Navegando com abas no mobile


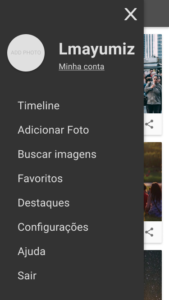
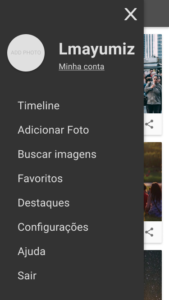
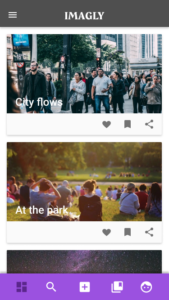
No app Imagly a primeira versão da navegação utilizava apenas o side menu:

Só que, depois de realizados testes de usabilidade, perceberam que muitos usuários se confundiam quando estavam na página de timeline de imagens ou quando estavam na parte de imagens favoritadas.
Isto porque as duas páginas eram muito semelhantes entre si e, uma vez que a navegação fica oculta, muitos usuários perdiam a noção de contexto, facilitando a confusão no processo.
Então, como poderíamos facilitar a navegação? Ou melhor, como deixar as principais features visíveis e claras para o usuário?
Entendendo as Tab Bars
Quando falamos de navegação, temos algumas formas de abordá-la. Uma delas é o side menu, que mantém as categorias da navegação ocultas. Outra tem o objetivo de expor os itens mais relevantes de navegação, através de abas.
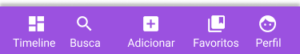
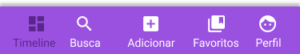
Aplicado ao contexto do Imagly, fica mais ou menos assim:

Perceba que agora deixamos claras as features principais e ainda conseguimos navegar entre as abas sem perder a noção de contexto, isto é, onde estamos.
"Mas e todos os outros itens do menu, onde ficam?"
Bom, quando pensamos em um menu de abas, precisamos considerar rever as features mais relevantes para o nosso app, definindo o mínimo possível para ser visível na tela, evitando que haja scroll entre os demais itens. Afinal, a ideia é deixar os itens mais expostos, então por que deixar itens escondidos?
Mas, se seu app precisa de mais categorias de navegação, secundárias em prioridade, mas que ainda assim precisam existir para o usuário, pode-se dizer que um side menu agora serviria como suporte para isso.

As tab bars em Android e iOS
Por existirem características nativas de cada sistema operacional, existem também algumas variações em como essas Tab Bars são construídas em cada um deles.


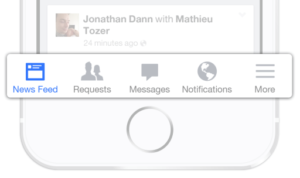
Na versão para iOS, o padrão é que as Tab Bars com a navegação principal sejam utilizadas na parte inferior do app, enquanto no Android as abas ficam na parte superior ou distribuídas entre a parte superior e inferior (como no caso do Guia Bolso).

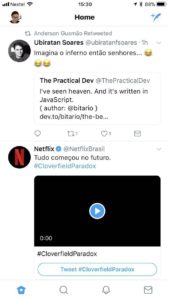
Vemos abas tanto na parte superior quanto na inferior. Na parte superior temos uma divisão de telas de igual contexto e importância, todas tratando de orientar o usuário sobre o controle do seu dinheiro.
Enquanto isso, na parte inferior, temos features de diferentes contextos, mas que são tão relevantes que precisam ser apresentadas em um local de fácil navegação e visualização.
No app Guia Bolso, essa base foi feita em Material Design e, portanto, dispõe de duas possibilidades: as tabs no topo, que podem conter diversas abas, e o bottom navigation, que limitam-se uma margem de 3 a 5 categorias apresentadas.
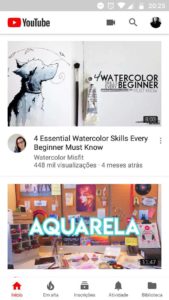
Muitos apps procuram também adotar o mesmo visual para que seja reproduzido em todos os SO da mesma maneira, assim como o caso do Youtube, por exemplo.


Em ambos, as Tab Bars ficaram específicamente na parte inferior da tela.
Pensando nas especificidades de cada SO, se formos até os guidelines de Material Design (Android) e o Human Interface Guidelines (Apple), uma das especificações que diverge em cada opção é a scrolllagem, que, para Android, pode existir, enquanto para iOS não.
No caso do iOS, recomenda-se que, para casos em que o menu precisar de mais itens a serem apresentados, inclui-se um dos ícones como "more" (mais), para mais opções.

O que devo considerar em uma Tab Bar?
Para criar uma Tab Bar existem alguns pontos importantes para que a UI seja mais clara ao usuário.
No caso do Imagly, utilizamos apenas ícones na Tab Bar, e nem todos eles sugerem exatamente a ideia que esperamos… Para evitar isso, é importante utilizar labels sob cada ícone, diminuindo a possibilidade de confusão.

Além disso, podemos facilitar a navegação do usuário entre as diferentes abas, indicando de forma clara a aba ativa naquele momento.

E, o mais importante, faça com que os botões sejam grandes o suficiente para que o tap seja fácil ao usuário, evitando que cause um clique em dois botões diferentes.

Ainda assim, é essencial que sempre hajam testes de usabilidade para validarmos se aquela escolha de ícones e UI corresponde às expectativas.
Para saber mais...
Quando pensamos em adicionar na tela mais um componente que diminui a área visível do conteúdo principal do app, podemos nos questionar:
"As Tab Bars não acabam sacrificando o espaço para o layout, deixando mais poluído visualmente?"
Assim como qualquer elemento, temos que planejar bem o layout com a equipe, para que seja mantida a consistência de toda a linguagem do app e da marca.
Mas, independente disso, uma característica comum de Tab Bars é que, ao ser scrollada no sentido de navegação do app, o componente seja ocultado.
Não é uma regra, e sim uma possibilidade, uma vez que apps como o Instagram (bem resolvidos em sua UI) tem um bom aproveitamento de espaço do conteúdo e não ocultam a Tab Bar mesmo após a scrollagem.
Além disso, no Material Design temos as tabs e o bottom navigation, que comportam-se de formas diferentes. No caso das tabs, permanecem visíveis, porém o "cabeçalho" do menu é oculto, enquanto no bottom navigation temos o componente inteiro ocultado.
Essas são algumas das considerações e pontos sobre as Tab Bars que devemos prestar atenção quando decidimos desenvolver um UI utilizando esse recurso.
Ficar atento à utilização desse UI Design Pattern em cada tipo de SO é muito importante para aqueles que planejam utilizar componentes nativos de cada um, respeitando seus guidelines.
Também não podemos esquecer que a prototipação desses elementos contribui muito para compreender como faremos a composição de todo o layout do app.
Na Alura temos um curso que ensina justamente como trabalhar protótipos mobile no Axure, que poderá te auxiliar na produção de protótipos navegáveis e dinâmicos.