Tailwind: criando componentes com @apply

No dia a dia de quem trabalha com front-end é comum trabalhar com layouts que possuem componentes, como por exemplo, cartões com breve informações de produto.
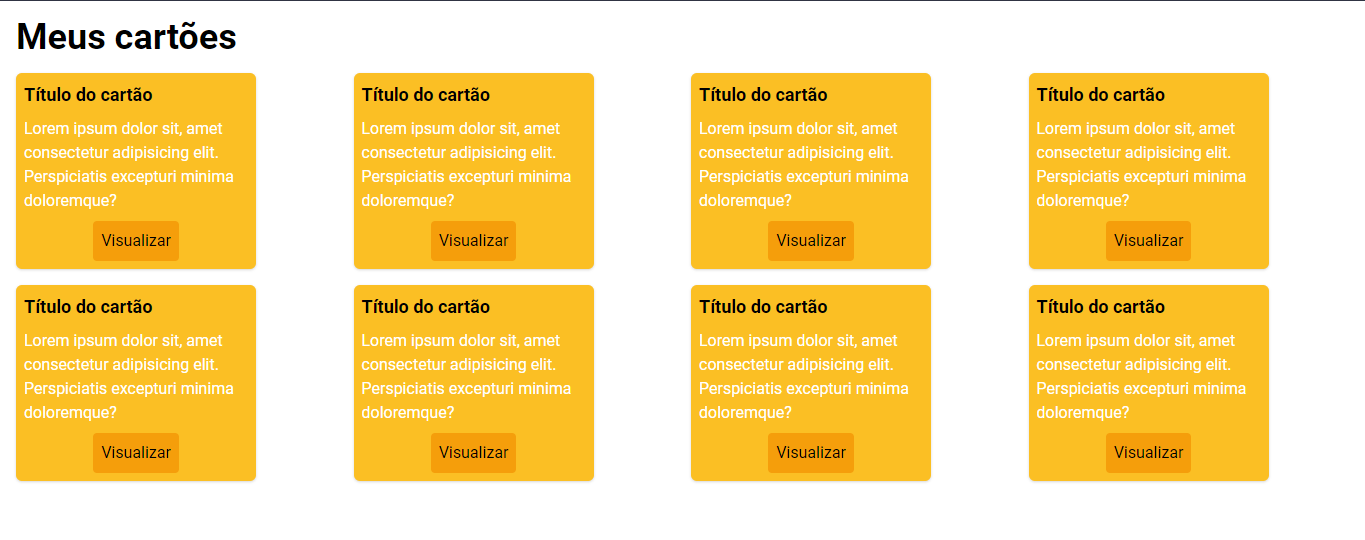
Ao longo desse artigo, vamos desenvolver o seguinte layout:

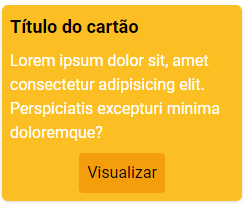
Uma página com 8 cartões amarelos quebrados em duas linhas. Como os cartões são idênticos, desenvolvemos o primeiro cartão:
<article class="w-60 rounded-md p-2 shadow grid gap-y-2 bg-yellow-400">
<h2 class="text-lg font-bold">Título do cartão</h2>
<p class="text-white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perspiciatis excepturi minima doloremque?</p>
<button class="rounded p-2 bg-yellow-500 justify-self-center">Visualizar</button>
</article>

Quando criamos uma página com cartões utilizando o Tailwind, começamos colocando todas as classes para a estilização, e depois copiamos e colamos a quantidade de vezes necessária. A página vai precisar de 8 cartões, então multiplicamos por 8. Dessa forma, acabamos com bastante código para dar manutenção.
Porém, a cor do texto vai mudar de branco para cinza. E agora? Basta trocar a classe text-white para text-gray-600, por exemplo. Fazemos isso mais 8 vezes ou então utilizamos uma ferramenta de editores de código para substituir todas as classes text-white por text-gray-600.
Agora, como vamos diferenciar text-white de uma tag <p> de dentro de um cartão, de uma text-white de qualquer outra tag na página? E se o cartão tiver variações? Sem contar a escrita do cartão em outras páginas que precisa sempre ser uma cópia do código da original, o que deixa a sua escrita menos natural. Surge então a necessidade de uma outra solução.
Criando classes customizadas
Para solucionarmos esse problema, podemos criar classes que representam componentes CSS. Um padrão comum de escrita é o BEM. Caso queira saber mais, você pode consultar esse artigo: Criando componentes CSS com padrão BEM. Utilizando esse padrão, nosso cartão se chamará cartao e o título será cartao__titulo. As propriedades ficam dentro de cada uma dessas classes.
<article class="cartao">
<h2 class="cartao__titulo">Título do cartão</h2>
<p class="cartao__texto">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perspiciatis excepturi minima doloremque?</p>
<button class="cartao__botao">Visualizar</button>
</article>
Porém, a ideia do Tailwind é usar classes utilitárias e não classes de componentes.
Para continuar a usar classes utilitárias e conseguir componentizar elementos, a diretiva @apply foi criada. Com ela podemos criar classes componentes e ainda utilizar as classes utilitárias do Tailwind.
Criamos uma classe cartao dentro do arquivo inicial de estilos do Tailwind (onde ficam as diretivas @tailwind base, @tailwind components e @tailwind utilities) para guardar todas as classes utilitárias usadas no código de exemplo acima.
@tailwind base;
@tailwind components;
@tailwind utilities;
.cartao {
}
Para colocar as classes utilitárias basta adicionar a diretiva @apply e em seguida as classes utilitárias.
@tailwind base;
@tailwind components;
@tailwind utilities;
.cartao {
@apply w-60 rounded-md p-2 shadow grid gap-y-2 bg-yellow-400
}
Fazemos o build do CSS usando o comando npx tailwindcss -i src/styles.css -o public/styles.css (a localização e nome desses arquivos podem ser diferentes, dependendo do seu projeto) e depois trocamos todas as classes utilitárias do <article> pela classe cartao.
<article class="cartao">
<h2 class="text-lg font-bold">Título do cartão</h2>
<p class="text-white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perspiciatis excepturi minima doloremque?</p>
<button class="rounded p-2 bg-yellow-500 justify-self-center">Visualizar</button>
</article>
Para finalizar, transferimos todas as outras propriedades para classes customizadas e trocamos no HTML. Não esquecendo de buildar o CSS depois:
@tailwind base;
@tailwind components;
@tailwind utilities;
.cartao {
@apply w-60 rounded-md p-2 shadow grid gap-y-2 bg-yellow-400;
}
.cartao__titulo {
@apply text-lg font-bold;
}
.cartao__texto {
@apply text-white;
}
.cartao__botao {
@apply rounded p-2 bg-yellow-500 justify-self-center;
}
<article class="cartao">
<h2 class="cartao__titulo">Título do cartão</h2>
<p class="cartao__texto">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perspiciatis excepturi minima doloremque?</p>
<button class="cartao__botao">Visualizar</button>
</article>
Uma boa prática na criação dessas classes é fazer a geração delas junto com os componentes, evitando problemas de especificidade do CSS. Basta englobar as classes com a diretiva @layer components. Assim, essas classes vão fazer parte de components após o build do CSS.
Com os ajustes:
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.cartao {
@apply w-60 rounded-md p-2 shadow grid gap-y-2 bg-yellow-400;
}
.cartao__titulo {
@apply text-lg font-bold;
}
.cartao__texto {
@apply text-white;
}
.cartao__botao {
@apply rounded p-2 bg-yellow-500 justify-self-center;
}
}
Caso queira trabalhar com pseudo classes de estado, por exemplo :hover, pode fazer como no exemplo abaixo:
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.cartao {
@apply w-60 rounded-md p-2 shadow grid gap-y-2 bg-yellow-400;
}
.cartao:hover {
@apply bg-yellow-600;
}
.cartao__titulo {
@apply text-lg font-bold;
}
.cartao__texto {
@apply text-white;
}
.cartao__botao {
@apply rounded p-2 bg-yellow-500 justify-self-center;
}
}


Conclusão
A diretiva @apply junta as classes utilitárias do Tailwind com alguns padrões de organização de CSS mostrando o quanto o framework consegue ser flexível e adaptável para vários tipos de projetos sem perder a essência de um CSS padrão.
Este artigo te ajudou? Gostou do conteúdo? Compartilhe nas redes sociais e conte-nos o que achou! Gostaríamos de saber sua opinião.
Quer conhecer mais sobre Tailwind? Confira estes outros artigos: