SEO: como adicionar meta-tags no Next.js?

Você já fez uma pesquisa na internet e encontrou exatamente o que procurava? É incrível, né? Páginas otimizadas para mecanismos de buscas apresentam esse desempenho na web. E sabe quem te ajuda a criar aplicações web com esse tipo de otimização? O Next.js. Ele é uma estrutura para aplicativos React, gerados estaticamente ou renderizados pelo servidor.
Neste artigo mostrarei como usar o Next.js para criar aplicações otimizadas para SEO, utilizando meta-tags. Aqui, iremos aprender também:
- O que é SEO;
- O que são meta-tags e porque elas são importantes;
- Como adicionar meta-tags no Next js.
Vamos lá?
SEO (Search Engine Optimization)
O SEO envolve muitas estratégias para aumentar a posição de classificação de uma página da web nos resultados de mecanismos de busca. Quanto melhor for o SEO de sua página, mais fácil será para as pessoas encontrarem seu site e acessarem o seu conteúdo.
Imagine que você tenha uma página que vende produtos Geeks. Quando qualquer pessoa interessada em comprar algo relacionado a seus produtos pesquisar na internet sobre um produto deste nicho é importante que sua página apareça entre os primeiros resultados da busca, e isso é possível com uma boa estratégia de SEO. Assim, é fundamental ter uma boa pontuação de SEO se o seu objetivo é obter um maior número de pessoas visualizando seu site, já que mais visitantes podem significar um aumento no número de vendas do seu negócio, por exemplo.
Os mecanismos de buscas estão cada vez mais inteligentes, pois, ajustam constantemente seus algoritmos. Contudo, eles acabam ficando limitados por quais informações você fornece e como fornece em seus sites. Uma forma de solucionar essa limitação é melhorar a indexação do seu conteúdo nos mecanismos de pesquisa. Para isso, o método mais comum é o uso de meta-tags que ajudam os algoritmos a caracterizarem o conteúdo de suas páginas da web.

O que são e porque utilizar meta-tags?
As meta-tags fornecem dados sobre a sua página aos mecanismos de pesquisa. Elas são elementos HTML que você cria para descrever o conteúdo de uma página. São colocadas na tag <head> e geralmente não são visíveis aos usuários, mas são pequenas instruções para os algoritmos dos sites de busca.
Meta-tags são muito importantes pois ajudam os mecanismos de pesquisa a categorizar o conteúdo da página corretamente. Elas constituem os elementos “otimizáveis” que destacam as características mais importantes de um conteúdo e ajudam no melhor ranqueamento de um site, certificando que as informações do site escolhido pelo algoritmo dos mecanismos de busca sejam condizentes com a procura do usuário.
Agora você deve estar se perguntando: "certo, mas o que o Next.js tem a ver com isso?”. Aí é que está! O Next.js oferece um componente integrado que adiciona meta-tags ao <head> das páginas, facilitando a classificação e caracterização do conteúdo pelos algoritmos dos mecanismos de pesquisa, melhorando assim o valor de otimização de sua aplicação web e a experiência entregue aos usuários.
Adicionando meta-tags em páginas estáticas no Next.js
Vamos começar criando um novo aplicativo com Next.js do zero.
No seu terminal, execute o comando:
yarn create-next-app seo-app
# ou
npx create-next-app seo-app
Depois de criado é só navegar até a pasta do projeto com o comando cd seo-app . Em seguida, você deve iniciar o servidor de desenvolvimento do Next.js com o comando:
yarn dev
# ou
npm run dev
Veremos a tela inicial da aplicação se acessarmos http://localhost:3000.
Agora te mostrarei como atualizar os metadados do Next.js usando o componente pronto que ele próprio já oferece.
Primeiro, faça a importação do componente Head na parte superior do arquivo index.js dentro de seo-app/pages.
import Head from 'next/head';
Depois é só adicionar algumas meta-tags no Head da function Home, dentro da div container do arquivo, passando um título, uma descrição e ícone do site.
<Head>
<title>Create Next App</title>
<meta name='description' content='Generated by create next app' />
<link rel='icon' href='/favicon.ico' />
</Head>
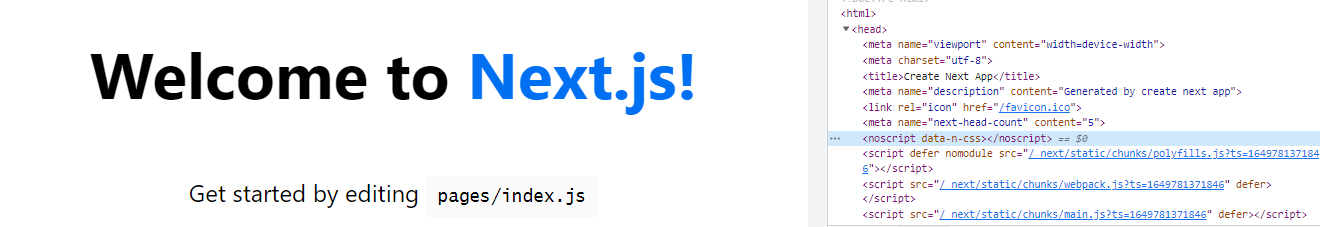
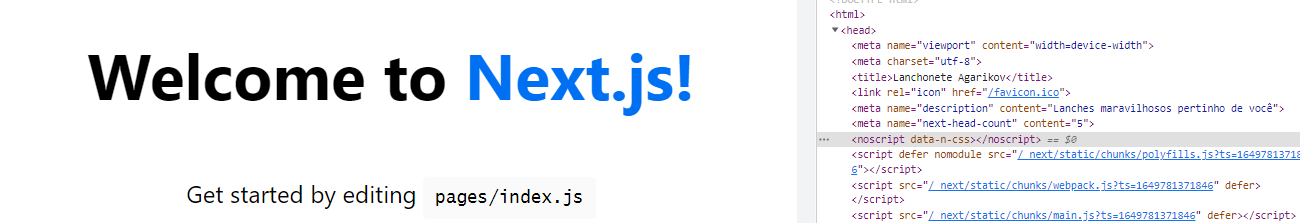
Se visualizarmos o código fonte da página, podemos ver esses metadados.

Se quisermos, podemos passar metadados personalizados alterando esses valores.
<Head>
<title>Lanchonete Agarikov</title>
<meta name='description' content='Lanches maravilhosos pertinho de você' />
<link rel='icon' href='/favicon.ico' />
</Head>
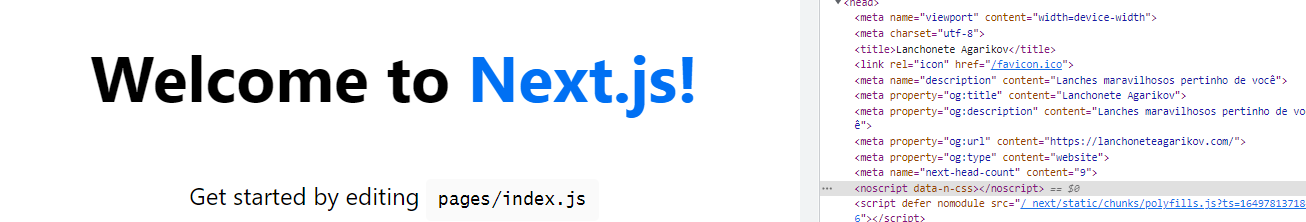
Assim, veremos que o Next.js já atualiza essas informações na página após salvar as alterações.

Podemos adicionar mais campos além do título e da descrição, como a descrição da OpenGraph, por exemplo.
<Head>
<title>Lanchonete Agarikov</title>
<meta name='description' content='Lanches maravilhosos pertinho de você' />
<meta property='og:title' content='Lanchonete Agarikov' />
<meta
property='og:description'
content='Lanches maravilhosos pertinho de você'
/>
<meta property='og:url' content='https://lanchoneteagarikov.com/' />
<meta property='og:type' content='website' />
<link rel='icon' href='/favicon.ico' />
</Head>

É possível também criar páginas personalizadas com seus próprios metadados, criando uma nova página dentro de seo-app/pages , importando o componente Head e definindo as meta-tags de sua escolha.
Adicionando meta-tags em páginas dinâmicas no Next.js
Diferente das páginas estáticas, gerenciar metadados em páginas dinâmicas é um pouco mais complicado por elas serem dinâmicas. Se você quer entender um pouco mais sobre como funcionam as páginas dinâmicas no Next.js, recomendo a leitura deste artigo. Porém, ainda podemos ter um exemplo básico para ter uma ideia de como podemos gerenciar de forma dinâmica os metadados em nossa página.
Para isso, vamos criar uma pasta dentro de seo-app/pages com nome de produto e dentro desta pasta vamos criar um novo arquivo chamado de [produtoId].js . Não se preocupe que isso não é um erro, pois o Next.js permite que as páginas dinâmicas sejam declaradas dessa maneira.
Dentro do arquivo criado vamos colocar o seguinte código:
import styles from '../../styles/Home.module.css';
export default function Produto({ produtoId, title }) {
return (
<div className={styles.container}>
<main className={styles.main}>
<h1 className={styles.title}>{title}</h1>
<p>Produto ID: {produtoId}</p>
</main>
</div>
);
}
export async function getStaticProps({ params = {} } = {}) {
return {
props: {
produtoId: params.produtoId,
title: `Produto ${params.produtoId}`,
},
};
}
export async function getStaticPaths() {
const paths = [...new Array(5)].map((i, indice) => {
return {
params: {
produtoId: `${indice + 1}`,
},
};
});
return {
paths,
fallback: false,
};
}
Como não temos um conteúdo dinâmico, que viria de uma API ou banco de dados, estamos utilizando o getStaticPaths para criar um exemplo com rotas. Vamos entender o que fizemos aqui:
- Criamos uma nova página chamada
[produtoId].jsem uma rota dinâmica; - Com o getStaticProps recebemos um argumento que inclui um valor dinâmico de algum parâmetro;
- Por fim, definimos um título simples e um id utilizando um array para simular uma lista de dados dinâmicos.
Feito isso, podemos salvar nosso arquivo e reiniciar o servidor. Ou seja, pressione ctrl + c para parar a aplicação e rodar novamente o comando yarn dev ou npm run dev no seu terminal. Agora acesse http://localhost:3000/produto/2 no seu navegador e você verá a página criada.

Podemos passar qualquer valor entre 1 e 5 depois de /produto/ que veremos uma página semelhante.
Agora é só adicionarmos os metadados utilizando esses dados dinâmicos de forma semelhante ao que fizemos para a página estática. Primeiro, importamos o componente Head em [produtoId].js.
import Head from 'next/head';
Em seguida, adicionamos os dados dinâmicos dessa maneira:
<Head>
<title>{title} - Lanchonete Agarikov</title>
<meta name='description' content={`Compre nosso lanche ${title}`} />
<meta property='og:title' content={`${title} - Lanchonete Agarikov`} />
<meta property='og:description' content={`Compre nosso lanche ${title}`} />
<meta
property='og:url'
content={`http://lanchoneteagarikov.com/produto/${produtoId}`}
/>
<meta property='og:type' content='website' />
<link rel='icon' href='/favicon.ico' />
</Head>
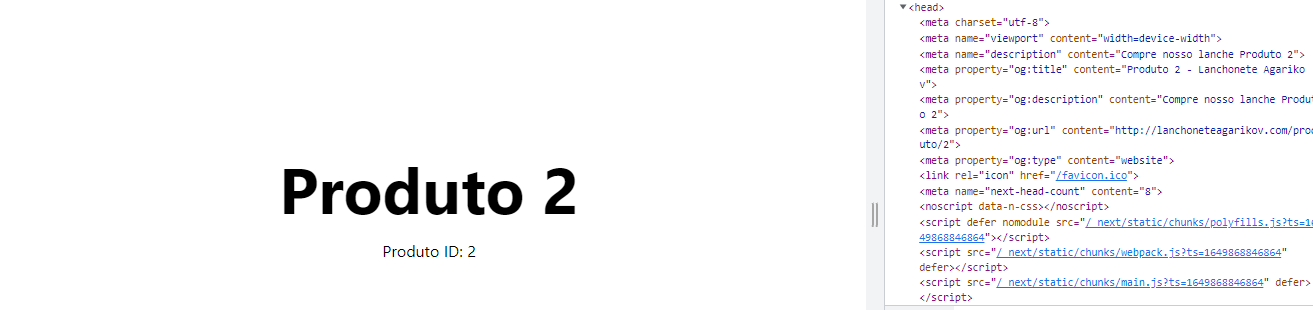
Ao salvar poderemos visualizar essas meta tags no nosso navegador.

Conclusão
Neste artigo, aprendemos o que é SEO e como as meta-tags ajudam a ranquear melhor a sua página da web nos algoritmos dos mecanismos de pesquisa da internet. Vimos também como adicionar meta-tags nas suas páginas criadas com Next.js, tanto nas páginas estáticas quanto nas dinâmicas.
Se você quiser aprender mais sobre como utilizar Next.js nas suas aplicações, temos na Alura uma formação que explora todo esse conteúdo desse importante framework da web!
Se ainda está iniciando seus estudos em React, convido você a conhecer a Formação React com Typescript, com muitos conteúdos novos e atualizados sobre o React.