Easing em animações: entenda os conceitos

No mundo da programação e do design, a suavidade e a fluidez das animações e transições são elementos importantes para criar uma boa interface.
Um dos principais conceitos que permitem alcançar essa suavidade é o "easing".
Este artigo busca explorar os fundamentos do easing, desvendando como essa técnica influencia a percepção visual e a experiência do usuário em aplicações digitais.
Este conhecimento é essencial para pessoas que atuam com desenvolvimento, design e criam conteúdos digitais que buscam elevar a qualidade de suas produções, oferecendo experiências mais ricas.
O que é Easing?
O Easing refere-se à suavização das transições de movimento, imitando a variação de velocidade observada na natureza, onde os movimentos raramente são instantâneos ou lineares.
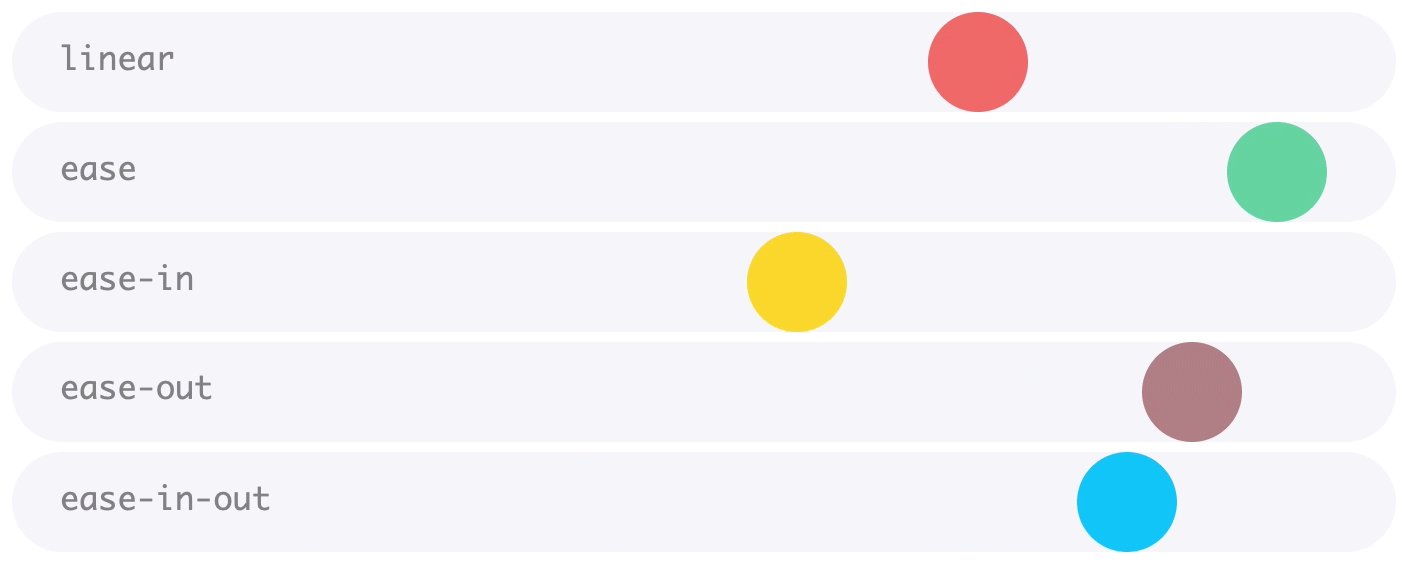
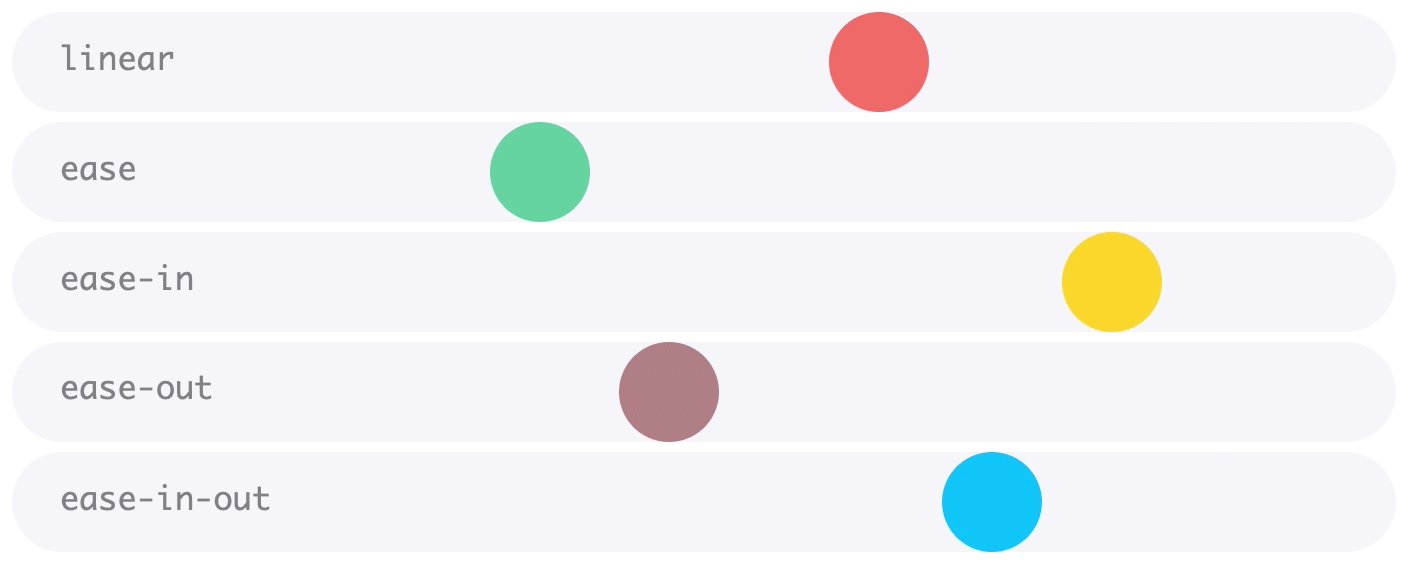
Isso pode ser aplicado em animações e transições para criar efeitos mais naturais e agradáveis aos olhos. Existem diferentes tipos de easing, incluindo:
- Ease In: O movimento começa suavemente e termina rapidamente.
- Ease Out: O movimento começa rapidamente e termina suavemente.
- Ease In and Out: O movimento começa e termina suavemente.
Além disso, ele é frequentemente implementado usando funções matemáticas que manipulam a velocidade da animação ao longo do tempo.
Por exemplo, uma função de easing pode receber um valor entre 0 e 1 e retornar um valor na mesma faixa, mas com variações de velocidade diferentes, criando um efeito de suavização, como no exemplo a seguir:

Easing In
A função Easing In é aquela que a animação começa lentamente e acelera ao longo do tempo, proporcionando um efeito visual mais natural.
Esse conceito é baseado na observação de que objetos na vida real não começam e param instantaneamente, e quase nunca se movem em uma velocidade constante.
Por exemplo, ao abrir uma gaveta, ela é movida rapidamente e a velocidade diminui à medida que sai.

No contexto da programação, essas funções são implementadas usando propriedades de transição e animação em CSS, permitindo aos desenvolvedores controlar a velocidade de uma animação.
Um exemplo de uso de Easing In em CSS seria:
.block {
transition: transform 0.6s ease-in;
}
Nesse exemplo, a propriedade transition é usada para aplicar um efeito de easing na transformação de um elemento .block, fazendo com que a transformação comece rapidamente e desacelere ao longo de 0.6 segundos.
Easing Out
Em contraste com a função Ease In, que começa lentamente e acelera, a função Ease Out começa rapidamente e desacelera ao longo do tempo.
Isso cria um efeito de término suave, fazendo com que a animação pareça mais natural e menos abrupta. Por exemplo, quando jogamos uma bola, ela primeiro acelera até parar lentamente.
Da mesma forma, acontece quando um carro ou avião começa a se mover, ele geralmente acelera rapidamente para alcançar uma velocidade máxima e, em seguida, desacelera suavemente para parar.

No contexto da programação, essas funções são implementadas usando propriedades de transição e animação em CSS, permitindo aos desenvolvedores controlar a velocidade de uma animação.
Um exemplo de uso de Easing Out em CSS seria:
.block {
transition: transform 0.6s ease-out;
}
Neste exemplo, a propriedade transition é usada para aplicar um efeito de easing na transformação de um elemento .block, fazendo com que a transformação comece lentamente e acelere ao longo de 0.6 segundos.
Outro exemplo de código pode ser ao mostrar um alerta em uma página web, você pode querer que o alerta apareça rapidamente e depois desacelere até parar completamente.
Isso pode ser feito com o seguinte código CSS:
See the Pen exemplo-1 by Maria Isabelle (@Maria-Isabelle) on CodePen.
Easing In and Out
A função Ease In-Out é uma técnica que combina os efeitos de Ease In e Ease Out, criando uma transição suave tanto no início quanto no final da animação.
Isso significa que a animação começa lentamente, acelera no meio e termina lentamente novamente.
Essa abordagem proporciona uma experiência diferenciada, pois a velocidade da animação é consistente no início e no fim, com um pico de velocidade no meio.

No CSS, a função Ease In-Out pode ser aplicada usando a propriedade transition-timing-function com o valor ease-in-out.
Isso permite que as mudanças em uma propriedade CSS ocorram durante um período de tempo, seguindo uma curva de aceleração que é suave no início, acelera no meio e é suave no final.
Por exemplo, ao animar a largura de uma caixa, você pode querer que a animação comece e termine lentamente, com uma aceleração no meio. Isso pode ser feito com o seguinte código CSS:
See the Pen exemplo-2 by Maria Isabelle (@Maria-Isabelle) on CodePen.
Neste exemplo, a largura da caixa aumenta suavemente quando o mouse passa sobre ela, com a animação começando e terminando lentamente, e acelerando no meio.
Easing aplicado em UI Design
Ao aplicar easing, os designers de UI podem simular o comportamento natural dos objetos, tornando as animações menos abruptas.
Isso é especialmente importante em dispositivos móveis, onde a experiência do usuário é frequentemente afetada por animações que não são naturalmente fluídas.
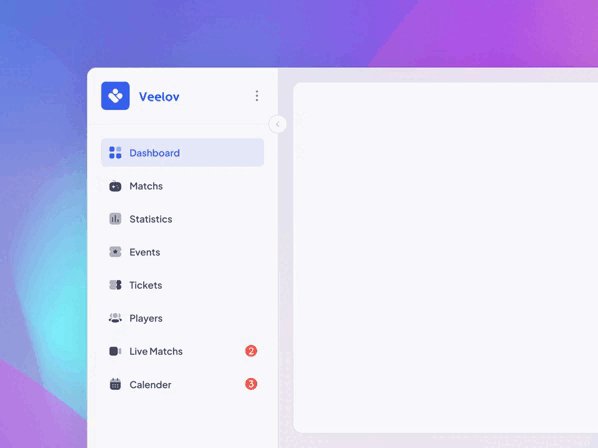
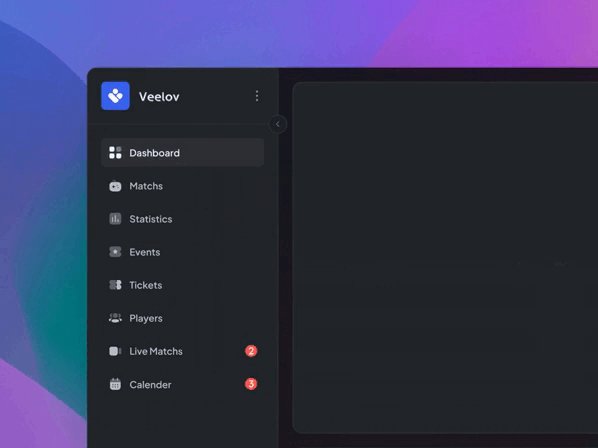
Um exemplo comum de easing aplicado em design de UI é o deslizamento de menus em aplicativos móveis e de sidebar. Sem easing, o movimento do menu seria abrupto e nada natural.

Além disso, easing não se limita apenas a menus. É aplicado em uma variedade de ações em aplicativos, como trocar telas, exibir anexos de e-mail, mostrar folhas de ação e muito mais.
Em dispositivos iPhone, por exemplo, você pode observar easing sendo usado ao desbloquear a tela, abrir/fechar aplicativos, deslizar notificações, e assim por diante.

A importância do easing no design de UI não pode ser subestimada. Ele adiciona uma sensação humana às interfaces, simulando a interação com objetos físicos no mundo real. Isso torna a experiência mais natural, o que reduz a carga cognitiva.
Além disso, o easing pode tornar uma interface mais divertida e envolvente, pois adiciona um toque visual que pode diferenciar um produto digital dos seus concorrentes.

Conclusão
Compreender os conceitos de Easing é essencial para criar animações e transições visuais que ofereçam uma experiência mais fluida.
Ao explorar os diferentes tipos de Easing e seu impacto na velocidade e comportamento dos elementos em movimento, as pessoas desenvolvedoras e designers podem aprimorar significativamente a usabilidade e a estética das interfaces digitais.
Se você busca ampliar ainda mais seus conhecimentos em Front-end, com certeza precisa conhecer nossa formação de A partir do zero: HTML e CSS para projetos web, nela você terá conhecimentos sobre ferramentas de desenvolvimento de layouts, irá compreender como HTML e CSS trabalham juntos, organizar uma página com CSS Flexbox e muito mais!
Mas se você já atua com desenvolvimento e quer aprimorar seu conhecimento em design, temos a formação UI Design: construindo um produto digital, vale a pena conferir.
Nos vemos na próxima!
Revisão didática por: Cinthia Bregola