Glossário do Design System

Introdução
Em um cenário digital cada vez mais diversificado e exigente, a consistência e eficiência no design de interfaces tornam-se fundamentais. É nesse contexto que os Design Systems emergem como uma ferramenta essencial para equipes de design e desenvolvimento. Um Design System é muito mais do que um conjunto de elementos visuais, é um ecossistema planejado, composto por diretrizes, componentes e padrões harmônicos para criar uma experiência de usuário coesa.
Neste artigo, iremos conhecer os termos mais importantes para quem está iniciando no universo do Design System, fornecendo um guia abrangente para compreender os fundamentos essenciais dessa vertente do design de interfaces digitais.

O que é um Design System
O Design System é um conjunto de padrões de design que as equipes utilizam para criar interfaces de usuário. Além de ser um guia e uma biblioteca de componentes, o Design System também serve como um conjunto de diretrizes de uso. Ele ajuda a garantir que os elementos de design sejam reutilizáveis e consistentes em todo o projeto, reduzindo a quantidade de trabalho repetitivo e aumentando a eficiência do processo de design.
Um Design System bem implementado não só é eficaz, mas também é fácil de usar, facilitando a colaboração entre os membros da equipe e a adoção de novas práticas de design. Abaixo, você encontrará um glossário detalhado de termos comuns usados no contexto do Design System.
Glossário
Benefícios
- Colaboração: facilita o trabalho em equipe entre especialistas de diferentes áreas.
- Consistência: garantia de que o design e a experiência do usuário são sempre os mesmos.
- Eficiência: economia de tempo e esforço ao utilizar componentes pré-definidos.
- Escalabilidade: facilidade de expansão e adaptação a diferentes projetos e necessidades.
- Redução de erros: minimiza erros e retrabalhos.
Arquitetura
- Atomic Design: metodologia usada para criar hierarquia de componentes, divididos em átomos, moléculas, organismos e templates.
- Single Source of Truth: prática de manter as informações atualizadas em um único local, para evitar inconsistências.
- Versionamento: controle da evolução do design System por meio da criação de versões e controle de mudanças.
Estilos
- Cores: paleta de cores definida para o Design System.
- Tipografia: conjunto de fontes e textos utilizados.
- Iconografia: conjunto de ícones que compõem o Design System.
- Grid: é uma estrutura, composta por linhas horizontais e verticais, utilizada para organizar elementos em uma interface.
- Espaçamentos: se referem ao espaço entre os elementos.
- Margens: são a área em torno do conteúdo, permitindo que o conteúdo respire e seja legível.
- Elevação: é o efeito visual que é criado para dar a impressão de que um elemento está sendo colocado acima de outro, isso é feito através do uso de sombras e contornos.
Componentes
- Accordion: Este componente é usado para exibir um conjunto de painéis que podem ser expandidos e colapsados pelo usuário. Cada painel contém um cabeçalho e um corpo. O cabeçalho é geralmente clicável e, quando clicado, expande ou colapsa o corpo do painel. Ele também é conhecido como Collapse.
- Alert: É usado para exibir mensagens de alerta ao usuário. Ele pode ser usado para exibir informações importantes, avisos ou mensagens de erro.
- Badge: Também conhecido como Tag ou Chip, o Badge é usado para exibir uma pequena quantidade de conteúdo em um elemento, como o número de notificações não lidas em um ícone. Os badges são pequenos e geralmente contêm apenas um número ou um pequeno texto. Eles são usados para chamar a atenção do usuário para certas informações ou ações.
- Botão: são os elementos de interface que os usuários interagem para realizar ações. Eles podem ser clicados, arrastados ou deslizados para iniciar uma ação.
- Breadcrumb: São um componente de navegação muito utilizado em sites e aplicações web. Eles indicam a localização do usuário dentro da estrutura do site, servindo como um rastro do caminho percorrido pelo usuário até chegar à página atual.
- Card: São componentes de interface que encapsulam um bloco de conteúdo relacionado. Eles podem incluir imagens, texto, botões e outros componentes de base.
- Campos de texto: São espaços onde os usuários podem inserir texto. Eles podem ser únicos ou múltiplos e podem ser usados para coletar informações de várias maneiras.
- Checkbox: É um componente que permite ao usuário selecionar uma ou mais opções de um conjunto. Cada opção é representada por uma caixa que pode ser marcada (selecionada) ou desmarcada (não selecionada).
- Drawer: Também conhecido como Siidebar ou Menu lateral, é um componente de interface do usuário que é geralmente usado para navegação. Ele é um painel que pode ser aberto e fechado, geralmente posicionado ao lado da tela. O Drawer é comumente usado em aplicativos móveis e sites responsivos para fornecer uma navegação fácil e rápida.
- Dropdown: É um componente de interface que permite ao usuário selecionar uma opção de um conjunto. Quando o Dropdown está inativo, ele esconde as opções do menu, economizando espaço na tela. Quando ativado, ele mostra uma lista de opções que "cai", onde o usuário pode selecionar uma das opções.
- Listas: São componentes de interface que exibem um conjunto de itens. Eles podem incluir vários componentes de base, como botões, imagens e texto.
- Modais: São sobreposições temporárias que apresentam informações ou solicitam ações do usuário. Eles são usados para capturar a atenção do usuário sem redirecioná-lo para outra página.
- Popover: É um tipo de janela que aparece quando o usuário passa o mouse sobre um elemento ou clica nele. Geralmente é usado para fornecer informações adicionais ou ações ao usuário.
- Radio Button: um tipo de botão que permite ao usuário selecionar uma única opção de um conjunto de opções. Cada opção é representada por um botão de rádio, e o usuário pode selecionar apenas uma opção por vez.
- Select: É um componente que fornece uma lista de opções para o usuário selecionar. Este componente é comumente usado em formulários e permite que o usuário escolha uma única opção de uma lista suspensa.
- Switch: É um componente que permite ao usuário alternar entre dois estados, geralmente representados por "On" e "Off". É comumente usado para ativar ou desativar configurações ou opções.
- Tabs: São componentes de navegação que dividem o conteúdo em várias seções ou "abas". Cada aba contém um conjunto de informações relacionadas. O usuário pode alternar entre as abas para visualizar diferentes conjuntos de informações.
- Tooltip: É uma pequena janela que aparece quando o usuário passa o mouse sobre um elemento. O tooltip geralmente contém informações adicionais sobre o elemento sob o qual está posicionado.
- Toast: É um tipo de notificação que aparece temporariamente na parte inferior da tela. Ele é usado para fornecer feedback ao usuário sobre uma ação que ele acabou de realizar. O toast desaparece automaticamente após um curto período de tempo.
Design Tokens
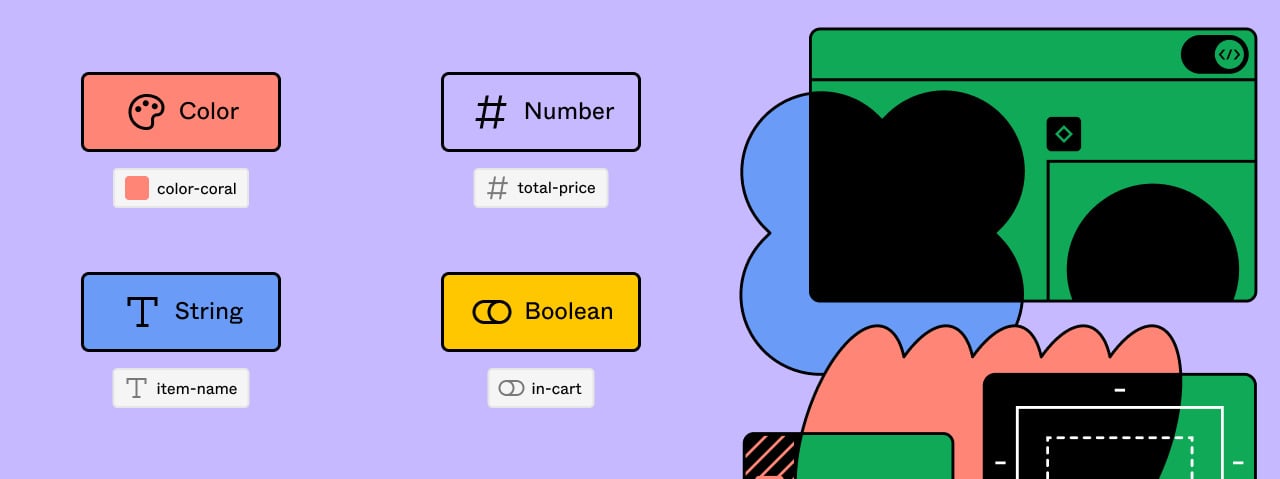
Design tokens são pares de nome e valor que representam pequenas decisões de design repetíveis. Os tokens de design podem incluir:
- Tokens de cor: Representam diferentes cores utilizadas no design. Eles podem ser usados para cores de texto, links, ícones, fundos, bordas, entre outros.
- Tokens de elevação: Aplicam-se ao nível percebido de superfície e sombra. Eles são usados para criar efeitos de profundidade e realismo.
- Tokens de espaço: Reduzem a tomada de decisões e permitem um espaçamento consistente entre os elementos em um layout de página. Eles são usados para espaçamento horizontal e vertical, em vários contextos.
- Tokens de tipografia: Representam diferentes estilos de fonte usados no design. Eles podem ser usados para estilos de texto, títulos, legendas, entre outros.
- Tokens de animação: Representam diferentes animações de movimento usadas no design. Eles podem ser usados para criar efeitos de transição, animações de botões, entre outros.
Implementação
- Framework: é um conjunto de códigos prontos, bibliotecas, ferramentas e componentes que facilitam o trabalho de desenvolvimento.
- Integração: conexão entre diferentes ferramentas e sistemas que possibilita o compartilhamento de informações e processos.
- Manutenção: processo de atualização, revisão e melhoria contínua de algo que pode ser um produto ou um design system.
Documentação
- API: é um conjunto de padrões, rotinas e instruções de programação que permite que softwares ou aplicativos diferentes se conectem.
- Guidelines: são um conjunto de práticas, padrões e recomendações que orientam o trabalho de design em um projeto.
Ferramentas
- Figma: é uma ferramenta de design colaborativo de interface do usuário.
- Sketch: é uma ferramenta de design gráfico popular que é usada para criar protótipos de interface do usuário, designs de produto e ilustrações.
- InVision: é uma plataforma de design e prototipagem colaborativo que permite aos designers criar e compartilhar protótipos de interface do usuário.
- Zeroheight: é uma ferramenta de documentação de design de sistema que ajuda equipes de produtos a documentar sistemas de design de maneira mais eficiente.
- Storybook: é uma ferramenta de desenvolvimento de componentes de interface de usuário.
Conclusão
Neste artigo, exploramos algumas das palavras mais usadas no universo do Design System. Isso inclui termos como componentes, design tokens, guidelines, e muito mais. Se você quiser aprofundar ainda mais seus conhecimentos nesta área, considere a possibilidade de fazer a nossa formação de Design System. A Escola de UX & Design oferece uma variedade de cursos que cobrem tópicos como Design System, UX Design e muito mais.
Nos vemos na próxima!
Apoio didático: Isabela Teodoro