato inicial pode influenciar positivamente a percepção do usuário sobre o produto digital.
Como produzir elementos animados:
Seja no domínio do audiovisual ou da tecnologia, o Adobe After Effects é a ferramenta mais amplamente adotada para a criação de motion design. Essa aplicação, originalmente concebida com uma herança cinematográfica, destina-se primordialmente à pós-produção de vídeos, incorporando efeitos visuais e elementos gráficos em movimento. No entanto, vale ressaltar que o Adobe After Effects também é frequentemente empregado na concepção de animações destinadas a interfaces digitais.
Se você tem interesse em aprender a criar motion design para ambos os contextos, eu recomendo explorar a minha formação especializada em Motion Design disponível na Alura. Esta capacitação abrangente irá equipá-lo com as habilidades necessárias para se destacar na produção de animações envolventes tanto para produções audiovisuais quanto para o mundo das interfaces digitais.
Se você deseja aprender a produzir vinhetas com e qualquer outro tipo de conteúdo audiovisual, recomendo as seguintes formações da alura:
- Formação Motion Design: anime histórias e encante pessoas
- Formação Premiere Pro: mergulhando na edição de vídeos
- Formação Blender
Conclusão
Em conclusão, no mundo do motion design, vinhetas, transições e telas animadas são componentes vitais que transcendem os limites da obra audiovisual, estendendo-se aos domínios dos aplicativos e sites. Estas ferramentas desempenham um papel fundamental na construção de narrativas cativantes, na orientação do público e na consolidação da identidade visual de um conteúdo. No entanto, é crucial adaptar seu uso às peculiaridades de diferentes plataformas, especialmente em redes sociais, onde a continuidade visual é essencial. Ao dominar o equilíbrio entre funcionalidade e estética, os criadores de conteúdo e designers podem elevar suas produções a um nível superior, proporcionando experiências únicas e memoráveis para seus públicos.
Revisão: Cinthia Bregola