Recebendo dados de usuário na Web com inputs

Você provavelmente já deve ter respondido algum formulário online, pesquisado no campo de busca do Google, ou respondido alguma questão de múltipla-escolha, não é mesmo? Pois então, tudo isso e muito mais é feito com a tag input! Vamos juntos aprender todas as suas possibilidades de implementação!
O que é a tag input?
A tag input é uma tag do HTML que permite coletar informações passadas pela pessoa usuária. Traduzida para português significa: Entrada, ou inserir. Esta tag possibilita a criação de diversas formas de entrada de dados, e é muito comum em diversas aplicações Front-End.
<input>
Com o input podemos enviar dados de diversas formas, seja criando um botão, uma enquete para votação, um campo para enviar arquivos, para digitar números, ou até mesmo para definir data. Para utilizá-lo, precisamos incluir o atributo type, pois é com ele que conseguimos definir qual tipo de input será aplicado.
Esta tag não precisa de fechamento, sua forma correta de escrita é apenas <input>, diferente por exemplo, da tag <body> que precisa ser repetida e acrescentada com barra “/” para seu fechamento </body>. Entretanto, porque ela é escrita dessa maneira? Para entendermos isso, vamos analisar o código abaixo e seu resultado no navegador:
Código HTML:
<form class="grupo">
<fieldset>
<label for="nome">Nome:</label>
<input type="text" id="nome" name="nome" placeholder="Digite seu nome aqui" required>
<label for="sobrenome">Sobrenome:</label>
<input type="text" id="sobrenome" name="sobrenome" placeholder="Digite seu sobrenome aqui" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="[email protected]" required>
<label for="pais">País:</label>
<input type="text" id="pais" name="pais" value="Brasil">
<input type="submit" value="Enviar">
</fieldset>
</form>
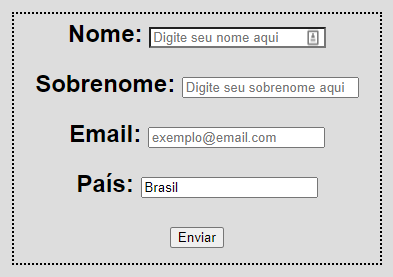
Resultado:

Observando o código acima e seu resultado no navegador, é possível notar que cada input permite abrir um campo para receber os dados enviados pela pessoa usuária. Dentro de sua tag inserimos alguns atributos que possibilitam aplicar alterações que auxiliam tanto a pessoa usuária quanto a pessoa desenvolvedora.
Por exemplo, os campos “Nome”, “Sobrenome” e “Email” possuem instruções de texto para auxiliar a pessoa usuária a preenchê-los, para isso é utilizado o atributo placeholder, e o preenchimento deles também se torna obrigatório, utilizando o atributo required. No campo “País” é aplicado o atributo value, que permite definir um valor inicial para o input. Os atributos name e id são aplicados para darem semântica ao código, e também auxiliam a pessoa desenvolvedora a coletar os dados passados pela aplicação ao lado do servidor. Outro ponto importante sobre o atributo id é que ele está diretamente relacionado ao atributo for da tag label, auxiliando na acessibilidade do formulário.
Com esta análise é possível entender o porquê o input não precisa de fechamento, pois esta é uma tag HTML que coleta dados, e não uma tag que exibe informações ou textos, como as tags <p>, <h1> ou <textarea>, por exemplo.

Abaixo você mesmo pode escolher e testar cada tipo de type da tag input:
See the Pen Tipos de types da tag input do HTML by Luan (@Front-EndDev) on CodePen.
Todos os diferentes valores para o atributo type da tag input acima estão no formato padrão(default), sem estilização via CSS ou alteração no seu formato. Este padrão varia de acordo com o navegador utilizado, Chrome, Firefox, Edge, entre outros.
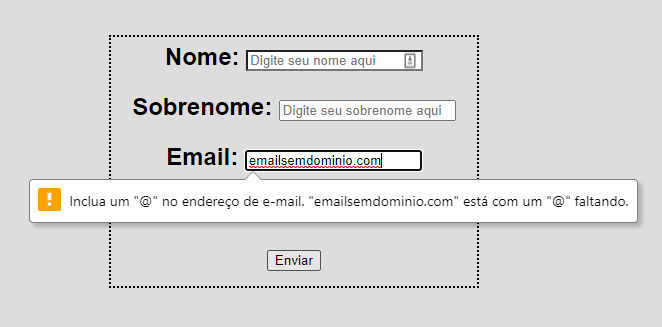
Alguns tipos de input têm formato muito parecido entre eles, como por exemplo os tipos name, email e text. Entretanto, o uso de cada um deve ser apropriado para sua função, tendo sentido semanticamente, pois em alguns casos o tipo de input também auxilia na validação nativa do campo pelo navegador. Por exemplo, no campo de tipo email, caso a pessoa usuária não preencha no formato esperado(com @ e algum domínio.com), quando o formulário for enviado, o próprio navegador irá fazer a verificação e apresentar uma mensagem de erro em formato padrão. Como no exemplo abaixo:

Essa funcionalidade começou a existir a partir da versão 5 do HTML, antes disso as mensagens de validação dos campos precisavam ser feitas com JS ou na aplicação do backend. Outro ponto importante em utilizar o tipo de input corretamente, é que o dado coletado passado pela pessoa usuária geralmente é enviado para algum servidor que guarda essa informação, ou retorna com algum resultado.
Outras formas de coletar dados sem uso do input
Existe outra forma de coletar a entrada de dados da pessoa usuária numa página HTML, através do atributo contenteditable, disponibilizada a partir do HTML5 e pode ser usado em conjunto de qualquer tag de texto. Ela não deve ser confundida como uma das tags para criação de formulário, e ao utilizá-la é importante incluir o atributo role para possuir uma semântica adequada.
Estilizando INPUT com CSS
Alguns input types não permitem estilização, como por exemplo os checkbox e radio. Uma solução para contornar isso é construir um componente de interface do zero com tags div, lembrando de usar o atributo role e aplicar os estilos com CSS.
Outra opção mais prática, é utilizar algum framework web que possua elementos pré-estilizados, como o Bootstrap. Abaixo segue exemplo de estilização de um type checkbox com Bootstrap:
See the Pen Utilizando type checkbox com Bootstrap by Luan (@Front-EndDev) on CodePen.
Já outros input types permitem estilização. O type text é um exemplo deles, como você pode observar abaixo:
See the Pen Estilizações de input type text by Luan (@Front-EndDev) on CodePen.
As tags input e form são fundamentais para a estruturação de formulários. Observando os códigos dos formulários trazidos neste artigo, é possível notar que eles possuem também outras tags como fieldset, label, div entre outras. Além destas, o HTML também dispõe de mais tags que podem auxiliar na estruturação de um formulário.
Curtiu este conteúdo e quer aprender mais sobre tags e formulários no HTML? Recomendo realizar a Formação HTML e CSS disponível aqui na Alura.