Navegação com Next.Js utilizando rotas dinâmicas

Como o sistema de rotas do Next é baseado em pastas e arquivos, você em algum momento enquanto codava já se questionou como crio rotas dinâmicas? Nesse artigo você verá o que são rotas dinâmicas, por que utilizá-las e como utilizá-las! Vamos lá? :D
O que são rotas dinâmicas e por que utilizá-las?
Rotas dinâmicas no Next.js são rotas que não definimos de forma estática, como por exemplo definir uma rota /sobre onde o usuário deve acessar aquela exata rota com aquele exato nome para cair na página desejada.
Um exemplo prático seria ao entrar em um post onde, podemos perceber que em seu endereço, ou seja, sua rota contém o id referente aquela postagem.
Portanto, as rotas dinâmicas são utilizadas quando necessitamos receber algum parâmetro através da url, para por exemplo fazer uma requisição a uma API e assim trazer os dados do post que esse usuário decidiu ler.

Como utilizar rotas dinâmicas
Para definir rotas dinâmicas no Next.Js usamos colchetes nos nomes dos arquivos que queremos como rotas em vez de utilizar algum nome estático. ([param].js) Esse param é o nome do parâmetro que você irá receber na rota.
Vejamos o seguinte exemplo:
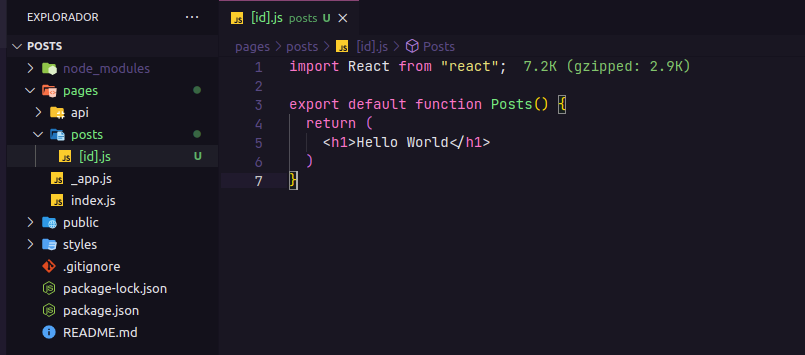
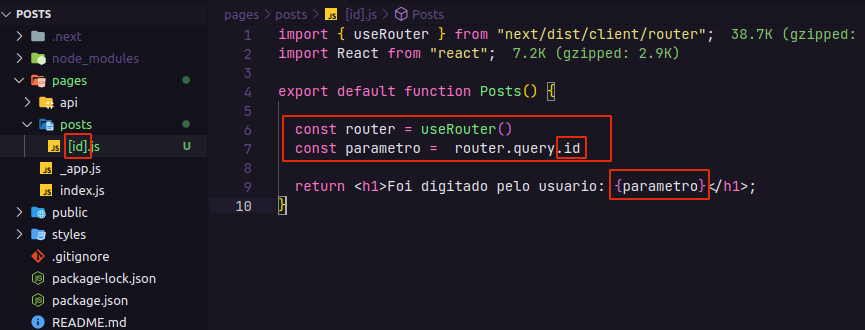
![criando pasta posts dentro da pasta pages e dentro dessa pasta post é criado um arquivo com o nome “[id].js”.](https://cdn-wcsm.alura.com.br/2025/04/imagem1-81.png)
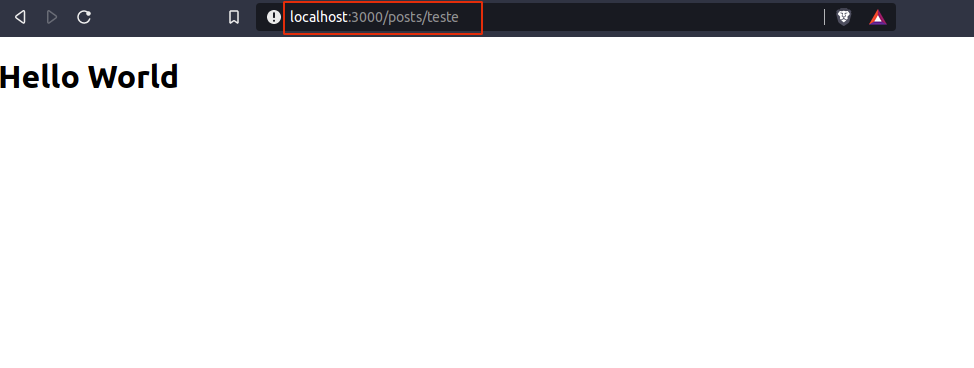
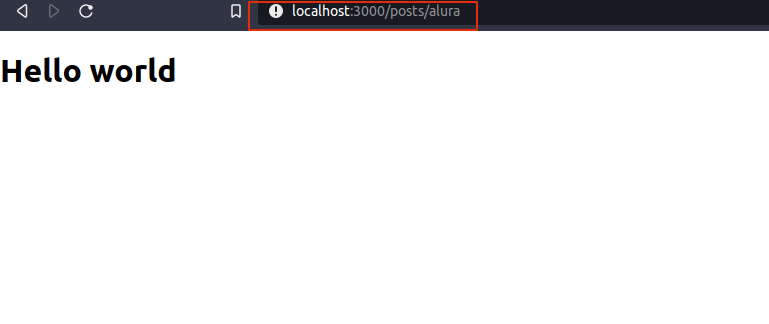
Como podemos ver logo acima, temos um arquivo dentro da pasta posts que contém o nome [id] na qual id será o parâmetro que vamos receber dessa rota. Como exemplo irei criar uma simples página onde mostramos um simples Hello World (lembre-se sempre que uma página no next precisa ter uma exportação padrão):


Como destacado nos exemplos anteriores, quando acessamos /posts/teste temos acesso aquela página criada, e isso se aplica a qualquer nome no lugar de teste:


Como capturar o parâmetro da rota dinâmica
Para capturar o valor dessa rota acessada pelo usuário, podemos usar o hook useParams, que nos fornece uma propriedade chamada query que é onde ficará armazenada uma propriedade com o nome que escolhemos para o arquivo (que nesse caso foi id), e é nessa propriedade que podemos ter acesso a rota que o usuário acessou. Vamos a um exemplo, irei capturar esse valor e mostrar na tela um texto demonstrando para o usuário a rota acessada:

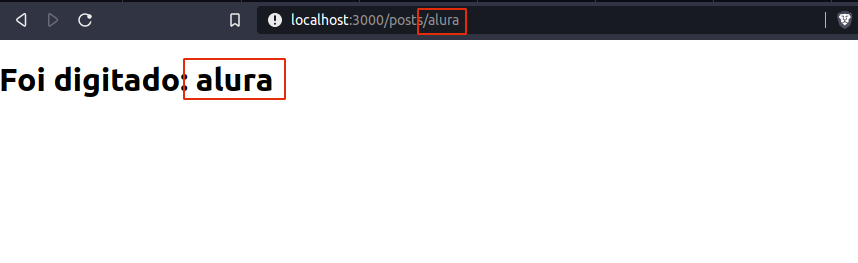
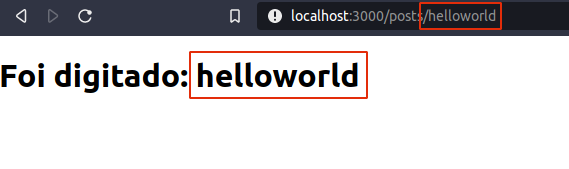
Então, agora se acessarmos qualquer rota após posts, será mostrado pra gente na tela o que foi digitado:


Acredito que já imaginou as possibilidades que temos com isso né? Podemos por exemplo ter uma lista de posts e quando o usuário clicar em um desses posts, nos direciona para essa rota, onde nessa rota possui o id e então fazemos uma requisição a alguma API trazendo os dados desse post, as possibilidades são infinitas!
Conclusão
Se você chegou até aqui deve ter percebido que o quão simples e poderoso é criar rotas com o Next.js. Ele nos permite definir rotas dinâmicas para termos uma maior flexibilidade na hora de criar páginas, onde basta criar um arquivo com o nome em colchetes ( [param].js ) e acessar essa rota dinamicamente no nosso navegador. Assim, ao obter a rota acessada, é possível tratá-la da forma desejada com o hook useRouter, que nos fornece uma propriedade query que também possui uma propriedade com o nome do parâmetro escolhido entre colchetes.
Se interessou e quer saber mais? Abaixo estão alguns links que podem ser úteis e interessantes para você! ;)
- Documentação do Next.Js referênte a rotas dinâmicas
- Video ensinando como gerar rotas dinâmicas e estáticas com Next.Js
Nesse artigo você viu:
- O que são rotas dinâmicas e por que utilizá-las?
- Como utilizar rotas dinâmicas
- Como capturar o parâmetro da rota dinâmica