UX Design em T: o que Front-End tem a ver com UX?

Você sabia que as áreas de Front-End e UX estão profundamente conectadas?
Neste artigo, exploraremos como o conhecimento em UX Design pode beneficiar profissionais de Front-End, melhorando a experiência do usuário e potencializando os resultados de produtos digitais.
Vamos entender como a sinergia entre essas duas áreas impacta diretamente o sucesso de um produto digital.
Qual é a importância da pessoa usuária?
Todos os dias interagimos com interfaces digitais que compartilham elementos comuns, como botões, formulários e campos de busca.
Mas o que faz com que algumas delas sejam intuitivas e agradáveis, enquanto outras nos frustram? A resposta está na experiência do usuário.
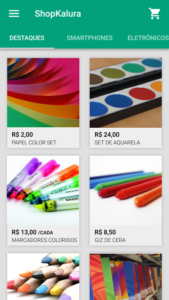
Para ilustrar, imagine uma editora que deseja lançar um e-commerce de livros. Empolgada com o projeto, ela avança diretamente para o desenvolvimento sem antes estudar as necessidades do usuário.
O desenvolvedor front-end cria um site tecnicamente impecável, mas, após o lançamento, as vendas decepcionam. O feedback dos clientes aponta que a interface era confusa, levando muitos a desistirem da compra.
Essa situação evidencia a importância da colaboração entre Front-End e UX. Sem um entendimento claro das necessidades do usuário, o produto pode falhar em sua finalidade.

O que é UX Design?

UX (User Experience) Design se refere a todos os aspectos da interação do usuário com um produto ou serviço.
Os profissionais de UX são responsáveis por criar soluções que atendam às necessidades do público, baseando-se em pesquisas e testes com usuários reais.
Há diversas áreas no UX Design, como pesquisa, design de interação e acessibilidade, cada uma desempenhando um papel crucial na criação de experiências.
Para desenvolver interfaces intuitivas, é importante compreender o comportamento do usuário e suas necessidades reais.
Métodos como testes de usabilidade, entrevistas aprofundadas e mapeamento da jornada do usuário permitem coletar insights valiosos, garantindo que o design seja centrado nas pessoas e promova uma experiência fluida e acessível.
A relação entre UX e UI

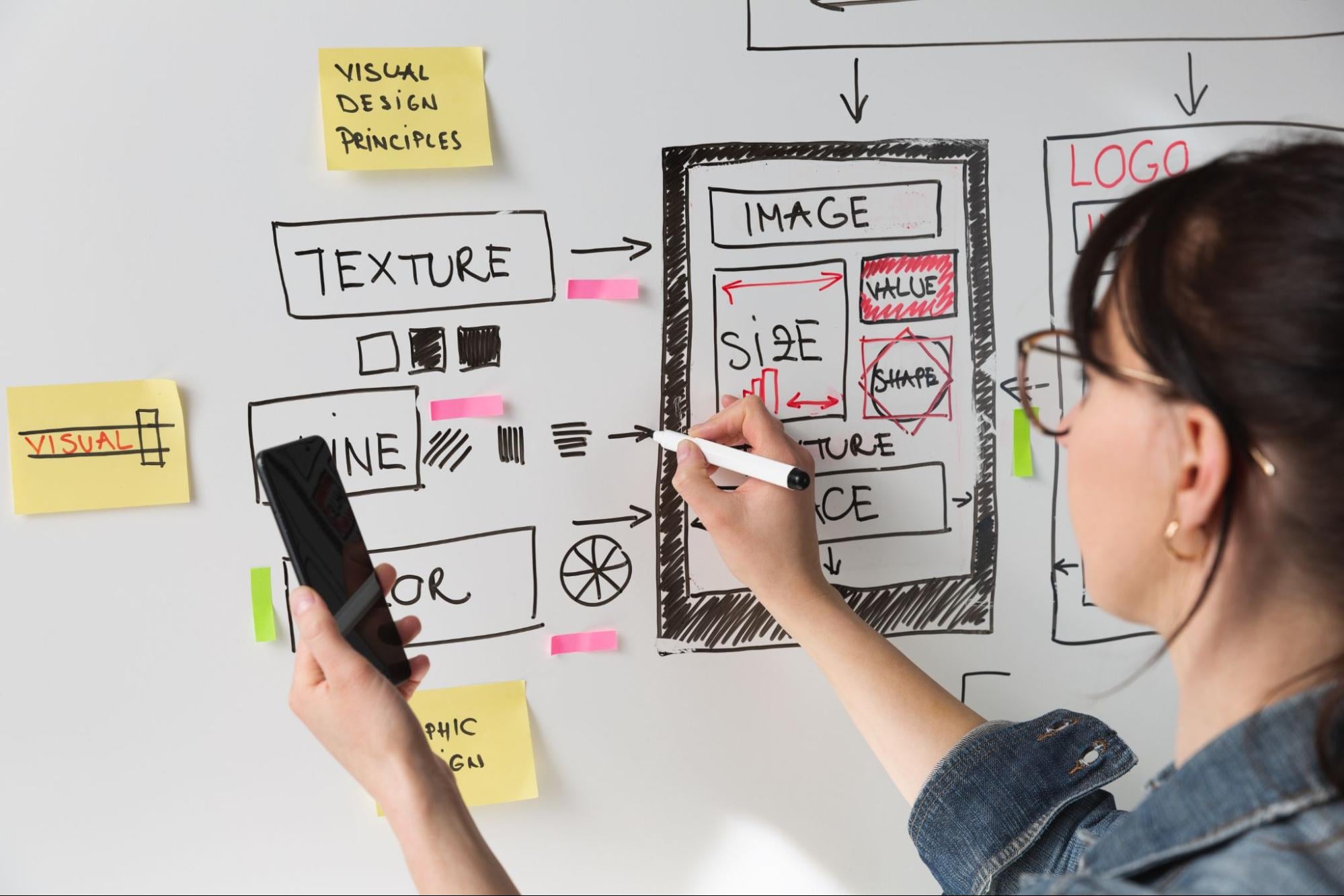
Enquanto o UX se preocupa com a experiência como um todo, o UI (User Interface) Design foca nos elementos visuais com os quais o usuário interage.
O Designer UI traduz os insights de UX em uma interface funcional e esteticamente agradável, utilizando tipografia, cores, espaçamento e outros componentes visuais.
A interface do usuário precisa ser projetada com clareza e coerência para garantir uma experiência intuitiva.
Isso envolve princípios como hierarquia visual, padronização e acessibilidade, garantindo que todos os usuários, independentemente de suas limitações, consigam interagir com a interface.
Com o UX e UI bem estruturados, o próximo passo é trazer o projeto à vida. Aqui entra o papel do desenvolvedor front-end.
A relação do Front-End com o UX

A pessoa desenvolvedora front-end desempenha um papel fundamental na concretização da experiência do usuário planejada pelos designers de UX.
Ela é responsável por traduzir as diretrizes de UX e UI em interfaces interativas, garantindo que a navegação do usuário seja fluida e intuitiva.
Para que essa relação funcione, a pessoa desenvolvedora precisa compreender os princípios de UX, como hierarquia da informação, acessibilidade e responsividade.
Por exemplo, se um designer de UX define um fluxo de navegação baseado em pesquisas com usuários, o Front-End deve garantir que esse fluxo seja implementado de forma eficaz, sem comprometer a experiência planejada.
Além disso, o Front-End pode contribuir ativamente com insights técnicos para otimizar a experiência do usuário, sugerindo melhorias na performance do produto, ajustes em animações ou até mesmo refinamentos na interatividade.
Esse trabalho conjunto entre UX e Front-End assegura que o produto não apenas tenha uma boa aparência, mas também ofereça uma experiência satisfatória e eficiente para os seus usuários.
O papel do Front-End no workflow de um produto digital
![]()
Todo sistema web é dividido em duas partes:
- Back-End: A camada invisível ao usuário, responsável por processar dados, autenticar acessos e armazenar informações.
- Front-End: A interface visível e interativa do sistema, onde o usuário realiza suas ações.
A pessoa desenvolvedora front-end é responsável por transformar os protótipos criados pelo UI Designer em interfaces funcionais. Ela implementa a interatividade do produto, garantindo que os elementos visuais sejam responsivos e acessíveis.
Outro ponto essencial é a implementação de boas práticas de performance. O tempo de carregamento de um site, por exemplo, afeta diretamente a experiência do usuário.
Portanto, é papel da pessoa desenvolvedora otimizar imagens, utilizar técnicas de lazy loading e minimizar o uso de códigos desnecessários para garantir um desempenho superior.
A colaboração entre UX, UI e Front-End é fundamental para criar experiências digitais coesas e eficientes.
UX Designers analisam as necessidades e comportamentos do público, UI Designers traduzem essas diretrizes em interfaces visuais atrativas e acessíveis, e os Desenvolvedores Front-End dão vida a essas ideias por meio da implementação técnica e interatividade.
Esse alinhamento garante que o produto não apenas funcione corretamente, mas também proporcione uma experiência fluida e intuitiva para os usuários.
Conclusão
A interseção entre UX Design e Front-End é essencial para garantir produtos digitais bem-sucedidos. Mais do que um código eficiente, um site ou aplicativo precisa proporcionar uma experiência intuitiva e centrada no usuário, garantindo usabilidade e satisfação.
Quando desenvolvedores Front-End compreendem e aplicam princípios de UX e UI, eles fortalecem a colaboração com designers, resultando em interfaces que não apenas funcionam corretamente, mas também encantam e facilitam a navegação dos usuários.
Dessa forma, essas áreas não são apenas complementares, mas interdependentes, trabalhando juntas em todas as etapas do desenvolvimento para criar produtos acessíveis, eficientes e inovadores.
Se o tema lhe interessou e você deseja se aprofundar no Design, acesse os conteúdos oferecidos pela Escola de UX & Design da Alura, e continue aprendendo sobre temas essenciais, como: