Alterando CSS com JavaScript


Atualmente, uma transportadora tem em seu sistema web uma tabela que consome alguns dados de uma API. Entre eles, as datas de quando os veículos deveriam ir para manutenção.
O que está acontecendo é que os funcionários estão perdendo algumas datas de manutenção dos veículos. Isso porque eles dizem que a parte da tabela responsável por mostrar as datas não está visualmente clara. Ela tem muitas informações e as pessoas se perdem na hora da leitura da tabela.
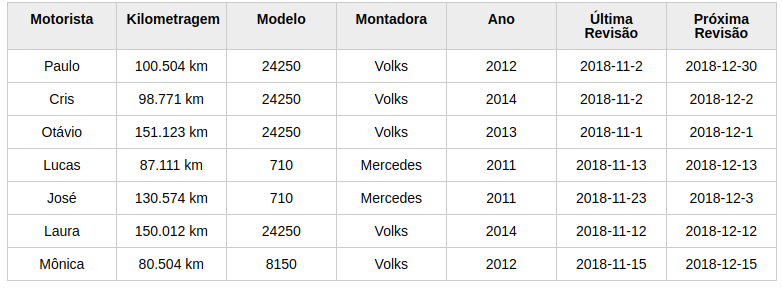
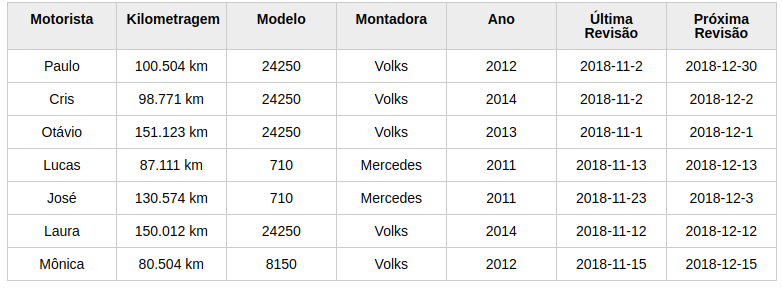
Parte da tabela de controle utilizada pelos funcionários:

Após tratar os dados da API, é criado uma tabela e os dados são dispostos no HTML da seguinte maneira:
<tbody id="tabela-controle">
<tr class="controle">
<td class="info-motorista">Paulo</td>
<td class="info-kilometragem">100.504 km</td>
<td class="info-modelo">24250</td>
<td class="info-montadora">Volks</td>
<td class="info-ano">2012</td>
<td class="info-ultimaRevisao">25/11/2018</td>
<td class="info-proximaRevisao">25/12/2018</td>
</tr>
.
.
.
O que podemos fazer para melhorar a usabilidade do sistema?
Alterando o CSS
Seria interessante se tivéssemos algo destacando visualmente as datas, então o que vamos fazer é criar um sistema de cores representando os períodos de revisão.
Esse sistema vai ser baseado em três cores:
vermelho vai significar que está muito perto ou já passou do tempo da revisão,
amarelo significa que está quase vencendo o tempo de revisão
verde significa que está tudo bem com a revisão, falta muito tempo ainda.
Como já vimos no artigo, conseguimos fazer esse tipo de alteração por meio dos seletores. Pensando na manutenção e legibilidade do código, vamos separar todas as responsabilidades em funções. Começando por separar cada cor em uma função, começando pela função vermelho.
Aqui ela recebe um parâmetro td que representa o elemento que será modificado, no caso, uma célula da tabela.
function mudaParaVermelho(td) {
}
Agora no corpo da função vamos fazer as alterações no CSS, ou seja, do estilo (style). Neste caso, vamos alterar a cor de fundo (backgroundColor):
function mudaParaVermelho(td) {
td.style.backgroundColor = "#FF0F0F";
}
O valor #FF0F0F é a representação Hexadecimal de um tom da cor vermelha. Vamos fazer a mesma coisa para as funções amarelo e verde:
function mudaParaAmarelo(td) {
td.style.backgroundColor = "#FFFA00";
}
function mudaParaVerde(td) {
td.style.backgroundColor = "#31FF4E";
}
Ótimo, agora que já criamos as funções, vamos implementar a lógica para trocar as cores do campo de acordo com as datas.

Criando a lógica das cores
Como as datas que estão dentro do campo são strings, vamos capturar seu conteúdo usando o textContent.
const dataPagina = td.textContent;
Como não conseguiremos fazer o cálculo correto com as datas, porque são strings, vamos ter que encontrar uma maneira de transformar as strings em datas.
Transformando uma string em data
Podemos instanciar o objeto Date, e obter a data atual
const hoje = new Date ();
Agora para fazer a conversão de string para data, instanciamos outro objeto Date com nome de data e passamos como parâmetro a data que está no campo da Próxima Revisão.
const data = new Date( dataPagina );
Agora que já fizemos a conversão é só fazer a subtração das datas
const quantidadeDeDias = calculoDeDias(hoje, data);
Agora vamos implementar uma estrutura de controle if que vai ser responsável por trocar as cores do campo.
if (quantidadeDeDias < 10){
mudaParaVermelho(td);
}
else if (quantidadeDeDias < 15){
mudaParaAmarelo(td);
}
else
mudaParaVerde(td);
}
Seguindo nosso padrão de separar as responsabilidades do código em funções, vamos criar a função mudaCor() que vai receber como parâmetro um td que representa o campo da onde vamos tirar a data.
function mudaCor(td){
const dataPagina = td.textContent;
const data = new Date( dataPagina );
const hoje = new Date();
const quantidadeDeDias = calculoDeDias(hoje, data);
if (quantidadeDeDias < 10){
mudaParaVermelho(td);
}
else if (quantidadeDeDias < 15){
mudaParaAmarelo(td);
}
else
mudaParaVerde(td);
}
Calculando os dias
A lógica de transformar de milissegundos para dia é a seguinte: Primeiro dividimos por 1000 para obtermos os segundos, depois dividimos por 3600 para obter as horas e finalmente dividindo por 24 e obtemos a quantidade de dias.
const segundos = ( dataAtual - ultimaRevisao ) / 1000 ;
const horas = ( segundos / 3600 );
const dias = ( horas / 24 );
Como pode ocorrer de não obtermos um número inteiro, vamos usar a função Math.floor( ), para arredondar para baixo a quantidade de dias.
const quantidadeDeDias = Math.floor(dias);
Agora encapsulamos a lógica em uma função:
function calculoDeDias(dataAtual, ultimaRevisao){
const segundos = ( dataAtual - ultimaRevisao ) / 1000 ;
const horas = ( milesimos / 3600 );
const dias = ( horas / 24 );
const quantidadeDeDias = Math.floor(dias);
return quantidadeDeDias;
};
Criando uma verificação
Vamos criar uma função chamada verifica() onde vamos usar o forEach que vai ser responsável por executar a função mudaCor() em cada item do nosso array ultimasRevisoes
function verifica(ultimaRevisoes){
ultimaRevisoes.forEach(td => {
mudaCor(td);
});
}
Deixando nossa tabela atualizada
Para termos a tabela atualizada, vamos usar um evento chamando DOMContentLoaded, que vai escutar nossa página e toda vez que ela for carregada, as cores dos alertas vão ser atualizadas.
document.addEventListener("DOMContentLoaded", function(){
}
No corpo da função, vamos usar o querySelectorAll para selecionar todas as classes .info-proximaRevisao para passar as cores dentro dos campos, e depois chamar a função verifica, que vai aplicar a lógica das datas
const proximasRevisoes = document.querySelectorAll(".info-proximaRevisao");
verifica( proximasRevisoes );
Tarefa concluida !

Estilos dinâmicos com Javascript
Alterar a cor é apenas uma das coisas que podemos fazer com Javascript, podemos capturar eventos, como clicks em botões, scroll de páginas, entre outros para deixar as páginas dinâmicas.
Se ficou interessado em como o Javascript funciona e como você pode utilizá-lo melhor, aqui na Alura temos uma formação front-end. Nela, você verá como programar em Javascript, utilizar expressões regulares, entre outras coisas.