Criando aplicações Angular com Angular CLI

Criar um projeto Angular partindo do zero não é tarefa fácil, existem diversas dependências e integrações necessárias que precisam ser configuradas para que a inicialização da aplicação ocorra corretamente.
A princípio, quando o Angular ainda estava em suas primeiras versões de desenvolvimento, a própria documentação quickstart do framework sugeria o clone do projeto semente (seed project) através do repositório oficial no GitHub.
Mas será que não temos uma alternativa mais objetiva?
Conhecendo o Angular CLI
A partir da versão 2, o framework JavaScript Angular vem com uma interface de linha de comando (command line interface) para facilitar e acelerar a criação de nossas aplicações, conhecida como Angular CLI.
Quando a versão 1.0 final do CLI foi lançada, ele se tornou a forma oficial para iniciar um novo projeto em Angular.
O Angular CLI é baseado no Webpack, uma ferramenta que ajuda a processar e agrupar nossos diversos arquivos TypeScript, JavaScript, CSS, HTML e imagens. Por baixo dos panos, o Webpack é responsável por estruturar o ponto de entrada da aplicação, ou seja, a raiz contextual (arquivo de inicialização).
O Angular CLI não é obrigatório para desenvolvermos com Angular, porém é uma ferramenta produtiva que automatiza a criação de arquivos com código estrutural base que repetimos diversas vezes durante o desenvolvimento, como por exemplo, a criação de components.

Instalando o CLI Angular
Para instalar o Angular CLI usamos um ambiente de tempo de execução JavaScript (JavaScript runtime environment) chamado Node.JS junto com o seu gerenciador de pacotes Npm (Node Package Manager).
npm install -g angular-cli
Utilizamos o comando npm para invocar o Node Package Manager (gerenciador de pacotes do Node.JS) e através do parâmetro -g definimos que o pacote angular-cli deve ser disponibilizado globalmente em nosso computador.
Se a instalação ocorrer com sucesso, uma mensagem deve ser exibida conforme imagem abaixo:

Para verificarmos se a instalação ocorreu corretamente, podemos executar o comando:
ng -v
A saída do comando acima deve ser a versão do angular-cli instalada:

Legal, mas como podemos criar o projeto com o Angular CLI?
Criando projeto com Angular CLI
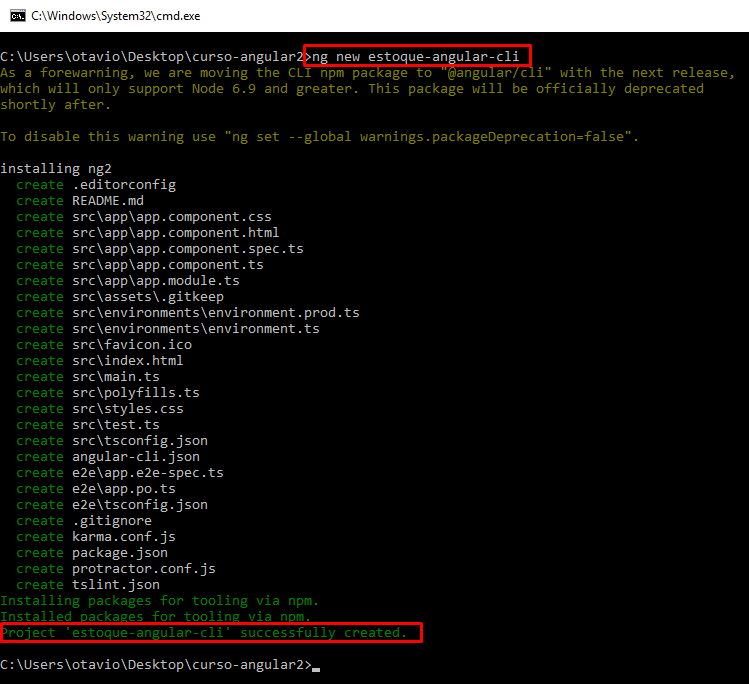
Dentre algumas facilidades disponibilizadas pela ferramenta, podemos destacar a criação de um novo projeto Angular: toda a estrutura inicial do projeto pode ser construída com um simples comando ng new NOME-DO-PROJETO. Vamos criar um projeto para, por exemplo, um estoque:

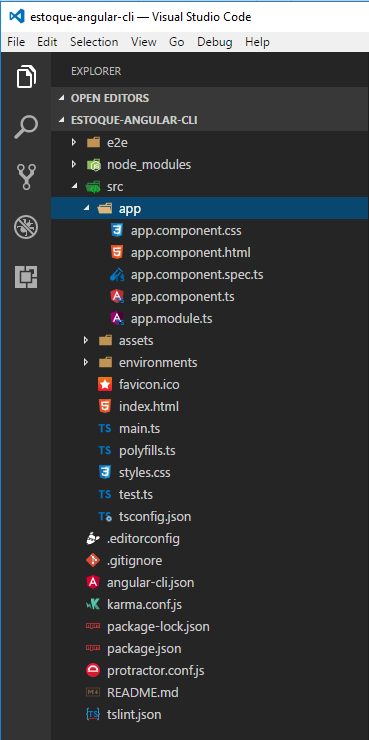
Observe a quantidade de arquivos gerados com um simples comando ng new:

Imagine o trabalho que teríamos se tivéssemos que criar manualmente cada um desses arquivos.
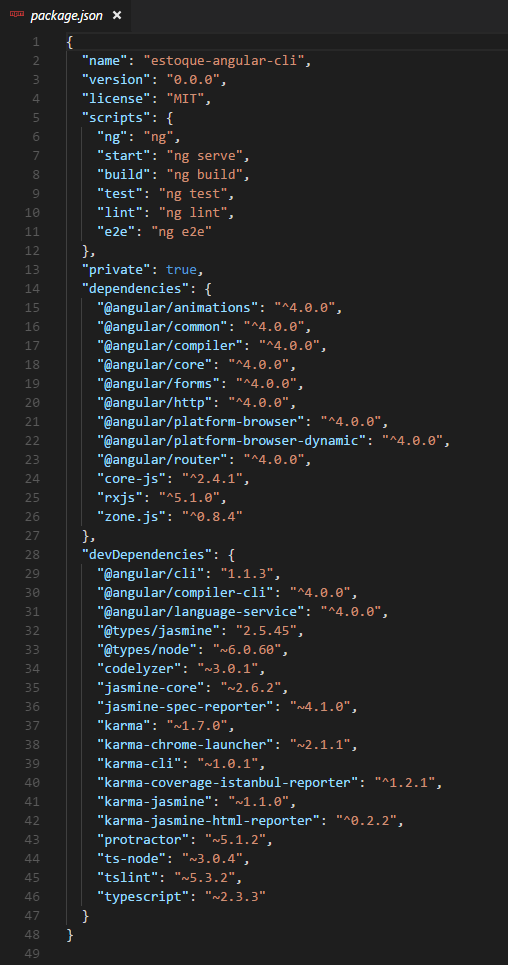
Se abrirmos o arquivo package.json veremos todas as versões de todas as dependências do npm utilizadas e que foram configuradas automaticamentes para nós pelo CLI:

Executando aplicação com o Angular CLI
A implantação de uma aplicação é o ato de disponibilizá-la em um servidor para que possa ser acessada por todos. Podemos hospedar nossas aplicações criadas em Angular (que nada mais é que código JavaScript) em sites como Heroku, AWS, Azure ou qualquer outro.
Todavia, subir nossa aplicação para esses servidores não é uma tarefa muito prática. Durante o desenvolvimento do projeto é mais comum (e rápido) utilizar um servidor web local.
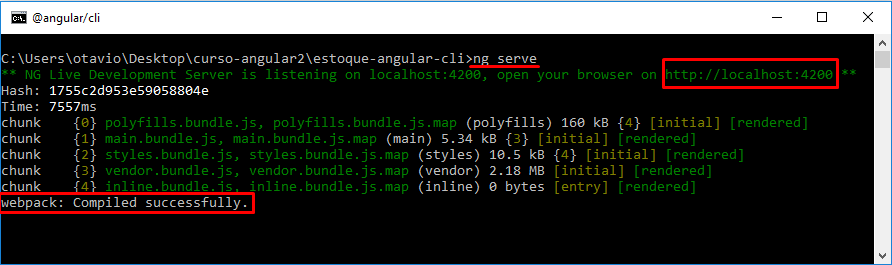
Para iniciarmos um servidor local usando o Angular CLI utilizamos o comando ng serve:

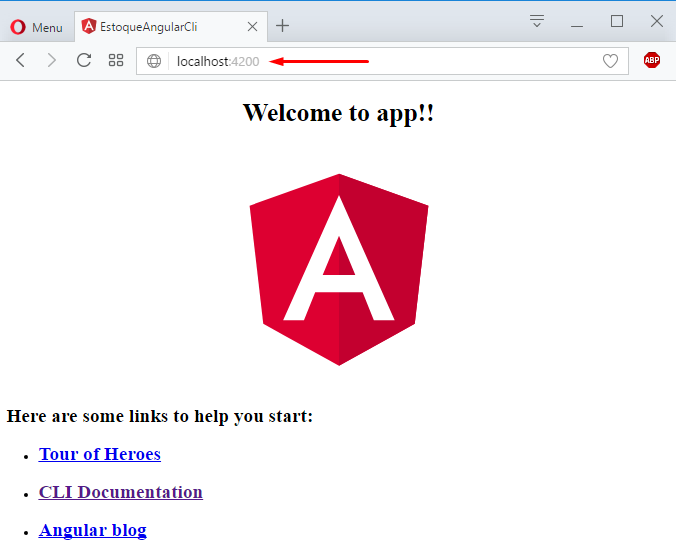
Acessando o projeto
Repare que após execução do comando ng serve nossa aplicação fica acessível através da URL http://localhost:4200.

Enquanto o servidor local estiver rodando, todas as alterações feitas nos arquivos do nosso projeto são monitoradas e, se necessário, recarregadas automaticamente.
Modificando a porta de acesso à aplicação
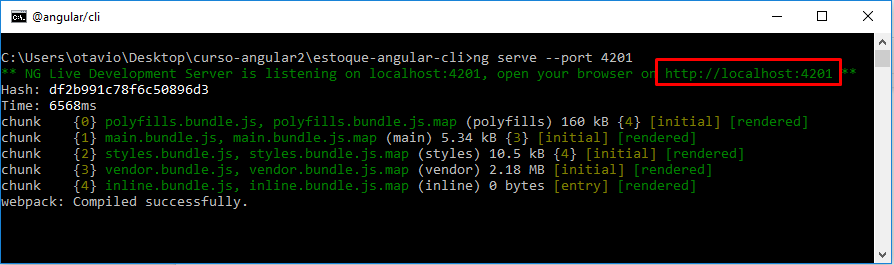
Se quiser trocar a porta do servidor, basta executar:
ng serve --port 4201
O comando acima inicializará o servidor local na porta 4201:

Gerador de código
Além de criar o projeto e executá-lo, por meio do Angular CLI temos a capacidade de gerar alguns templates de código, como por exemplo, componentes, diretivas, serviços, pipes, classes, enums e interfaces.
Todos os arquivos, pastas e código estrutural inicial necessários são gerados e incluídos ao projeto automaticamente. Por exemplo, para criarmos um novo componente ao nosso projeto, usamos:
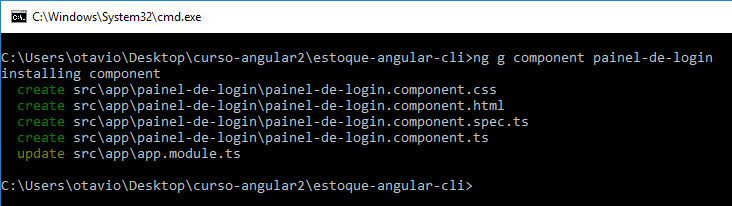
ng g component painel-de-login:

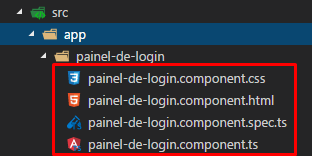
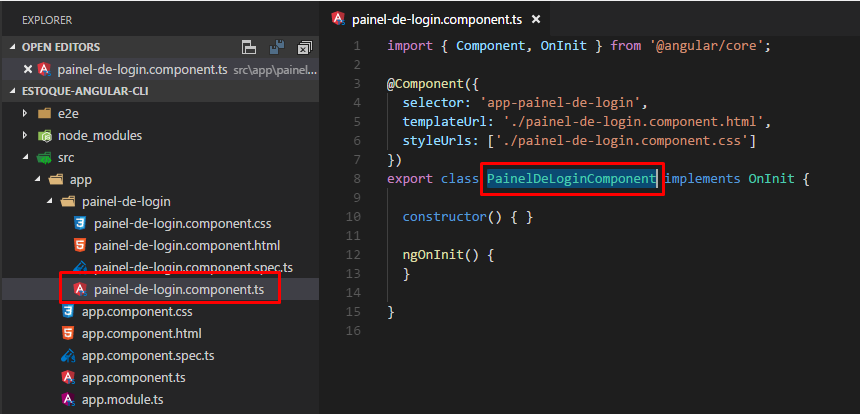
Abaixo podemos ver o resultado do comando ng g component painel-de-login em nosso projeto:

Toda vez que geramos um novo component pelo CLI, é criado automaticamente uma pasta para agrupar os arquivos desse componente. Dentre eles, é criado um arquivo de estilos (CSS), um para a página (HTML), um arquivo de testes (spec.ts) e o próprio arquivo TypeScript (.ts) do component.
Por convenção, os nomes dos arquivos são separados por -, mas o nome lógico não:

Além disso, todo o código gerado por meio da ferramenta segue o guia oficial de estilos do Angular e já vem com arquivos de teste. Sempre que o CLI detecta alterações em qualquer arquivo, todos os testes são re-executados por baixo dos panos para garantir a qualidade do projeto.
Build do projeto
Vimos que o comando ng serve faz um ótimo trabalho ao fornecer um servidor web local, porém isso é apenas para desenvolvimento. Eventualmente, precisaremos hospedar nossa aplicação em outro servidor e para isso, é recomendado gerar o build do projeto, ou seja, compilar, comprimir e empacotar.
Para gerar um build para produção, podemos executar:
ng build --prod
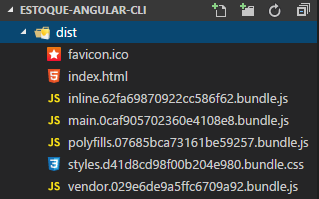
O comando acima agrupa todos os nossos JavaScript, CSS, HTML em um conjunto menor de arquivos que podemos hospedar em um servidor externo. Esses arquivos são gerados na pasta dist:

Conclusão
Nesse post tivemos uma visão geral dos principais comandos do Angular CLI. Para descobrir mais detalhes sobre cada comando, além de como personalizar seus comportamentos, podemos executar ng help.
Existem diversos outros comandos que podem ser aprendidos na documentação oficial do Angular CLI.