Z-index: Como utilizar essa propriedade do CSS

Neste artigo desmistificamos a propriedade z-index do CSS e como aplicamos no seu uso. O que no primeiro momento pode parecer complicado, essa propriedade apenas especifica a ordem de sobreposição dos elementos na tela, informando um número inteiro como seu valor.

Quando pensamos em posicionamento de elementos, a primeira coisa que vem à nossa cabeça são os eixos X e Y - o eixo X é referente à coordenada horizontal e o eixo Y referente a coordenada vertical. Já o eixo Z é responsável pelo cálculo e posicionamento da profundidade de um determinado elemento em relação à tela, se estará mais afastado ou mais próximo.
E para que essa propriedade tenha efeito, o elemento precisa ter a propriedade position definida com o valor diferente de static, que é seu valor de posicionamento padrão. Ou seja, o elemento deve estar com sua position definida com fixed, sticky, relative ou absolute.
A sobreposição de elementos sem o z-index
Sem a propriedade z-index definida, por padrão, os elementos recebem o valor automático que é z-index: auto.
Ou seja, o posicionamento é sequencial, em ordem crescente - o z-index de menor valor é o elemento mais profundo enquanto o z-index de maior valor é o mais próximo da tela.
Assim, como está demonstrado da seguinte forma:
See the Pen
z-index by Laís (@laisc)
on CodePen.
Sobreposição de elementos utilizando z-index
Mas e se quisermos que o quadrado rosa, que está ao meio, fique na frente dos demais? O nível de profundidade desse elemento precisa mudar e, para isso, acrescentamos o valor de z-index: 1 para o quadrado rosa, que é o maior valor dentre os elementos, que não tem z-index declarados, ou seja estão com valor auto para esta propriedade. Assim, ele ficará na frente dos outros quadrados, como demonstrado abaixo:
See the Pen
z-index:1 by Laís (@laisc)
on CodePen.
No quadrado rosa do código anterior, temos menos profundidade, dado que a propriedade z-index tem o maior valor dentre os elementos.
Já os demais quadrados, sem valor definido para z-index, recebem o valor auto por padrão.

Utilizando valores negativos com z-index
O z-index permite estabelecer valores negativos para posicionar um elemento na tela. Usamos valores negativos para quando precisamos posicionar um desses elementos com menor prioridade entre os demais e fique em último na ordem de posicionamento da tela. Vamos ao exemplo:
See the Pen
z-index by Vanessa Me Tonini (@vanessametonini)
on CodePen.
O quadrado de cor rosa recebe um valor negativo para z-index, -1, assim, jogando esse elemento para uma maior profundidade na tela, ou seja, é o último desses elementos na sequência. Como os outros quadrados não estão definidos com nenhum valor para z-index, por padrão, eles terão valor auto e por isso, tem maior prioridade a um valor negativo. Apesar da possibilidade de usar valores negativos z-index, evita-se ao máximo porque os cálculos podem começar a ficar complicados para quem está desenvolvendo. O ideal é utilizar valores positivos e sequenciais para z-index.
Exemplo de uso
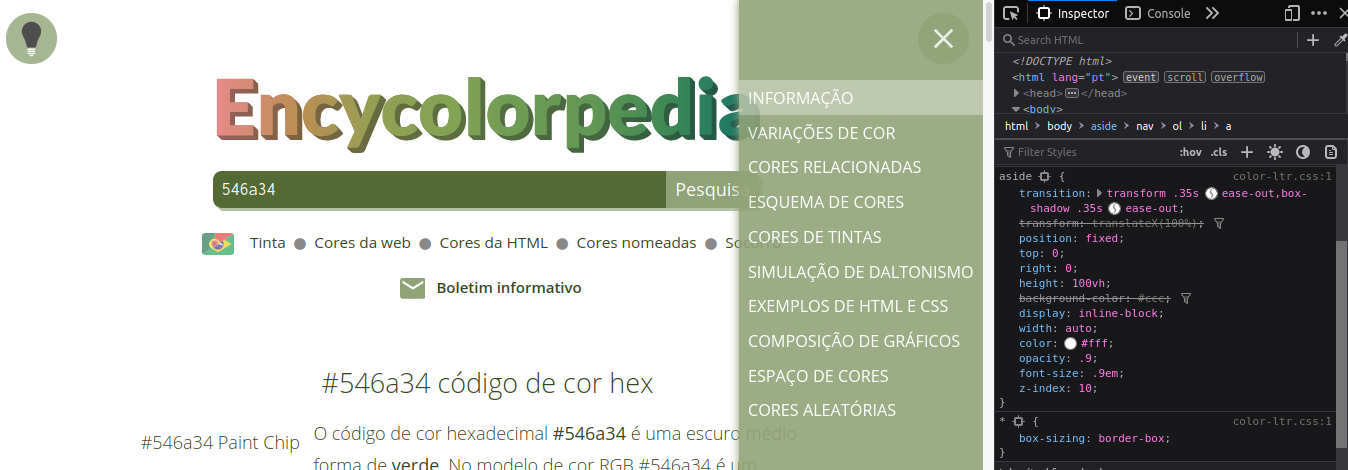
Um exemplo de uso real, é como no site encycolorpedia, em que eles definiram um menu lateral com um z-index: 10 para garantir que o menu quando clicado apareça por cima dos demais elementos da página, que tem elementos menores que 10.

Agora é com você!
Utilize o código compartilhado aqui para testar outros valores para z-index, brincar com as diversas possibilidades dessa propriedade e, estudar com a nossa Formação de HTML e CSS e com os cursos de Front-end!
Bons estudos e até o próximo artigo!