10 tipografias gratuitas para um design incrível

Resumindo
Está buscando escolher boas fontes para os seus projetos? Quer saber mais sobre o universo da tipografia?
Neste artigo, vamos falar sobre a importância da tipografia para criação e unificação de uma identidade visual. Descobriremos que tipografia tem tudo a ver com estilo e design. Veremos também:
- O que são fontes com serifa;
- O que são fontes sem serifa;
- Quando utilizar fontes com ou sem serifa;
- 10 exemplos de fontes gratuitas para utilizar em projetos.
Depois de ler este artigo, você vai aprender a fazer boas escolhas tipográficas para criar projetos incríveis de design. Vamos lá?

Sobre tipografia
Imagine, por exemplo, receber um documento importante e oficial que usa uma tipografia como Comic Sans, uma fonte mais descontraída. Certamente, nessa situação, o documento passaria uma imagem de pouca credibilidade e até de confusão de estilo visual.
Como você deve imaginar, a tipografia é um elemento fundamental para a criação e unificação de uma identidade visual. Ela confere um estilo próprio ao material gráfico, traduzindo concretamente os conceitos abraçados pelo projeto. Seja o material virtual ou impresso, a escolha da tipografia deve ser assertiva, de modo a reforçar a mensagem transmitida.
Para isso, vamos conversar, neste artigo, sobre 10 famílias tipográficas gratuitas que vão te ajudar a criar designs incríveis.
Antes da lista em si, quero te fazer uma pergunta: você sabe o que são serifas? Se não, sem problema! Vou te explicar rapidinho. É muito importante estar familiarizado com este termo, porque ele tem influência direta na escolha de uma família tipográfica para o seu projeto.
Serifas
As fontes se dividem em dois grandes grupos: com serifa e sem serifa. Vamos ver o que significa cada um deles?
Fontes com serifa
Serifas (serif, em inglês) são pequenos acabamentos na terminação dos caracteres - as letras, os numerais e os símbolos - das famílias tipográficas.
As serifas funcionam como um "guia" para os olhos, facilitando o fluxo de leitura. Elas criam também um maior contraste e maior espaçamento entre os caracteres, favorecendo sua identificação individual.
Fontes sem serifa
Já as fontes sem serifa (sans serif, em inglês) não possuem tal acabamento.
Caracteres serifados reproduzidos em dimensões bem pequenas podem dificultar um pouco a leitura. Partindo desse princípio, as tipografias sem serifa são muito populares em materiais digitais, que podem ser visualizados em diversos tamanhos.

Um último detalhe importante é que as serifas surgiram bem no início da impressão mecânica e são utilizadas até hoje.
Mas qual eu devo utilizar?
Não existe uma regra fixa! Tenha em mente a aplicação e as dimensões da tipografia, além, é claro, da identidade do seu projeto. Como já falamos, em grandes volumes de texto impresso, fontes com serifa se comportam melhor. Já para textos na web, fontes sem serifa funcionam bem. Mas seja ousado e combine ambas! No caso de materiais para tela, você pode reservar fontes serifadas para textos curtos, a fim de reforçar a mensagem e, para informações menos importantes, utilizar uma tipografia sem serifa. Experimente, também, o inverso em trabalhos impressos: aplique fontes sem serifa em textos mais curtos, que merecem destaque, e fontes com serifa na massa corrida.

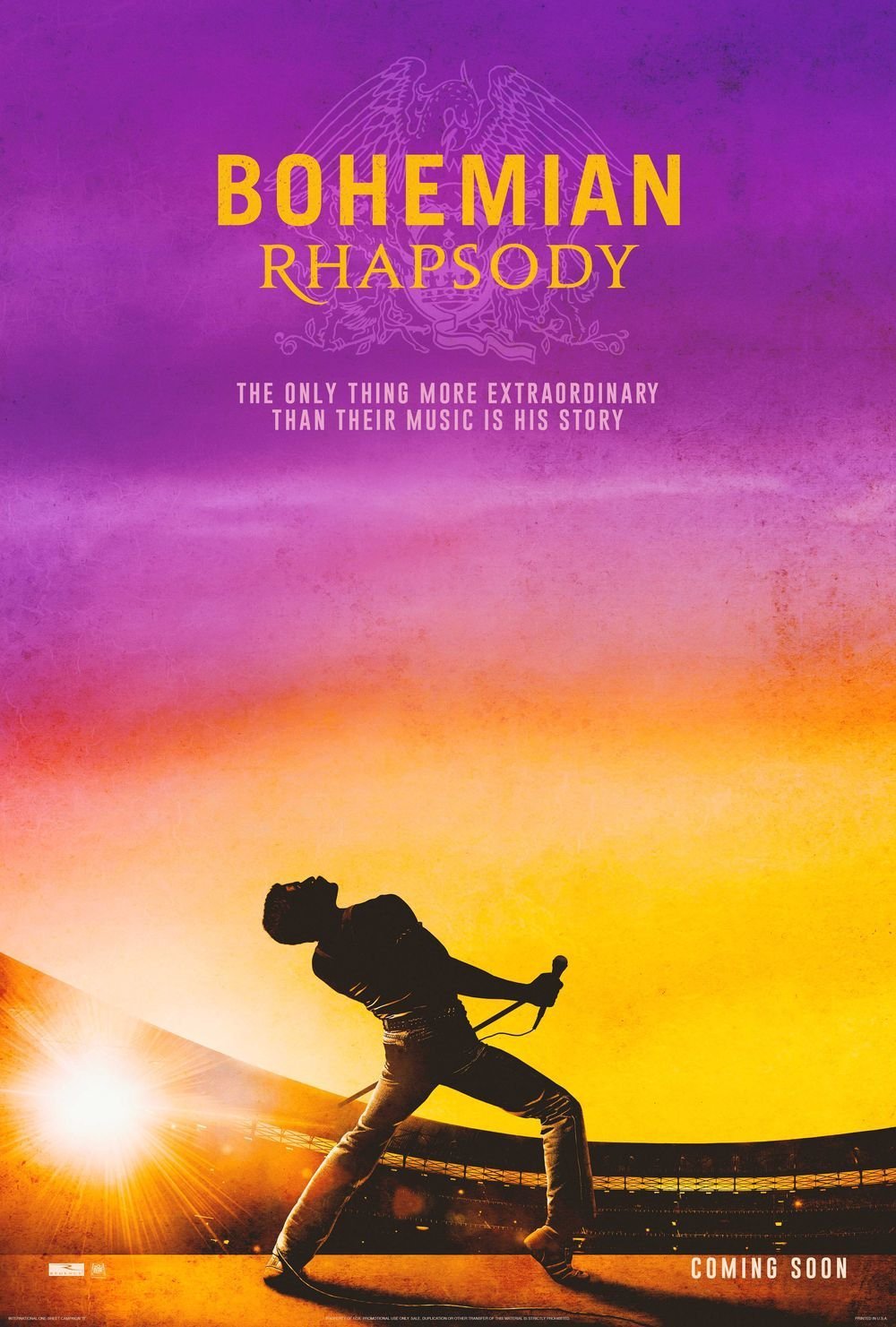
A pessoa responsável pelo pôster do filme Bohemian Rhapsody utilizou uma técnica clássica: combinou título uma tipografia sem serifa e com outra serifada no título. Desta forma, ele traz movimento e variação na composição.
Agora que você já sabe o que são fontes com serifa e sem serifa, vamos conhecer 10 fontes gratuitas e excelentes para utilizar em seus projetos de design?
10 fontes gratuitas para usar em projetos de design
1. Roboto

Querida por muitos designers, a Roboto é uma tipografia sem serifa. Ideal para quem projeta apps e para a web, ela tem uma raiz mecânica, com linhas bastante geométricas, ao mesmo tempo em que traz curvas orgânicas.
Está disponível ainda nas versões Slab e Condensed. São muitos estilos disponíveis para você poder exercer toda a sua criatividade!
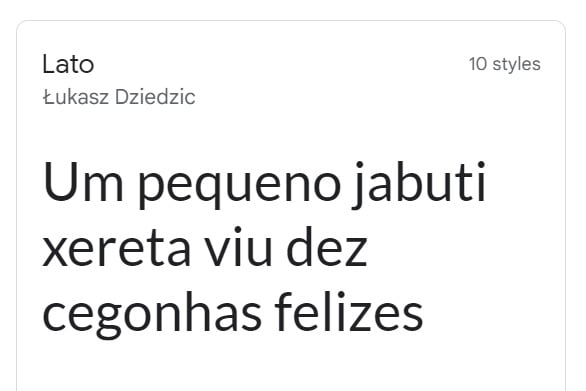
2. Lato

Mais uma fonte sem serifa, a Lato tem acabamentos mais arredondados, ótimos para um visual mais amigável, mas sem perder a seriedade. Funciona bem tanto em volumes de texto mais longos em que a tipografia não deve chamar tanto a atenção, quanto em títulos e destaques, em que ela é protagonista.
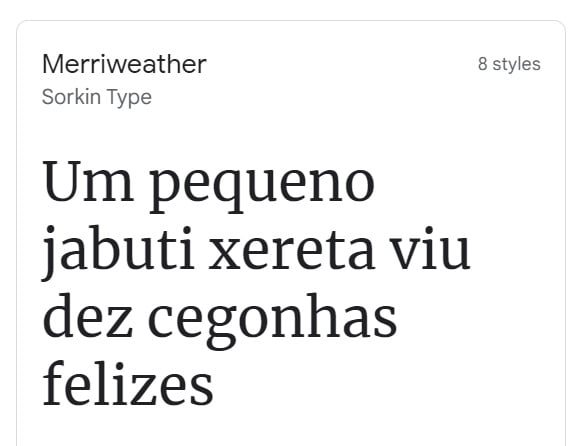
3. Merriweather

Primeira fonte com serifa da nossa lista, a Merriweather foi desenhada para ser confortável de se ler em tela. Com um corpo mais condensado e serifas robustas, esta família funciona muito bem em títulos, destaques e chamadas.
4. Literata

Se você está atrás de serifas com um clima mais descontraído, a Literata é uma excelente opção. Com arremates circulares, ela pode tanto ser usada em entradas mais reduzidas de texto quanto em volumes mais extensos.
5. Bebas

Um clássico das fontes sem serifa, a Bebas é fantástica para títulos, legendas e embalagens. Com caracteres apenas em maiúsculas, esta família traz consigo imponência e simplicidade, características essenciais para uma comunicação clara e objetiva.
6. Caviar Dreams

Com design mais ousado, a Caviar Dreams faz referência direta ao estilo gráfico da primeira metade do século XX. É facilmente associada a temas como moda, cinema, sofistação e exclusividade.
7. Fira Sans

Desenhada originalmente para o sistema operacional Mozilla Firefox, a família tipográfica Fira é sem serifa e valoriza a legibilidade, levando em conta mais variadas dimensões e qualidades de tela para dispositivos móveis.
8. Montserrat

Inspirada nos antigos posteres e placas do bairro Montserrat em Buenos Aires, esta tipografia não tem serifas e oferece 36 diferentes estilos. São duas famílias: uma normal e outra alternativa, que oferece diferentes acabamentos para os caracteres, como o das letras “a” e “e”.
9. Playfair Display

Esta tipografia serifada possui como característica mais marcante o contraste no acabamento. Com o corpo do caracteres mais pronunciado e linhas bem delicadas, a Playfair é uma é uma grande escolha para materiais gráficos que buscam um estilo mais tradicional.
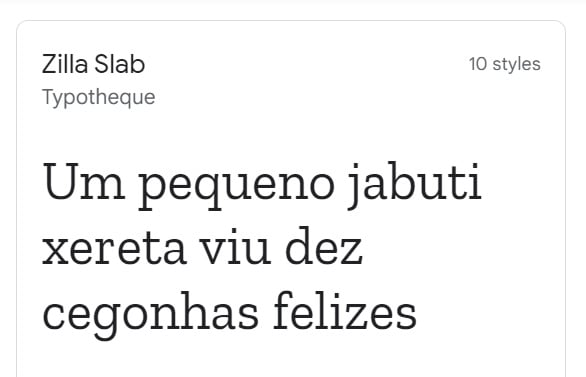
10. Zilla Slab

Utilizada no navegador Mozilla Firefox, esta tipografia com serifas é construída com curvas suaves e itálicos verdadeiros, o que confere um visual industrial e amistoso em todos os estilos e pesos.
Concluindo
Agora é com você! Dê vida à sua criatividade testando o maior número possível de tipografias nos seus designs. Quanto mais repertório tiver, melhores serão suas escolhas.
Se quiser mergulhar ainda mais a fundo no mundo da tipografia, confira na Alura o nosso curso Conhecendo o que há por trás dos tipos. Com ele, você vai entender os parâmetros físicos que compõem o tipo, conhecer a história da Tipografia e saber como trabalhar com variação de estilos, kerning e tracking. Ou, ainda, pode assistir o Alura+ Tipografias para tela, um guia prático de utilização de tipografias e famílias tipográficas em ambientes digitais.