CSS Object-fit: trabalhando com proporções

E aí, Dev! Ao se aventurar nesse mundo do front-end você já deve ter se deparado com um problema na hora de redimensionar suas imagens ou iframes no CSS, certo? Nesse artigo vou falar sobre uma propriedade super legal que vai te ajudar muito: o Object-fit.
Se esse não for seu primeiro contato com CSS, você provavelmente já conhece uma propriedade chamada background-size. Ela foi criada para dimensionar a imagem de fundo de um componente, assim podemos controlar a forma como a imagem ocupa a área do box. Já o Object-fit, apesar do propósito parecido, foi desenvolvido para imagens inseridas diretamente na marcação HTML, e não somente as inseridas como background-image.
Neste artigo, abordaremos:
- A aplicação do object-fit;
- A sintaxe dessa propriedade;
- Em quais os elementos você pode usá-la.
Object-fit
A propriedade CSS Object-fit é utilizada para especificar como um objeto (imagem, vídeo, iframe ou embed) deve ser redimensionado para se ajustar ao seu contêiner.
Ela referencia vários modos de preenchimento de conteúdo dentro do contêiner, como preservar a proporção ou esticar e levantar o máximo de espaço possível.
Para que consigamos notar as diferenças quando usamos essa propriedade, precisamos definir uma altura e largura previamente.
A sintaxe do object-fit possui algumas configurações. Veja algumas delas:
object-fit: none
object-fit: fill
object-fit: contain
object-fit: cover
object-fit: scale-down
Vamos entender cada uma delas?
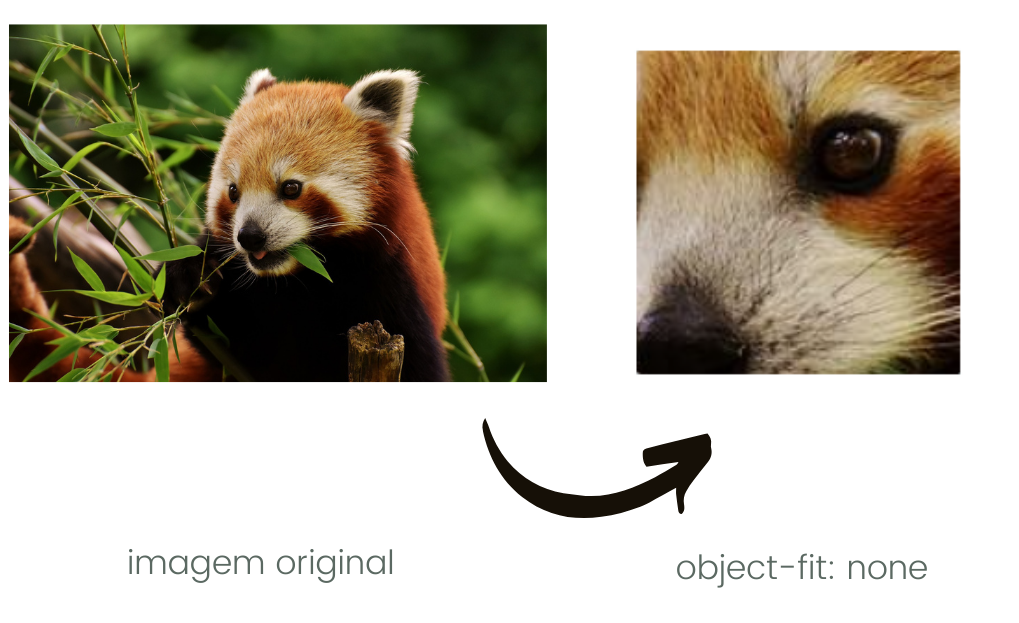
Object-fit: none
Observe o exemplo abaixo:
.panda_vermelho {
width: 140px;
height: 140px;
object-fit: none;
}

Ao olharmos a figura, notamos que, com o Object-fit:none, a imagem não será redimensionada, de forma a manter suas dimensões originais. Mas, se ela for menor que o contêiner, a imagem inteira será exibida com seu tamanho original. Já se for maior que o contêiner, ela será cortada.
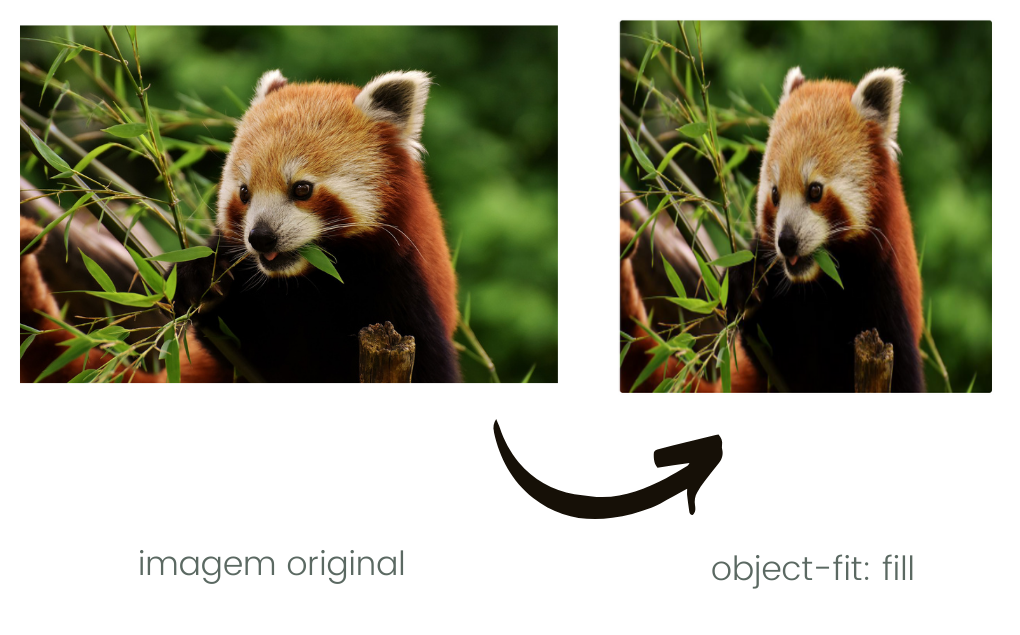
Object-fit: fill
Vamos ver como a imagem fica no exemplo abaixo:
.panda_vermelho {
width: 140px;
height: 140px;
object-fit: fill;
}

Notamos que, se a proporção do contêiner e a tag <img loading="lazy"> não forem as mesmas, a imagem será esticada.
Esse é o valor padrão da propriedade object-fit. Usando este valor, o conteúdo será redimensionado para o tamanho do contêiner independentemente de sua proporção.
Object-fit: contain
No próximo exemplo, veremos um comportamento diferente:
.panda_vermelho {
width: 140px;
height: 140px;
object-fit: contain;
}

Conseguimos notar que se a proporção da imagem for diferente daquela da tag <img loading="lazy">, haverá uma parte do contêiner que não haverá a imagem.
Usando esse valor, a imagem será redimensionada com sua proporção mantida para que a imagem inteira caiba dentro do contêiner.
Object-fit: cover
Vamos ao exemplo:
.panda_vermelho {
width: 140px;
height: 140px;
object-fit: cover;
}

Com esse valor, a imagem é redimensionada com sua proporção mantida, contudo, ela será redimensionada para que não deixe nenhum espaço vazio no contêiner, como vimos no exemplo anterior.
Ocasionalmente, ela será cortada para caber no caso da proporção da imagem original não corresponder à proporção da caixa de conteúdo.
Object-fit: scale-down
Observe:
.panda_vermelho {
width: 140px;
height: 140px;
object-fit: scale-down;
}

Imagens menores que o tamanho do contêiner permanecem do mesmo tamanho (como quando usamos object-fit: none) e imagens maiores que o tamanho do contêiner são redimensionadas para caber nele (como quando usamos object-fit: contain). Utilizando esse valor, notamos que ele se comporta como se a propriedade object-fit tivesse o valor none ou contain dependendo de qual deles resulta em uma imagem menor.

Conclusão
Incrível, né? Usando essa propriedade você consegue redimensionar qualquer elemento substituído diretamente na marcação HTML! Ah, e lembrando que não vale só para imagens, mas também:
- iframe
- video
- embed
Você pode ver os exemplos que utilizei e até fazer um fork para sua conta no CodePen:
See the Pen Object Fit by Lorena Garcia (@loresgarcia) on CodePen.
Gostou de saber mais sobre object-fit? Vou deixar aqui algumas formações da Alura para que você conheça mais sobre HTML e CSS:
E também alguns links de artigos sobre CSS:
- Entenda a propriedade Position Css
- CSS Border: estilizando com bordas seus elementos CSS
- Flexbox CSS: Guia Completo, Elementos e Exemplos
Espero que tenha gostado e agora é com você, mergulhe nos estudos e até breve!