Trabalhar com Photoshop: 7 hacks que você precisa conhecer

Criado em 1990 pelos irmãos Thomas e John Knoll, o Photoshop mudou a história da fotografia e do design. Na época, Thomas estudava na Universidade de Michigan e elaborava um projeto de um programa para manipulação de fotos.
Um ano depois, o software foi vendido para a Adobe e, desde então, não parou de crescer e receber novas funcionalidades.
Hoje, sem sombra de dúvidas, esse software é indispensável para os profissionais da área, e já se tornou referência até para quem não trabalha com edição de imagens ou mesmo com computadores.
De fato, trabalhar com Photoshop é poder criar novas possibilidades para suas imagens, e dar asas a sua imaginação.
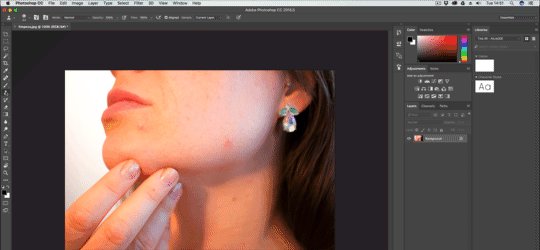
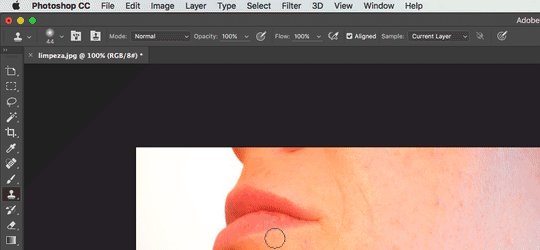
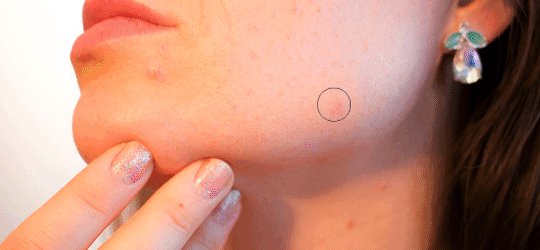
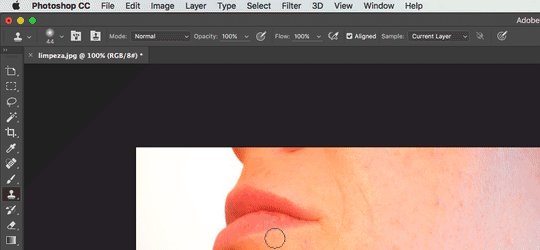
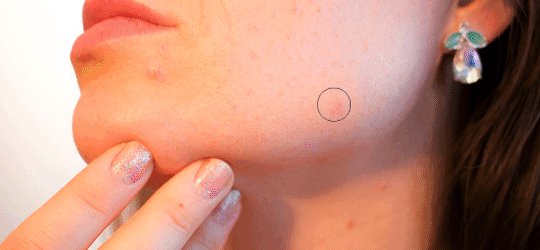
1. Limpeza de pele
As ferramentas carimbo (clone stamp) e pincel de recuperação (healing brush) são excelentes para eliminar defeitos de pele em fotografias.
Ambas têm a mesma forma de utilização, mas com finalidades um pouco diferentes. A primeira faz uma clonagem da área selecionada. Já a segunda reproduz a cor e os meios tons de forma mais suave.
A seguir, veja como usá-las corretamente:
- crie uma nova camada em “Camada” (“Layer”) > “Nova” (“New”) > “Camada” (“Layer”);
- selecione o carimbo (ou o pincel de recuperação) na paleta de ferramentas e escolha o tamanho e o tipo do pincel adequados. A opção de opacidade (opacity) indica a intensidade do carimbo. O ideal é que ela fique entre 20% e 50% para tratamento de pele;
- clique com o botão esquerdo do mouse, enquanto mantém a tecla alt pressionada. Esse comando aciona um ícone em formato de alvo. Solte a tecla alt e movimente o mouse até a área que você quer retocar;
- clique com o botão esquerdo na área.


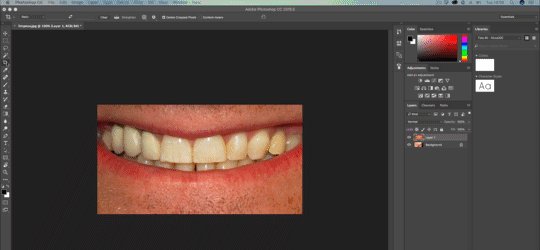
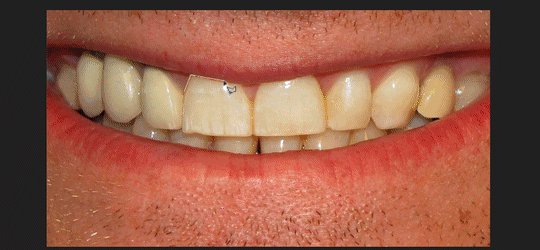
2. Clareamento de dentes
Remover o amarelado dos dentes é uma tarefa muito simples no Photoshop. Veja neste passo a passo:
- na paleta de ferramentas, clique na opção “Laço Poligonal” (“Lasso”) e selecione os dentes. Nesse momento, não se preocupe com tanta precisão;
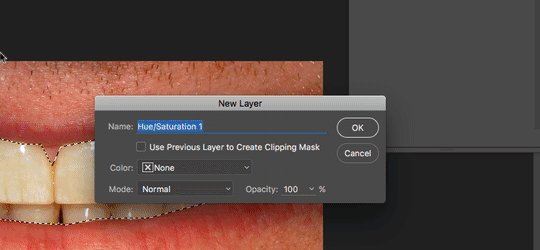
- no menu “Camada” (“Layer”), selecione: “Nova Camada de Ajuste” (“New Adjustment Layer”) > “Matiz/Saturação” (“Hue/Saturation”). Escolha os “Amarelos” (“Yellows”) no menu de cores;
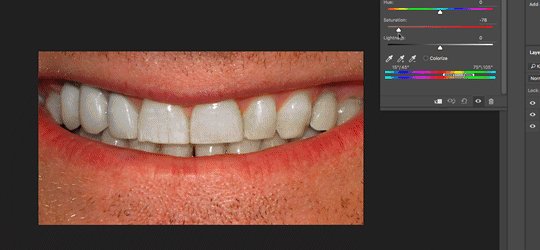
- altere o valor da saturação para clarear os dentes. Esse número varia conforme a fotografia; o importante é buscar o branco mais natural possível;
- seguindo no painel “Matiz/Saturação”, clique em “Máscaras” (“Masks”) e aumente um pouco o valor da “Difusão” (“Feather”) para evitar que a seleção criada fique com uma borda muito evidente.

3. Quadro com cantos arredondados
No passado, alguns laboratórios revelavam fotografias e as imprimiam com cantos arredondados. No Photoshop, é possível reproduzir esse efeito. Vejamos como:
- desbloqueie a camada de fundo (background). Para isso, clique duas vezes na camada e, na caixa de diálogo que será aberta, clique em “OK”;
- na caixa de ferramentas, clique na opção “Retângulo Arredondado” (“Rounded Rectangle Tool”) e defina o raio (radius) para 30 pixels;
- desenhe o retângulo por cima da imagem. Você pode movê-lo até encontrar o posicionamento desejado;
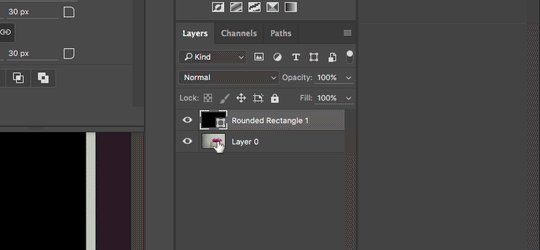
- na janela de camadas, clique e arraste a camada da foto em cima da “Forma 1”;
- ainda com a camada da foto selecionada, clique na seta localizada no canto superior direito da janela e depois em "Criar Máscara de Corte" (“Create Clipping Mask”).

4. Efeito de miniatura
O efeito de miniatura, também conhecido como tilt shift, é basicamente a simulação de uma maquete da foto. E não é difícil reproduzi-lo! Veja:
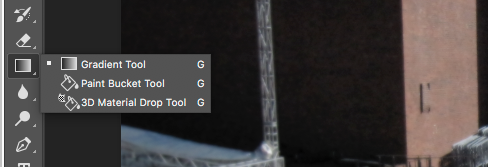
- selecione a ferramenta “Degradê” (“Gradient”).

- Pressione a a letra Q do teclado.
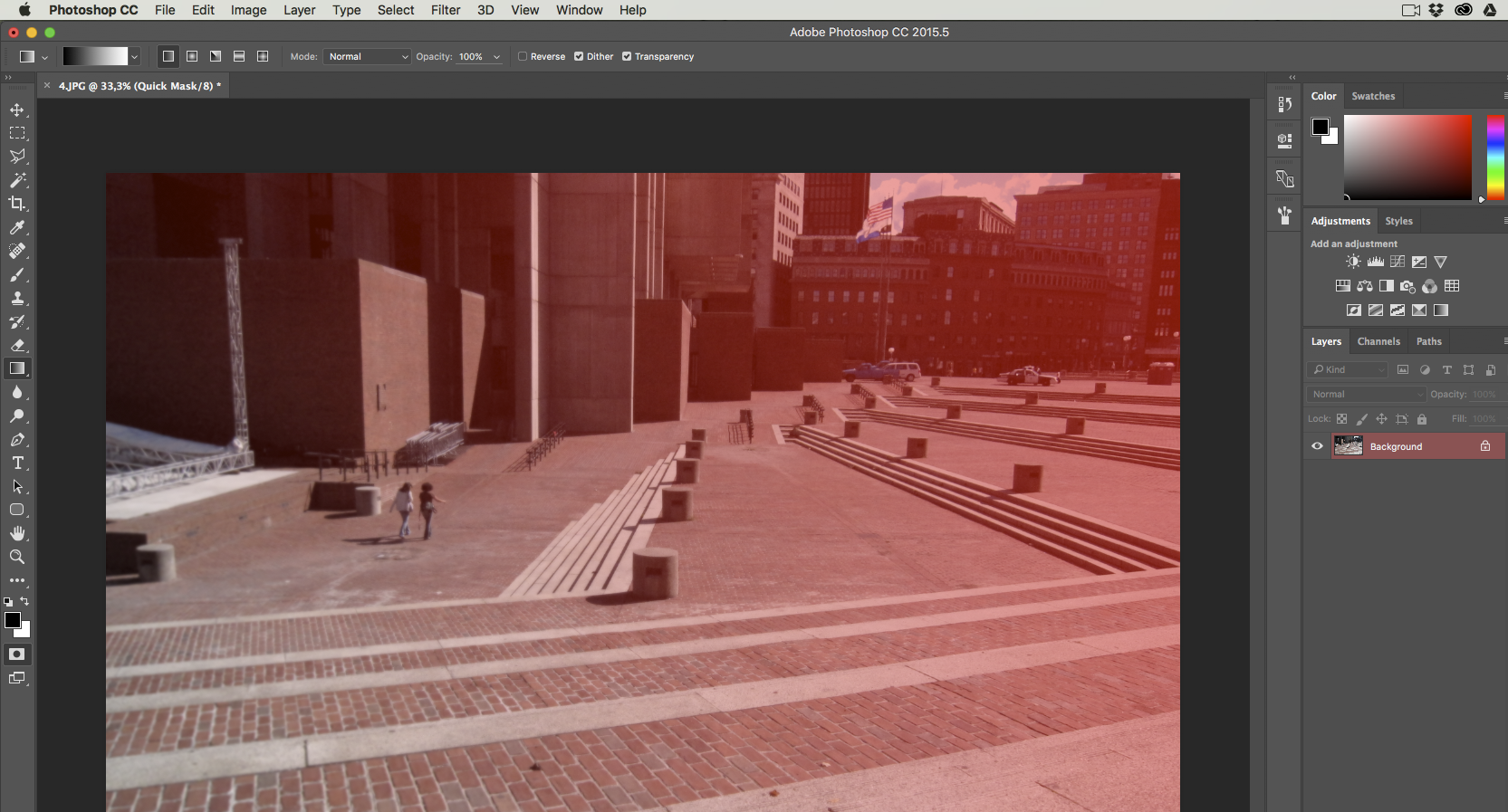
 4. clique e arrastaediagonalmente na foto, de uma ponta a outra. A foto ficará avermelhada e é nessa parte que o efeito será aplicado;
4. clique e arrastaediagonalmente na foto, de uma ponta a outra. A foto ficará avermelhada e é nessa parte que o efeito será aplicado;
 6. digite a letra Q novamente para criar uma seleção;
6. digite a letra Q novamente para criar uma seleção;
 8. clique em “Filtro” (“Filter”) > “Desfoque” (“Blur”) > “Desfoque Gaussiano” (“Gaussian Blur”);
8. clique em “Filtro” (“Filter”) > “Desfoque” (“Blur”) > “Desfoque Gaussiano” (“Gaussian Blur”);
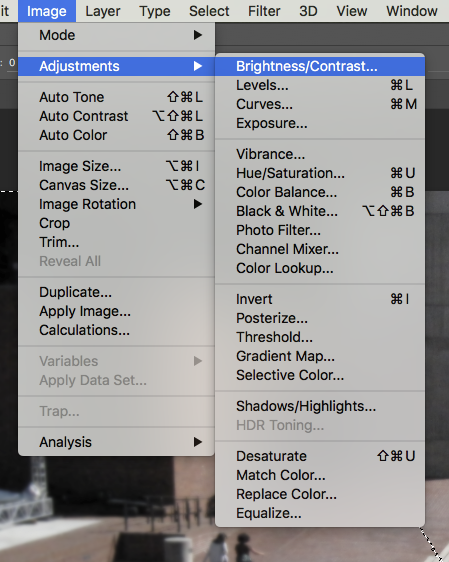
 10. clique em “Imagem” (“Image”) > “Ajustes” (“Adjustments”) > “Brilho/Contraste” (“Brightness/Contrast”) e faça os ajustes necessários para deixar a imagem com mais luminosidade;
10. clique em “Imagem” (“Image”) > “Ajustes” (“Adjustments”) > “Brilho/Contraste” (“Brightness/Contrast”) e faça os ajustes necessários para deixar a imagem com mais luminosidade;
 12. aprimore os ajustes de luz também em “Imagem” (“Image”) > “Ajustes” (“Adjustments”) > “Curvas” (“Curves”).
12. aprimore os ajustes de luz também em “Imagem” (“Image”) > “Ajustes” (“Adjustments”) > “Curvas” (“Curves”).

5. Efeito vintage
Sabe aquele efeito retrô, bem usado ultimamente nas fotos? Também é possível reproduzi-lo facilmente no Photoshop. Basta seguir estes passos:
- configure as cores de primeiro plano (foreground) e de plano de fundo (background) para #ff0000 (vermelho) e #00ff00 (verde), respectivamente;
- duplique a camada: “Camada” (“Layer”) > “Duplicar Camada” (“Duplicate Layer”);
- nessa nova camada, aplique o mapa de degradê: “Imagem” (“Image”) > “Ajustes” (“Adjustments”) > “Mapa de Degradê” (“Gradient Map”);
- ainda nessa camada, use as opções de mesclagem: “Camada” (“Layer”) > “Estilo de Camada” (“Layer Style”) > “Opções de Mesclagem” (“Blending Options”);
- na caixa de opções, selecione o modo de mesclagem (blend mode) para “cor” (color) e a opacidade (opacity) para 50%;
- achate a imagem: “Camada” (“Layer”) > “Achatar Imagem” (“Flatten Image”);
- aplique um filtro de ruído: “Filtro” (“Filter”) > “Ruído” (“Noise”) > “Adicionar Ruído (“Add Noise”) com 2% de intensidade (intensity) e distribuição gaussiana (gaussian). Acione também a opção “monocromático” (“monochromatic”).

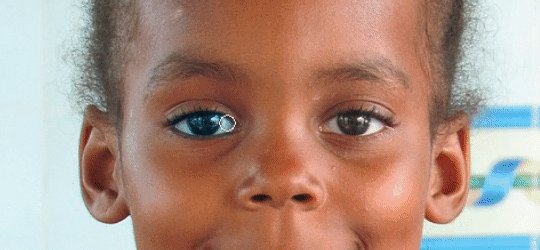
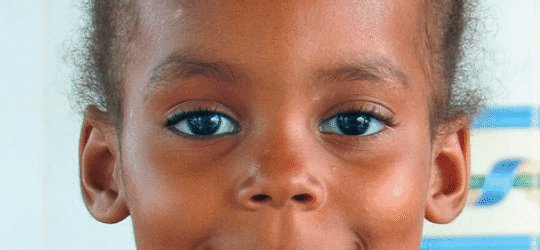
6. Realce dos olhos
Vale ressaltar que, para trabalhar com Photoshop e se destacar no uso dessa ferramenta, é importante que você conheça técnicas voltadas não somente para correção de problemas, mas também para a adição de melhorias nas imagens.
Nesse sentido, a dica a seguir vai te ensinar a realçar os olhos para dar um ar mais vibrante à fotografia. Vejamos:
- duplique a camada: “Camada” (“Layer”) > “Duplicar Camada” (“Duplicate Layer”);
- aumente o zoom para 100% de visualização. Para isso, clique duas vezes na ferramenta de zoom;
- clique em “Filtro” (“Filter”) > “Outros” (“Other”) > “Alta Frequência” (“High Pass”). O valor a ser usado nesse filtro varia conforme a foto, portanto, é preciso fazer alguns testes para ver qual fica melhor em sua imagem;
- para que o efeito seja colocado apenas nos olhos, crie uma máscara nessa região: “Camada” (“Layer”) > “Máscara de Camada” (“Layer Mask”) > “Ocultar Todas” (“Hide all”);
- com a máscara criada, use um pincel suave de cor branca e pinte toda a área dos olhos;
- mude o blend mode dessa camada para a opção “sobrepor” (“overlay”). Essa alteração pode ser feita na própria janela de camadas, em substituição à opção “normal” definida como padrão.

7. Processador de imagens
Imagine que você precise abrir, mudar o tamanho, renomear e salvar várias imagens. De fato, essa tarefa pode ser bastante trabalhosa e cansativa de se fazer imagem a imagem.
Contudo, o Photoshop possui um recurso bem interessante para automatizar esse processo, com a segurança de manter os arquivos originais e a vantagem de poder executar novamente o script sempre que você desejar.
Veja como aproveitar essa funcionalidade:
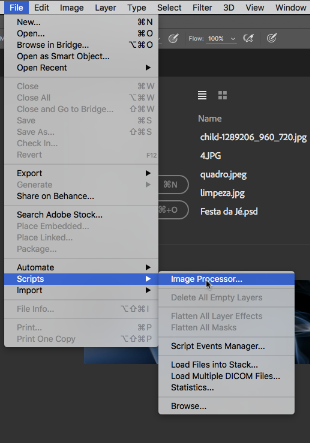
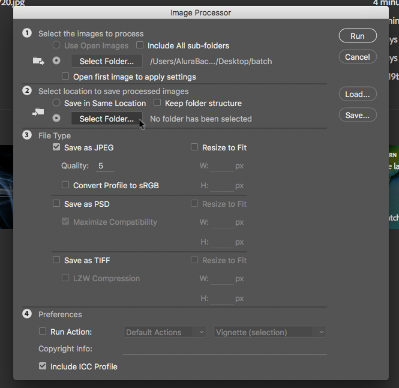
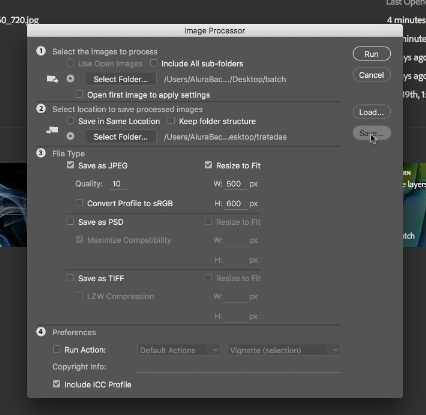
- selecione “Arquivo” (“File”) > “Scripts” (“Scripts”) > “Processador de Imagens” (“Image Processor”);
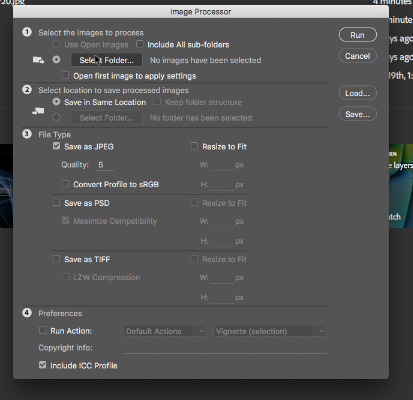
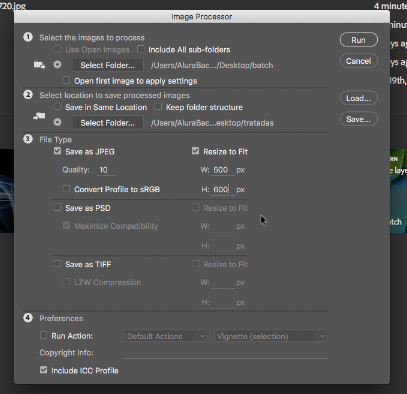
 - selecione a pasta onde estão as imagens que devem ser processadas;
- selecione a pasta onde estão as imagens que devem ser processadas;
 - escolha a pasta em que quer armazenar as novas imagens. Se você escolher a mesma pasta dos arquivos originais, o software salvará os arquivos com nomes diferentes;
- escolha a pasta em que quer armazenar as novas imagens. Se você escolher a mesma pasta dos arquivos originais, o software salvará os arquivos com nomes diferentes;
 - defina o formato de arquivo (JPG, PSD ou TIFF) e as dimensões (largura e altura) para as novas imagens;
- defina o formato de arquivo (JPG, PSD ou TIFF) e as dimensões (largura e altura) para as novas imagens;
 - clique em “Salvar” (“Save”) para guardar essas configurações para uso posterior;
- clique em “Salvar” (“Save”) para guardar essas configurações para uso posterior;
 - clique em “Executar” (“Run”) para iniciar o trabalho de redimensionamento das imagens.
- clique em “Executar” (“Run”) para iniciar o trabalho de redimensionamento das imagens.

Bem, essas foram as dicas de hoje! Esperamos que você tenha gostado, e que elas possam te ajudar a trabalhar com Photoshop. Agora, aproveite para conferir também algumas dicas do illustrator que você precisa conhecer!