Como guiar o usuário no seu app: Coach Marks x Guided Tour

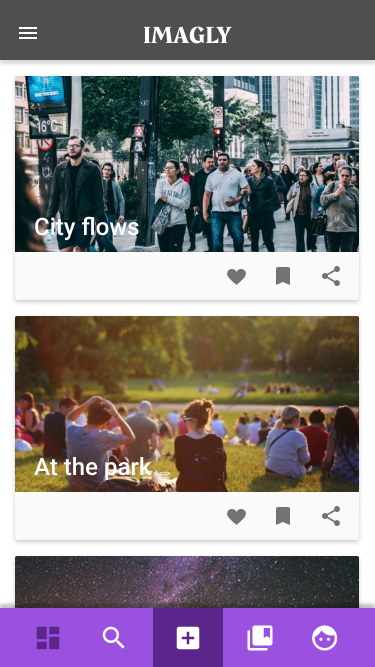
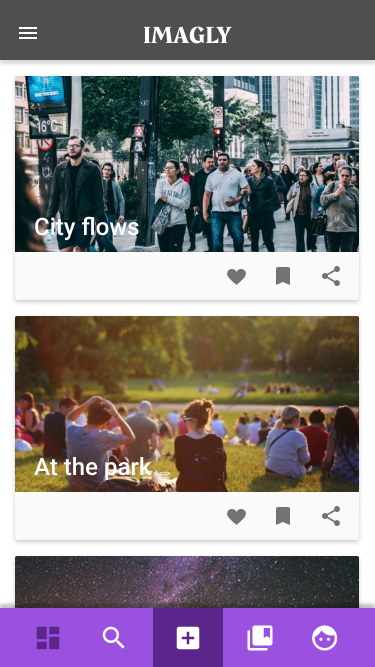
A primeira vez que um usuário entra no app Imagly, se depara com essa tela:

Depois disso, a primeira intenção do usuário seria começar a interagir com o app, mas por onde começar?
Em uma primeira experiência, podemos entender do que se trata o app pela descrição do aplicativo na loja em que baixamos ou mesmo pelo Walkthrough, só que nem todas as features e detalhes ficam tão explícitos.
Será que eu posso adicionar minhas próprias fotos? Como? E depois, como interagir com as fotos já existentes? Posso salvar, favoritar, curtir…
Tudo isso pode ser aprendido com o tempo, porém nossa intenção é justamente melhorar a experiência do usuário facilitando esse caminho, certo? A primeira impressão do nosso app pode contribuir ou não para seu sucesso.
Então, que tal facilitar a vida do usuário, ensinando brevemente as principais features? Assim ele já pode sair utilizando o app com uma orientação melhor do que virá pela frente.
Apresentando dicas e features ao usuário
Uma das abordagens possíveis para solucionar essa questão seria, depois de termos selecionado as features mais relevantes a apresentar ao usuário na primeira interação, seria apresentá-las todas ao mesmo tempo.
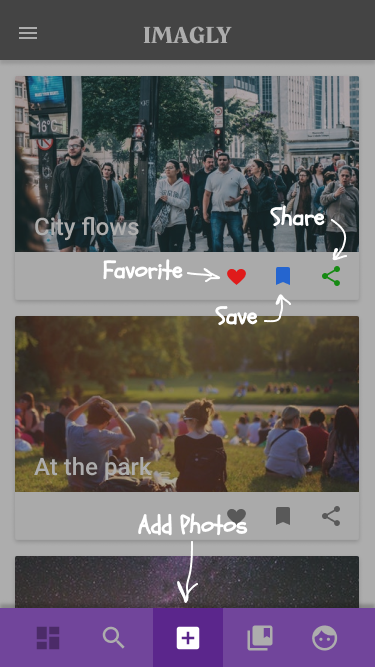
Utilizando a tela do app como base, poderíamos facilitar a apresentação indicando exatamente onde estão essas features, de forma objetiva, sobre cada item. Algo como:

Note que, para deixar as dicas em evidência, foi criado um overlay com uma transparência que foca especialmente nas dicas que foram apresentadas, conhecido como CoachMarks.
No caso desse app, as principais features levantadas eram:
- Salvar;
Compartilhar;
Favoritar;
- Adicionar foto.
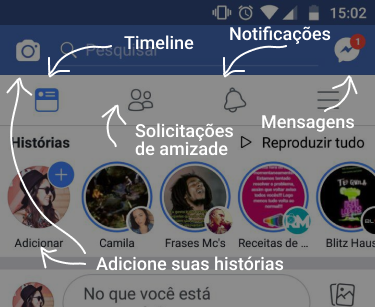
Tudo bem que, nesse caso, temos poucas features a apresentar, mas e se nosso app fosse como o do Facebook:

Quando a interface é mais simples e as features a serem apresentadas são poucas, como no caso do Imagly é mais fácil de assumir essa abordagem, mas em casos como o de interfaces complexas, apresentar todas essas dicas de uma vez pode ser uma tarefa difícil pelo excesso de informações.
Não apenas isso, quando falamos em criar um overlay na tela inteira criamos mais uma barreira que pode ser encarada como uma interrupção da interação.
Para melhorar esse processo, poderíamos tornar as explicações e dicas mais fluidas.

Explicando à medida que o usuário interage
Existe uma uma forma mais intuitiva que apresenta ao usuário as features, baseada na interação do usuário. Isto é, apresentamos as dicas aos poucos e, à medida que o usuário continua a interagir com cada dica, indicamos uma nova orientação a seguir.
Com isso, guiamos o usuário através de cada interação, enquanto apresentamos as features, ou seja, ensinamos através de contextos, aprendendo através da experiência. Esse método chama-se Guided tour.
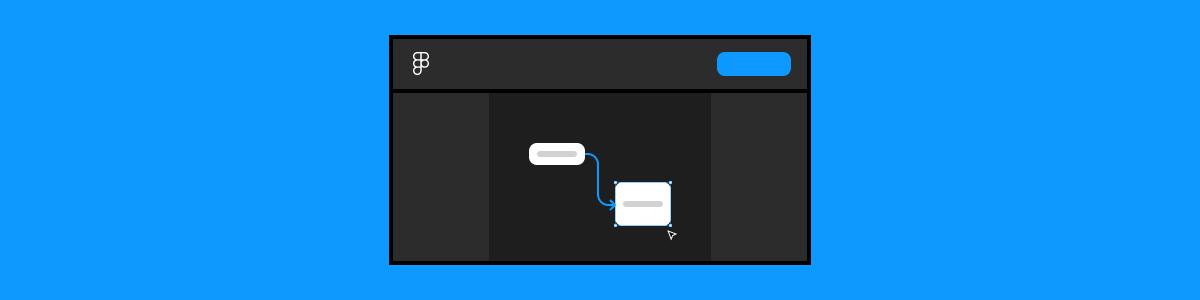
No contexto do app Imagly, poderíamos aplicar um guided tour em uma das features:
Note que agora seguimos uma sequência de passos que permite uma compreensão específica daquela funcionalidade e onde ela se conecta.
Aprendendo através da interação
Se estamos falando de poucas instruções, podemos considerar os CoachMarks como uma opção para ensinar ao usuário um pouco mais sobre as features do nosso app. Porém, esse é um UI Design Pattern delicado, uma vez que pode prejudicar a interação do usuário e causar uma primeira experiência ruim.
Já no caso do Guided Tour, temos uma forma bem mais interessante de apresentar nosso app, a partir de uma contextualização que guia o usuário e suas ações seguintes.
Aprender na prática pode gerar uma experiência muito mais rica ao usuário e ainda motivá-lo a continuar explorando as demais funcionalidades.
Contudo, é importante lembrar que todas essas dicas e explicações também não podem interromper o ritmo de interação do usuário, ou seja, permitir que o usuário quebre esse trajeto quando quiser é essencial para permitir a sensação de controle da própria interação, bem como evitar o exagero de dicas ao longo desse caminho.
Foco nas funcionalidades essenciais. Permita ao usuário explorar mais do que seu app tem a oferecer. :)
Trabalhando bem esse primeiro processo de onboarding (primeira experiência de navegação do usuário), conseguimos melhorar a UX. Para lapidar ainda mais a usabilidade do seu app, a Alura tem um curso de UX Usability muito interessante com mais orientações sobre essa etapa!