Cobertura da Next Conf de 2023

A Next.js Conf bombou com pessoas de todos os cantos do mundo, tanto online quanto ao vivo, em São Francisco, no dia 26 de outubro. A galera não perdeu uma novidade e, claro, nós, que respiramos Next.js, estávamos lá, de olhos bem abertos para as novidades.
No resumão de hoje, vou te mostrar os anúncios que fizeram a galera vibrar e as sacadas dos experts que vão moldar nosso futuro no dev web.
Primeiro mergulho
O tópico recorrente da conferência foi estabilidade, com o mantra "sem novas APIs", mas olha, mesmo assim temos um baú de coisas para abrir, porque o que está se firmando agora vai ser a base para as próximas aplicações em React e Next.js.
Dá uma olhada nas sessões completas da transmissão ao vivo no YouTube:
Detalhe: a galera da Next.js contabilizou uns 850k de usuários ativos por mês. Nós não estamos sozinhos nessa!

Keynote do Guillermo Rauch, o pai do next.js e fundador da Vercel
O Guillermo jogou a real: o que faz o Next.js ser tão incrível é a ideia de zero configuração e um conjunto de recursos na medida, baseados nos princípios do React, que podem ser aplicados em vários frameworks e apps JS.

A conversa começou mais como um keynote do React do que do Next.js mesmo, e isso é uma pista do que está vindo aí com os React Server Components e as React Server Actions, que empurram o modelo de componente do React para um novo patamar:
Uma das minhas features preferidas no React é a habilidade de compor em componentes reutilizáveis (citação do Guillermo Rauch)
Vamos destrinchar os pontos-chave:
- Server Actions agora são estáveis;
- Anúncio do pré-render estático parcial;
- Atualização sobre o compilador Rust, o Turbopack, para o Next.js, prometendo melhorias de performance na build e no ambiente de dev;
- Lançamento de novos docs e hub de aprendizado - nextjs.org/learn.
Server Actions
O React Server Actions já tinha sido anunciado pela equipe do React e aterrissou recentemente na versão canary do React. Mas o que é canary no React é estável no Next.js.
O Next.js está apresentando as Server Actions como uma API estável, e o Guillermo disse que é "a peça que faltava no quebra-cabeça".
Éramos limitados pelo lado do cliente, mas recentemente ganhamos hooks e agora o próximo passo são as server actions. Isso precisou de várias coisas - novo router, novo sistema de fetching de dados (com cache), arquitetura de streaming (por Guillermo Rauch)
Isso vai ser fundamental para a evolução do ecossistema do React e leva a composição para outro nível, facilitando o compartilhamento de componentes "full stack" com SDKs de dados encapsulados sem precisar buscar dados e escrever boilerplate desnecessário.
Vou falar mais sobre o que esperar das Server Actions nos próximos tópicos.
Pre-render estático parcial
Sem novas APIs, mas o Next.js vem com uns recursos que rolam automaticamente, graças a um compilador esperto que agora extrai um shell estático para cada ponto de entrada do app, incluindo páginas dinâmicas.
Isso dá um gás no carregamento visual inicial, com todos os placeholders renderizados de um cache estático, incluindo fallbacks do Suspense. O melhor? Funciona direto da caixa, sem código extra.
Com o lançamento do shell estático parcial, você pode ter as partes estáticas e dinâmicas numa combinação híbrida, que sempre foi o forte do Next.js em comparação com a concorrência. Agora isso leva o framework ainda mais longe na capacidade de compilar a combinação mais performática possível dos "chunks" que vão pela rede.

Turbopack
Depois do anúncio do compilador Rust ano passado, que vai substituir o Webpack, o Guillermo trouxe atualizações sobre os esforços para turbinar a performance de build e do ambiente de dev.
Ainda está em progresso, mas já promete que:
- O início do servidor local seja até 53.3% mais rápido
- As atualizações de código com o Fast Refresh sejam até 94.7% mais rápidas
Dá para experimentar com a flag next dev --turbo, e com mais de 90% dos testes aprovados, tá quase lá para ser estável. Dá para acompanhar o progresso em: https://areweturboyet.com
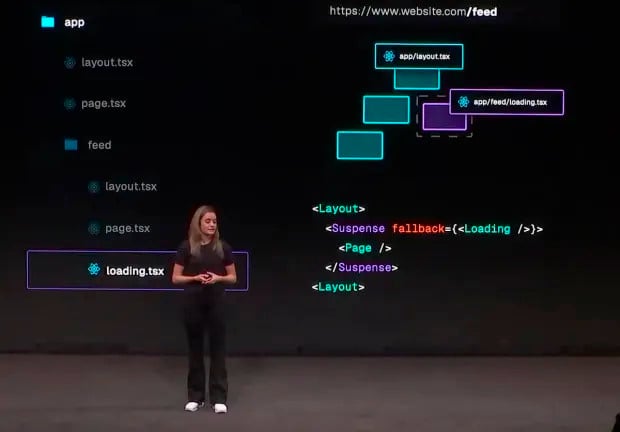
Como o Next.js está entregando a visão de futuro do React por Sam Selikof
Nessa palestra, o Sam falou sobre a evolução do React e do Next.js, mostrando funções novas para os devs que antes ou não existiam ou eram menos práticas.
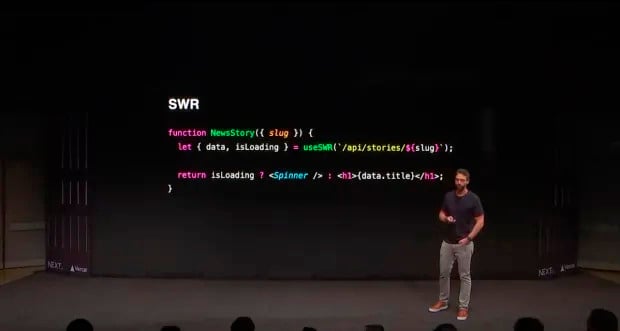
O papo começou com um exemplo de código de uma Aplicação de Página Única (SPA) do React e falou da mão na roda que é trabalhar com composição de componentes, especialmente quando a gente usa hooks tipo o useSWR.

Se a nossa aplicação precisa de Renderização no Servidor (SSR), essa pegada aí já não serve, porque os dados têm que ser carregados no servidor. Aí, precisamos recorrer ao método getServerSideProps.
Com isso, a gente perde aquela composição marota que todo mundo curte no React, porque tem que passar os dados e não é tão simples assim encaixar esses componentes em qualquer lugar.
Graças aos componentes do lado do servidor, agora a gente pode voltar a ter essa capacidade e tirar proveito de todos os benefícios da composição e do SSR.
Agora a gente consegue chamar ações do servidor direto dentro do componente, o que torna o código mais seguro, prático e fácil de ler.
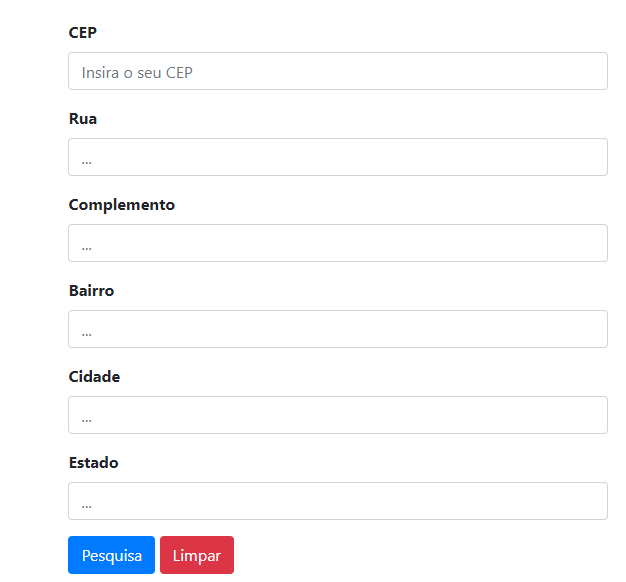
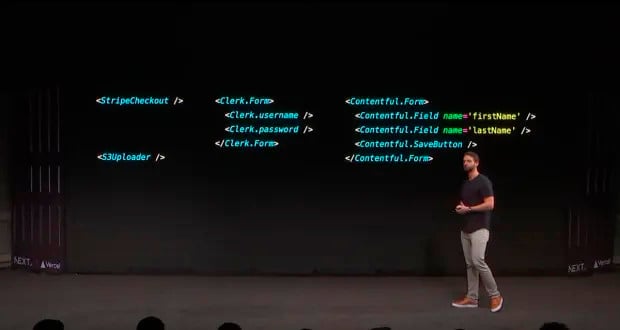
 ' é mostrado. No centro, um formulário do 'Clerk' com campos '
' é mostrado. No centro, um formulário do 'Clerk' com campos '
Para concluir, o Sam falou que com as ferramentas modernas, a gente não só tem a capacidade de aproveitar o melhor dos métodos que já existem, mas também de criar funções novas e únicas que antes não estavam na mesa, tratando elas como pacotes de UI comuns do npm.
Otimizando o carregamento de libs third-party no Next.js por Houssein Djirdeh
Já faz uns bons anos que o Houssein e sua equipe estão trabalhando de mãos dadas com o Next.js. Juntos, introduziram ferramentas chave como next/image, next/script e next/font, que hoje são usadas na maioria dos projetos Next.js.
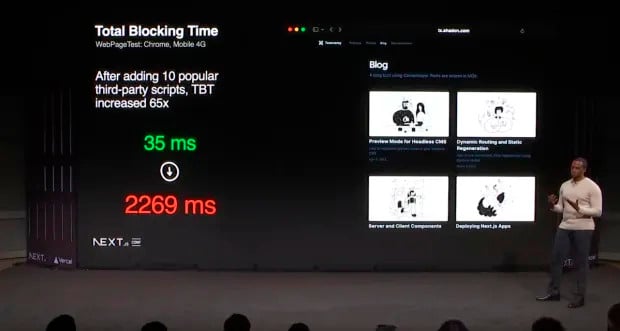
Ele abordou aquela pedra no sapato que são as dependências de terceiros, que todo mundo usa e que podem pesar no desempenho geral do site. A boa nova é que com o componente next/script, a gente ganha uma série de otimizações, tipo a "estratégia" que ajuda a carregar esses scripts de forma mais eficiente.

Mas, sabe como é, nem tudo são flores. Nem sempre fica claro como usar o next/script direitinho com cada recurso de terceiros. Qual estratégia usar? Onde colocar o script?
Para isso, o Houssein e sua turma estão debruçados no @next/third-parties, que está fervendo na panela do desenvolvimento. Eles estão se jogando nos testes de performance pra garantir que você tenha o melhor resultado. Então, quando você for adicionar, sei lá, o Google Tag Manager, vai ser moleza e você pode ficar tranquilo que tá tudo otimizado.
A grande ilusão do Headless CMS por James Mikrut
O James, que é a cabeça por trás do Payload, uma plataforma CMS Headless open source, deu um papo super sincero. A gente aqui também manja dos paranaues de Headless CMS e já deu uns pitacos para clientes sobre isso.
Trabalhar com Headless CMS sempre foi um negócio mais cabeludo do que os tradicionais, tipo Wordpress, saca? Você troca a praticidade de um sistema fechadão por uma flexibilidade sob medida que vem com o Headless, mas que cobra seu preço em tempo e grana de desenvolvimento. O James começou com uma crítica às desculpas esfarrapadas que a galera dá pra convencer os clientes a migrar pro Headless, falando que no fim das contas, a parada toda era pra usar o Next.js como front-end desacoplado.
Depois, ele mostrou uns exemplos de como seria mais esperto para alguns fornecedores de Headless, incluindo o pessoal do Payload, voltar para estruturas mais monolíticas como o Next.js.
No nível que a web está hoje, faz todo sentido voltar para as raízes e centralizar nos frameworks, em vez de ficar reinventando a roda. A ideia é que o Next.js de agora permite o melhor dos dois mundos: a comodidade de um framework e a flexibilidade que até deixa você rodar puramente como backend se você não quiser uma aplicação Next.js na cara do cliente.
Performance no React e Next.js por Lydia Hallie
Na apresentação, a Lydia falou das novas funções concorrentes que chegaram com o React 18 e como o NextJS aproveita essas features para já entregar um desempenho melhor "na lata".

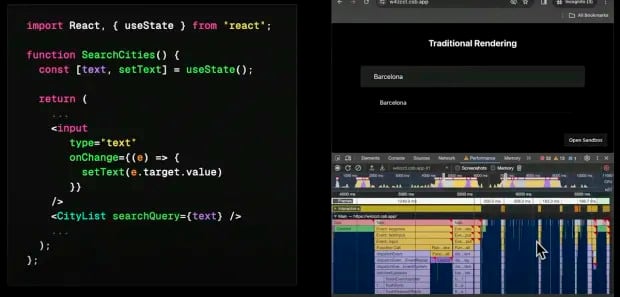
Ela mostrou um exemplo de uma lista imensa de cidades que era re-renderizada a cada toque no teclado, e como isso podia ser um gargalo. Com as novas features concorrentes do React 18, a gente pode marcar componentes como de baixa prioridade para melhorar a performance.
Outra sacada é usar o limite de Suspense como sendo sempre de baixa prioridade. Com SSR, você pode mandar uma requisição única pra página com todos os dados nela, então não precisa esperar o código JS carregar e rodar a requisição de dados.
Além de atualizações de renderização, o React introduziu novas maneiras de memorizar dados ou resultados de busca de dados. Para isso, a gente pode usar a nova função cache ou a API fetch melhorada.
Novas features do Next.js
O Next.js pré-renderiza componentes que não precisam de dados baseados em requests na hora da build. Para os que precisam, dá para criar um boundary do Suspense implícito só adicionando um arquivo loading.js. O valor exportado vai ser usado como fallback.

Também tem o pré-render estático parcial. Até agora a gente podia ter rotas totalmente estáticas ou páginas renderizadas totalmente de forma dinâmica. Não tinha como dar dinamismo para os componentes filhos de rotas estáticas. E agora tem. O pré-render estático parcial faz isso. Ele pré-renderiza todos os componentes fora do boundary do Suspense que contém o componente dinâmico e muito rápido, e depois renderiza o componente dinâmico assim que ele tá pronto.
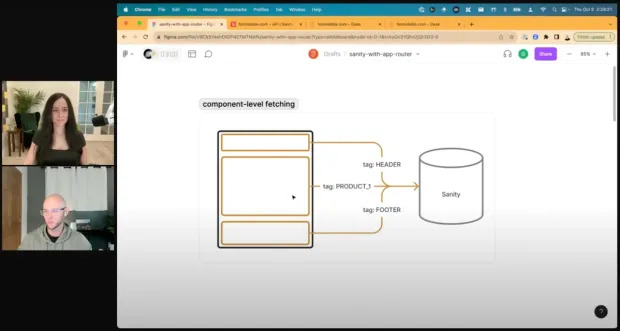
Desbloqueando composable content com o App Router do Next.js por Kapehe e Grant Sander
Kapehe e Grant mergulharam nas suas experiências e melhores práticas ao usar o pacote next-sanity dentro do Roteador de Aplicações do Next.js e nos desafios que encararam durante a migração.
O Grant falou que a maior parte dos perrengues na migração para o Next.js 13 foi por causa de incompatibilidades com algumas bibliotecas open-source. Muitas delas inicialmente não funcionavam com os componentes do servidor do React, o que complicava o caminho da migração, mas com uma forcinha da comunidade, muitos problemas iniciais foram resolvidos.
Com o pacote next-sanity, as pessoas agora podem incorporar o Sanity Studio direto nas suas aplicações do Next.js. O Grant falou sobre como essa integração é simples, facilitando a vida tanto de quem desenvolve quanto de quem edita conteúdo. Agora, não é mais necessário ter repositórios separados para o estúdio e o frontend, o que agiliza todo o processo de desenvolvimento e implementação.

Usando a tag de Revalidação do Next.js, ele mostrou como revalidar dados do Sanity no nível do componente e explicou como o cache e a revalidação trabalham juntos.
A biblioteca next-sanity simplifica muitos desses processos de cache e invalidação. Ela oferece funcionalidades como marcar pedidos de busca, manejar a segurança com validação de carga útil e abstrair a lógica de invalidação de cache, deixando tudo mais fácil para quem desenvolve.
O Grant explicou os benefícios da revalidação sob demanda e compartilhou detalhes da implementação. Quando os editores de conteúdo fazem mudanças no Sanity Studio, webhooks são configurados para garantir que o conteúdo atualizado fique disponível no site imediatamente.
As coisas que a Vercel não te mostra, por Theo
Num papo bem descontraído, Theo aborda padrões bem peculiares, que normalmente não são recomendados e podem até trazer dores de cabeça, mas que ainda assim podem ter seu charme em casos específicos.
Os padrões são apresentados numa sequência bem pensada, partindo daqueles totalmente viáveis até os mais, digamos, "amaldiçoados".
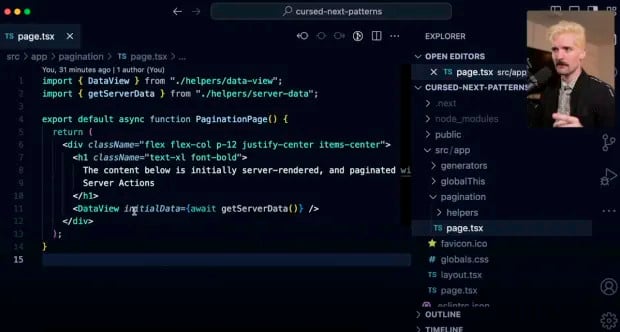
Paginação via Server Actions
O primeiro exemplo é um app Next.js simples com o componente de visualização de dados de paginação, o DataView. Esse DataView recebe uma propriedade chamada initialData. O valor fornecido a essa prop é o resultado de uma chamada de função de ação do servidor que retorna um array de paginação.

O componente DataView é um componente do cliente que mantém um estado para armazenar os dados após o carregamento, e um manipulador loadMore que carrega novos dados. Por causa dos dados iniciais fornecidos, a interface de usuário de paginação já está pronta no servidor. Isso nos livra de mudanças indesejadas de layout.
Ações do servidor podem ser chamadas em qualquer lugar do cliente, pois são efetivamente compiladas em chamadas rpc. Além disso, é um método seguro em termos de tipos.
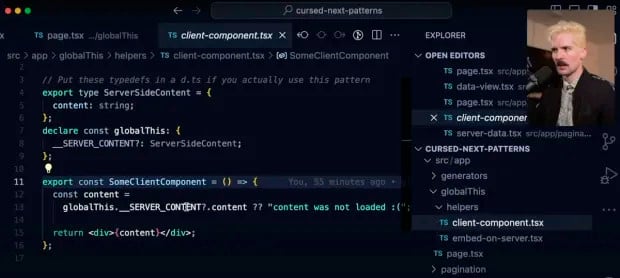
GlobalThis como um SSR Helper

Olha só que sacada: tem um jeitinho de passar o contexto do servidor pro cliente sem precisar de prop direta. Isso mesmo! Na demonstração da conversa, tinha um componente de servidor com dados buscados, o tal do GlobalThisEmbedder e um componente de cliente.
A ideia é que o componente de cliente pega a informação do globalThis e manda ver no render do lado do cliente. Bem esperto, né?
Agora, a mágica acontece assim: o GlobalThisEmbedder recebe os dados do servidor como props e joga pra dentro dos contextos globalThis do servidor e do cliente. No servidor é fácil: só jogar o valor da prop no globalThis e tá feito. Mas pro cliente, o esquema é um pouquinho mais artístico.
Você tem que usar o hook useServerInsertedHTML e criar um script que pega o conteúdo do servidor, transforma em uma string bonitinha e devolve uma tag de script com o perigoso (mas útil) innerHTML pra botar esse script no cliente. O useServerInsertedHTML garante que o código vai ser executado no servidor mesmo quando for usado no componente do cliente.
A maioria das vezes você não vai precisar de um truque assim, mas se precisar, é uma mão na roda.
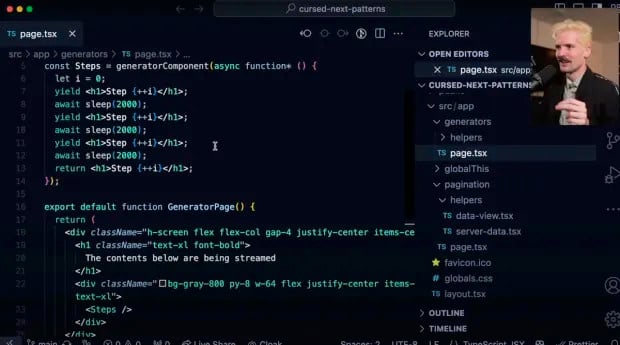
Function* paraaAtualizações de componentes em Streaming
Este padrão é explicitamente não recomendado pela equipe da Vercel.
A demonstração mostra como transmitir atualizações para um componente usando funções geradoras.
 Step {i}', onde 'i' é incrementado a cada passo. Abaixo, uma função 'GeneratorPage()' retorna JSX que renderiza um cabeçalho e o componente 'Steps' dentro de um contêiner com estilo. O painel à direita mostra o 'EXPLORER' do VSCode com vários arquivos abertos, incluindo 'TS page.tsx'. Na parte superior direita, há uma pessoa com cabelo claro e uma camisa clara, explicando o código.">
Step {i}', onde 'i' é incrementado a cada passo. Abaixo, uma função 'GeneratorPage()' retorna JSX que renderiza um cabeçalho e o componente 'Steps' dentro de um contêiner com estilo. O painel à direita mostra o 'EXPLORER' do VSCode com vários arquivos abertos, incluindo 'TS page.tsx'. Na parte superior direita, há uma pessoa com cabelo claro e uma camisa clara, explicando o código.">
Como funciona?
O componente gerador leva resultados anteriores e os usa como fallback para Suspense. Em seguida, chama a si mesmo recursivamente com o gerador, usando valores que estão sendo gerados. Além disso, não resolve Suspense até que o último valor dentro do gerador seja alcançado.
O uso disso pode ser para um componente que busca vários estados diferentes no servidor durante uma única busca, o que pode ser útil.
Viu só como o mundo do Next.js não para de surpreender? E isso foi só um gostinho do que rolou! Não deixe de mergulhar nas outras atualizações e dar aquela explorada no material recém-lançado – tem um monte de conteúdo bacana te esperando.
E se me permite destacar uma pérola dessa conferência: a composição de componentes no server side. Isso, para mim, muda tudo na maneira como desenvolvemos e entregamos experiências na web. Então, se liga nessa e aproveita para ampliar seus horizontes!
Até a próxima, e bons estudos!