Animações UI com LottieFiles

Quando ouvimos falar sobre animação, automaticamente podemos pensar em filmes, desenhos e videogames, mas as animações vem ganhando bastante espaço entre aplicativos e sites. Elas facilitam nossa experiência com produtos digitais, como por exemplo, quando recebemos uma notificação no celular ou quando estamos lendo um artigo em um site e, uma barra de leitura nos mostra em que parte do texto estamos. Resumindo, as animações não são apenas dinâmicas e divertidas, mas também úteis para seus aplicativos.
Neste artigo vamos falar sobre o que são Animações em UI e como utilizá-las dentro da interface de usuário através do LottieFiles no Figma.
O que é animação na interface do usuário?
Animações em UI não são muito diferentes das animações da TV ou do cinema, trata-se de camadas de imagens rapidamente sobrepostas ao longo do tempo e que, visualmente, criam a ilusão de movimento. UX e UI designers usam animações para guiar a experiência do usuário em uma interface, seja para alertar usuários de uma mudança, influenciar decisões e indicar interatividade. Por isso, elas contribuem para o apelo e facilidade do usuário na web e nos aplicativos mobile. Quando aplicadas devidamente, animações são capazes de construir uma conexão entre usuários e o conteúdo que está na tela.
Em UI Design, a animação pode ser funcional ou decorativa. A animação funcional serve algum propósito específico, como, por exemplo, avisar que o nível da bateria do celular está baixo, já a animação decorativa tem o foco na marca do produto, como
Vejamos alguns dos principais tipos de animações:
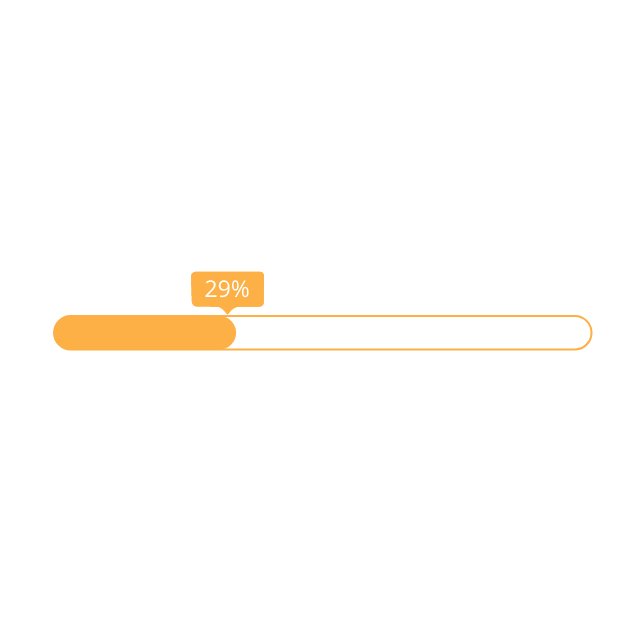
Carregamento e Progresso

Animações de carregamento e progresso ajudam a manter os usuários informados, demonstrando o processo de conclusão de uma ação (como carregamento de vídeo, um upload de um arquivo, download de um aplicativo, etc) ou informando quanto tempo levará até que a ação seja concluída.
Navegação

Animações de navegação ajudam o usuário a se guiar e tornam a plataforma intuitiva. Ao oferecer prompts como setas, animações flutuantes ou elementos de layout deslizantes, a hierarquia visual fica mais clara e o usuário se sente confiante para dar o próximo passo na plataforma.
Animações de Boas-Vindas

A primeira impressão do usuário é significativa, e criar saudações animadas pode ajudar a engajar os usuários desde o começo. Além disso, elas “prendem” a atenção dos usuários enquanto o produto digital não inicia e contribui para um aspecto amigável fazendo com que o usuário queira usar o produto novamente.
Marca

As animações são uma ótima forma de promover o reconhecimento da marca e a interação dos usuários com o produto. Designers costumam usar animações de logotipo divertidas para dar “vida” à marca.
Narrativa

Animações sobre narrativas tem caráter informativo e normalmente ilustram um procedimento em ação. Esse tipo de animações são bastante úteis em funcionalidades complexas que demandam do usuário algum nível de apreensão de procedimentos, como por exemplo efetuar uma compra de ações na bolsa valores.

Acessibilidade na Animação

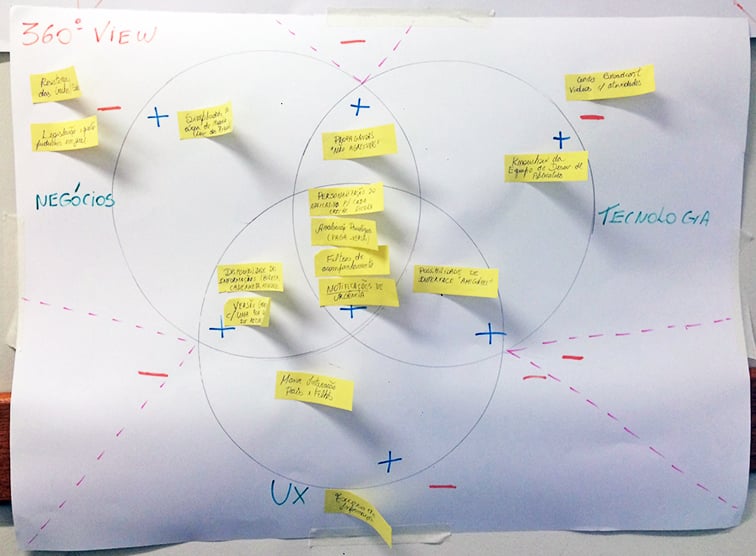
Designers devem considerar a acessibilidade no momento de construir a animação. Para pessoas com distúrbios vestibulares, o movimento de uma animação pode causar tontura, vertigem e náusea. Os efeitos de paralaxe são um bom exemplo (efeito onde o fundo se move mais devagar que o primeiro plano) pois são problemáticos para pessoas que tenham sensibilidade ao movimento animado. Como no exemplo abaixo:

Para não provocar essas sensações indesejadas é importante evitar a reprodução automática das animações. Outra boa prática é garantir que o conteúdo animado seja descrito em palavras, através de uma legenda ou um texto alternativo, isso permite que não só pessoas sensíveis ao vestíbulo possam usufruir do conteúdo como também deficientes visuais.
O que é o LottieFiles

LottieFiles é um dos repositórios gratuitos mais populares de animações na web. As animações são concedidas por designers em formato JSON (acrônimo de JavaScript Object Notation - um formato de arquivo compactado de padrão aberto) que permite envio dos arquivos de forma bastante simples. Além de serem arquivos leves, eles podem ser aumentados ou diminuídos sem ter efeito de pixelização.
Além de animações no formato JSON, no LottieFiles temos acesso a outros tipos de formatos como GIF, MP4 ou em arquivo ZIP. Além disso, é possível editar as cores de fundo no momento em que for fazer o download da animação.
Como usar LottieFiles no Figma
A plataforma LottieFiles dispõe de um plugin gratuito para o Figma, de fácil utilização. Basta acessar o link com o Figma aberto e fazer a instalação do plugin.
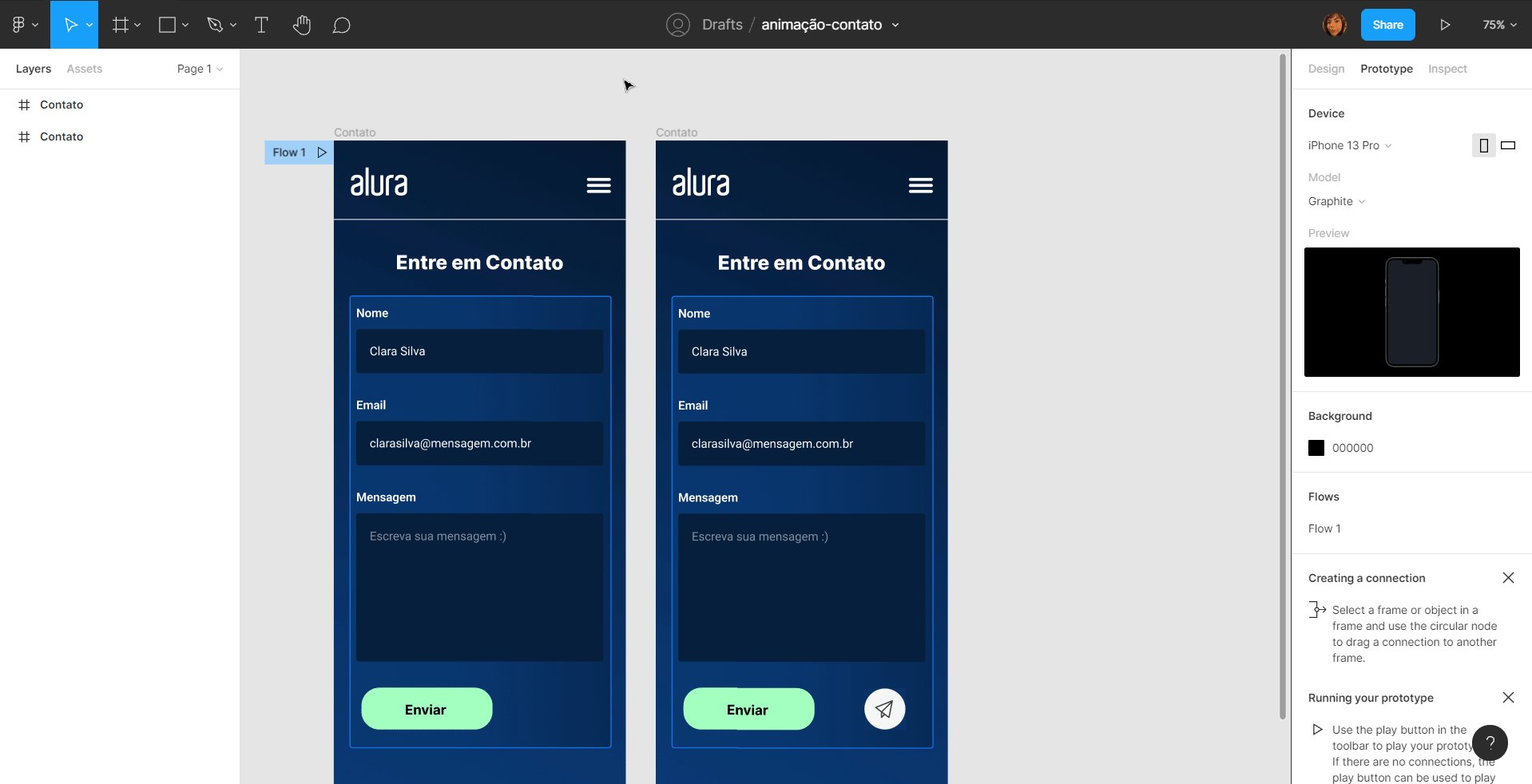
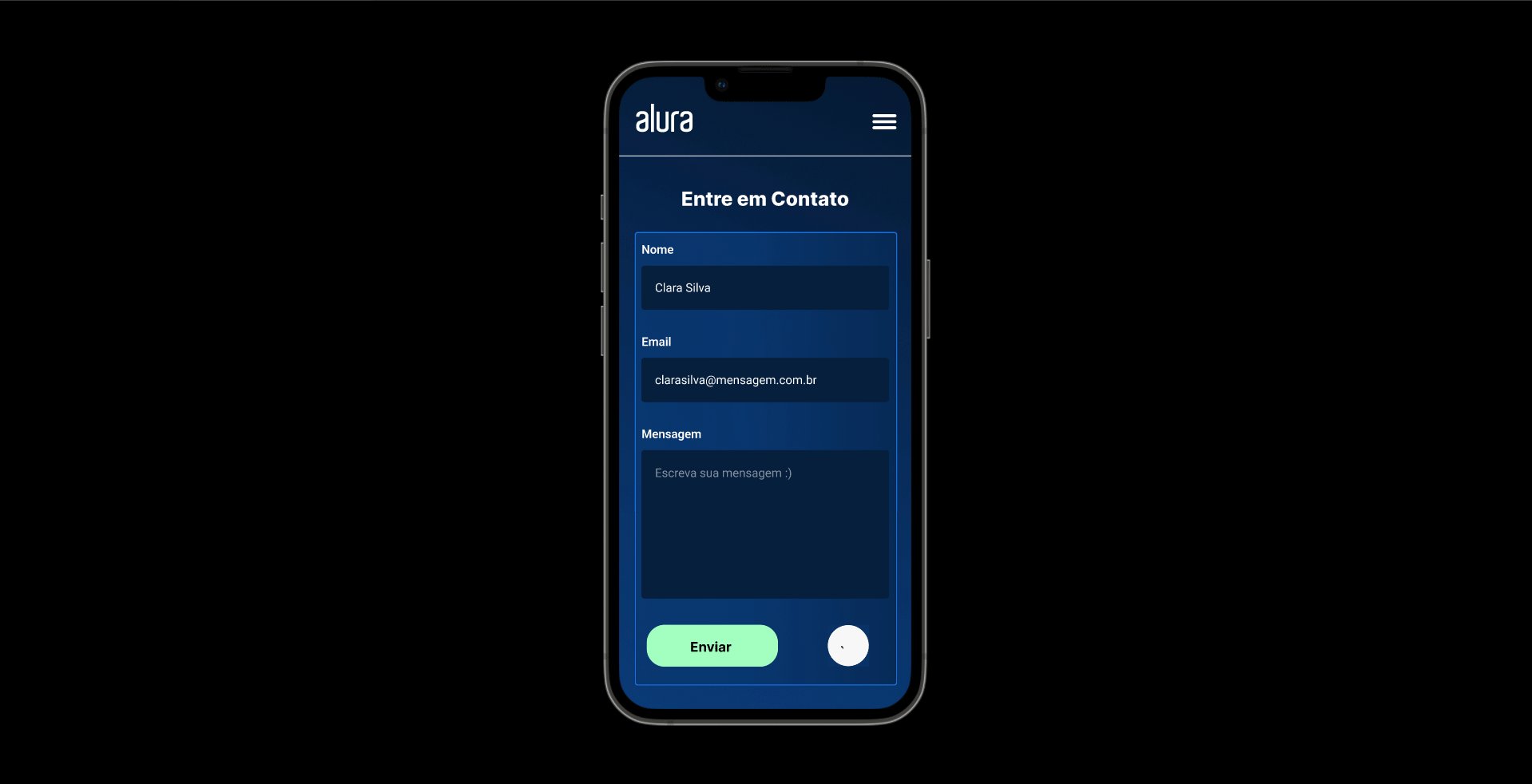
Abaixo, veja um um exemplo da utilização de uma animação, que mostra o sucesso do envio de uma mensagem de contato.

Uma vez selecionado o plugin do LottieFiles, você pode abrir o arquivo JSON previamente baixado ou ir na aba “search” e procurar pela animação que mais se encaixa no contexto em que será usado. Quando escolhido, pode ser alterada a cor de fundo, inserido como SVG ou convertido como GIF.
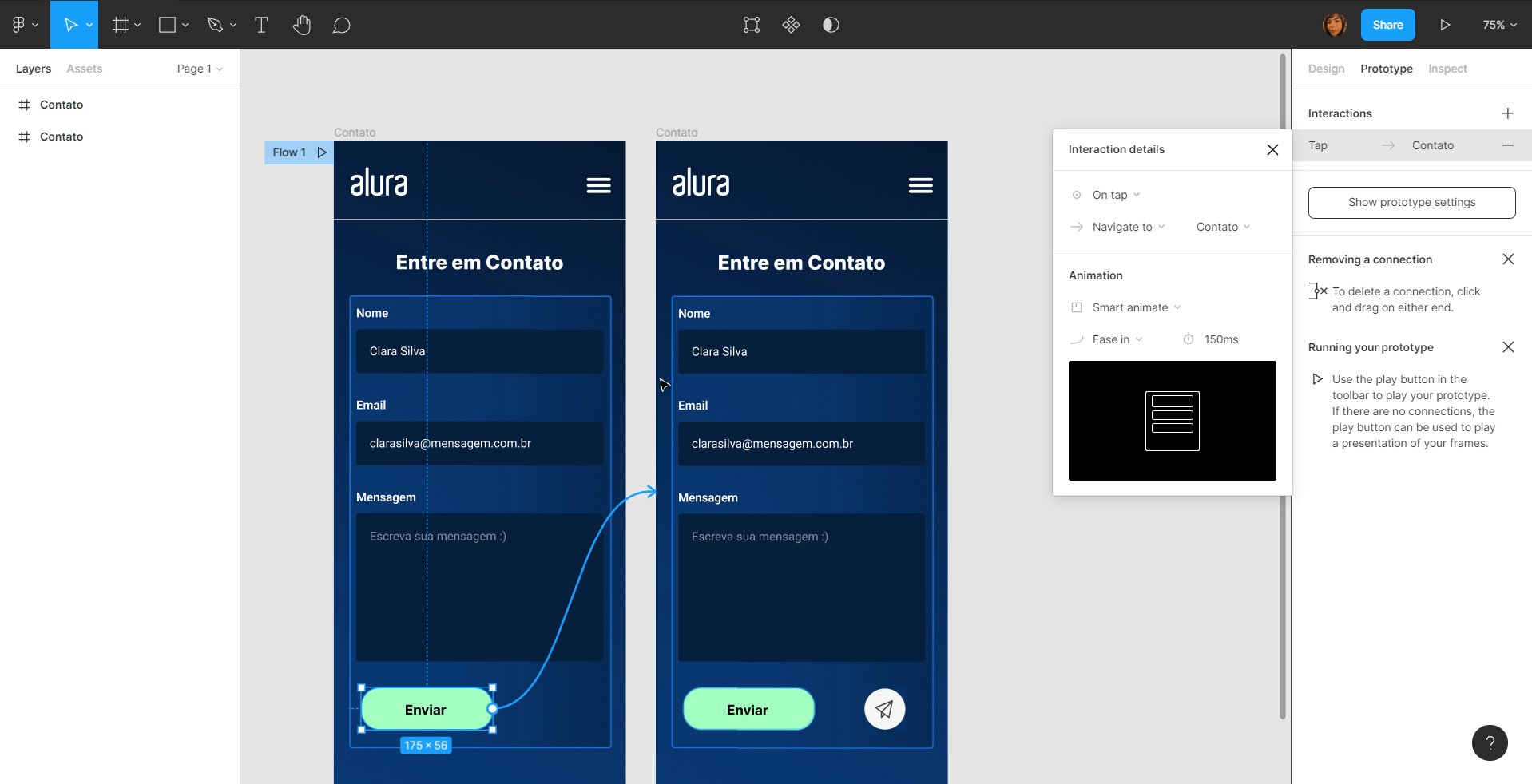
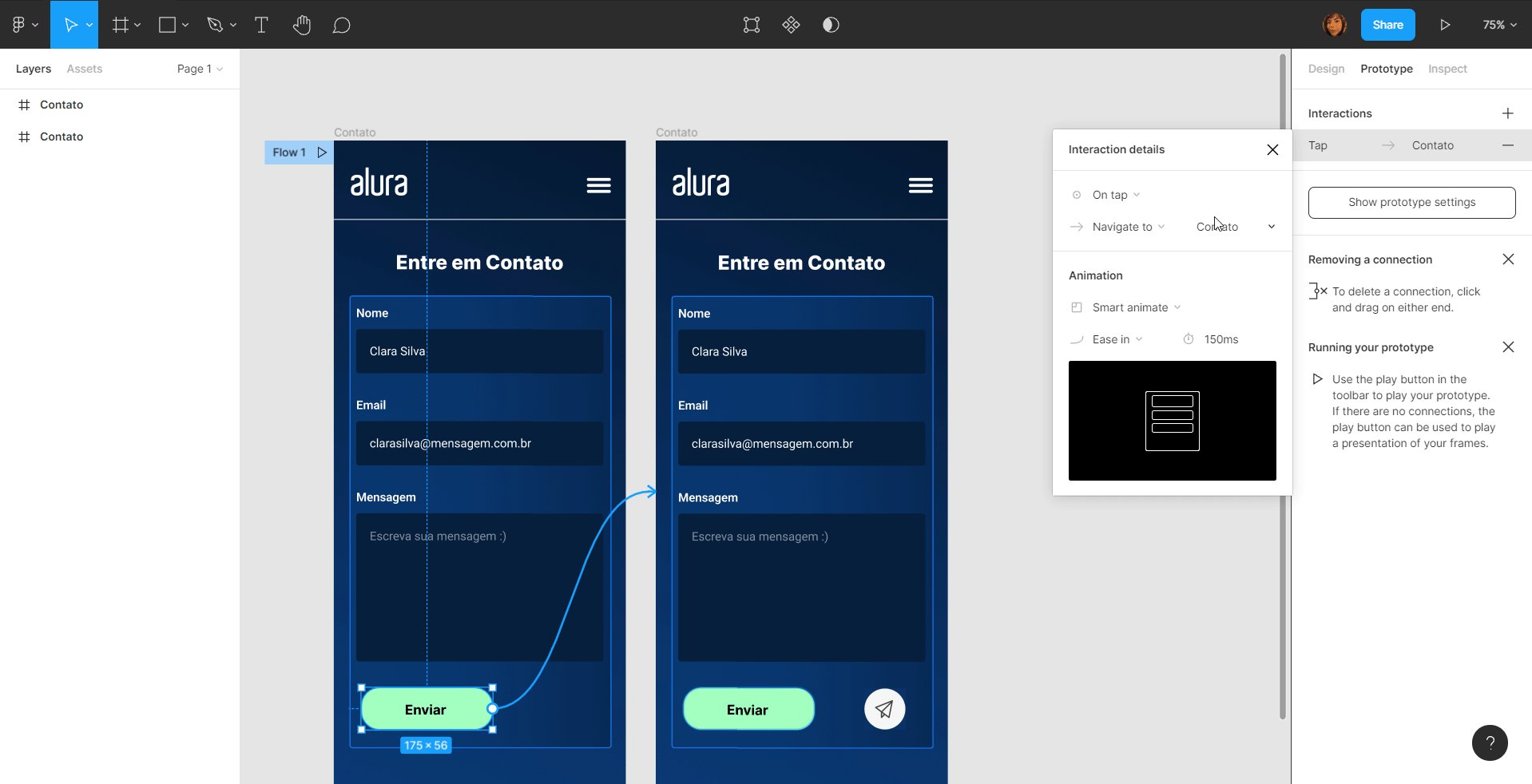
Na aba ‘Prototype’ podemos desenhar as interações das telas, isso é, interligar as telas a partir da interação do usuário. Por exemplo, ao clicar na tecla “Enter” a animação deve se iniciar.

A animação usada no exemplo tem uma característica funcional, já que ela foi pensada para trazer conforto e segurança ao usuário, sinalizando-o que sua mensagem foi enviada corretamente.

Conclusão
Contudo, a animação não é a solução para todos problemas e garantir a usabilidade da aplicação. Saber usá-la de forma coerente é de suma importância. Antes de adicionar uma animação ao produto, tenha em mente o objetivo ou propósito desta animação. Animar com objetivo significa saber o que se quer comunicar evitando distrações desnecessárias que podem atrapalhar a pessoa usuária na sua experiência.
As animações cumprem bem esse papel de apoiar na resolução de problemas de design, ajudando a reduzir a carga cognitiva e até melhorar a tomada de decisões das pessoas que por ali navegam, além de encantar e informar esses usuários.
Você também viu que os LottieFiles tem um papel fundamental em aplicações que tenham animações em projetos, pois designers e desenvolvedores têm facilidade no seu uso além de possuir uma gama enorme de opções de animações que podem ser aplicadas.
Curtiu esse artigo e quer conhecer ainda mais a ferramenta LottieFiles? Que tal acessar o curso de After Effects, que mostra sua aplicação na prática?
Também temos aqui na Alura, um podcast exclusivo sobre o tema de LottieFiles!
E pra mergulhar ainda mais nesse mundo de tecnologia, acesse nossas formações em Figma e em Motion Design, que você encontra aqui na Alura.
Te encontro no próximo artigo! :}