Position CSS: entenda essa propriedade

Se você já passou horas lutando para fazer um elemento ficar exatamente onde o design manda, você não está sozinho. "Por que esse ícone não fica no canto?", "Como eu fixo esse menu no topo?", "Por que meu texto não fica em cima da imagem?".
Esses são desafios clássicos do desenvolvimento front-end, e a resposta para a maioria deles está em uma única e poderosa propriedade: position no CSS.
Muitos desenvolvedores iniciantes tentam "empurrar" elementos usando margin e acabam quebrando todo o layout. A verdade é que o position é a ferramenta correta para o trabalho.
Ela é a chave que "destrava" um elemento do seu lugar padrão, te ajuda entender melhor algumas classes no CSS e lhe dá superpoderes para controlar sua localização exata na página.
Neste guia, vamos desvendar de uma vez por todas como usar o position CSS. Vamos explorar cada um dos seus 5 valores (static, relative, absolute, fixed e sticky), com exemplos práticos, e você finalmente entenderá como posicionar uma imagem, um menu ou qualquer outro componente com total confiança.
O que é a propriedade position no CSS?
Por padrão, todo elemento que você escreve no seu html é posicionado em um "fluxo normal" (ou normal document flow). Pense nisso como uma folha de texto: cada parágrafo (<p>) vem depois do anterior, de cima para baixo.
Elementos de bloco (como <div>) ocupam sua própria linha, e elementos inline (como <span> ou <a>) se aninham lado a lado.
Esse é o comportamento padrão, e ele é controlado pelo valor position: static.
A propriedade position no CSS permite que você quebre esse fluxo.
Ao mudá-la para um valor diferente de static, você ganha acesso a um novo conjunto de propriedades auxiliares, às vezes chamadas de placement css ou propriedades de localização:
- top
- right
- bottom
- left
Essas quatro propriedades são o seu "GPS". Elas dizem ao navegador onde posicionar o elemento em relação a um ponto de referência.
O ponto de referência exato (a tela? O elemento pai? Onde ele deveria estar?) é o que muda com cada valor de position.Uma regra de ouro: top, right, bottom e left não têm NENHUM efeito em um elemento com position: static.

Os 5 valores de position que você precisa dominar
Vamos analisar cada valor, do mais simples ao mais poderoso.
1. position: static (O padrão)

Como já dissemos, este é o valor padrão para todo elemento HTML.
- O que é? É o posicionamento padrão do fluxo normal do documento.
- Como funciona? O elemento é posicionado de acordo com a ordem no HTML. Ele não é "posicionado" de forma especial e ignora completamente as propriedades top, bottom, left e right.
- Quando usar? Você raramente vai escrever position: static. Seu uso mais comum é para remover um posicionamento que foi aplicado anteriormente, talvez em um breakpoint de media query.
No CodePen abaixo, note que mesmo com top: 20px aplicado, o elemento não se move, pois seu position é static.
2. position: relative (O ponto de referência)

Aqui as coisas começam a ficar interessantes. position: relative é, talvez, o valor mais importante para entender, não pelo que ele faz sozinho, mas pelo que ele permite que outros façam.
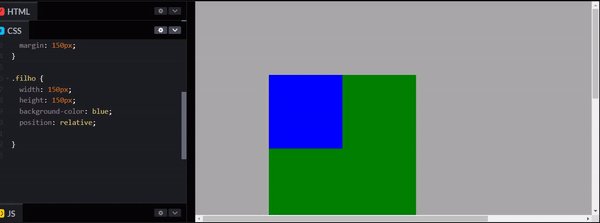
- O que é? É um posicionamento relativo à posição original do elemento no fluxo normal.
- Como funciona? Esse valor tem duas funções principais:
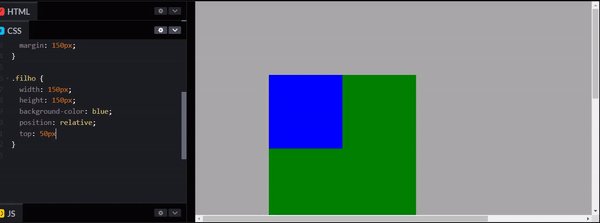
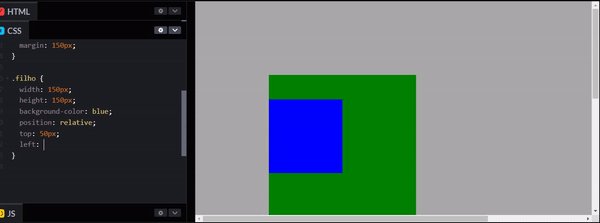
- Mover o elemento: Se você aplicar top: 20px, o elemento se moverá 20 pixels para baixo da sua posição original. Importante: ele ainda ocupa seu espaço original no fluxo, podendo sobrepor outros elementos.
- Criar um Contexto de Posicionamento: Esta é a função mais crucial. Ao definir um elemento como relative, ele se torna a "âncora" ou o "ponto de referência" para qualquer elemento filho que tenha position: absolute.
- Quando usar?
- Para pequenos ajustes de posicionamento (embora transform: translate() seja muitas vezes preferido hoje em dia).
- Principalmente: Para ser o "elemento pai" de um position: absolute.
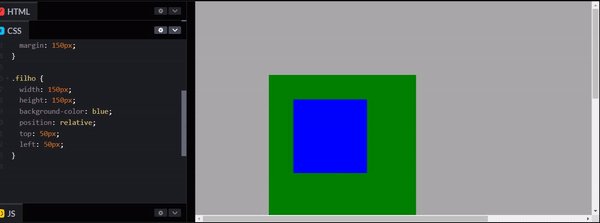
No exemplo, o elemento se move 50px para baixo e 50px para a direita de onde ele deveria estar originalmente.
3. position: absolute (O posicionamento absoluto)

Este é o valor que dá mais "poder", mas também o que mais confunde iniciantes.
- O que é? O position absolute css remove completamente o elemento do fluxo normal do documento. É como se ele se tornasse um "fantasma" que flutua acima da página. Os outros elementos agem como se ele não existisse, ocupando seu espaço.
- Como funciona? Seu posicionamento é absoluto em relação ao seu ancestral posicionado mais próximo.
- O que é um "ancestral posicionado"? É o primeiro elemento pai (ou avô, ou bisavô...) que tenha um position diferente de static (ou seja, relative, absolute, fixed ou sticky).
- Se o absolute não encontrar nenhum ancestral posicionado, seu ponto de referência se torna o bloco inicial da página, geralmente o próprio <html> (é aqui que o termo html position às vezes é usado).
- Quando usar? Para sobrepor elementos. Pense em ícones sobre imagens, menus dropdown, tooltips (dicas de ferramenta) ou janelas modais.
A Batalha: position: relative vs position: absolute
A maior confusão do CSS mora aqui. A melhor forma de entendê-los é em conjunto.
Receita de Bolo: Na maioria das vezes, você usará position: relative e position: absolute juntos.
- Crie um div "pai" (um wrapper ou contêiner).
- Dê a ele position: relative. Ele não se moverá, mas agora é uma "área de posicionamento".
- Crie um div "filho" dentro dele.
- Dê ao filho position: absolute.
- Agora você pode usar top: 0, left: 0, bottom: 10px, etc., e o filho se posicionará exatamente em relação às bordas do pai.
Vamos ver os dois cenários que o artigo original descreve:
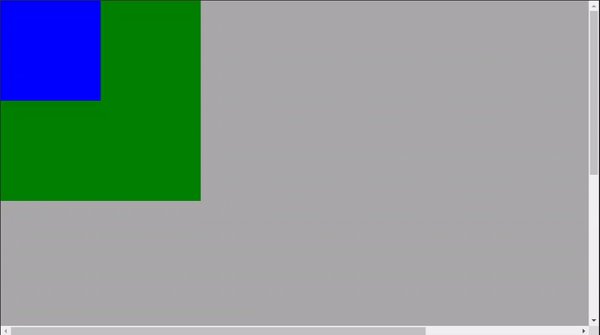
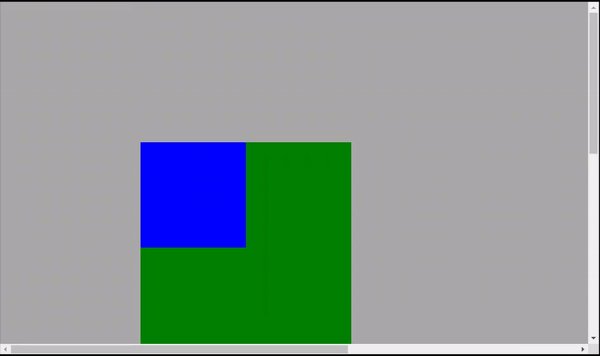
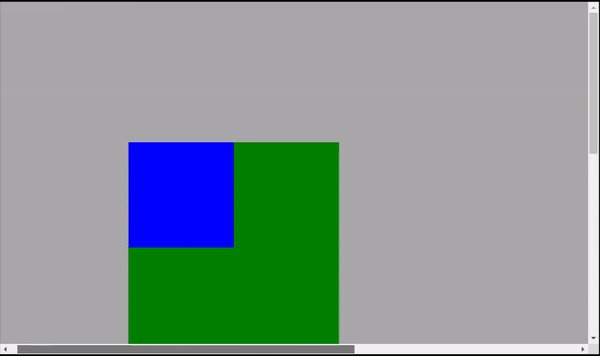
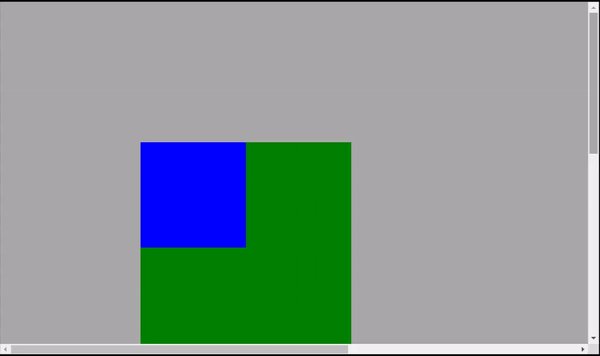
Cenário 1 (Correto): Pai com relative O pai (caixa verde) é relative. O filho (caixa azul) é absolute. O filho se posiciona 50px para dentro do pai, como esperado.
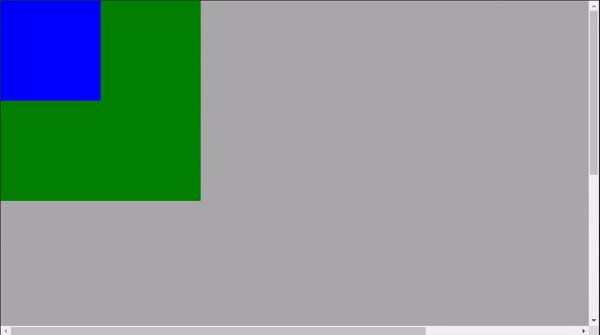
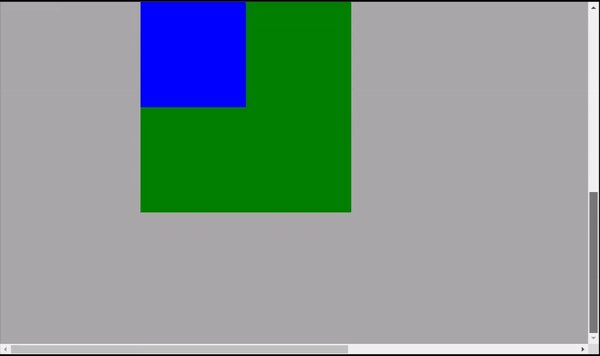
Cenário 2 (Incorreto): Pai com static O pai (caixa verde) é static (padrão). O filho (caixa azul) é absolute. Como o filho não encontra um ancestral posicionado, ele "ignora" o pai e se posiciona em relação ao corpo do documento.
4. position: fixed (O Fixo na Tela)
Este é mais simples de entender, pois seu comportamento é muito visual.
- O que é? Remove o elemento do fluxo normal (como absolute), mas seu ponto de referência é sempre a viewport (a janela do navegador).
- Como funciona? Não importa quanto você role a página, um elemento fixed ficará "pregado" no mesmo lugar da tela. Se você aplicar bottom: 0 e right: 5%, ele ficará no canto inferior direito da sua visão.
- Quando usar? É perfeito para menus de navegação que ficam no topo, botões de "Voltar ao Topo" ou banners de aviso (como os de cookies).
Teste no exemplo abaixo. Role a página e veja que o elemento não se move.
5. position: sticky (O "Pegajoso")

Este é o valor mais novo e é um híbrido inteligente entre relative e fixed.
- O que é? Um elemento sticky se comporta como relative até que a rolagem da página faça com que ele atinja um limite definido (por top, bottom, etc.).
- Como funciona? Imagine um elemento com position: sticky e top: 0. Ele rolará normalmente com a página (como relative). No entanto, assim que a rolagem fizer com que a parte de cima desse elemento toque o topo da tela, ele "gruda" lá (como fixed) e para de rolar.
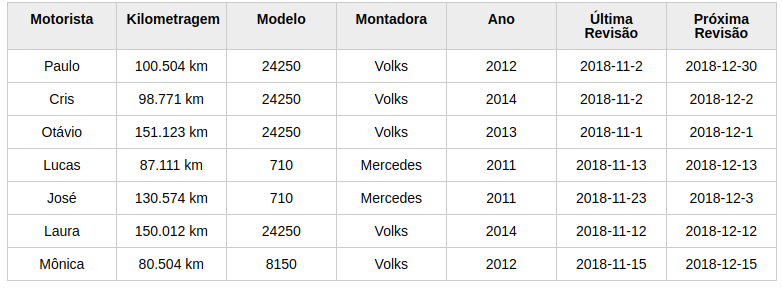
- Quando usar? Ideal para cabeçalhos de seções em um artigo longo (como em um blog), cabeçalhos de tabelas que precisam ficar visíveis, ou barras laterais que acompanham a rolagem.
No exemplo abaixo, role o conteúdo. O elemento sobe normalmente, mas "gruda" no topo (a 0px) e à esquerda (a 0px) quando você rola.
Indo além: z-index e o contexto de empilhamento
Quando você começa a usar position: relative, absolute, fixed ou sticky, seus elementos saem do plano 2D e entram no eixo Z (profundidade). Eles podem se sobrepor.
Mas quem fica por cima?
É aí que entra o z-index. Esta propriedade define a "ordem da pilha" dos elementos.
- z-index só funciona em elementos posicionados (qualquer coisa menos static).
- Por padrão, todos os elementos têm um z-index de auto (ou 0).
- Um elemento com z-index: 10 ficará na frente de um elemento com z-index: 9.
- Pode usar valores negativos (z-index: -1) para posicionar algo atrás de elementos static.
O z-index é fundamental, mas ele funciona dentro de "Contextos de Empilhamento" (Stacking Contexts). Um elemento com position: relative e z-index: 1 cria um novo contexto. Qualquer z-index dos seus filhos (mesmo z-index: 9999) só vale dentro desse pai.
Tutorial: como posicionar uma imagem em CSS (e texto sobre ela)?
Vamos usar o que aprendemos para resolver um dos problemas mais comuns: como posicionar uma imagem em CSS com um texto por cima, criando um "card".
O Problema: Você tem uma imagem e um título, mas o título fica abaixo da imagem (fluxo normal). Você quer o título sobre a imagem, no canto inferior esquerdo.
O HTML: Primeiro, precisamos de um contêiner "pai" para os dois elementos.
| HTML <div class="card-container"> <img src="httpsa://www.alura.com.br/artigos/assets/imagem-exemplo.jpg" alt="Um notebook exibindo código em um escritório moderno." > <h3 class="card-titulo">Meu Artigo Incrível</h3> </div> |
O CSS: Vamos usar a "receita de bolo" relative + absolute.
| CSS /* 1. Criamos a "área de posicionamento" no pai */ .card-container { position: relative; width: 300px; /* Apenas para o exemplo */ border-radius: 8px; overflow: hidden; /* Garante que a imagem não vaze */ } /* 2. Fazemos a imagem ser responsiva ao pai */ .card-container img { width: 100%; display: block; /* Remove espaço extra abaixo da imagem */ } /* 3. Posicionamos o filho "absolutamente" dentro do pai */ .card-titulo { position: absolute; /* 4. Usamos as propriedades de 'placement' */ bottom: 10px; left: 15px; /* Extras para o estilo */ color: white; font-size: 1.5rem; text-shadow: 2px 2px 4px rgba(0,0,0,0.7); /* Sombra para legibilidade */ margin: 0; /* Remove margem padrão do h3 */ } |
Com esse código, o .card-titulo é removido do fluxo e posicionado de forma absoluta em relação ao .card-container (que é relative). Especificamente sobre ajustes de imagens, também vale conferir nosso artigo sobre Object-fit.
De "fora do lugar" a mestre do layout
Dominar a propriedade position é um rito de passagem. É o ponto em que você deixa de lutar contra o CSS e começa a ditar as regras do layout.
O que parecia mágica, como menus fixos, medidas relativas, elementos sobrepostos, layouts complexos, agora é apenas mais uma ferramenta no seu arsenal.
Esse controle é o que diferencia um desenvolvedor iniciante de um profissional front-end confiante.
Dominar o position CSS não é apenas sobre fazer layouts bonitos; é sobre ser o profissional que consegue traduzir um design complexo do Figma para o navegador com precisão de pixel perfect.
É sobre construir interfaces que não apenas funcionam, mas que são intuitivas e agradáveis de usar.
Para construir essa base sólida, da propriedade position ao Flexbox, do Grid até os frameworks JavaScript mais modernos como React e Vue, a Alura é sua principal aliada.
Carreira no Front-End
Nossas Carreiras de Front-End são desenhadas para te levar do zero absoluto até o nível profissional, com uma didática "mão na massa", projetos práticos para seu portfólio e o apoio da maior comunidade de tecnologia do Brasil.
E para quem já domina o front-end e busca o próximo salto estratégico, seja para liderar projetos, desenhar a arquitetura de sistemas web complexos ou gerenciar equipes de desenvolvimento, a FIAP oferece os MBAs e pós-graduações mais reconhecidos do mercado.
É o caminho para quem não quer apenas construir a interface, mas sim definir a estratégia por trás dela.
Perguntas Frequentes (FAQ) sobre position CSS
1. Qual a principal diferença entre position: relative e absolute?
position: relative move o elemento em relação à sua posição original no fluxo da página, e o mais importante, cria um contexto de posicionamento para seus filhos.
Ele ainda ocupa seu espaço original. position: absolute move o elemento em relação ao seu ancestral posicionado mais próximo (ou ao <html>). Ele é removido do fluxo da página.
2. O que é placement css ou location css?
São termos informais para as quatro propriedades auxiliares que você "destrava" ao usar position (diferente de static): top, right, bottom e left.
3. Como centralizar um div com position: absolute?
Centralizar vertical e horizontalmente com absolute é um truque clássico. A forma mais moderna é:
| CSS .elemento-absoluto { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
Isso move o ponto de âncora do elemento (canto superior esquerdo) para o centro do pai, e o transform "puxa" o elemento de volta pela metade da sua própria altura e largura, centralizando-o perfeitamente.