Capturando valor do input: introdução a seletores


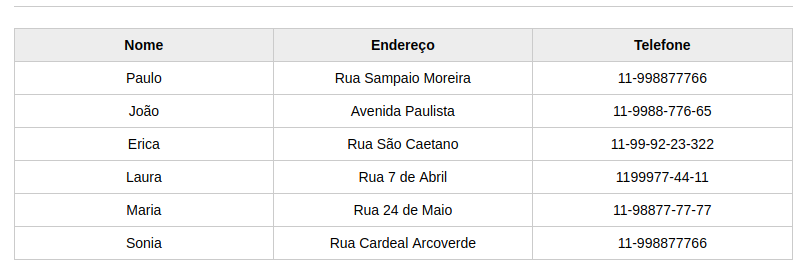
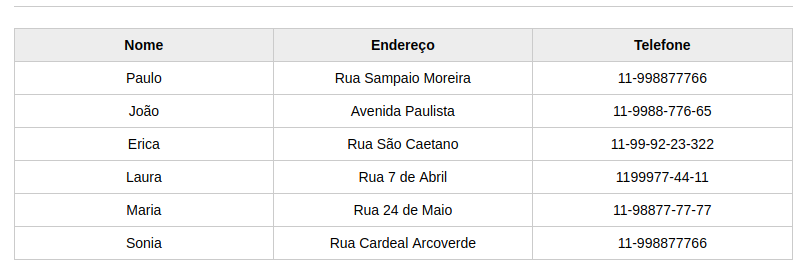
A secretaria acadêmica de uma escola me pediu para fazer uma tela que mostrasse as informações dos alunos matriculados. Só que existia um problema: cada aluno preencheu o telefone usando traços em lugares diferentes

A listagem dessa maneira ficou um pouco confusa, uma das alternativas para alterar os números seria percorrer cada registro no banco e alterar esses dados um por um, só que como não tenho acesso ao banco de dados, como posso pegar esses valores e formatá-los apenas na visualização ?
Vamos dar uma olhada em como o HTML está disposto:
<section class="container">
<h2>Alunos</h2>
<table>
<thead>
<tr>
<th>Nome</th>
<th>Endereço</th>
<th>Telefone</th>
</tr>
</thead>
<tbody id="tabela-alunos">
<tr id="Paulo" >
<td class="info-nome">Paulo</td>
<td class="info-endereço">Rua Sampaio Moreira</td>
<td class="info-telefone">11-998877766</td>
</tr>
.
.
.
Os dados estão em uma tabela. Cada linha representa um aluno, e cada coluna uma informação sobre esse aluno. O que queremos é uma maneira de acessar o campo telefone dentro do HTML e fazer as alterações, de maneira eficiente e automatizada com JavaScript.
Acessando a tabela através das tags
Um modo como podemos acessar o campo de telefone dentro da tabela, é através do método querySelector(). passando como parâmetro a tag `td.
document.querySelector("td");
O retorno do método querySelector() foi:
<td class="info-nome">Paulo</td>
O retorno não foi bem o que queríamos, isso porque o querySelector está procurando no documento HTML o parâmetro que foi passado, e está retornando a primeira vez que esse parâmetro aparece, no nosso caso ele devolveu somente a primeira coluna e não todos os telefones dentro do campo. Então o querySelector não serve para o nosso caso.
Por convenção, fazer a busca por tag não é recomendável. Podem ocorrer mudanças no documento HTML que acabam quebrando o código. Então precisamos de uma maneira de buscar os telefones da tabela e que seja menos propensa a problemas com mudanças.

Seletores
Seletores são usados no CSS para marcar os elementos HTML que serão estilizados, como estamos usando o método querySelector ele nos permite fazer uso de seletores CSS, como id e class, e fazer uma busca mais específica.
Acessando a tabela usando o id
A busca utilizando querySelector e tags HTML não servem para nosso caso. Felizmente temos o método irmão do querySelector o querySelectorAll que ao invés de retornar a primeira vez que o parâmetro aparece, vai retornar todas as vezes.
Agora que já sabemos que podemos deixar nossa busca mais específica com o uso de seletores, vamos fazer uso do id para nossa busca.
document.querySelectorAll("#Paulo");
Agora o retorno já foi um pouco melhor do que com querySelector
<tr id="Paulo">
<td class="info-nome">Paulo</td>
<td class="info-endereço">Rua Sampaio Moreira</td>
<td class="info-telefone">11-998877766</td>
</tr>
Mas de novo só conseguimos trazer as informações de um aluno, mesmo usando o querySelectorAll... Isso aconteceu porque o seletor id define um identificador exclusivo, precisamos então de algo que consiga fazer uma busca mais genérica.
Acessando a tabela usando classe
Como muitos elementos podem pertencer a uma classe ao mesmo tempo, podemos fazer uso do seletor .class, já que todos os campos de telefone dos alunos tem a classe .info-telefone
document.querySelectorAll(".info-telefone");
O retorno do querySelectorAll é parecido com um array:
11-998877766
11-9988-776-65
11-99-92-23-322
1199977-44-11
11-98877-77-77
11-998877766
Agora temos que encontrar uma maneira de iterar por todos os telefones e fazer a alteração de acordo com o padrão escolhido pela escola.
Alterando o telefone dos alunos
Uma maneira de percorrer todos os telefones para fazer a alteração é através do loop for. Depois de iterar por todos os telefones, usamos o método replace, que vai substituir os traços do telefone por strings vazias.
const alunos = document.querySelectorAll(".info-telefone");
for (let indice = 0; indice < alunos.length; indice++) {
const novoTelefone = alunos[indice].textContent.replace(-,'');
alunos[indice].textContent = novoTelefone;
}
Para saber mais
Além do querySelector() e do querySelectorAll(), existem outros meios de capturar elementos no DOM. Um exemplo é o método getElementById que retorna a referência do elemento através do seu id.
Outro exemplo é o método getElementByClassName que vai retornar um vetor de objetos com todos os elementos filhos que possuem o nome da classe dada.
Se ficou interessado em como o Javascript funciona e como você pode utilizá-lo melhor, aqui na Alura temos uma formação front-end. Nela, você verá como programar em Javascript, utilizar expressões regulares, entre outras coisas.