Design Universal, Acessível e Inclusivo são a mesma coisa?

Resumindo
Você provavelmente já ouviu os termos “acessível”, “inclusivo” e “universal” no design. Seja você um profissional mais experiente ou alguém que está dando os primeiros passos na carreira, pode ser um pouco confuso entender as diferenças entre eles e muita gente acaba os misturando.
Neste artigo, vamos mergulhar de cabeça nestes conceitos e ficar por dentro de como eles podem contribuir para o design:
- Design Universal e seus sete princípios;
- O que é o Design Acessível;
- O que é o Design Inclusivo.
Vamos lá?

Design universal
Design Universal é um grande guarda-chuva que abriga sete fundamentos básicos para criar ambientes, produtos e serviços. Suas origens estão ligadas à indústria e à arquitetura, mas hoje em dia ele se aplica também ao mundo visual e digital. É uma ferramenta essencial para que os designers projetem uma solução única que atenda o maior número possível de pessoas.
Os sete princípios do design universal são:
1) Uso equitativo
O design deve ser útil e comercializável para pessoas com diferentes habilidades, sem discriminá-las por idade, gênero ou qualquer classificação semelhante.

Legendas, closed captions e transcrições são recursos cruciais para produtores de conteúdo e empresas que fornecem material audiovisual. Eles fazem com que todos os usuários, que por algum motivo não sejam capazes de captar o áudio, consigam absorver o conteúdo.
Isso é muito importante para que as pessoas surdas consigam acompanhar o conteúdo, por exemplo.
2. Flexibilidade de uso
Cada pessoa tem seus gostos, certo? E o design leva em conta uma grande diversidade dessas preferências e habilidades, oferecendo ao usuário a decisão de como usar um produto ou serviço, sendo adaptável às suas particularidades.

Com a flexibilidade, as pessoas se sentem mais à vontade para personalizar a forma como utilizam produtos. As opções de configurações e preferências de sites, aplicativos e softwares são maneiras comuns destes produtos serem flexíveis.
3) Uso intuitivo
O design deve ser fácil de ser compreendido, independentemente do conhecimento prévio do usuário, e também da experiência, habilidade linguística ou educacional. Ou seja, não importa se a pessoa fez ou não faculdade, se sabe de programação ou design: todas as pessoas devem compreender o design e como utilizar um aplicativo, por exemplo.

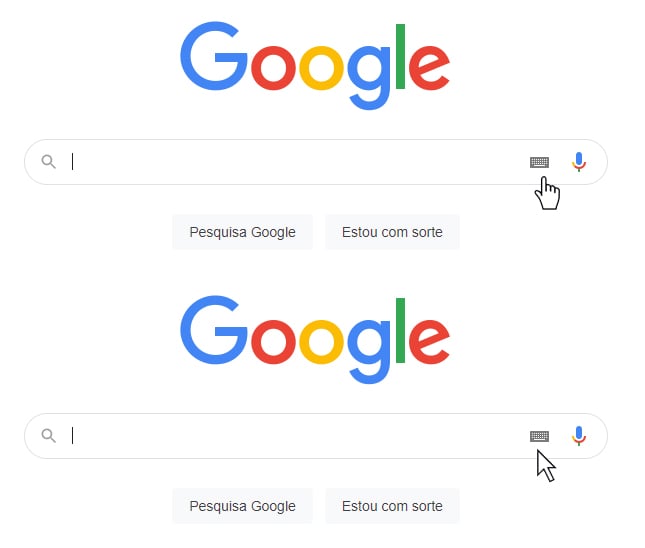
Os diferentes visuais e formatos do mouse, na tela do computador, possibilitam um uso mais intuitivo da ferramenta, como no caso do posicionamento do cursor sobre uma funcionalidade no site do Google, na imagem acima. Ao mudar de aparência, o cursor sinaliza que há diferentes ações a serem executadas como clicar em um botão ou escrever um texto - o que dá mais clareza sobre o que a pessoa está fazendo ou pode fazer.
4) Informação perceptível
O design comunica a informação de um jeito efetivo ao usuário, independentemente do ambiente e das habilidades dele.

Teclados com braille são um exemplo de como usuários com deficiência visual conseguem digitar informações numa tela.
5. Tolerância ao erro
O design minimiza perigos e consequências indesejadas caso o usuário cometa algum erro ou tome ações não intencionais.

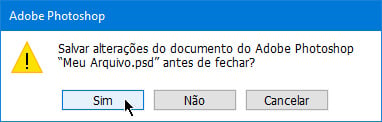
Fechar inadvertidamente um aplicativo é um engano frequente. Assim, a mensagem que pede a confirmação da ação é um tipo comum de tolerância ao erro em ambientes digitais.
Imagine se os programas não tivessem essa funcionalidade e, cada vez que a gente fechasse um arquivo por engano, todo o trabalho não salvo fosse perdido. Seria complicado, não é mesmo? É por isso que a tolerância ao erro é um princípio muito interessante do Design Universal.
6. Baixo esforço físico
O design deve ser usado de maneira eficiente e confortável, sem exigir grande esforço físico.

Uma maçaneta de porta que não precisa ser acionada com os dedos é uma maneira de facilitar o seu uso para pessoas com certas limitações físicas.
7) Tamanho e espaço para acesso e uso
O espaço fornecido para aproximação, uso, alcance e manipulação deve ser apropriado independentemente do tamanho do corpo do usuário, postura ou mobilidade.

Por exemplo, cadeirantes e demais pessoas com mobilidade reduzida têm que ser levadas em conta em diversos espaços de convivência pública. Equipamentos e máquinas de uso individual precisam estar adaptados para atendê-las.
Agora que vimos os sete princípios do Design Universal, reflita (vale para design gráfico e UI/UX):
- Você já usa algum princípio do Design Universal? Qual?
- Como você pode aplicar esses princípios em seu trabalho como designer?
Depois de pensar um pouco, vamos descobrir o que é o Design acessível?
Design acessível
O design acessível procura garantir que não haja barreiras entre o usuário e a utilização adequada de um produto ou serviço, sejam elas técnicas, projetuais, físicas ou cognitivas.
Para isso, durante a fase de concepção de um projeto, devem haver testes de usabilidade para diferentes grupos de pessoas, com os mais diversos perfis, a fim de descobrir pontos fracos e implementar mudanças. Os projetos mais acessíveis são aqueles em que, geralmente, a acessibilidade está sempre sendo avaliada, mesmo depois do seu lançamento.

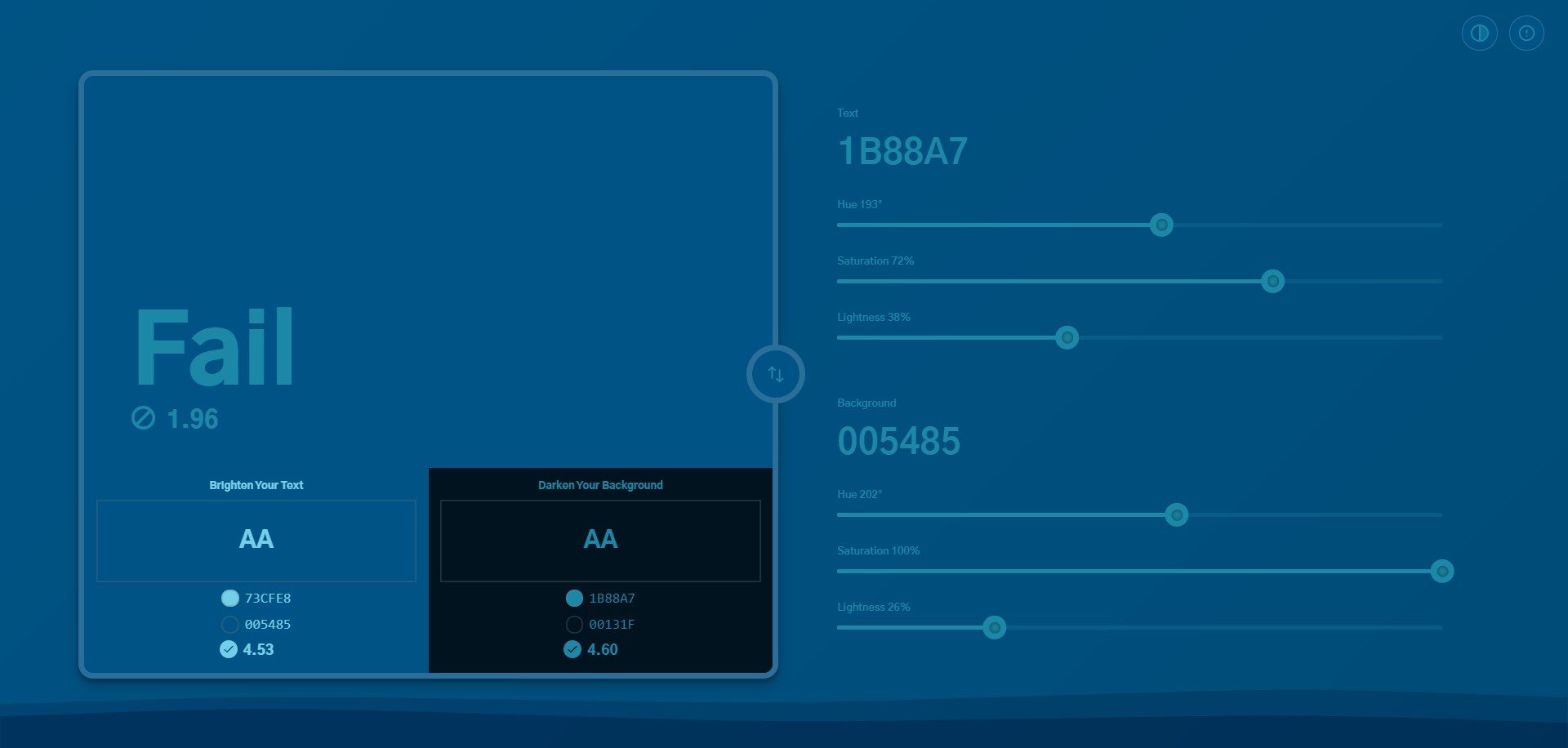
No design para web e apps, o contraste de cores é fundamental para a leitura e compreensão correta do conteúdo e para uma boa navegação. O site ColorShark verifica se a combinação de cores da tela é legível. Caso o resultado não seja acessível, como o acima, a plataforma vai te avisar e sugerir alternativas. Nesse Alura+, falamos mais a fundo sobre essa ferramenta e como utilizá-la.
Dessa forma, a acessibilidade se concentra no resultado final, muitas vezes aproveitando normas preexistentes para certificar que o produto ou serviço está de acordo com as melhores práticas.
A acessibilidade não é uma estratégia de marketing ou um modismo. Na verdade, é muito mais do que isso: ela facilita a usabilidade de todos e deixa o produto ou serviço mais convidativo.
Design inclusivo
Nos dias de hoje, a palavra diversidade carrega consigo muito significado. Ela sintetiza duas ideias simples porém muito poderosas: a de que as pessoas são diferentes entre si e a de que essas diferenças devem ser respeitadas. O design inclusivo embarca nesse movimento e dá as boas-vindas a todos os tipos de usuário, sem idealizar um personagem padrão conforme atributos sociais, culturais, étnicos ou de qualquer outra natureza exclusiva.
O princípio da inclusão ajuda a descobrir oportunidades antes ignoradas, bem como proporciona aos mais variados segmentos do mercado consumidor o acesso a produtos e serviços que não os representavam. Como resultado, o projeto pode se aproximar mais do seu atual mercado, abrir novos horizontes e reduzir o risco de deixar de fora uma grande quantidade de pessoas.

As propagandas de cervejas brasileiras do final dos anos 1990 e início dos anos 2000 passavam uma mensagem nada inclusiva. As protagonistas eram quase exclusivamente mulheres que se encaixavam num único “padrão de beleza”. Aqui, a estratégia é muito clara: apelar à sensualidade para chamar atenção de homens heterossexuais.

Já a campanha publicitária “Verão Skol - Viva a diferença” é muito mais inclusiva. As modelos agora não atendem mais um único padrão de beleza e o foco do material deixou de ser a sensualidade. Com isso, muito mais pessoas podem se identificar com a marca e os seus valores.
Mais uma vez, não se trata de estar na moda e usar palavras de efeito, mas sim de trazer para o design um caráter muito mais maduro, estratégico, atemporal e alinhado com o mundo de hoje. Podemos até dizer que o design inclusivo tem muita relação com a representação de vários tipos de pessoas para abranger o máximo de grupos e comunidades possíveis.
Em resumo
Neste artigo, vimos a diferença entre três termos muito importantes hoje em dia:
- Design Universal: se compromete com o maior número possível de usuários. Ele tenta ir atrás de apenas uma solução que consiga abraçar a todos.
- Design Acessível: tem como objetivo estender a mesma experiência, seja ela física ou digital, para todos os usuários. Ele não leva tanto em conta identidades e culturas e foca mais na usabilidade.
- Design Inclusivo: se esforça para explorar maneiras de servir as pessoas que compõem um mercado consumidor mais diverso a cada dia. Isso pode significar diferentes soluções para diferentes grupos de pessoas, ao invés de uma única versão que atenda a todos.
Agora é sua vez! Não basta só ler a teoria, então busque aplicar esses conceitos na prática! Se quiser, use o Fórum da Alura para trocar conhecimentos sobre seus aprendizados.
Gostou desse conteúdo?
Assista os nossos Alura+ que tratam de temas com relação direta ao design universal, acessível e inclusivo:
- As leis de UX: aqui são apresentados alguns dos princípios utilizados para melhorar a usabilidade no processo de criação de interfaces, que são definidos como As leis de UX. Algumas das leis mais importantes serão discutidas aqui, como a Lei de Fitts, Lei de Hick, Lei de Jakob e o Efeito de Zeigarnik.
- Acessibilidade para interfaces: nele, falamos sobre como criar interfaces que sejam acessíveis para todos os públicos. O vídeo mostra métodos visuais para melhor escaneamento das interfaces criadas.
- O que é acessibilidade?: onde explicamos o que é acessibilidade em diversos contextos. Apresentando dados do censo brasileiro e dados internacionais, veja como a percepção de acessibilidade afeta no desenvolvimento do seu produto ou serviço.
Bons estudos! Um grande abraço e até a próxima!