Caminhos: entenda as diferenças entre absolutos e relativos

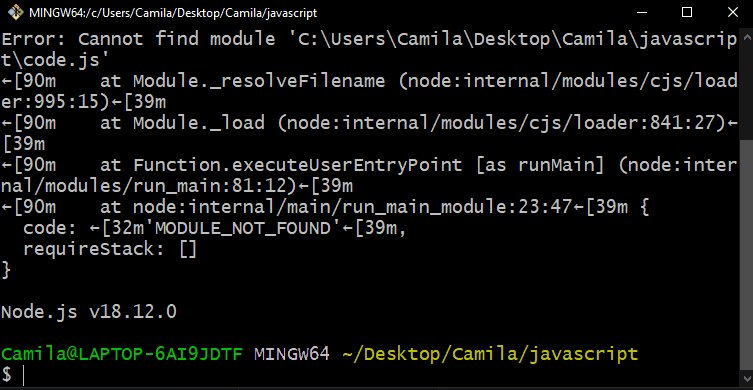
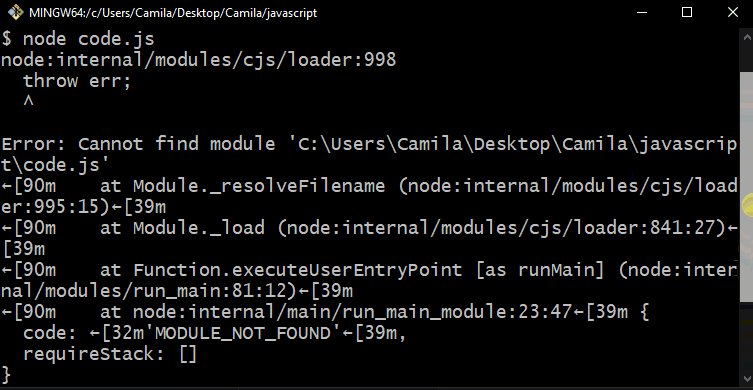
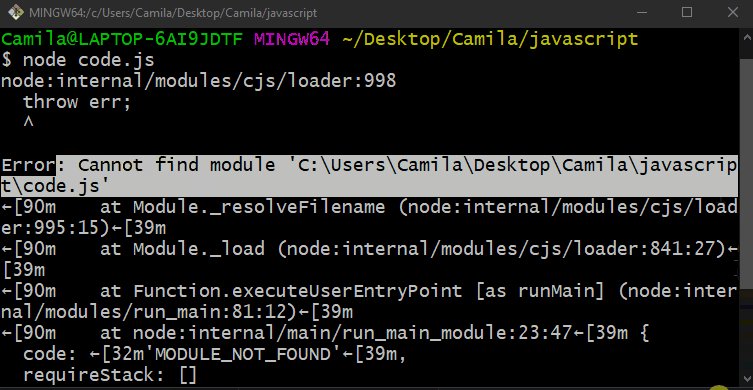
Já tentou rodar um arquivo JS, ou de outra linguagem, pelo terminal do PC e na hora de executar apareceu um erro na tela, parecido com esse do gif a seguir:

Esse tipo de erro acontece quando o computador não consegue encontrar o arquivo que tentamos executar. Mas então, como o computador encontra o caminho do arquivo? Que tipos de caminhos existem e quais são suas diferenças?
Para responder essas perguntas, neste artigo vamos entender:
- O que são os
paths(caminhos) na computação; - Caminhos absolutos;
- Caminhos relativos;
- Árvore de diretórios;
- Caminhos: Windows vs Linux.
O que são caminhos em computação?
Em computação, é preciso especificar com exatidão a localização de arquivos ou diretórios para evitar problemas como o erro “Módulo não encontrado”. Isso é necessário porque o computador não é capaz de “adivinhar” o local de arquivos, programas ou diretórios e, até para realizar uma busca, é preciso apontar um ponto de partida.
Nesse sentido, precisamos indicar o caminho. Ou seja, a sequência de pastas que o computador deve acessar para encontrar o que queremos.
Os caminhos ou paths são endereços em formato de texto, que apontam para o local do diretório ou arquivo desejado. Um exemplo concreto é quando você acessa a pasta de Documentos do seu computador. Lá você pode conferir na barra de navegação o texto C:\Usuários\Documentos, esse é o pathname da pasta Documentos, ou seja, o nome do caminho para acessar essa pasta.
Com o pathname você poderá indicar a localização exata de arquivos ou diretórios que desejar.
Funciona como o nosso endereço em um sistema de correios, você informa o local da residência e para quem a encomenda deve ser entregue. Assim, o entregador faz a busca por você a partir do seu endereço.
Nesse sentido, o conceito de caminhos atua como um localizador, são os endereços dos diretórios, e podem ser aplicados em diferentes esferas, como: em árvore de diretórios do sistema operacional, desenvolvimento web, infraestrutura, redes, etc.
A ideia é que você compreenda como os caminhos funcionam a partir da organização dos diretórios e arquivos no seu computador. Mas antes, você precisa entender o que são caminhos absolutos e relativos.
Bora lá?

Caminho absoluto
Um caminho absoluto apresenta o local exato de um arquivo ou diretório a partir de sua pasta raiz (root) do sistema de arquivos (file system). O diretório raiz é o que está no topo da hierarquia do sistema, isso significa que outros diretórios estão contidos nele.
Mas como identificamos um diretório raiz em nossos computadores?
O diretório raiz é representado por uma barra (/) em sistemas operacionais baseados no Unix (como o Linux), e por uma barra invertida (\) nos sistemas Windows. A estrutura de um caminho absoluto pode ser definida como:
diretório raiz > subdiretórios > arquivo ou nome do diretório
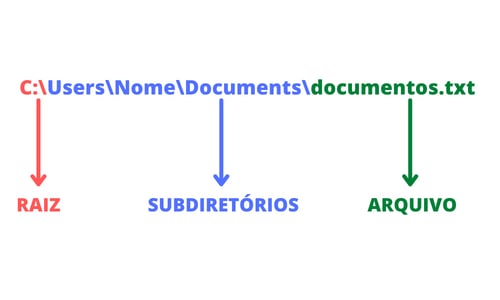
Dessa maneira, um caminho absoluto começa sempre com o diretório raiz, seguido por um ou mais subdiretórios até chegar ao diretório ou arquivo desejado. Por exemplo, imagine que você criou um arquivo txt chamado “documentos.txt” na pasta “Documents” do seu sistema windows e quer encontrar o caminho absoluto desse arquivo. Você pode encontrar seu caminho absoluto navegando pelos diretórios a partir do diretório raiz C:\Users\Nome\Documents\documentos.txt.
Para que fique mais fácil de entender, confira a divisão de cada parte desse caminho na imagem a seguir:

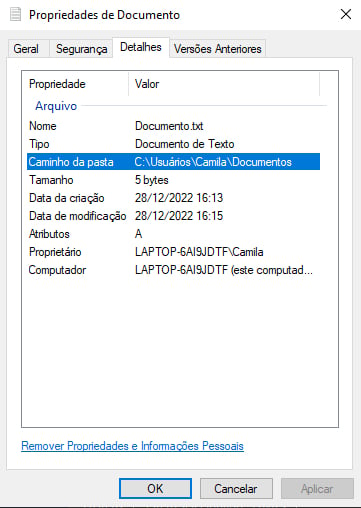
Você também pode conferir o caminho absoluto ao clicar com o botão direito do mouse no arquivo, selecionar a opção Propriedades, e depois a aba Detalhes, que o Windows irá apresentar diversas informações, dentre elas o caminho absoluto, confira como ficou o meu na imagem a seguir:

Caso você esteja utilizando um sistema Linux, você deve inverter as barras, dessa forma o caminho ficaria: /Users/Nome/Documents/documentos.txt.
Um arquivo ou diretório pode ser encontrado pelo nome do seu caminho absoluto independentemente do local em que você esteja no sistema de arquivos, pois sua referência é a partir do nível máximo de hierarquia da estrutura de diretórios, ou seja, é o caminho completo.
Trabalhar com caminhos absolutos tem suas vantagens, pois evita conflitos de nomes (um arquivo com mesmo nome em diretórios diferentes) e possíveis erros. Mas o uso de caminhos absolutos, embora seja útil em diversas ocasiões, pode se tornar complexo ou mesmo um inconveniente à medida que os diretórios se aninham e deixam o texto muito longo. Manipular nomes gigantescos durante o desenvolvimento de projetos pode tornar seu código poluído e pouco intuitivo.
No final, a quantidade de diretórios e sua referência via caminhos absolutos pode deixar o seu projeto parecendo uma boneca Matriosca, pois fica a sensação de infinitas pastas uma dentro da outra.

Fonte: https://i.ibb.co/PQ3BtZG/1.gif
Pensando nisso, será que há a possibilidade de encontrarmos arquivos e diretórios de uma maneira mais simplificada?
Para responder essa pergunta, entenda os caminhos relativos a seguir!
Caminho relativo
Um caminho relativo também faz referência ao local de um arquivo ou diretório. Porém, a grande diferença é o ponto de partida, que tem início no cwd, o current working directory (diretório de trabalho atual, em tradução livre). Nesse caso, o nome do caminho é relativo ao diretório que você está no momento e não ao diretório raiz.
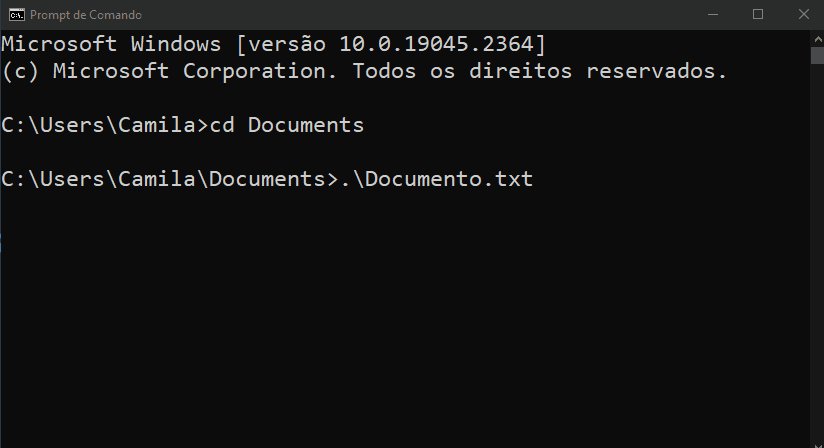
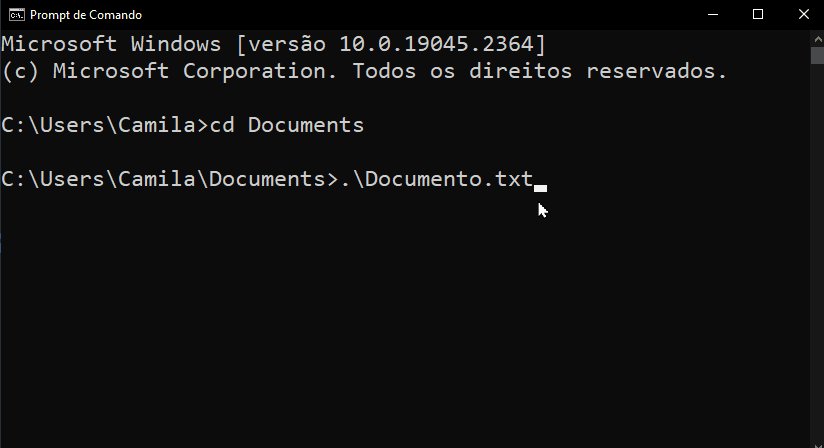
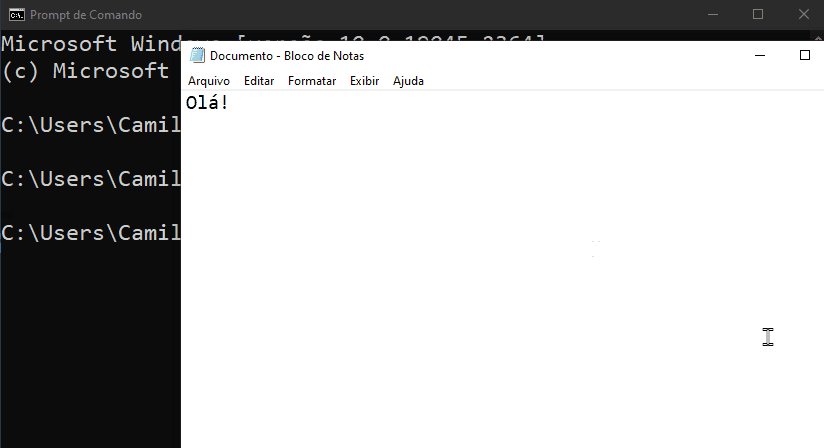
Além disso, é possível iniciar o nome do caminho com um ou mais subdiretórios. Por exemplo, se o usuário está trabalhando em “Documents” e deseja acessar um arquivo chamado “Documento.txt” do mesmo diretório, um caminho relativo no prompt do windows seria .\Documento.txt.

O diretório atual pode ser representado então por um ponto e uma barra em sistemas windows (.\) e inclui um diretório ou subdiretórios.
Outro exemplo é acessar os subdiretórios. Vamos conferir na sequência:
- Para você entender a hierarquia dos diretórios, vamos apresentar o caminho absoluto do arquivo, que é
C:\Users\Camila\Documents\Documento.tx; - Eu estou no diretório
C:\Users\Camila>e quero acessar o arquivoDocumento.txt. Como faço isso com caminho relativo? - Nessas condições, o nome do caminho relativo para o arquivo ficará
.\Documents\Documento.txt.
Notamos então que uma vantagem dos caminhos relativos é a escrita de nomes de caminhos mais curtos no seu código, assim, é possível executar comandos mais curtos via terminal.
Para isso, é preciso certificar qual o diretório em que você está trabalhando no momento e garantir que o caminho, até o arquivo desejado, esteja correto.
Em resumo, o caminho relativo é uma forma simplificada de localizar arquivos ou diretórios e funciona muito bem quando trabalhamos em projetos organizados e com outros módulos.
Por outro lado, os caminhos relativos podem se tornar um problema se a pessoa programadora não estiver familiarizada com a hierarquia e estrutura do sistema de arquivos. Então, no próximo tópico entenda o que é uma árvore de diretórios.
Árvore de diretórios e caminhos na programação
Para compreendermos a estrutura dos arquivos, temos o recurso da árvore de diretórios, que é uma organização de informações com uma hierarquia forte e não sequencial. Chamamos essa estrutura de árvore de diretórios, pois ela vem de uma estrutura de dados de mesmo nome. Nesse artigo explicamos melhor essa e outras estruturas de dados.
Mas como funciona a hierarquia em uma árvore de diretórios?
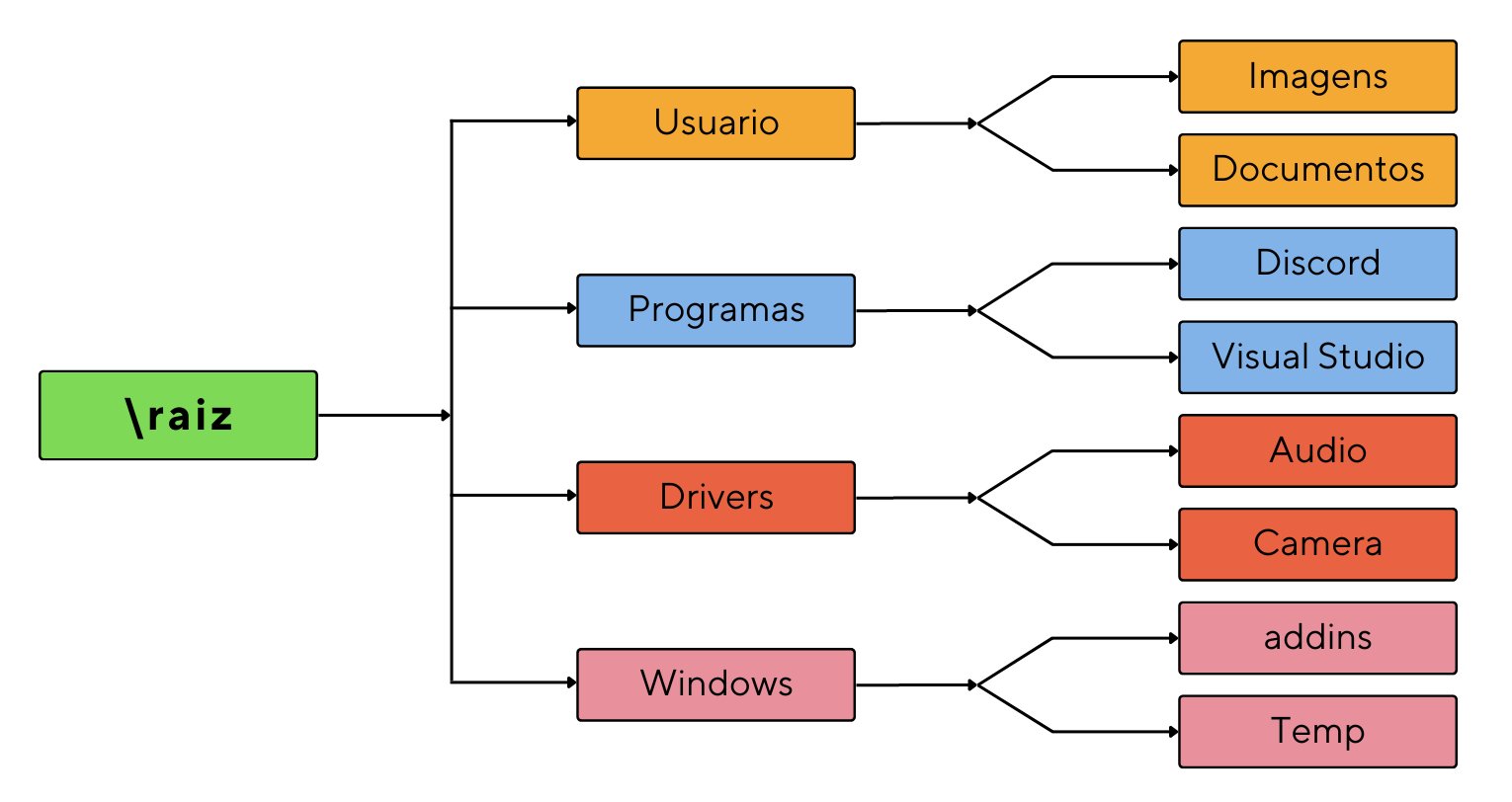
O diretório no topo da hierarquia é o root (raiz, em tradução livre) e contém todas as pastas e arquivos do sistema. Cada subdiretório conectado à raiz é chamado de child folder ( pasta filha , em tradução literal) e todos arquivos e diretórios “filhos” são descendentes da raiz. Os diretórios e arquivos são chamados de irmãos quando estão no mesmo nível hierárquico. Parece muito complicado? É possível construir uma representação visual para entender melhor essa hierarquia. Analise a imagem a seguir:

Esse diagrama apresenta os diretórios. Vamos tomar como o cwd a pasta Usuario, que por sua vez é irmã da pasta Drivers, pois estão no mesmo nível hierárquico. Em contrapartida, Usuario e Drivers são filhas do diretório raiz. Com o diagrama se torna bem mais fácil nos localizarmos, não é?
Um dos principais benefícios de estruturar uma árvore de diretórios é que isso possibilita navegar facilmente entre arquivos do sistema. Ao analisarmos a árvore, é possível identificarmos o caminho absoluto e relativo para um diretório e como podemos acessá-lo. Porém, como essa estrutura pode ser útil em projetos de programação?
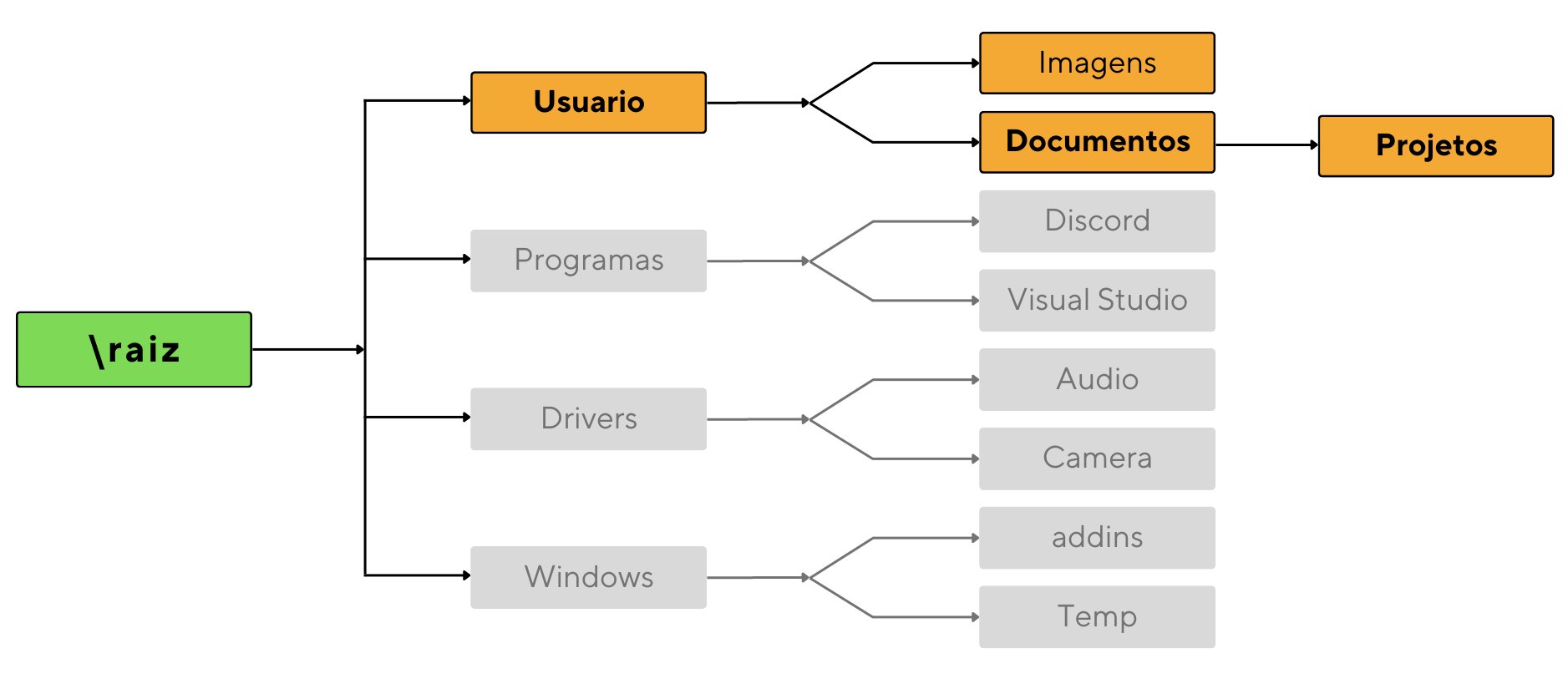
Imagine que você precisa criar um projeto da livraria Alura com o ecossistema Node.js. Você então acessa o diretório Projetos através do caminho absoluto C:\Usuario\Documentos\Projetos, como no diagrama abaixo:

O próximo passo é criar uma pasta para organizar seu projeto, vamos chamá-la de projeto-node e o caminho absoluto de seu projeto agora é C:\Usuario\Documentos\Projetos\projeto-node.
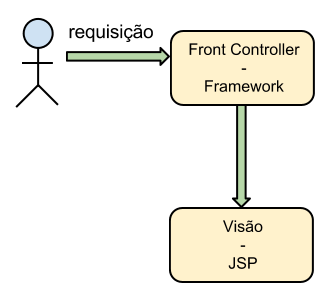
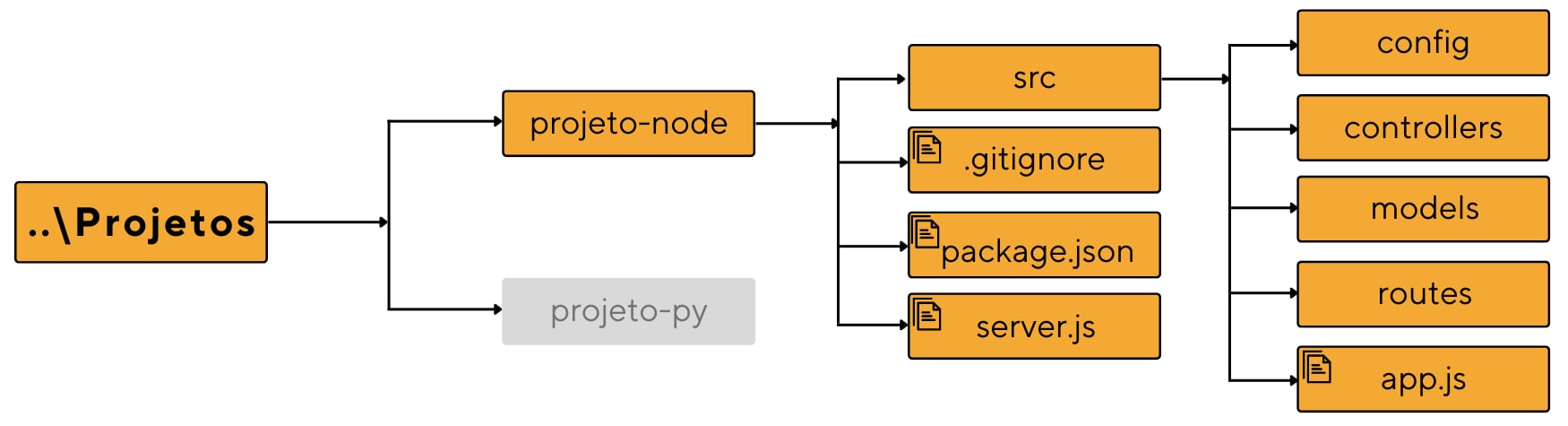
Agora vamos criar a estrutura de pastas e arquivos com base no padrão MVC (conheça mais no Alura+ Padrão Model View Controller. O diretório principal do projeto possui um arquivo que funciona como servidor e recebe o nome de server.js, e um diretório que é a fonte dos outros processos, que chamamos de src.
Por sua vez, o src tem como seus descendentes os diretórios irmãos config, controllers, models, routese o arquivoapp.js, note que aqui estamos tomando como base o diretório src`. Toda essa arquitetura pode ser ilustrada na árvore de diretórios e arquivos, como apresentamos a seguir:

É importante notarmos que cada diretório vinculado ao src carrega uma responsabilidade no nosso código. Neste momento, vale ressaltar que embora as responsabilidades estejam separadas entre pastas e arquivos que definem as rotas, a lógica, modelos e configurações com banco de dados, estão relacionados e precisam se comunicar. E como fazemos isso?
Ora, chamando os arquivos através dos seus pathnames!
A linguagem JavaScript, a partir da ES6, tem uma forma bem útil de trabalhar com arquivos separados usando as palavras-chave import e export, para aprofundar no assunto, você pode ler o fantástico artigo ”Um guia para importação e exportação de módulos com JavaScript”.
Vamos conferir na prática como importamos arquivos em outras pastas via import e export do JavaScript.
Ainda no nosso projeto de livraria, é necessário fazer o cadastro de autores dos livros, com um modelo que carrega: um identificador, nome e nacionalidade do autor. No diretório controllers temos o arquivo autoresController.js que é responsável por esse cadastro, porém é preciso importar o arquivo Autor.js do diretório models, pois é lá que está o “modelo” das informações solicitadas. Qual o próximo passo?
- Primeiro precisamos exportar o módulo
Autor.js, ou seja, deixá-lo visível para os outros arquivos. Logo, devemos utilizar a palavra-chave e um nome para o arquivo:export default autores;ao final do código. - No segundo momento, vamos importar o módulo
autoresem nossoautoresController.jscom a palavra-chaveimport, e oautoresController.jsagora apresentará, no início do código, a importação com `import autores from “../models/Autor.js” .
Note que na chamada do arquivo, nós utilizamos um caminho relativo. Os dois pontos significam que está uma pasta acima da hierarquia da cwd, ou seja, na src e depois foi até o diretório models para localizar o arquivo Autor.js. Ufa!
Toda essa explicação se torna rotina no processo de desenvolvimento e por isso é importante manter a organização através de padrões, como a representação da árvore de diretórios. Compreender sobre esse recurso vai ajudar no seu processo de escrita de código e de outras pessoas desenvolvedoras que trabalharem com você.
Além de nos ajudar a compreender a organização de um sistema de arquivos, a árvore nos ajuda a entender como os diretórios se relacionam, e torna a tomada de decisões sobre a estrutura de organização de seus arquivos mais efetiva.
Eu, por exemplo, mantenho um diretório na área de trabalho com os projetos de desenvolvimento que trabalho localmente.
Uma dica é que você pode ter a árvore de diretórios completa do seu computador.
No prompt de comando do Windows é a partir do tree com o comando:
C:\ > tree
No Linux, você precisa primeiro instalar o tree com o comando:
sudo apt-get install tree
Depois, para listar toda a árvore, você insere o comando tree com o nome do diretório, como no exemplo:
tree /sys
E já que estamos falando de Linux e Windows, vamos conhecer algumas diferenças entre os sistemas?
Caminhos: Windows vs Linux
Durante a leitura você deve ter percebido que a estrutura de diretórios e arquivos entre sistemas Windows e Linux apresentam algumas diferenças. Além dos comandos para manipular arquivos (acessar, listar, criar, dentre outras ações), que são específicos de cada sistema operacional, há algumas particularidades na nomenclatura de diretórios e arquivos entre Windows e Linux.
O Windows não faz a diferenciação entre nomes de diretórios com letras maiúsculas ou minúsculas, por outro lado o Linux e MacOS identificam como diretórios e arquivos diferentes.
Devemos lembrar que diretório é um arquivo como outro qualquer mas recebe um atributo especial que o qualifica como um diretório, por conta disso pode aceitar alguns caracteres que se tornam inconvenientes no momento de trabalhar com a ferramenta git, por exemplo.
Então, uma dica para evitar conflitos nos caminhos de arquivos é atentar-se à nomenclatura dos arquivos e diretórios. Dessa forma, para criação de diretórios, procure nomes em letra minúscula e faça a separação de nomes duplos com caracteres como o hífen (-) ou underline (_), não use espaço em branco e nem nomes muito extensos, pois há uma limitação de caracteres.
Ainda sobre esse assunto, a acentuação e caracteres especiais são dispensáveis e talvez seu diretório não seja encontrado se você utilizá-los, isso ocorre por conta do padrão normativo do idioma inglês em que o mundo computacional foi desenhado.
Confira dois exemplos de nomes de caminhos:
- Exemplo ideal para nomenclatura de diretório e arquivo:
\camila\projeto-de-node.js. - Pode gerar problemas:
\camila pessôa\projeto de node.
Evite durante a nomenclatura:
- Nomes muito extensos para diretórios e arquivos;
- centuação e caracteres especiais;
- Espaços em branco.
Conclusão
Durante nossa leitura, foi possível entender o que são e como funcionam os caminhos absolutos e relativos, dois conceitos importantes para você aplicar quando estiver trabalhando em projetos.
Em resumo, os caminhos absolutos especificam o local exato de um arquivo ou diretório a partir do diretório raiz do sistema e sua referência é categórica, enquanto os caminhos relativos dependem do local de trabalho atual. Ambos apresentam vantagens e desvantagens e seu uso precisa atender as necessidades do projeto.
Em seguida, compreendemos como os arquivos e pastas estão estruturados em árvores e como essa estrutura pode ser útil para o desenvolvimento de projetos.
Além disso, percebemos algumas diferenças importantes entre os sistemas operacionais Linux e Windows e como podem afetar sua rotina ao trabalhar com caminhos, afinal uma barra invertida pode fazer você localizar ou não o arquivo desejado.
Mas e aí, qual nome de caminho funciona melhor em seu projeto? Seja qual for sua escolha, desejo um caminho sem pedras pelo meio! Ops… Bugs!
Gostaria de encontrar algum complemento ou conteúdo? Envie sua sugestão aqui: formulário para sugestão de Curso.
Referências
E então, vamos aprender mais?
- Curso de HTTP - Entendendo a web por baixo dos panos;
- Começando com o terminal: manipulando arquivos e diretórios;
- Artigo “CMD: dicas para trabalhar no prompt do Windows”;
- Artigo “Trabalhando com caminhos e pastas no terminal”;
- Formatos de caminho de arquivo em sistemas Windows;
- Artigo Sistemas operacionais - conceito e estrutura;
- Artigo “Procurando arquivos no linux”;
- Como utilizar o terminal integrado do Visual Studio Code;
- Oh My Zsh: melhorando a sua produtividade no terminal;
- Artigo “WSL: como executar programas e comandos Linux no Windows?”
- Formatos de caminho de arquivos em sistemas Windows;
- Nomes do caminho do diretório - IBM;
- Nomenclatura de arquivos, caminhos e namespaces;
- Árvore de pastas de armazenamento de símbolos;
- Endereço absoluto x relativo;
- Caminhos de acesso no Linux;
- Entendendo a estrutura de diretórios do Linux;
- Por dentro do Linux;
- Comandos básicos do MS-DOS;
- Criar estrutura de pastas automativamente;
- Nome de arquivo;
- Estrutura de diretórios;
- Webopedia - path;
- Paths explained: absolute, relative, UNC, and URL;
- What is the difference between a relative and absolute path?;
- Difference Between Absolute and Relative path with definition & table.