Como melhorar a usabilidade com ícones?

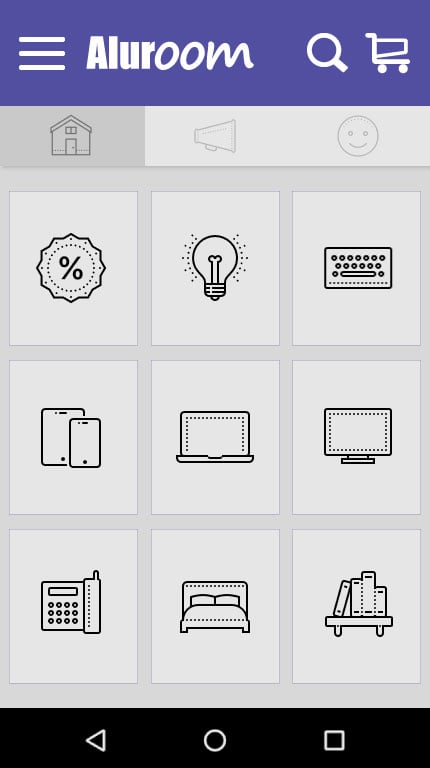
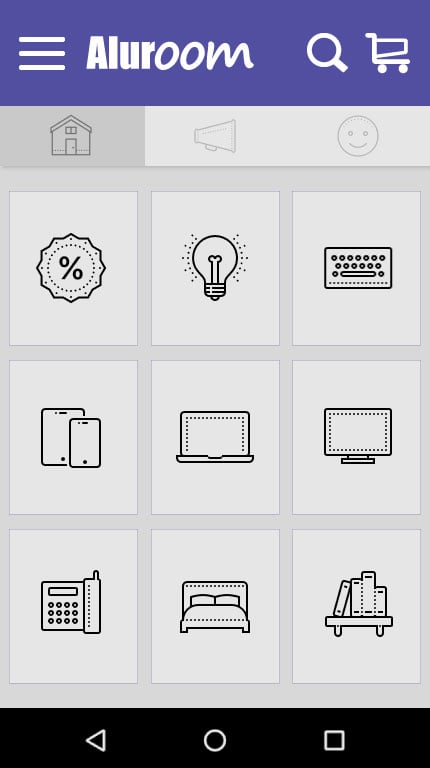
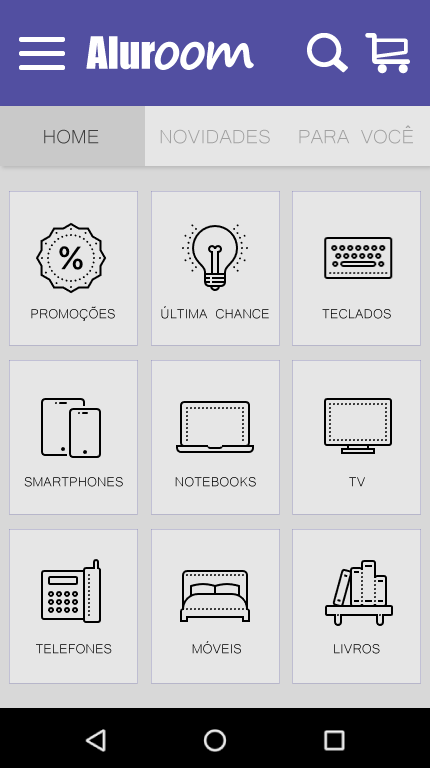
Um aplicativo de vendas foi lançado e o layout desenvolvido pelos designers ficou assim:

Ao olharmos para este layout percebemos que existem diversas opções e botões a serem acionados, mas ao clicar no ícone da pessoa sorrindo, por exemplo, para onde seremos direcionados? Poderia ser uma aba de "itens mais populares" ou, quem sabe, "itens que você pode se interessar".
Em alguns casos como este, não conseguimos saber exatamente qual função o botão desempenhará, confundindo o usuário no momento da interação.
Então será que utilizar ícones é, de fato, uma boa ideia? E, se sim, quando?
Antes de responder à essas perguntas, vamos falar um pouco do que são e para que servem os ícones.
Abstraindo ideias com ícones
Utilizar recursos visuais para facilitar a transmissão de uma ideia é algo muito comum quando nossa intenção é otimizar a comunicação, reduzindo o que poderiam ser longas frases em uma única imagem ou, mais precisamente, um ícone.
Em sinalizações de trânsito, placas informativas ou etiquetas e rótulos temos a presença de ícones para transmitir uma ideia. Porém, nem sempre essa comunicação é efetiva, ou seja, muitas vezes nos pegamos pensando:
O que será que isso quer dizer?
Não se preocupe, você não é o único! Abstrair uma ideia, ou um conceito, de uma imagem tão simplificada como um ícone não é uma tarefa fácil... Mais complexo ainda é tentar definir quais ícones serão facilmente interpretados pelas pessoas.
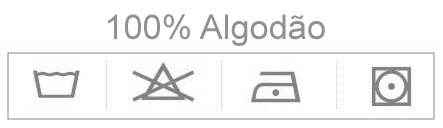
Quem nunca se perguntou o que realmente significam todos aqueles ícones na etiqueta das roupas, por exemplo?

Se você não tem o hábito de pesquisar o que significam os ícones que encontramos por aí, em nosso dia a dia, provavelmente não identificaria que o primeiro ícone significa "Lavar à mão ou máquina" ou que o último indica "Secagem em temperatura mínima", por exemplo.
Isso acontece porque os ícones são imagens utilizadas para simplificar uma ideia, e a compreensão dela depende muito das experiências e repertório de cada um.
Para piorar, nem sempre essa ideia é bem absorvida pelas pessoas, gerando mais dificuldade do que facilidade na compreensão.
Na web não é diferente. Encontramos uma enorme variedade de ícones utilizados em sites e apps que foram sendo convencionados com o tempo, criando uma cultura de ícones muito específica para esse contexto. Ainda assim, temos muitos casos em que a ideia do ícone é perdida pelo usuário.
Para simplificar essa comunicação, podemos recorrer a utilização de textos, explicitando exatamente o que se quer comunicar.
Textos vs ícones
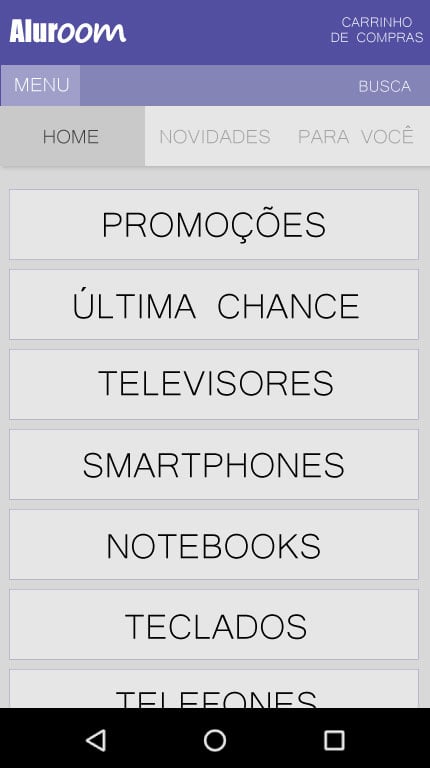
Se não utilizássemos nenhum ícone, apenas textos, teríamos algo assim no layout apresentado no início do post:

Note que, apesar de ter deixado muito mais claras as funções de cada botão, perdemos muito espaço e criamos blocos de texto muito menos agradáveis e convidativos, esteticamente, do que os ícones de antes.
De uma forma geral, sempre que queremos uma comunicação mais clara e objetiva da ideia, recorremos aos textos para descrevê-la.
Ao ler um título ou uma frase temos muito menos chance de cair em ambiguidades e dúvidas,uma vez que a intenção foi descrita detalhadamente.
Porém, se essa alteração do ícone para o texto acaba gerando um desconforto para a experiência do usuário, solucionamos o problema da compreensão, mas adicionamos um outro,visual, no lugar.
E será que não existe um "meio termo" para essa situação? Como poderíamos conciliar as vantagens de otimização de espaço dos ícones com uma comunicação mais clara e objetiva?

Unindo o útil ao agradável
Agora já temos duas informações importantes a considerar:
- Ícones são bons para otimizar espaço e conseguir um efeito visual mais agradável
- Textos deixam mais clara a ideia que queremos passar
Então, por que não unir as duas coisas?
Segundo estudos realizados pelo grupo Nielsen Norman, para melhorar a usabilidade de um ícone e evitar a ambiguidade, uma boa prática seria adicionar, sempre que possível, legendas ou rótulos à cada ícone.
Assim evitamos o desperdício de tempo que o usuário teria decifrando um ícone e melhoramos muito a experiência na interação com essa interface.
Então não devo usar ícones sem legenda?
Não necessariamente. Vale lembrar que já existem alguns ícones bem convencionados na web, como play/pause, botão fechar, etc, que podem ser aplicados ao layout sem essas legendas, uma vez que o significado já está bem difundido na comunidade da web.
Ou seja, podemos utilizar com mais segurança alguns ícones que já foram muito utilizados na web e, consequentemente, tornaram-se um padrão para representar determinadas ideias.
E como saber quais os ícones padrão?
Não existe uma documentação oficial que determine exatamente quais são estes ícones, até porque não existem ícones verdadeiramente universais.
Uma boa saída é sempre fazer testes de usabilidade com os ícones que utilizar, perguntando para outras pessoas o que compreenderam daquele ícone, ou mesmo para o próprio usuário.
No caso do layout apresentado anteriormente, temos os ícones de busca, o carrinho de compras e o menu sanduíche mantidos sem legenda justamente por serem ícones muito utilizados em apps de venda e, portanto, tornaram-se um padrão para estas funcionalidades.

O conceito na prática
Pensando nessas considerações que levantamos, chegamos à este resultado:

Perceba que desta vez mesclamos textos, ícones com e sem legendas, tornando a visualização geral do layout muito mais agradável esteticamente, sem comprometer a compreensão das funcionalidades de cada botão.
Recapitulando...
Podemos concluir que utilizar ícones em nossos layouts é sim uma boa ideia, mas, para isso devemos levar em consideração dois aspectos fundamentais:
- O quão bem convencionados estão aqueles ícones para os usuários e,
- Se o significado dos ícones não estiver claro, a adição de legendas ou rótulos é fundamental para facilitar a interação e melhorar a usabilidade.
E para você? Como costuma lidar com os ícones em suas produções? Conte um pouco das suas experiências para nós!