Lidando com Empty States em apps


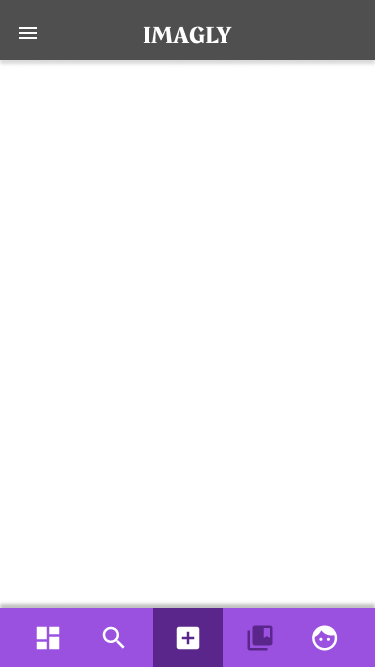
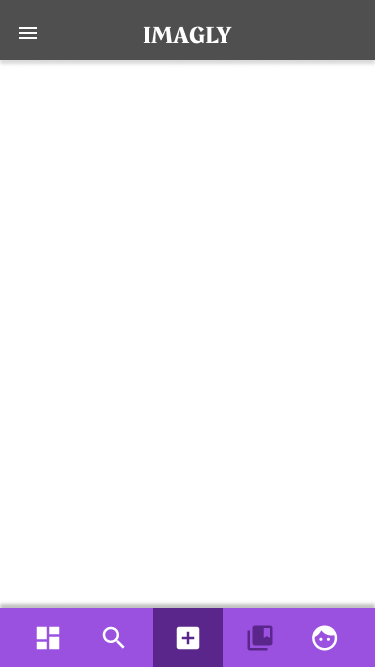
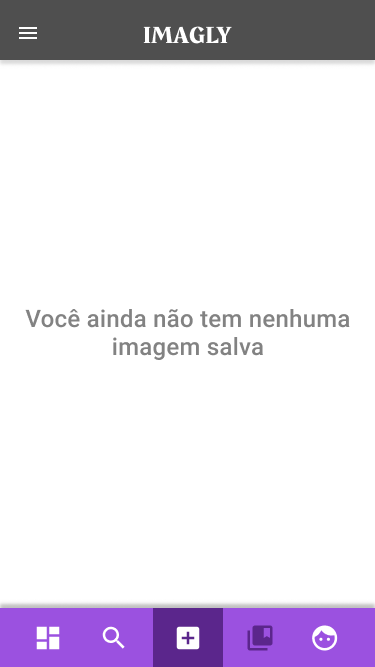
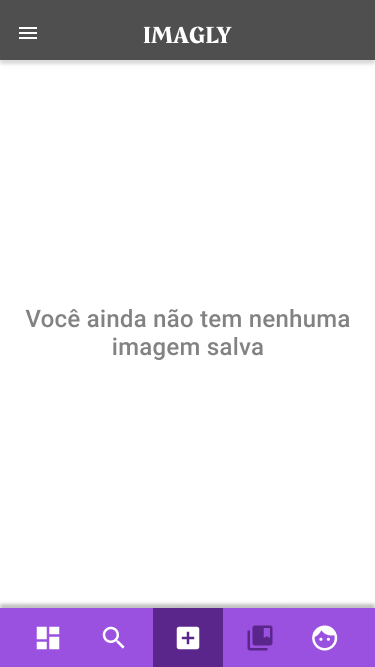
No app Imagly, quando se entra a primeira vez em uma aba específica, temos a seguinte tela:

Uma tela em branco, sem nenhuma orientação, não diz muito para nós… Do que será que se trata? Como faço para adicionar dados nessa tela? Deu algum bug?
Acontece que essa é a aba de itens "Salvos". Só que eu só sei disso porque já conhecia o app antes.
Quando um usuário ainda não interagiu com alguma feature de um app (muito comum nas primeiras interações), é importante verificar se não deixamos nenhuma lacuna para que ele se confunda no que estamos apresentando.
Então, como direcionar melhor o que cada funcionalidade do nosso app faz?
Preenchendo as lacunas
Se nosso objetivo é orientar o usuário, poderíamos simplesmente adicionar algumas informações no espaço vazio.

Mas quando o usuário começasse a inserir dados lá, isto é, salvar itens, essa informação permaneceria lá?

Bom, se estamos falando de uma informação inicial, que preenche a lacuna de uma tela que não diz muito ao usuário, uma vez que essa ação é realizada, poderíamos simplesmente retirar essa mensagem, afinal, já cumpriu seu papel na primeira interação.

Para essas telas que permanecem vazias até que os dados comecem a ser inseridos, damos o nome de Empty States. Ou seja, é um "estado vazio" que será modificado no decorrer das interações.

Deixando sua Empty State mais "amigável"
Quando entramos em alguma tela que não gera muito valor para nossa experiência, como no caso das Empty States, surge logo o sentimento de frustração e a necessidade de sair rapidamente daquele lugar.
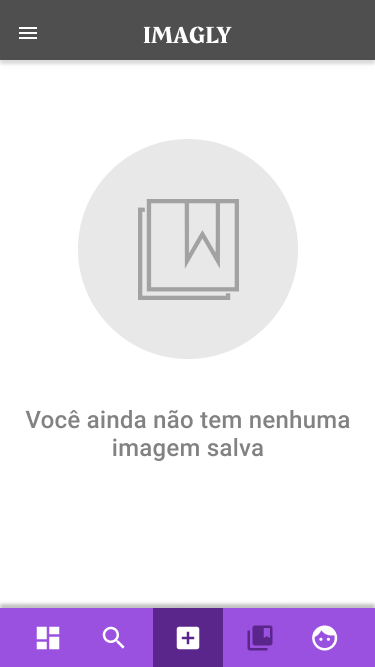
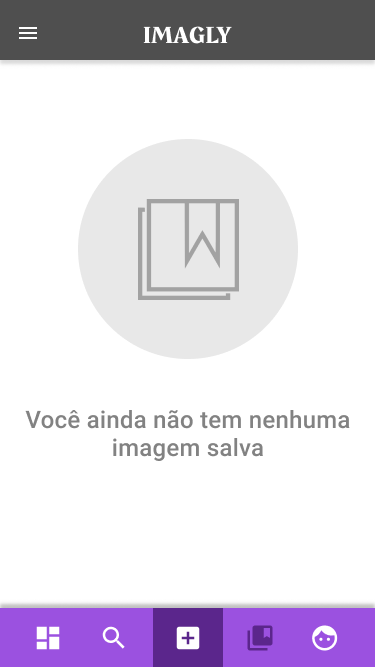
Para diminuir esse impacto, já adicionamos informações de orientação ao usuário, mas com alguns elementos a mais podemos gerar uma experiência muito mais "amigável" ao usuário e suavizar esse primeiro contato.
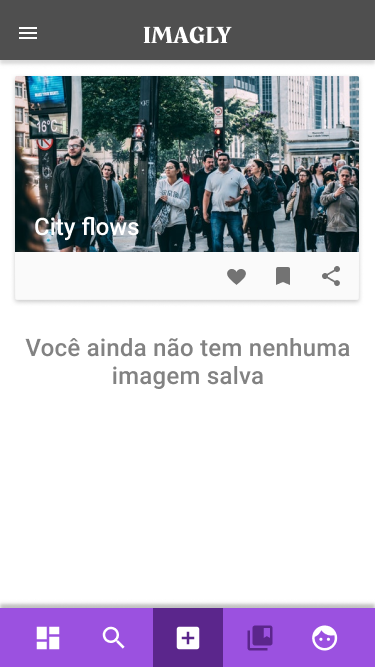
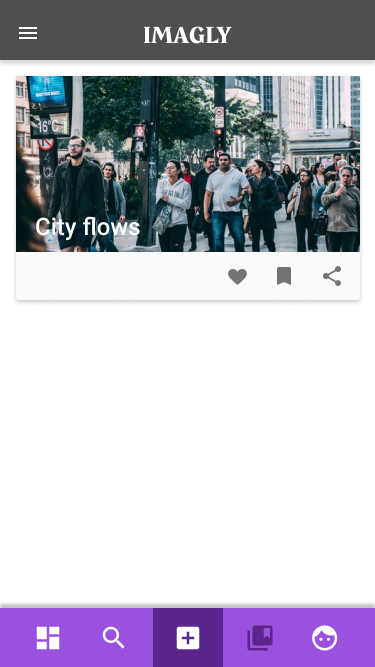
Se, por exemplo, adicionarmos alguns elementos da identidade visual, imagens, ou mesmo uma prévia de como essa tela ficará após ser preenchida, damos um reforço visual à informação.

Se compararmos a primeira tela, só com as informações jogadas na tela, e compararmos com uma das telas anteriores, percebemos melhor essa diferença.


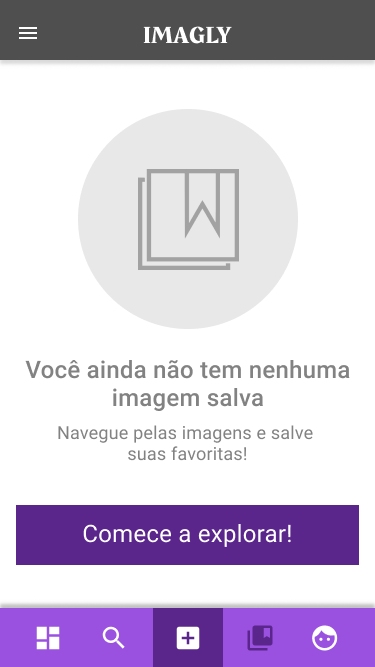
Em alguns casos, podemos também criar algum mecanismo que motive o usuário para uma nova tarefa, indicando qual o próximo passo.
Direcionando o usuário para a próxima ação
Naquela tela vazia, até ser preenchida com outros dados, o usuário não tem muito o que fazer, certo? Se já sabemos disso, por que não direcioná-lo para uma outra ação que gostaríamos que realizasse?
No caso do Imagly, a tela de Empty State é a de itens "Salvos". Para salvar uma imagem nessa aba, é preciso clicar no botão “salvar” de cada imagem na timeline geral, então, uma boa sequência de ação poderia direcionar o usuário justamente para essa timeline.
Quando encontrar uma imagem que goste, poderá salvá-la e a aba de "Salvos" será preenchida.

Além de preencher uma lacuna que tínhamos em uma tela em branco, customizamos a Empty State para tornar a experiência do usuário mais interessante.
Como fazem por aí…
Cada produto pode demandar de abordagens diferentes para a Empty State que irá criar. É importante ter em mente que existem alguns pontos relevantes para a UX ser bem aproveitada, mas os interesses da marca ou produto devem ser levados em consideração também.
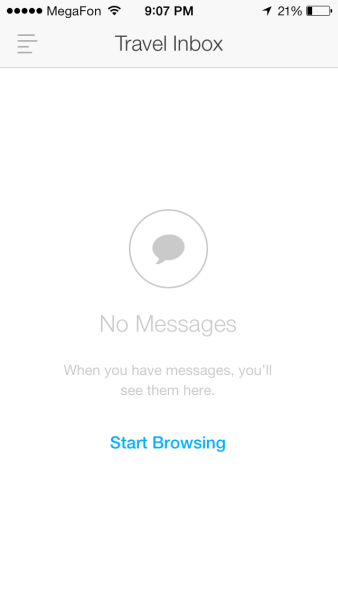
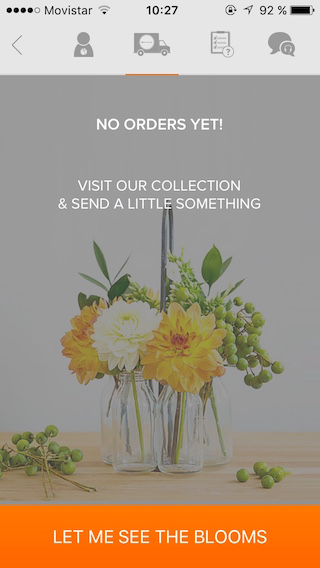
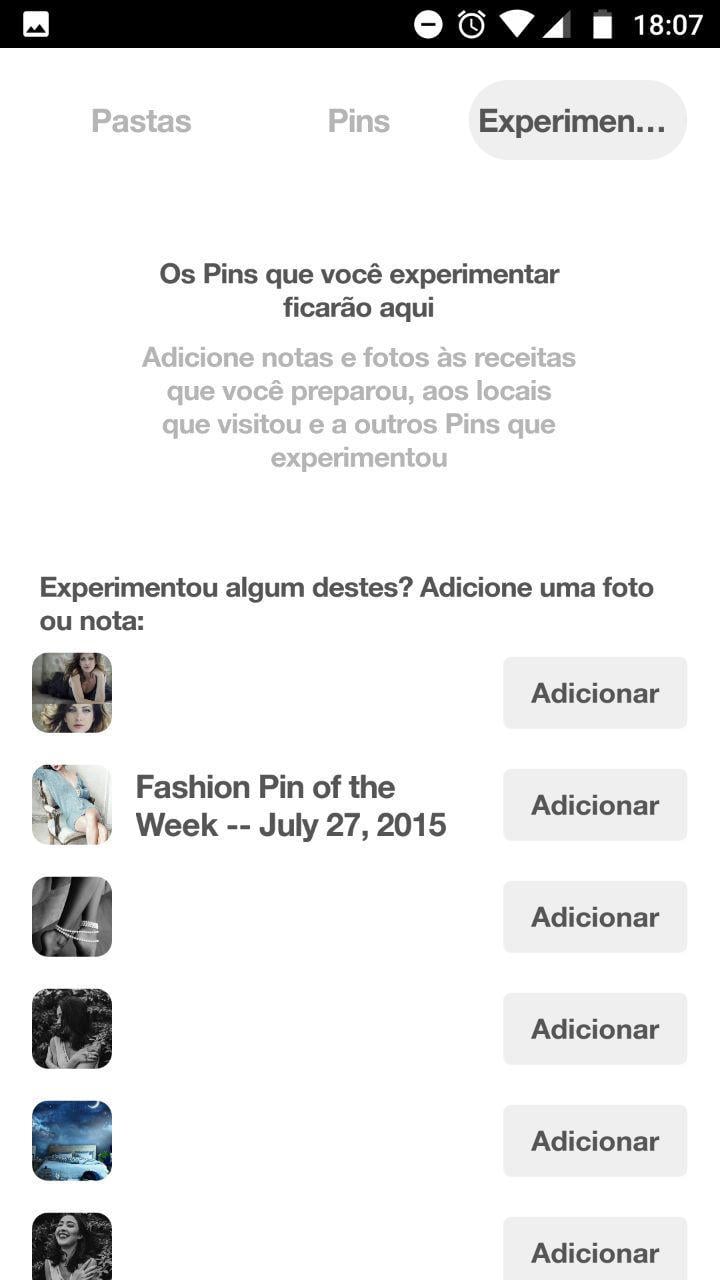
Seguindo essa mesma linha que abordamos no post, temos bons exemplos de Empty States como os da AirBnb, Bloom That e Pinterest.



Encontrar o balanço entre as duas necessidades norteará as escolhas para cada caso. :)
E o que acha de aprimorar seus conhecimentos para conseguir criar composições mais atraentes e interessantes nas telas da sua UI? Na Alura temos um curso de composição com Illustrator que mostra formas bem legais de como abordar esse tipo de construção visual.