CSS Border: estilizando com bordas seus elementos CSS

No CSS, o espaço que um elemento ocupa é separado em margin, padding e border. Neste artigo, vamos aprender como podemos estilizar o seu border.
Ao inserir um elemento em um documento HTML, existem várias possibilidades de estilizar sua borda.
Você pode utilizar estilos que a propriedade já possui, além de poder também alterar sua cor, espessura e até mesmo seu formato.
Tudo isso utilizando apenas o poder do CSS. E caso queira aplicar na borda de algum elemento uma imagem interessante que você encontrou no Google, também é possível.
Border style CSS: o que é?
Antes de mais nada, é importante saber que a propriedade border CSS style — ou CSS border styles — é utilizada para definir o estilo da borda de um elemento HTML.
Cada estilo especifica um visual diferente para a borda, que veremos adiante. Ao escolher o estilo de borda mais adequado, você pode personalizar a apresentação visual do seu conteúdo.

Estilos de borda padrão da tag border-style
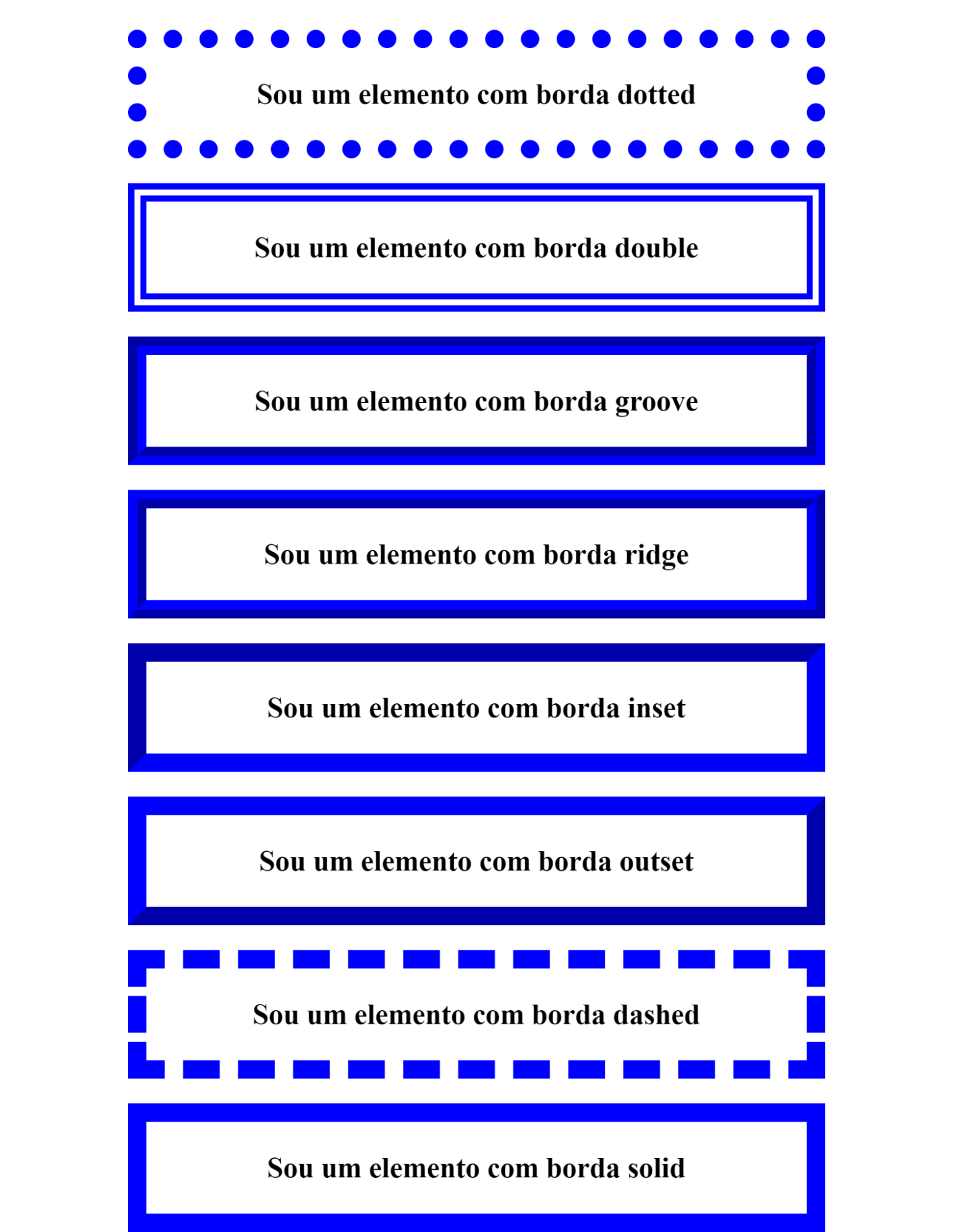
Esses são os estilos de borda padrão da tag border-styler:

Como utilizar a propriedade border?
Aqui estão algumas dicas de como usar a propriedade border:
Escreva menos código
Utilizando apenas a propriedade border, é possível aplicar três valores:
border: 30px solid blue;
O código acima é uma forma abreviada de escrever os mesmos valores abaixo:
border-width: 30px; // Estiliza a sua largura
border-style: solid; // Estiliza seu estilo
border-color: blue; // Estiliza sua cor
Personalizando bordas: aplicando borda em apenas um lado do elemento

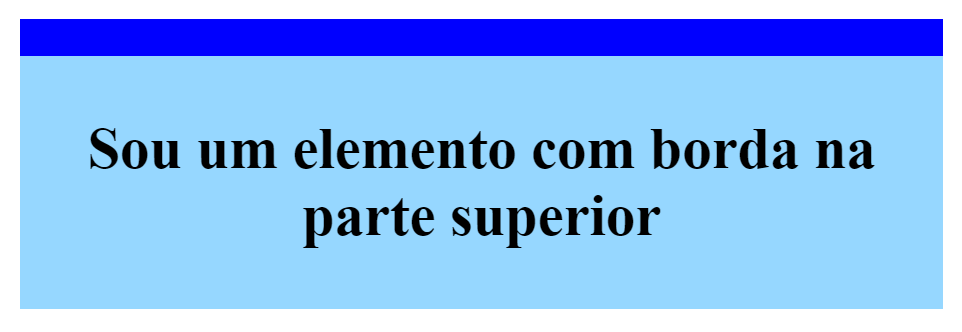
Para realizar isso, devemos utilizar apenas a propriedade border-top. Veja a seguir o HTML da borda da imagem acima.
border-top: 30px solid blue;
background-color: rgb(150, 215, 255);
Para cada lado do elemento HTML, temos uma propriedade específica. Confira a seguir quais são:
border-top: Aplica borda na parte superior de um elemento.border-left: Aplica borda no lado esquerdo de um elemento.border-right: Aplica borda no lado direito de um elemento.border-bottom: Aplica borda na parte inferior de um elemento.
Aplique imagens em uma borda
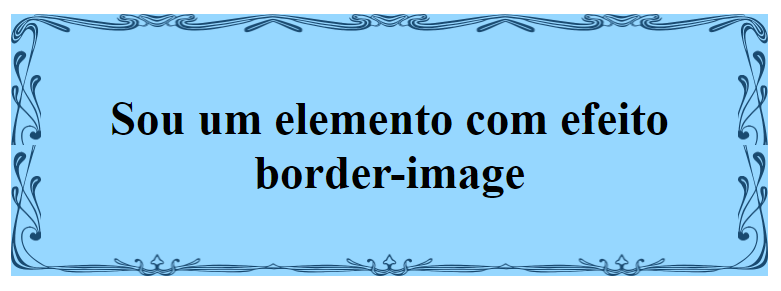
border-image:
Esta propriedade permite aplicar imagens na borda de um elemento.

border: 30px solid transparent;
font-size: 40px;
background-color: rgb(150, 215, 255);
border-image: url("./132d0b11f96dcffaa700966900312a52.jpg") 150 round;
Ao utilizar a propriedade border-image, é necessário aplicar também a propriedade border antes, junto dos três valores que a acompanham: width, border-style e color.
Estas duas últimas propriedades (border-style e color) serão sobrepostas pela imagem, e apenas o width será aplicado.
Podemos também utilizar propriedades e atributos adicionais para estilizar bordas
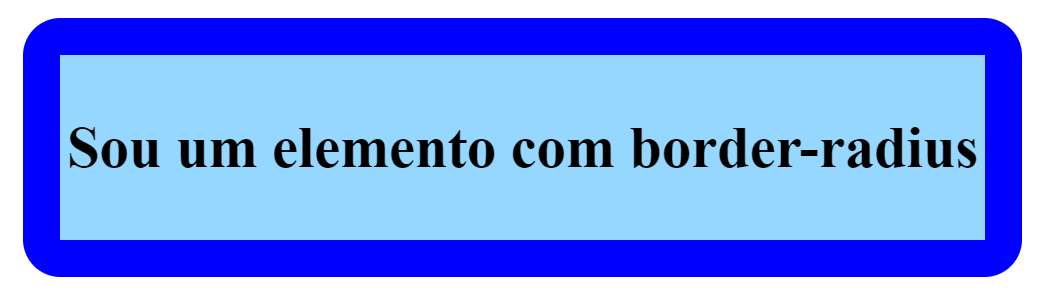
border-radius:
Esta propriedade permite arredondar as bordas de um elemento.

border: 30px solid blue;
border-radius: 20px;
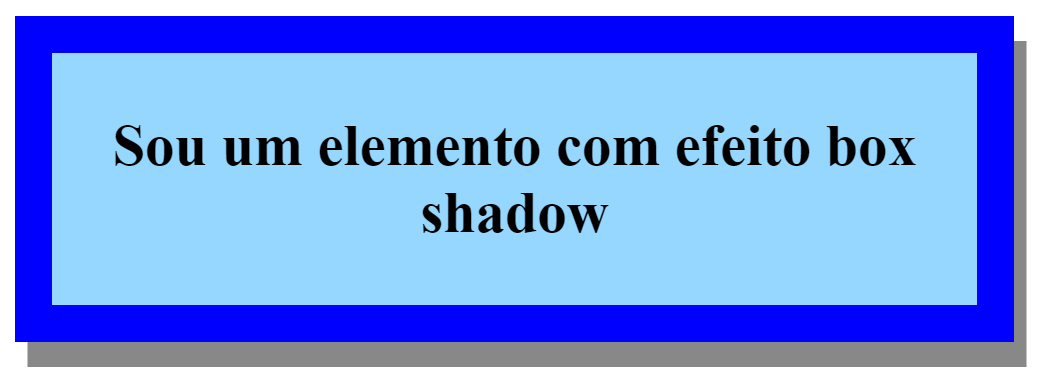
box-shadow:
Esta propriedade permite aplicar efeito de sombra em um elemento.

box-shadow: 10px 20px grey;
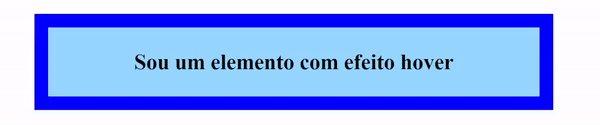
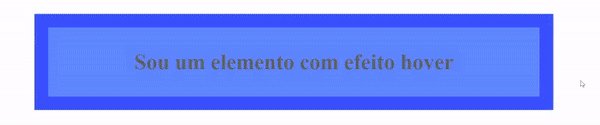
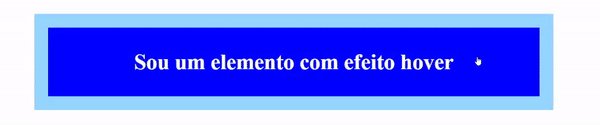
Outra propriedade é a hover. Com ela, é possível alterar ou adicionar estilos em um elemento quando passar o cursor do mouse por cima dele. Veja o gif abaixo com uma demonstração:

Para utilizar o hover, você pode seguir o código abaixo. Perceba que utilizamos a propriedade transition. Ela serve para aplicar um tempo de transição na mudança de estilo.
elemento-referenciado {
border: 30px solid blue;
background-color: rgb(150, 215, 255);
transition: 1s; //determina o tempo de transição para volta do estado normal font-size: 40px;
cursor: pointer;
}
elemento-referenciado:hover { //estilos que são adicionados ao passar o cursor no elemento
border: 30px solid blue;
background-color: rgb(150, 215, 255);
transition: 1s; //determina o tempo de transição para aplicação dos estilos
}
Neste artigo, abordamos diferentes maneiras possíveis de estilizar a borda de um elemento. Agora, você é capaz de criar diversos tipos de bordas para o seu projeto.
Caso queira aprender mais sobre HTML, CSS e JavaScript, recomendo a Formação HTML e CSS da Alura, na qual você vai desenvolver diferentes projetos com design moderno e conteúdo atualizado.