Protótipos com condicionais no Figma: dicas de como criar

Quando trabalhamos com produtos digitais, sabemos que há todo um processo para seguir até desenvolver e preparar o produto final. O que, muitas vezes, dependendo da complexidade do projeto, pode demorar.
Nesses casos, esperar até que tudo esteja finalizado para desenvolver pode não ser a melhor prática a ser feita.
É comum que antes de iniciar a etapa de desenvolvimento, o time de design faça testes e validações para entender se a interface na qual estão trabalhando realmente atenderá as necessidades das pessoas usuárias.
Porém, uma simples imagem do produto não demonstra a interação real, e é para esses casos que existe o Figma.
Que o Figma é a maior e mais popular ferramenta de user interface e prototipagem do mundo você já sabe. O que talvez você ainda não sabe, é que ele possui um recurso para prototipagens interativas.
Lançado em 2023, o recurso nomeado de condicionais, envolve alguns aspectos de programação para criar interações muito mais dinâmicas e sem a necessidade de criar diversas páginas com todas as possibilidades.
Condicionais
O recurso de prototipagem com condicionais permite que você crie possibilidades diferentes a partir de uma ação no seu protótipo com base nas variáveis que você cadastrou e inseriu na interface.
Basicamente, ele trabalha com os atributos if (se) e else (se não), dois códigos presentes na programação, e ditam que “se algo for desta maneira, faça isso; se não, faça aquilo”.

Não precisa se preocupar com lógica de programação ou em saber alguma linguagem.
O Figma apenas faz esse paralelo, por ser uma ferramenta que está muito próxima de um ambiente de tecnologia, então você não precisa correr atrás de saber desenvolver, exceto se for do seu interesse.
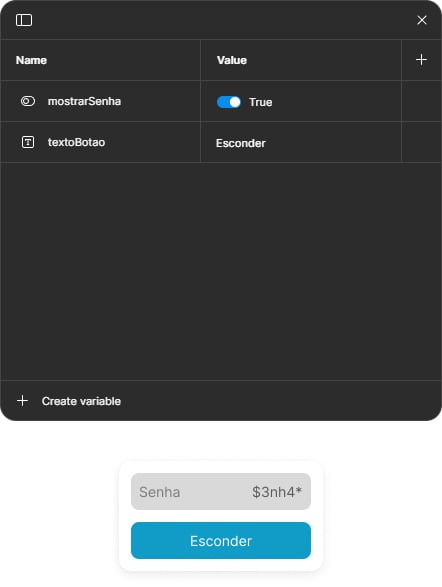
Um pouco confuso? Vamos a um exemplo prático de um campo de senha, que queremos ter a opção de esconder o texto da senha. Para isso, será necessário cadastrar duas variáveis no seu arquivo:
- Uma variável string chamada textoBotao, com o texto “Esconder”
- Uma variável booleana chamada mostrarSenha, com o valor “true”

Antes de começar qualquer interação, é importante inserir as variáveis nos seus respectivos elementos.
A variável string deverá estar no texto do botão, enquanto a booleana será inserida no texto que forma a senha.

Como usar condicionais
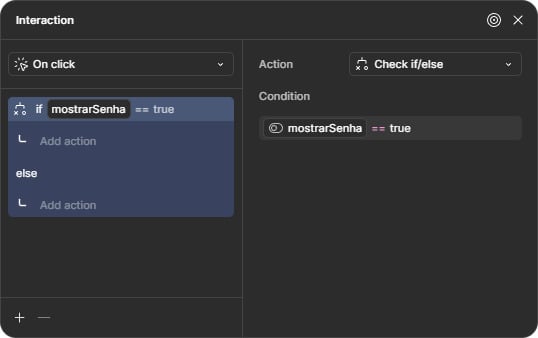
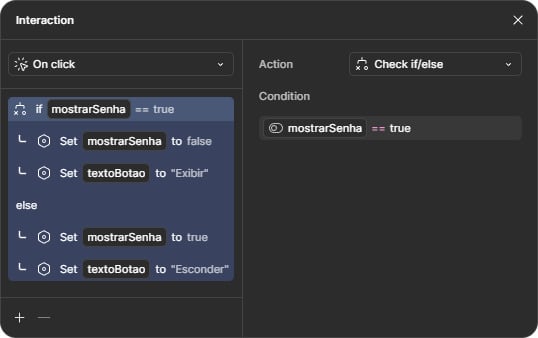
O primeiro passo é adicionar uma nova interação no botão “esconder”. O Figma traz a possibilidade de escolhermos que tipo de trigger (gatilho) que gostaríamos de utilizar, e trabalharemos com o mais comum: “on click”.
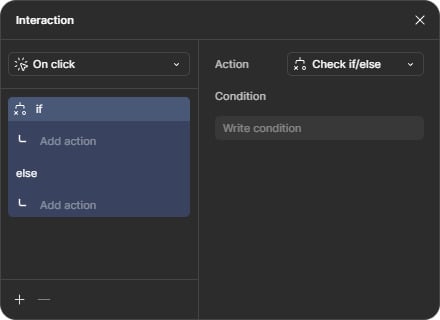
Em seguida, precisamos selecionar a ação, e a opção que devemos escolher para usar condicionais é a “Check if/else”.
Nesse momento é que começamos as definições da nossa interação. Você deve clicar no campo “Write condition” para identificar três coisas:
- A variável que estará passando pela condição;
- O operador relacional, que indicará se a variável é igual, maior, menor, entre outros fatores;
- O valor ou variável final que estará sendo comparada com a primeira variável, do início da condição.
Os operadores relacionais podem ser os seguintes:
- Igual a (==);
- Diferente de (!=);
- Maior que (>);
- Maior ou igual que (>=);
- Menor que (<);
- Menor ou igual que (<=);
- E (and);
- Ou (or).
Como estamos trabalhando com uma ação “On click”, ou seja, ao clicar no botão, podemos dizer que se a variável “mostrarSenha” é verdadeira, uma ação irá acontecer.

Assim que definirmos a nossa condição, podemos seguir com a ação que irá acontecer ao executarmos o nosso protótipo caso essa condição seja real. Falando de condições e ações de modo geral, existem vários cenários que podem ser executadas, por exemplo:
- Navegar para uma página;
- Voltar para a página anterior;
- Adicionar uma variável;
- Rolar uma página até um determinado ponto;
- Abrir um link;
- Abrir uma interface overlay;
- Trocar uma interface overlay;
- Fechar uma interface overlay.
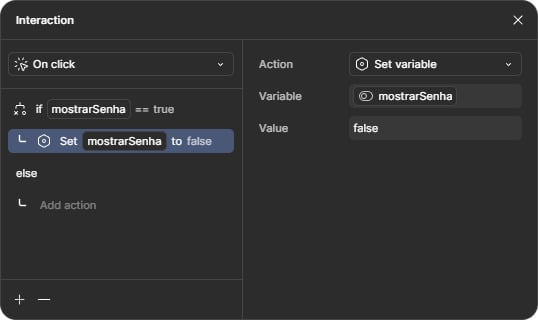
A ideia é que ao clicar no botão “Esconder”, a senha seja escondida, então nada mais justo do que a nossa ação seja transformar o “true” em “false”.
Dessa forma, precisamos adicionar a variável novamente, a partir do item “Set variable” e selecionando novamente a variável “mostrarSenha”, e logo em seguida o Figma exibirá um novo campo chamado “to”, ou seja, perguntando o que ela irá virar.
Por se tratar de uma variável booleana, o Figma mostrará inicialmente por padrão os valores “true” e “false”.

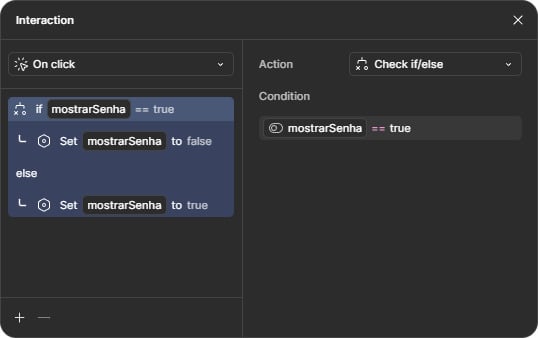
Por fim, após identificar o if e sua ação, temos o else, que nada mais é do que um “se não”, pedindo apenas uma ação que acontecerá somente se a condição do if não aconteça.
Colocando de forma mais simples no cenário que estamos trabalhando:
Estamos pedindo para que o texto da senha seja escondido se a variável for verdadeira.
Do contrário, e é neste momento que entra o se não (else), uma nova ação irá ocorrer, e, para isso, podemos pedir que o valor da variável “mostrarSenha” vire novamente “true”.

Dessa forma, estamos criando uma interação que, no primeiro momento, irá esconder a senha, e, ao clicar novamente, irá exibi-la. Se analisarmos bem, conseguimos traduzir tudo isso que definimos em uma pequena história:
Ao clicar, se (if) a senha (mostrarSenha) estiver sendo exibida (true), então esconda ela (false). Se não (else), mostre ela (true).
Para complementar ainda mais a sua interação, para que toda vez que você clicar no botão o texto mude, basta apenas adicionar uma nova ação de “Set variable” no if e no else, identificando a variável string e fazendo com que ela vire o texto que você desejar. Lembrando que para identificar texto, é necessário colocar entre aspas.

Conclusão
Temos que concordar que, realmente, essa não é uma das funcionalidades mais simples de serem aprendidas e trabalhadas do Figma, mas como todos os outros recursos, é altamente recomendável que você pratique, para reforçar o seu conhecimento e, em vez de decorar, aprender de fato.
Pessoas que trabalham com programação vão se sentir muito mais familiarizadas com esse formato, mas não significa que pessoas que não atuam com isso, e nem mesmo sabem como é lógica de programação, vão ter problemas.
Trabalhar com condicionais no Figma é algo que ficará mais simples a cada nova interação realizada.
Se você é novo na ferramenta Figma e esse conteúdo pareceu um pouco avançado para você, recomendo que você confira a nossa brilhantíssima Formação de Figma, ensinando todos os recursos na prática por meio de um projeto desenvolvido ao longo dos cursos.
A gente se vê por aí, valeu!