Como utilizar o terminal integrado do Visual Studio Code

Introdução
Já imaginou trabalhar com Git bash, PowerShell, zhs ou cmd na mesma tela e no mesmo ambiente do seu editor de código? Não? O terminal integrado do Visual Studio Code, o VS Code, possibilita executar diferentes terminais e neste artigo vamos abordar os primeiros passos para consumir essa excelente ferramenta do editor da Microsoft. Vamos lá?

Terminal integrado do Visual Studio Code, o que é?
Para começo de conversa, é interessante saber que o editor de código Visual Studio Code possui internamente uma série de recursos, um deles é o terminal integrado. Essa ferramenta é muito prática e também muito conveniente, pois podemos instalar pacotes com npm (Node Package Manager ou em tradução livre, o Gerenciador de Pacotes do Node), versionar o código, subir servidores, criar ou navegar entre diretórios, como em qualquer outro shell. Além disso, fornece e suporta funcionalidades como detecção de links e erros, tudo isso na mesma janela do seu editor de códigos.
Como abrir o terminal integrado?
Há várias formas de abrir o terminal integrado do Visual Studio Code, podemos fazer via interface gráfica ou por atalhos. Vamos conferir algumas?
Atalho no seu teclado:
Pressione as teclas Ctrl + ’
Menu do VS Code:
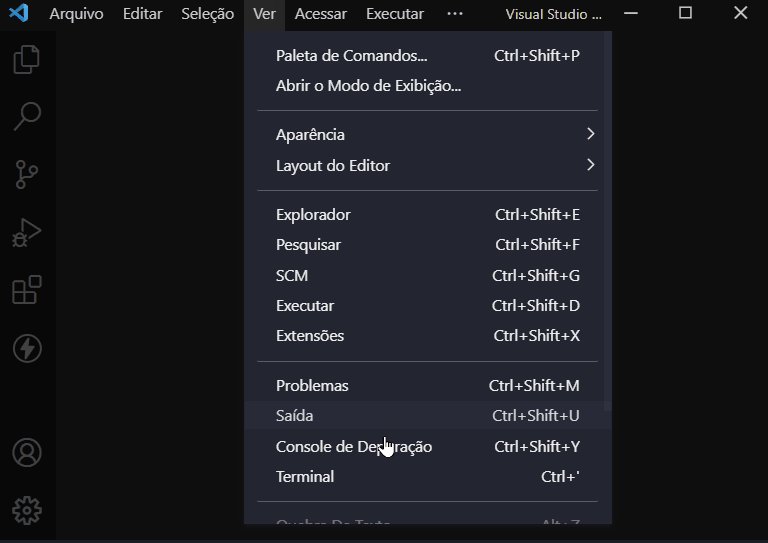
Selecione “Ver” > “Terminal”.
Em inglês: View > Terminal menu command.
Menu do VS Code:
Selecione “Terminal” > “Novo Terminal”.
Em inglês: Terminal > New Terminal.
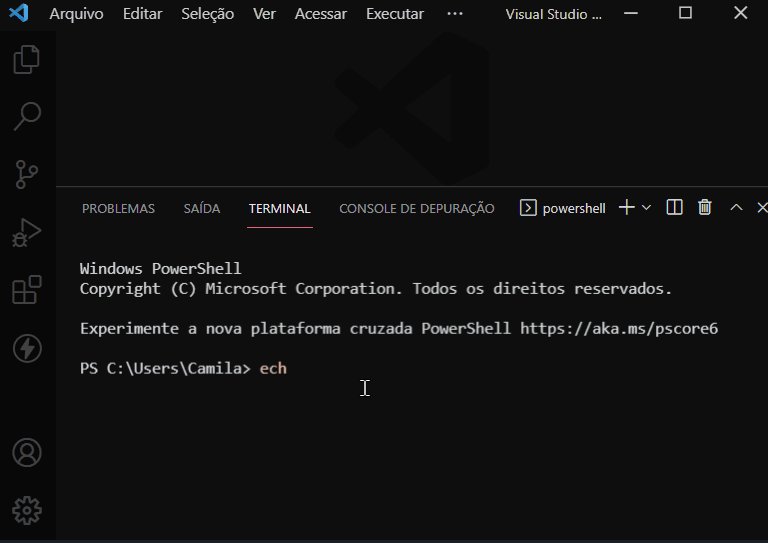
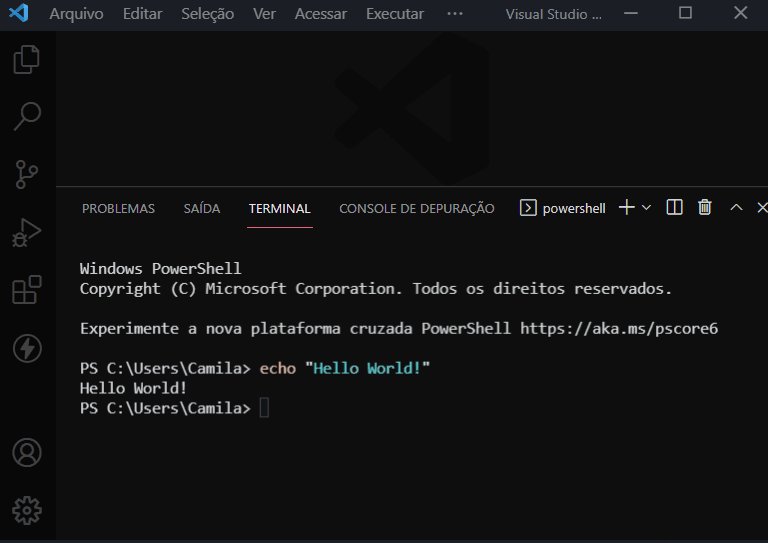
Algo bem interessante é que a janela do terminal integrado é iniciada na raiz do seu projeto, ou seja, você não precisa procurar o diretório. Olha só na imagem a seguir como se apresenta a interface do terminal PowerShell diretamente no VS code:
 “Terminal”. Após o clique na aba, o Terminal integrado abre e são digitadas nele as linhas de código “echo “Hello World”” que retornam um “Hello World”.">
“Terminal”. Após o clique na aba, o Terminal integrado abre e são digitadas nele as linhas de código “echo “Hello World”” que retornam um “Hello World”.">
Shells no Terminal integrado do Visual Studio Code

Uma das maiores utilidades do terminal integrado é a possibilidade de controlar os shells que estão instalados na sua máquina como o Prompt, zsh, ou mesmo os terminais PowerShell e bash, que se apresentam de forma padrão nos sistemas operacionais.
Para abrir um novo terminal também há mais de uma opção:
Por atalho:
Para abrir um Novo terminal clique Ctrl + Shift +
Pela interface gráfica:
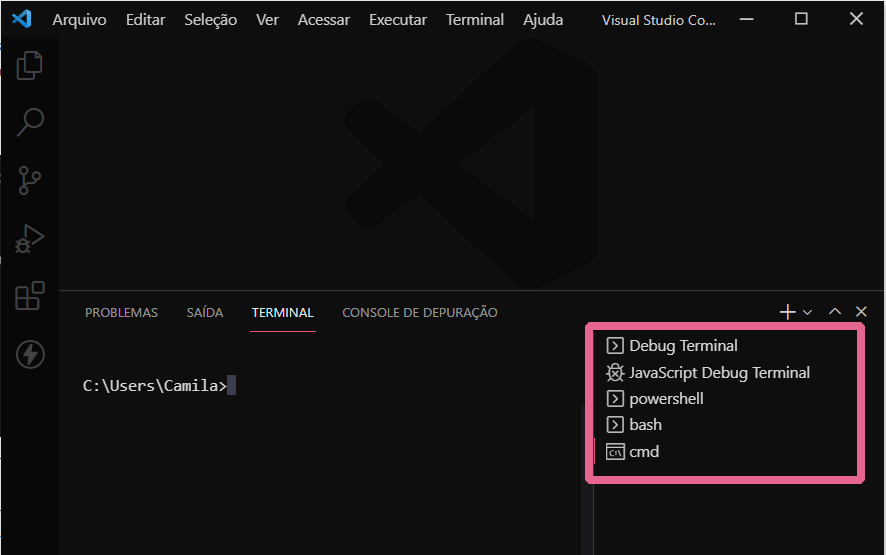
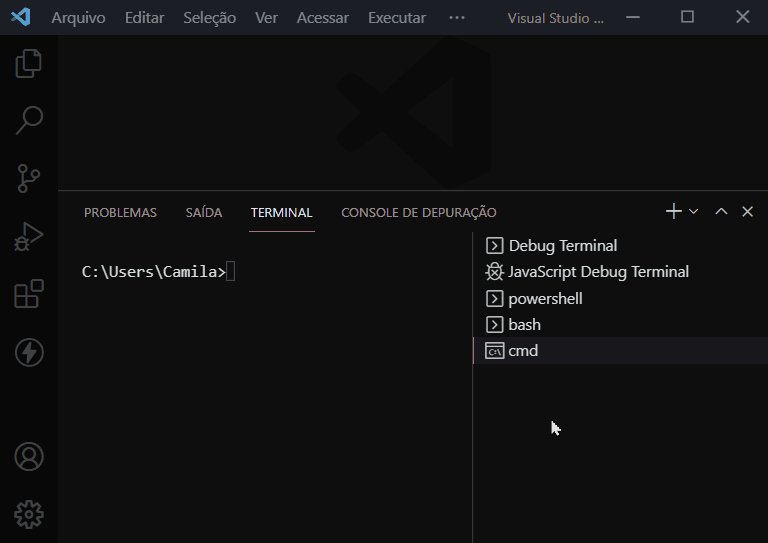
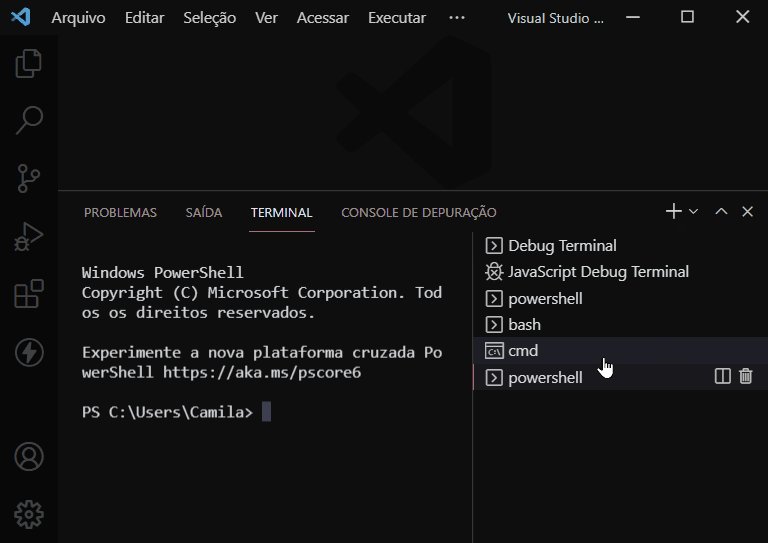
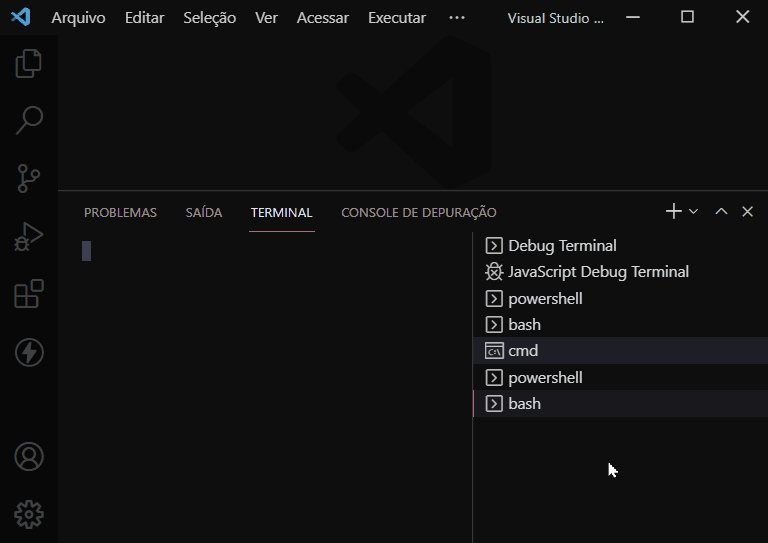
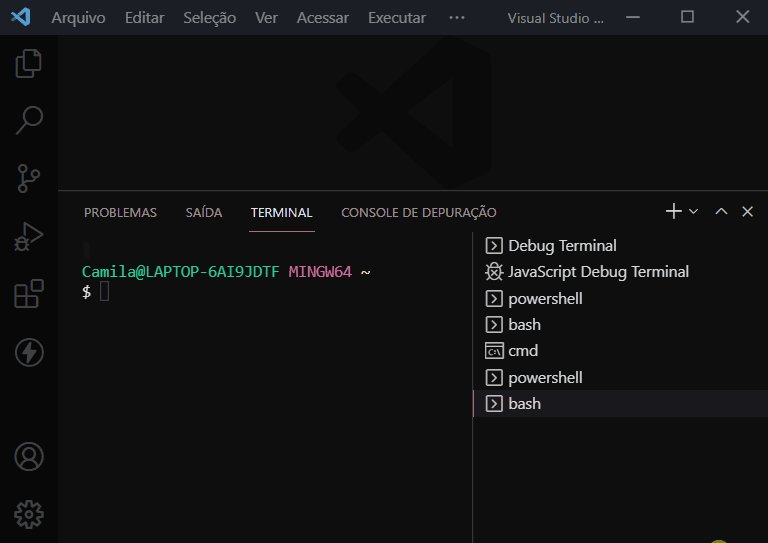
Clique no botão em formato de cruz “+” que está posicionado no canto direito do menu do terminal integrado e depois selecione o terminal desejado.
Essa ação cria outra entrada na lista das guias que estão associadas ao terminal, conforme vemos logo a seguir:

Você também pode dividir a área de visualização dos terminais clicando em:
- Interface gráfica:
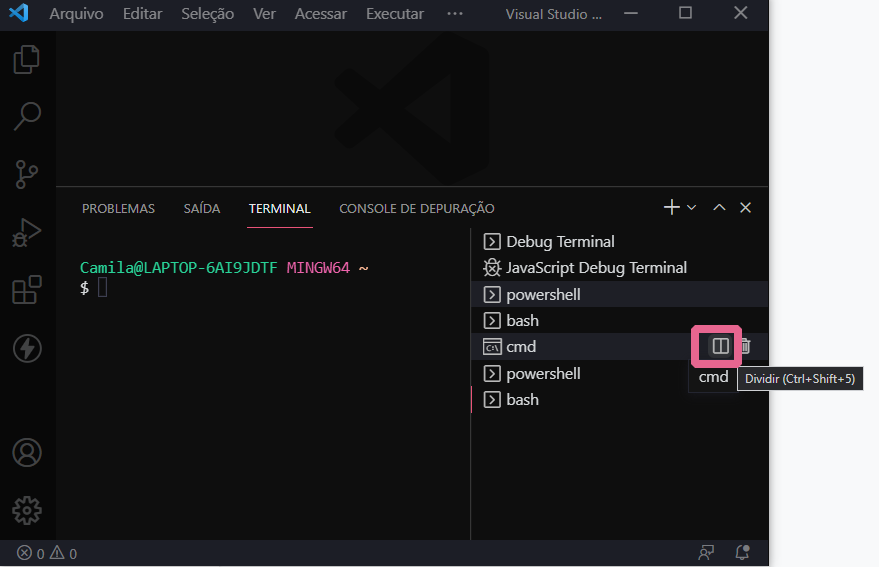
Passe o mouse em cima do terminal desejado e aparecerá o ícone para “Dividir” (está ao lado esquerdo da lixeira) o terminal.

- Interface gráfica:
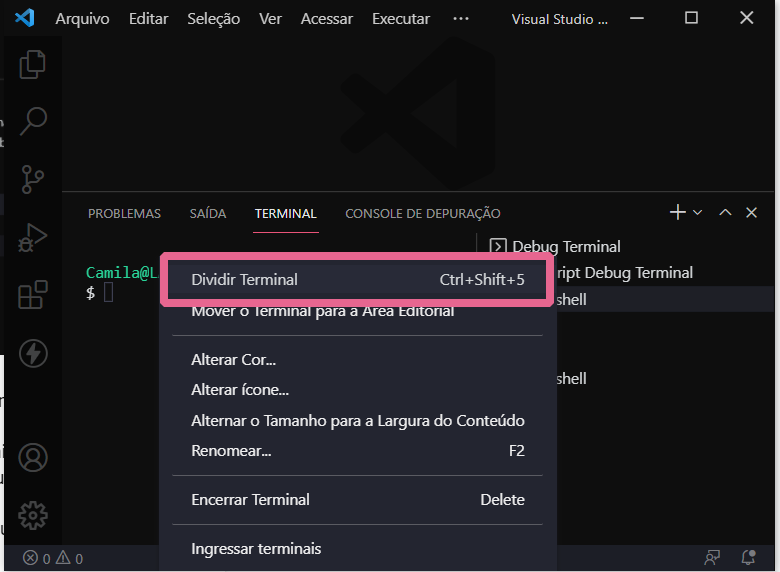
Clique com o botão direito do mouse no terminal desejado e selecione a opção “Dividir Terminal”.

- Via atalho:
Clique no teclado Ctrl + Shift + 5
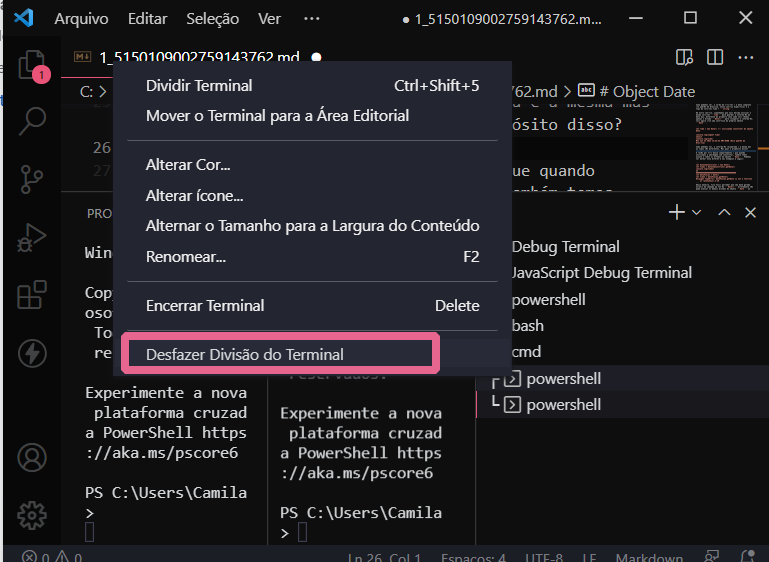
Você pode arrastar e rearranjar as sessões com o cursor e para desfazer a divisão basta clicar com o botão direito e selecionar a opção “Desfazer divisão do terminal”, como na imagem a seguir:

O terminal integrado apresenta inúmeras funcionalidades que garantem uma melhor usabilidade, você pode configurar sua aparência, os ícones de mensagens de erro ou customizar as tabs dos terminais.
- Paleta de comandos:
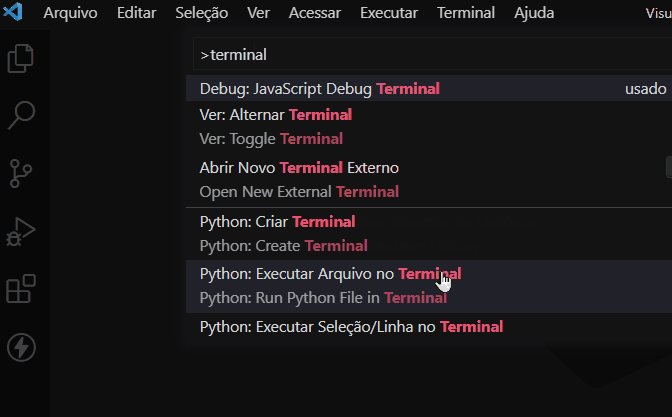
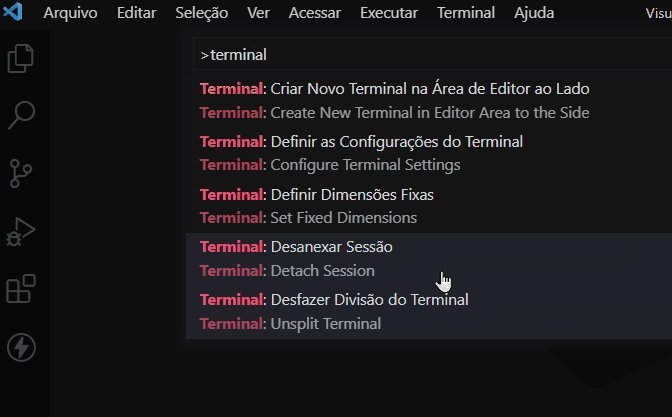
Para verificar as opções com o terminal integrado. Abra a paleta de comandos com (Ctrl+Shift+P), e escreva “terminal”.

Como deletar um terminal?
Para deletar um terminal instanciado, você deve clicar no ícone lixeira ou então selecionar a tab em que o seu terminal está e pressionar a tecla “Delete”, essa ação mata o terminal e encerra os processos.
Conclusão
O hábito de usar várias janelas ou muitos terminais abertos pode se tornar um transtorno na vida do desenvolvedor, pois é fundamental consumir menos tempo em determinadas tarefas. Pensando nisso, o terminal integrado se apresenta como uma solução viável para otimizar a rotina, principalmente para o desenvolvedor que trabalha em apenas uma tela, e auxilia a manter um aspecto mais clean. Com essa breve introdução sobre o uso da ferramenta, agora você pode dar “adeus” às inúmeras janelas e começar a utilizar o terminal integrado do VsCode a seu favor!

Afinal, nem todos têm essa habilidade com o Alt + Tab...

Tabela com os principais atalhos do terminal integrado
| Principais atalhos do terminal integrado do VS code | |
|---|---|
| Abrir Novo terminal | Ctrl + Shift + ' |
| Paleta de comandos | Ctrl + Shift + P |
| Dividir Terminal | Ctrl + Shift + 5 |
| Abrir/fechar Terminal | Ctrl + ' |
| Encerrar terminal | Delete |
Para conhecer mais:
- Começando com o terminal: manipulando arquivos e diretórios
- Trabalhando com caminhos e pastas no terminal
- Curso de Windows: Introdução ao Prompt
- Procurando arquivos no Linux
- Criando comandos no Linux com Bash
- Terminal Integrado para Mac
- Troubleshoot terminal
- Mastering VS Code's Terminal
- Integrated Terminal
- Enhance your Console Experience with Windows Terminal