Criando esquemas de validação com Yup

Imagine que você está desenvolvendo um aplicativo web e se depara com a necessidade de validar campos de formulários.
Bom, lidar com esse tipo de validação é algo extremamente comum em diversas páginas na web.
Quem nunca teve que preencher um formulário para se cadastrar em uma rede social ou realizar uma compra online?
E certamente já aconteceu de você preencher algum campo de forma incorreta. Acertei? É, acontece com todo mundo.
Vou te mostrar um exemplo prático disso. Vamos lá?
Formulário de validação com Yup
Uma das melhores formas de entender um assunto é através de sua aplicação prática. Então, vamos pensar na seguinte situação:

No exemplo da imagem, as pessoas estão preenchendo o campo de e-mail de forma incorreta. Assim, ao clicar no botão que envia os dados do formulário, surge o aviso indicado a forma correta de preencher aquele campo.
Essa regra de validação é aplicada através do input com valor “email” no atributo type.
Existem mais atributos HTML que também orientam na validação de campos de formulário como, por exemplo:
O atributo
requiredpode ser utilizado a quase qualquerinputpara exigir que o usuário preencha um campo antes de enviar o formulário.O atributo
typeespecifica o tipo de dado esperado em um input, como email, number, url, entre outros, você também pode ler o artigo “Recebendo dados de usuário na Web com inputs”, escrito por mim, para conhecer mais sobre essa tag.Os atributos
minlengthemaxlengthpermitem validar a quantidade mínima e máxima de caracteres que é possível preencher em um campo, podendo ser utilizados nos inputs de tipotext,search,url,tel,email, andpassword.Os atributos
minemaxdefinem os valores mínimos e máximos para inputs que recebem valores numéricos comonumber,datee outros.O atributo
patterné uma poderosa ferramenta para inserir expressões regulares, conhecidas também como “regex” ou “regexp”. As expressões regulares permitem definir padrões de caracteres de forma personalizada. Como por exemplo, você pode conferir no artigo “Formatando CPF com ajuda das Expressões Regulares”, escrito pelo instrutor Felipe Nascimento.
Para validar campos de formulários você também pode utilizar mais atributos HTML em conjunto com JavaScript e React.
Entretanto, esse processo pode se tornar complexo. Afinal de contas, as aplicações em React costumam ter uma grande quantidade de troca de dados.
Isso pode acontecer através de solicitações de API, envios de formulários ou objetos personalizados para lidar com os estados.

Como tornar a validação um processo mais simples e padronizado?
Para tornar a implementação e manutenção de validação um processo mais simples, podemos utilizar o Yup.
O Yup é, de forma geral, um construtor de schemas(esquemas) para análise e validação de valores em campos.
O conceito de esquema se refere a definir as regras que campos de formulários devem seguir e centralizá-las em um único lugar.
Por exemplo, num esquema você pode definir as regras sobre a quantidade máxima de caracteres em cada campo, se é possível escrever letras e números ou apenas números, se é obrigatório ou opcional preencher um campo.
E para cada regra, você define como será a mensagem de alerta orientando a pessoa usuária no preenchimento correto.
Agora, que você já sabe o que é e para quê serve, vamos entender como você pode implementar o Yup no seu projeto.
Como integrar o Yup ao seu projeto
O comando abaixo adiciona o yup como dependência do seu projeto
npm install yup
- Importando o Yup no componente de formulário com o comando:
import * as Yup from 'yup';
- Crie uma variável ou um hook personalizado, para inserir os esquemas de validação, como por exemplo:
export const useValidation = () => { }
- Defina a estrutura do esquema:
A estrutura de um esquema começa pelo método object() que define um objeto de esquema. Cada vez que o método é acionado, é criada uma instância do objeto de esquema e moldado pelo método shape(), que funciona como uma atribuição do esquema ao objeto, no seu interior é onde você define o conjunto de propriedade + métodos para validação.
export const useValidation = () => {
return yup.object().shape({})
}
Comece validando o primeiro campo do formulário, neste exemplo será o campo de “Nome”
export const useValidation = () => {
return yup.object().shape({
nome: yup.string(“No campo nome não é permitido inserir números.”).required('Por favor, digite o seu nome!'),
})
}
O método string() valida se o valor enviado na propriedade nome é do tipo string.
O método required() valida se o valor enviado não é nulo ou vazio, tornando o campo com preenchimento obrigatório.
No parâmetro do método, você pode inserir uma mensagem orientando o usuário no preenchimento correto. Caso não seja inserida nenhuma mensagem, o Yup já possui mensagens de forma padrão para a maioria dos métodos, geralmente em inglês.
Também é possível utilizar outros métodos do Yup para definir regras de validação, separei alguns para você conferir:
number(): Valida se os caracteres inseridos são números.date(): Valida se o valor é uma url válida.url(): Valida se o valor é uma URL válida.- `max(n)``: Valida se o valor é menor ou igual a n.
min(n): Valida se o valor é maior ou igual a n.oneOf([array]): Valida se o valor está presente no array.- positive(): O valor deve ser um número positivo.
integer(): Valida se o número é um número inteiro.
Existe uma grande quantidade de métodos que o Yup oferece, você pode conferir todos eles na documentação.
- Defina os métodos e regras para todos os campos do formulário:
export const useValidation = () => {
return yup.object().shape({
nome: yup.string().required('Por favor, digite o seu nome!'),
email: yup.string().email('Por favor, digite um e-mail válido!').required('Por favor digite seu e-mail'),
telefone: yup.string().required('Por favor, informe o seu telefone'),
cep: yup.string().required('Por favor, informe o seu código postal (CEP)'),
})
}
O Yup usa o padrão de projeto builder(builder design pattern), ele é frequentemente utilizado em situações em que é preciso construir objetos complexos com muitas opções e configurações diferentes, separando a construção de um objeto de sua representação.
Por exemplo, temos o objeto principal que é const Formulario = () => {}, nele, são inseridos os componentes do formulário e outros objetos que vão interagir entre si:
Objeto com o estado inicial do formulário:
const [formData, setFormData] = useState({
nome: '',
email: '',
telefone: '',
cep: '',
})
Objeto com estado de erros:
const [erros, setErros] = useState({
nome: '',
email: '',
telefone: '',
cep: '',
})
Agora, podemos integrar o esquema de validação ao formulário. Para isso, é necessário aplicar a lógica de validação.
- Crie uma função assíncrona para tratar a submissão do formulário:
const yupSchema = useValidation()
const submeterFormulario = async (event) => {
event.preventDefault()
try {
await yupSchema.validate(formData)
} catch (error) {
console.error(error)
}
console.log("Validando dados: ", formData)
}
Com o Yup é possível realizar validações síncronas ou assíncronas, porém, a validação síncrona só funciona se não houver testes assíncronos configurados. Neste caso, estamos utilizando a segunda opção como exemplo.
O bloco try encapsula a chamada à função yupSchema.validate(), e no seu parâmetro é passado o objeto no qual será aplicado o esquema de validação formData.
Se a validação for bem-sucedida, o código dentro do bloco catch não é executado. Se a validação falhar, o bloco catch captura o erro e verifica se é um erro de validação Yup.
Se for um erro de validação Yup, o código percorre cada erro e atualiza o estado dos erros com as mensagens específicas.
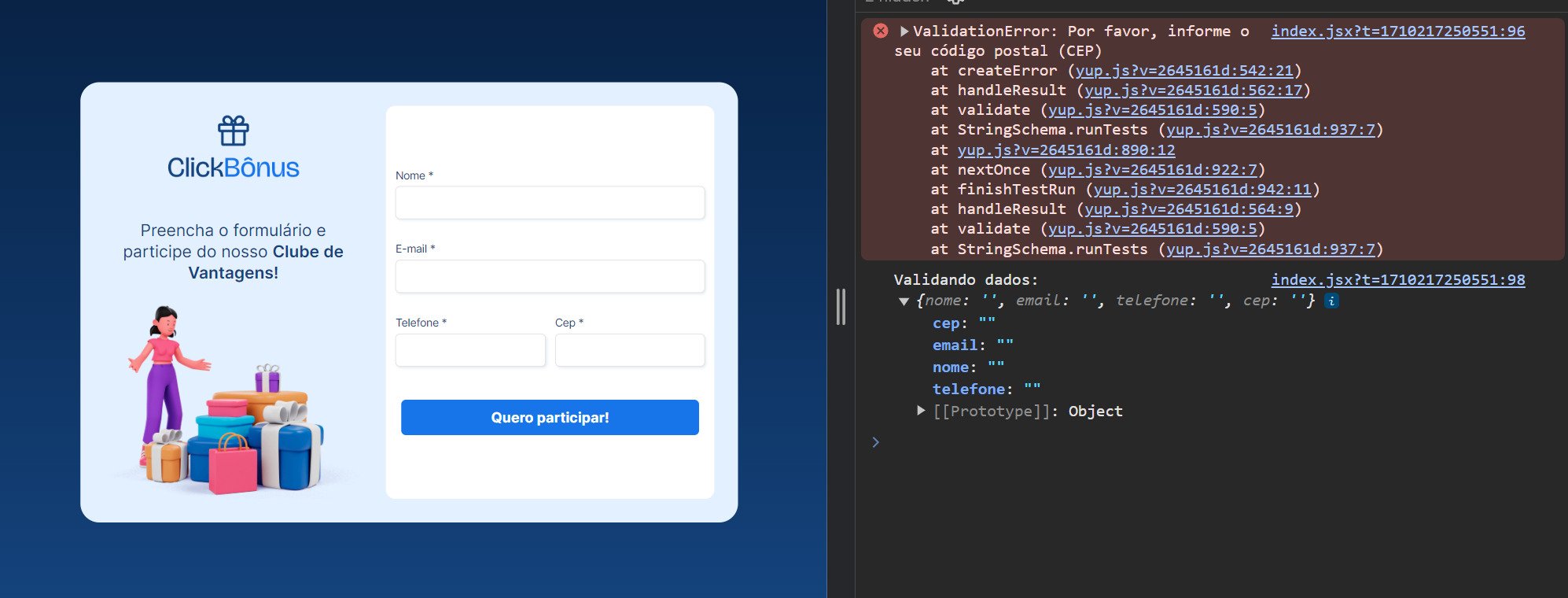
Agora é possível submeter o formulário. Teste enviar os dados sem preencher nenhum campo para a validação do Yup acontecer:

O console informa o objeto formData com os campos vazios, além disso, também informa “ValidationError: Por favor, informe o seu código postal (CEP)”.
Nesse caso, a validação não ocorreu como esperado, pois logo na primeira validação(cep), foi retornado o erro e parou, sem validar os outros campos que também estavam vazios. E agora, como resolver?
Como validar erros aninhados
Para realizar a validação de vários campos ao mesmo tempo, você pode utilizar o ValidationError, que foi lançado no console no último exemplo.
Ele é um objeto que é gerado toda vez que a validação não ocorre como esperado, e contém algumas propriedades, como, por exemplo:
value: Representa o valor do campo que foi validado.path: Representa uma string, indicando onde o erro foi gerado.errors: Representa um array de mensagens de erros.inner: Representa um array deValidationErrors.
A propriedade inner pode ser utilizada em conjunto com abortEarly: Um booleano que, caso tenha o valor false irá retornar todos os erros, sem interromper no primeiro. Caso tenha o valor true o abortEarly vai retornar apenas o primeiro erro de validação encontrado.
Por exemplo:
const yupSchema = useValidation()
const submeterFormulario = async (event) => {
event.preventDefault();
setSucesso('')
setErros({
nome: '',
email: '',
telefone: '',
cep: '',
})
try {
await yupSchema.validate(formData, {
abortEarly: false
})
setSucesso('Cadastro enviado!')
} catch (error) {
if (error instanceof yup.ValidationError) {
error.inner.forEach(validationFailed => {
setErros(oldState => {
return {
...oldState,
[validationFailed.path]: validationFailed.errors
}
})
})
} else {
// Se necessário, você pode tratar outros tipos de erro
console.error("Erro inesperado:", error);
}
}
}
E, então, é possível testar e validar o formulário. Esse é um passo a passo focado para validar este formulário.
No entanto, é bom lembrar que os métodos para aplicar validação mudam sempre de acordo com cada projeto e também podem ter abordagens diferentes para projetos similares.
Por esse motivo, recomendo também utilizar a documentação oficial do Yup como base para conhecer outras formas de uso dessa ferramenta fantástica.
Você também pode realizar o download do projeto completo utilizado como exemplo neste artigo ou conferir o seu código no repositório.
E agora é sua vez de praticar personalizando o formulário com outras formas de validação para fixar o conhecimento.
Conclusão
O tópico de formulários no front-end é bem extenso e tem muitos recursos bacanas para serem utilizados.
Você pode aprender mais na prática realizando a nova Formação Formulários React.
Ainda sobre o assunto de formulários, caso queira conhecer sobre o tema de máscaras, que é um recurso muito útil e interessante para você aplicar nos seus projetos, recomendo a leitura do artigo “Criando uma máscara de Telefone com Javascript”, escrito pelo instrutor Felipe Nascimento.
Bons estudos e boa leitura!