Usabilidade e ferramentas de busca em apps


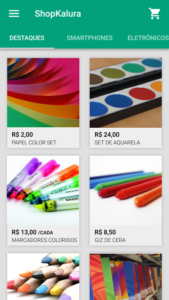
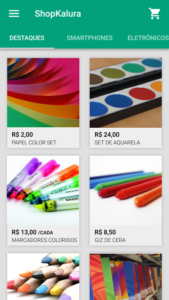
Ao desenvolver um app de e-commerce, a tela inicial ficou mais ou menos assim:

Note que existem alguns produtos e categorias apresentados na tela inicial. Porém, queria encontrar especificamente um Chrome Cast e nenhum desses produtos é o que estou procurando…
Você poderia pensar, "Por que não entrar na categoria de eletrônicos então?". Esse com certeza é um caminho que eu poderia seguir! Só que quando fiz isso, caí em uma tela com ainda mais produtos dessa categoria e nenhum deles era o meu ainda.
Ficar scrollando a lista infinitamente até encontrar o que estou procurando pode ser uma tarefa bem chata e tediosa. Com isso, aumentam as chances de querer deixar pra lá esse produto e ir procurar em algum outro lugar em que encontrar o que eu quero seja muito mais rápido.
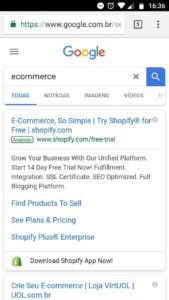
Poderia, por exemplo, entrar no Google, digitar o nome do produto que eu quero e da loja onde quero comprar e logo terei um link que me direciona ao que eu gostaria.
Se tomarmos esse exemplo, percebemos o valor que uma ferramenta de buscas pode ter para o usuário. Ainda mais se considerarmos que a rapidez com que consigo encontrar a informação que busco é algo muito relevante para conseguir ou não a conversão desse usuário.
Pensando nisso, como poderíamos implementar essa ideia e fazer com que a experiência que tivemos inicialmente seja muito mais agradável?
Criando uma ferramenta de busca
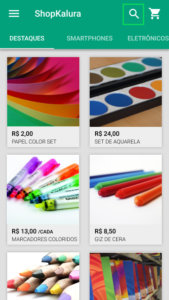
No caso do app que desenvolvemos temos uma grande quantidade de resultados a apresentar e, por se tratar de um app em que a principal atividade que o usuário irá realizar é "buscar um produto", nada mais justo que implementar essa ferramenta para conseguir agilizar o processo:


Note que, se tratando de uma feature muito relevante para o app, deixamos ela bem a vista, logo na parte superior do app. Na primeira tela temos o ícone e na segunda a search bar ativa, com foco especial para realizar a pesquisa e apresentar os resultados.
Agora, quando entrar no app e for atrás do Chrome Cast que eu queria antes, vou facilmente encontrá-lo no meio de todos esses outros produtos.
E podemos deixar essa experiência ainda melhor para o usuário com alguns recursos que podem fazer toda a diferença na interação.

Autocomplete
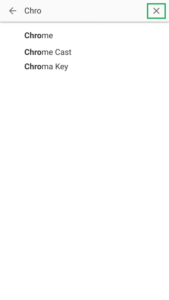
Algo muito comum utilizado em apps com ferramentas de busca é o autocomplete.

O que esse recurso faz é sugerir ao usuário os possíveis termos que está buscando, considerando as primeiras palavras ou letras que digitamos.
Com isso, agilizamos ainda mais a busca, além de podermos sugerir os resultados mais relevantes daquele tema.
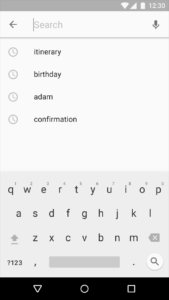
Outra feature relevante para esse momento é permitir que termos já pesquisados pelo usuário anteriormente sejam apresentados logo no início das sugestões ao usuário:

Poderíamos ainda refinar mais ainda essas sugestões, dividindo os resultados em categorias:

Print retirado de Smashing Magazine (2012)
Alguns podem ainda confundir esse recurso com uma pesquisa dinâmica, mas existem pontos que deixam clara essa diferença.
Pesquisa dinâmica
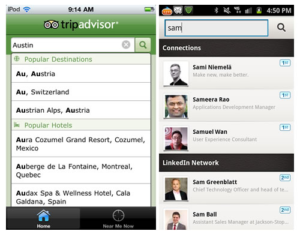
Em uma pesquisa dinâmica, também começamos digitando o item que esperamos encontrar:

Contudo, as sugestões apresentadas não são apenas de termos que eu possivelmente estou buscando, mas sim de itens que já estavam sendo apresentados na página e, ao digitar na busca, eles foram "filtrados" como possíveis sugestões do que eu buscava nessa página.
Só que, se estamos falando de uma grande base de dados, talvez esse recurso não funcione tão bem.
Para contextos maiores, uma saída melhor para a busca poderia ser a pesquisa avançada.
Pesquisa avançada
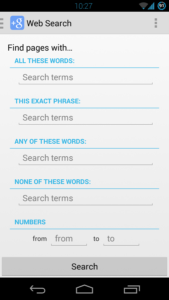
Em uma pesquisa avançada, estamos tratando com critérios e um refinamento muito maior para a busca que o usuário quer fazer:

Nesse caso, o usuário entrará com diversos inputs mais específicos, afunilando a pesquisa de acordo com o que ele busca.
Esse recurso é mais utilizado em buscas complexas, porém podemos incluir uma outra forma de afunilar uma busca através de uma pesquisa categorizada.
Pesquisa categorizada
Nesse tipo de pesquisa, podemos simplesmente incluir um filtro de poucas categorias:

Nesse caso conseguimos dividir os resultados em "todos", “apenas notícias”, “apenas imagens”, etc...
Ao fazermos isso, diminuímos o escopo da pesquisa, isto é, assim como na divisão em categorias que o autocomplete pode oferecer, com essa "pré categorização", direcionamos melhor o que o usuário busca.
Alguns pontos importantes
No caso do app que criamos, o autocomplete com categorização foi suficiente. Porém, existem alguns detalhes a considerar:
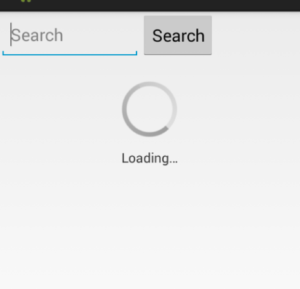
Quando fazemos uma ferramenta de busca, não podemos nos esquecer de oferecer ao usuário o feedback necessário para compreender que a ação está ocorrendo, portanto inclua um elemento de carregamento ou progresso, que sugira a ação acontecendo.

Ou ainda, se eu errei o que estou digitando ou desisti de procurar pelo que coloquei no campo de busca, posso deletar tudo o que escrevi, ou oferecer ao usuário a opção de deletar tudo o que fora escrito de uma vez, isto é, um botão que limpa todo o campo de uma vez.

Por fim, não podemos nos esquecer das lacunas que eventualmente podem virar "becos sem saída" ao usuário como, por exemplo, realizar uma busca que não tem nenhum resultado encontrado.
Nesse momento, podemos diminuir a frustração do usuário oferecendo novas possibilidades de itens ou de termos de busca que o direcione a alguma nova ação ou opção.

Trabalhando bem uma ferramenta de busca conseguimos tornar a experiência do usuário muito mais focada e rápida, levando esse usuário diretamente para o que procura e aumentando a satisfação com a interação que realizou.
Assim como qualquer feature que implementamos, é importante monitorar como anda a aceitação dos usuários, se realmente tem sido utilizado e considerado útil pelos usuários.
Na Alura temos um curso de UX Produto que traz exatamente esses pontos, trabalhando com as métricas que precisamos considerar para validar nossas features.