Definindo a dimensão ideal para o layout do meu site

Ao desenvolver o layout de um site o designer entregou apenas a versão para desktop e, no momento de realizar os testes em diferentes dispositivos chegou-se a esta situação medonha/preocupante/esquisita:

Se analisarmos, percebemos que as imagens estão muito reduzidas, comprometendo a visualização de detalhes, bem como o logo espremido e quase ilegível. Além disso, não há margens no texto, dificultando a leitura.
Para quem desenha o layout é quase sempre um dilema definir em quais dimensões o arquivo deve ser entregue.
Então, como poderíamos elaborar um bom layout para diferentes tamanhos de tela, sem perder a consistência visual e organização?
E ainda, será que só uma versão é o suficiente para que o front-ender (você sabe o que é front-end?) compreenda a ideia do projeto e ambos cheguem ao resultado esperado?
O problema das dimensões de tela
Existe hoje uma variedade muito grande de tamanhos de tela, tanto para desktop, quanto para dispositivos móveis. Considerando essa diversidade, como podemos saber quais são as dimensões mais utilizadas para cada um desses dispositivos?
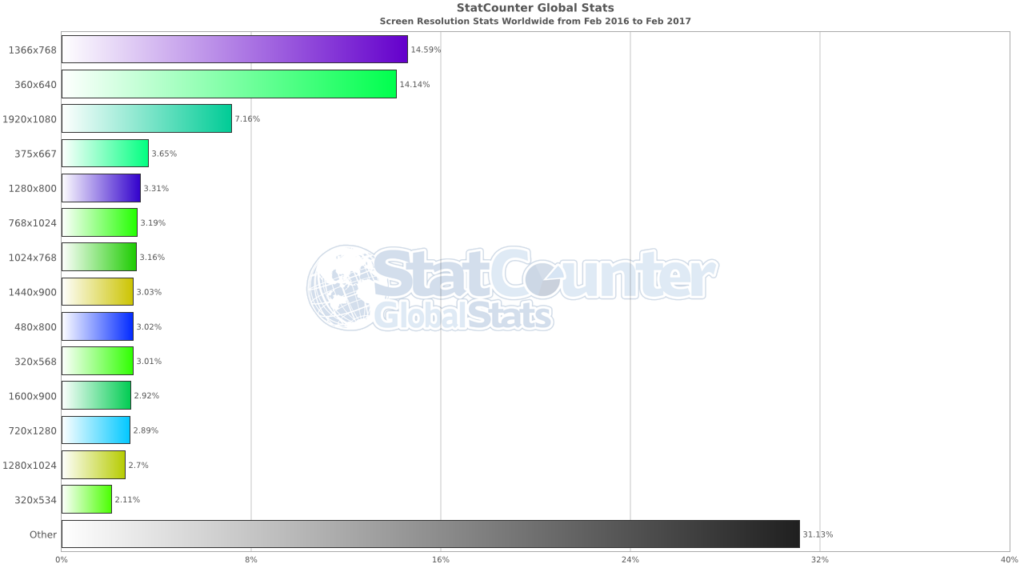
O StatCounter é um bom recurso para descobrirmos as estatísticas mais recentes, com base em pesquisas globais:

"Isso quer dizer que devo desenvolver um layout para cada um desses tipos?"
Felizmente, não! Não existe um tamanho padrão para desenvolver seu layout, cada projeto terá uma demanda diferente. Mas existem considerações importantes a fazer antes de determinar sua escolha.
Considere fazer sempre mais de uma versão (pelo menos três) de layout para entregar, em diferentes tamanhos de tela e dimensões. Isso facilitará na visualização e compreensão das mudanças que deverão acontecer.
Podemos escolher, por exemplo, trabalhar com a largura de 1920px, uma intermediária de 1024px, e uma bem menor de 360px, já que são tamanhos bastante utilizados hoje em dia, segundo o gráfico anterior.
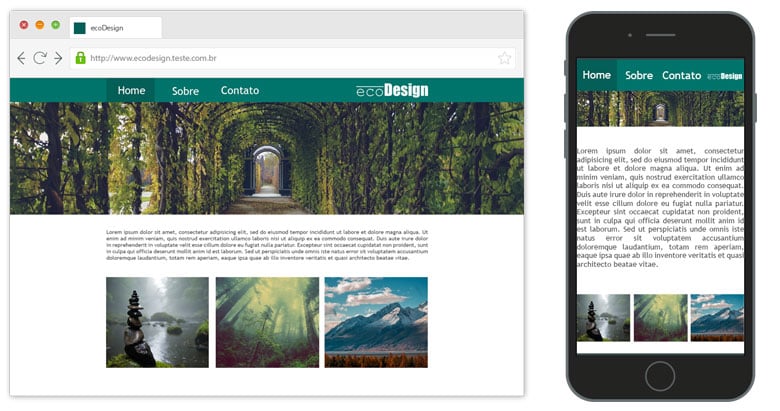
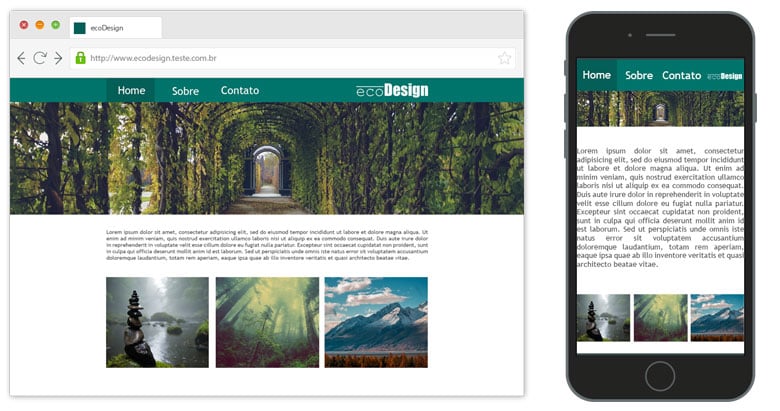
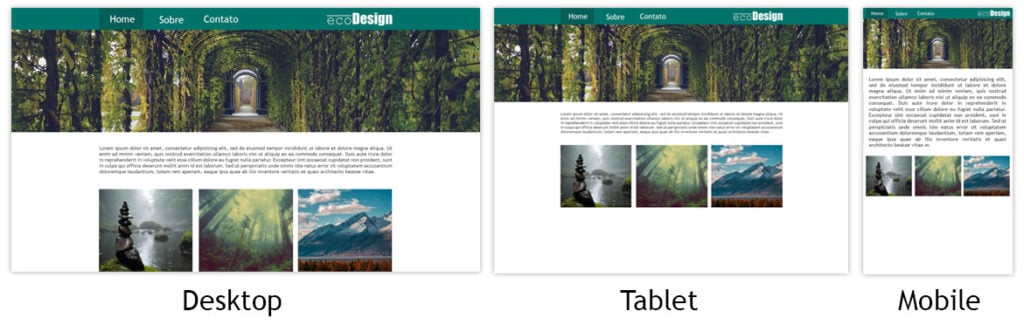
E então, teríamos algo assim:

Ok, entregamos três layouts em dimensões diferentes. Mas, repare que ainda não conseguimos solucionar o problema com a organização visual do layout.
Visualizando o conjunto de versões, percebemos que as adaptações foram feitas arbitrariamente para que o layout se encaixasse às dimensões e a leitura ficou comprometida.
O que poderíamos fazer para tornar essas mudanças mais coerentes para cada dispositivo?

Organizando em proporções
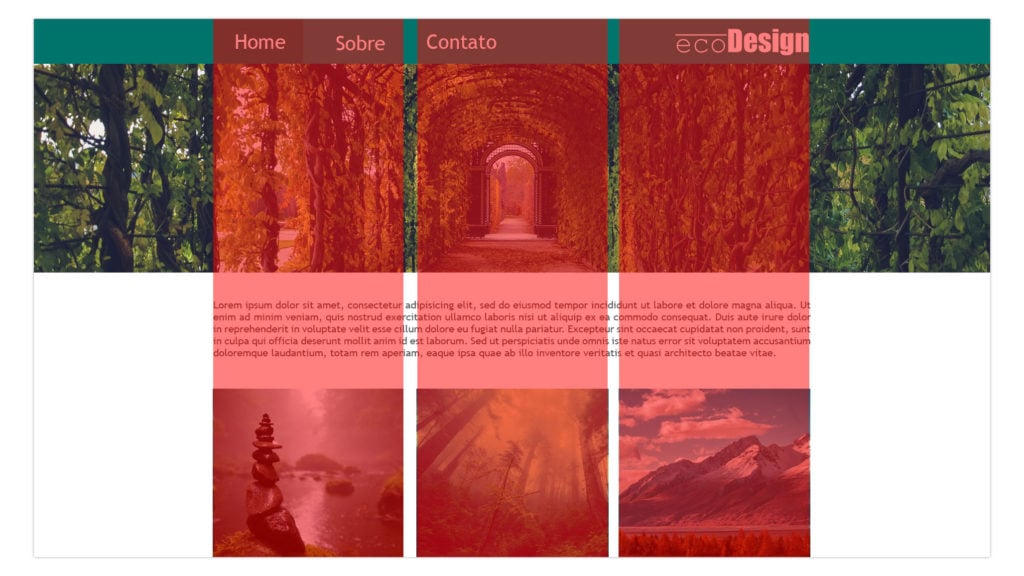
Uma boa forma de facilitar esse planejamento é desenvolver o layout utilizando um guia de medidas e proporções:

Ao dividir o layout em colunas de larguras e espaçamentos iguais conseguimos visualizar melhor a distribuição dos elementos, garantir o alinhamento e os espaços de respiro entre cada parte.
Isso facilitará (e muito!) no momento de redimensionar o layout para outros tamanhos, uma vez que seguiremos sempre um guia de proporções iguais. Estes são os famosos grids.
Mas, atenção! O conceito de grid, neste momento, não é o mesmo que aquele aplicado em diagramação de revistas e jornais.
Agora estamos falando de grids fluídos, isto é, grids flexíveis que ajudarão a orientar as adaptações proporcionalmente para cada tamanho de tela.
Preparando o grid
Certo, agora sabemos da necessidade de aplicar os grids (saiba mais sobre a criação de layouts com css grid layout) fluídos no layout. Mas como definir a quantidade de colunas e espaçamentos ideais?
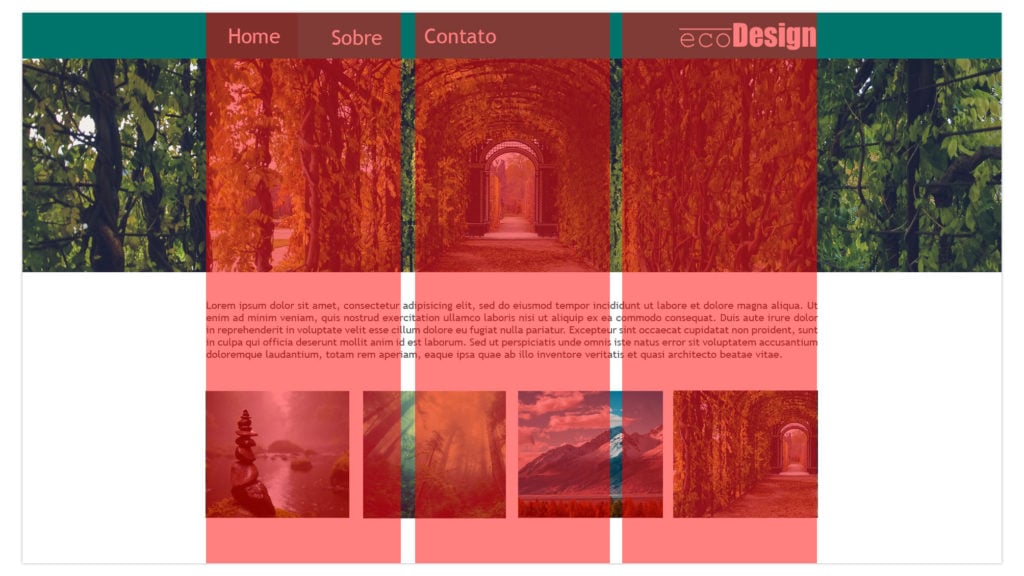
No exemplo anterior aplicamos 3 colunas ao layout e conseguimos um resultado legal, mas e se tivéssemos que mudar nosso layout para uma divisão em quatro colunas?

Observe que, neste grid, não conseguimos fazer uma boa divisão para que as 4 colunas se encaixassem adequadamente. Da mesma forma, se quisermos utilizar um grid de 4 divisões, conseguiríamos trabalhar bem com 4 colunas, mas não com 3.

Em outras palavras, a divisão por 4 ou por 3, mesmo resolvendo situações específicas, acabam perdendo flexibilidade.
Então qual o número de divisões que resolveria tanto o caso de 4 colunas e o de 3?
Deixando o grid mais flexível
Uma técnica bastante utilizada é a de dividir o layout em 12 partes. Dessa forma, podemos dividir a página por 2, 3, 4 ou 6 colunas e readaptar esse grid em mais combinações diferentes de colunas.

Também podemos pensar em grids mais complexos, com mais colunas, mas o ideial é sempre pensar em números divisíveis por esses números (2, 3, 4 ou 6), como 24, 36, 48... E, claro, é importante lembrar que, quanto mais colunas, mais trabalhoso será lidar com essas adaptações.
Além disso, devemos sempre analisar como faremos essa organização dos elementos pensando na experiência que cada dispositivo oferece.
Em telas maiores podemos dividir nosso layout em um maior número de colunas sem sobrecarregar o visual da página, enquanto, em telas menores, menos colunas garantem uma melhor visualização de textos e imagens.


Note que, além da diminuição de colunas, fizemos o reposicionamento dos elementos seguindo uma ordem de prioridades, como as imagens que já não estão dispostas lado a lado, mas sim, uma abaixo da outra.
Com isso, garantimos que o nosso layout não seja prejudicado visualmente e o usuário possa interagir com a página sem perder a qualidade da visualização e da experiência com a nossa interface.
Recapitulando...
No início do post apresentamos um problema muito comum entre os designers: definir as dimensões do layout que será entregue ao cliente.
A partir daí, vimos que esse problema fica ainda mais complexo quando nos damos conta da quantidade de dispositivos e de diferentes tamanhos de que tela existem atualmente.
Para isso, definimos que uma boa ideia seria escolher as 3 dimensões mais utilizadas pelos usuários, um maior, um intermediário e um menor.
Em cima dessa escolha, desenvolvemos nosso layout em 3 versões diferentes e, para garantir um layout bem adaptado para cada tamanho de tela, utilizamos os grid flexíveis e reposicionamos os elementos convenientemente para melhorar a visualização da página em cada dispositivo.
Por fim, podemos concluir que não existe um tamanho padrão de dimensões para desenvolver o layout de um site, mas existem meios de estabelecermos essas dimensões segundo as estatísticas que levantamos e das características do nosso projeto.
Na Alura temos também um curso de Photoshop para web com dicas e tópicos muito interessantes para quem aproveitar o máximo possível da ferramenta para o desenvolvimento de layouts de sites.