Boas práticas de documentação de um Design System

Introdução
A documentação de um Design System é essencial para garantir a consistência e eficiência no desenvolvimento de produtos digitais. Dessa maneira, é preciso pensarmos em como elaborar uma documentação abrangente e bem estruturada, tornando nossos processos para que sejam excelentes.
Neste artigo, vamos mergulhar no fascinante mundo da documentação de Design Systems, usando como base o Material Design que é o DS (Design System) da Google.
Vamos explorar como é possível documentar de maneira eficaz o Design System, focando em pontos cruciais como modo de utilização, cuidados a serem tomados e, claro, como nos comunicar de forma clara com designers e equipe de desenvolvimento.

Modo de Utilização
Ao nos aprofundar quanto ao modo de utilização em um Design System, focando no exemplo do Material Design da Google, entendemos como implementar os componentes e os padrões de design é essencial para garantir a consistência e eficiência em nossos projetos.
Guia detalhado para implementação
A documentação do Material Design oferece um guia abrangente sobre como implementar uma variedade de elementos-chave, proporcionando uma riqueza de informações valiosas para designers e pessoas desenvolvedoras.
- Botões
Os botões são elementos vitais em qualquer interface, dessa maneira, temos uma documentação rica com uma gama de orientações sobre como implementá-los de forma eficaz, incluindo:
- Estilos: os diferentes estilos de botões disponíveis e quando usá-los.
- Animações: como aplicar animações adequadas para melhorar a experiência do usuário.
- Hierarquia de Ações: orientações sobre quando e como aplicar diferentes ações em botões.
- Tipografia
A tipografia é um dos principais componentes de um Design System coeso. No Material Design, obtemos uma compreensão detalhada quanto a:
- Família de Fontes: a escolha e a combinação de famílias de fontes para diferentes finalidades.
- Tamanho e Escala: orientações sobre o tamanho e a escala ideais para diferentes tipos de texto.
- Espaçamento: como aplicar corretamente o espaçamento entre letras e linhas.
- Paleta de Cores
A paleta de cores é crucial para a identidade visual. A documentação usada como base, Material Design, nos orienta sobre:
- Escolha de Cores: como selecionar uma paleta de cores atraente e acessível.
- Contraste: garantir um contraste adequado para legibilidade e acessibilidade.
- Feedback Visual: como as cores podem ser usadas para fornecer feedback visual para usuários e usuárias.
Assim, compreender o modo de utilização é fundamental para a eficácia de qualquer Design System. Ao seguir essas diretrizes, podemos garantir que nossos projetos se alinhem de forma consistente com os padrões estabelecidos, proporcionando uma experiência de usuário aprimorada.
Casos de Uso
Vamos aprofundar nossa compreensão sobre casos de uso de documentação, utilizando exemplos práticos para ilustrar como os elementos podem ser aplicados de forma eficaz em diferentes situações.
Exemplo 1: botões em formulários
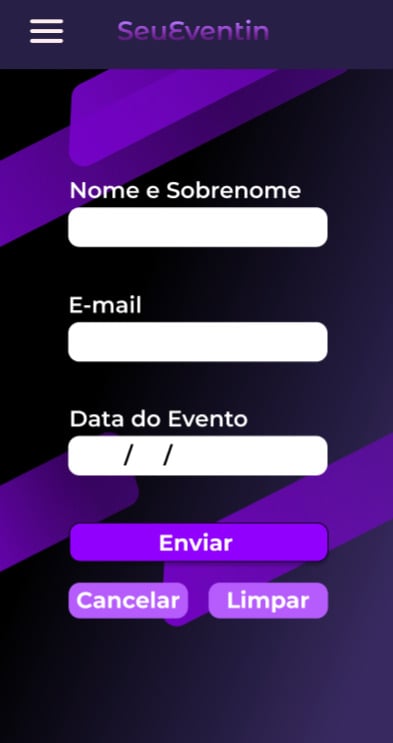
Caso de Uso: um formulário de inscrição em um aplicativo de eventos. O formulário solicita informações básicas da pessoa usuária, como nome, e-mail e preferências de evento.
Implementação: utilizamos botões de ação para "Enviar" o formulário após o preenchimento. Botões secundários para opções adicionais, como "Cancelar" ou "Limpar".

Essa implementação facilita a interação de usuários e usuárias, proporcionando um caminho claro para submissão ou ação secundária.
Exemplo 2: botões em barras de aplicativos
Caso de Uso: em um aplicativo de edição de fotos, precisamos de funcionalidades como "Salvar", "Desfazer" e "Compartilhar".
Implementação: incorporamos botões de ação na parte inferior da interface, com ícones e rótulos claros para cada função. Atribuímos cores distintas para indicar a natureza da ação (por exemplo, verde para "Salvar", vermelho para "Desfazer").

Essa disposição facilita o acesso às ações essenciais do aplicativo, melhorando a usabilidade.
Os casos de uso do Material Design, por exemplo, oferecem orientações valiosas sobre como aplicar elementos de design em situações do mundo real. Ao entender e seguir essas práticas, garantimos que nossos aplicativos ou websites tenham uma interface mais intuitiva e coesa, proporcionando uma experiência aprimorada aos usuários em diversos contextos e cenários.
Como utilizar e como não utilizar
A documentação não apenas oferece diretrizes sobre como usar um componente, mas também orienta sobre como não utilizá-lo. Isso é essencial para promover uma experiência de usuário consistente e alinhada com as melhores práticas.
Ao entender e aplicar essas orientações, podemos criar interfaces que são eficazes, intuitivas e proporcionam uma experiência agradável aos usuários. Vamos explorar a importância de orientar tanto sobre como utilizar quanto sobre como não utilizar um componente, com exemplos elucidativos:
Como utilizar
→ Exemplo: botões principais
→ Uso Adequado: Os botões principais devem ser usados para ações primárias e proeminentes, como "Enviar" em um formulário ou "Comprar" em uma página de produto. Eles são visualmente distintos e de destaque.
→ Implementação: Botão principal com cor de destaque, rótulo claro e localização estratégica na interface.
Essa abordagem assegura que os botões principais sejam utilizados para ações cruciais, promovendo uma navegação clara e direcionada.
Como Não Utilizar
→ Exemplo: Botões Principais em Ações Secundárias
→ Uso Inadequado: Usar um botão principal para ações secundárias ou menos importantes, como "Cancelar" em um diálogo. Isso cria confusão e pode levar a ações não intencionais.
→ Implementação: Utilizar botões secundários ou de texto para ações menos cruciais, mantendo o botão principal para ação principal.
Ao evitar o uso inadequado, mantemos a clareza da interface, garantindo que usuários e usuárias entendam a hierarquia de ações.
Cuidados necessários: considerações importantes
Vamos nos aprofundar na importância de destacar cuidados necessários ao utilizar elementos de documentação, com o exemplo do Material Design, mostrando de maneira mais prática quanto a acessibilidade e otimização para diferentes dispositivos.
Acessibilidade
É essencial garantir que o aplicativo ou site seja acessível a todas as pessoas usuárias, incluindo aqueles que tenham maior dificuldade para utilização de tal. Dessa maneira, a interface deve ser compreensível e utilizável para todas as pessoas, independente de suas habilidades ou necessidades.
Quanto à acessibilidade, por exemplo, podemos pensar na utilização correta de rótulos descritivos em campos de formulário, facilitando a compreensão para usuários que têm deficiência visual e usam leitores de tela. Com tal prática, garantimos que o aplicativo ou site seja inclusivo e atenda às diretrizes de acessibilidade, proporcionando a todas as pessoas uma experiência igualitária e boa.
Otimização para dispositivos
É necessário que os aplicativos sejam otimizados para oferecer uma experiência consistente e agradável em dispositivos diferentes, como tablets, computadores e smartphones. Isso inclui, assim, design responsivo e adaptação eficaz a diferentes tamanhos de telas.
Dessa maneira, como exemplo temos a utilização de técnicas de layout responsivo, o que pode garantir que a interface se ajuste de forma adequada nas diversas telas de variados dispositivos, mantendo assim a usabilidade e a estética. Assim, além da funcionalidade, a satisfação das pessoas usuárias pode ser maior também pelo pelo aplicativo ser visualmente atraente.
Como se comunicar com designers e devs
A comunicação eficaz é uma peça-chave no sucesso da implementação de um Design System, desta maneira, estabelecer uma comunicação clara e colaborativa entre designers e desenvolvedores e desenvolvedoras é fundamental para garantir a consistência, a qualidade e a eficiência na criação e implementação de todos os elementos de design, sendo que em geral as equipes que trabalham juntas em um projeto são multidisciplinares. Vamos explorar como essa comunicação pode ser otimizada!
Reuniões de alinhamento
Realizar reuniões regulares é fundamental para garantir que todas as pessoas da equipe estejam na mesma página em relação a especificações do projeto, metas e prazos. Assim, pode-se discutir desafios, alinhar expectativas e definir abordagens colaborativas.
Documentação simples e completa
A documentação é uma ponte de comunicação entre as pessoas da equipe, assim toda a documentação deve ser precisa, detalhada e acessível para cada pessoa no projeto. Assim, devem estar incluídas informações sobre uso de componentes, diretrizes de estilo, animações e interações, facilitando a implementação fiel do design.
Canais de comunicação
Estabelecer canais de comunicação contínua, como Slack, Teams, ou outras ferramentas de mensagem instantânea, ajuda a manter a comunicação ágil. Dessa maneira, perguntas podem ser esclarecidas rapidamente e ideias podem ser compartilhadas de maneira eficaz.
Feedbacks
É necessário que um ambiente de feedback construtivo seja encorajado, assim tanto designers quanto pessoas da área de desenvolvimento poderão compartilhar perspectivas e sugestões de melhoria, contribuindo assim para um ciclo de melhorias contínuas no Design System.
Conclusão
A documentação não apenas oferece diretrizes sobre como usar um componente, mas também orienta sobre como não utilizá-lo. Isso é essencial para promover uma experiência de usuário consistente e alinhada com as melhores práticas. Ao compreender e aplicar essas orientações, podemos criar interfaces que são eficazes, intuitivas e proporcionam uma experiência agradável para todas as pessoas usuárias. Que esses exemplos inspirem você a implementar o Material Design de forma precisa e coerente em seus projetos!
E se você deseja aprender sobre Design System, temos uma formação completa e incrível sobre esse tema em nossa plataforma! Acesse Design System e se aprofunde na área.
Nos vemos por aí!
Créditos
- Apoio técnico: Mateus Villain
- Apoio didático: Cinthia Bregola