Por que usar Web Safe Fonts é uma boa ideia?

Desenvolvendo um site para um cliente fictício me deparei com a seguinte situação:

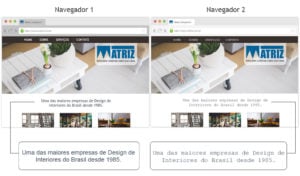
Ao acessar meu site em um navegador diferente do que estava habituada, os textos ficaram todos diferentes. Por que será que isso aconteceu?
A utilização de fontes na web é até hoje um problema quando pensamos em compatibilidade.
De uma forma geral, se sua fonte não é muito utilizada na internet, provavelmente você terá alguns problemas com a configuração dos seus textos em diferentes navegadores.
Mas como isso funciona?
Nem todas as fontes estão pré-instaladas nos navegadores e sistemas operacionais. Em função disso, muitas vezes nos deparamos com incompatibilidade de fontes e, automaticamente, seus textos serão adaptados às fontes disponíveis no sistema.
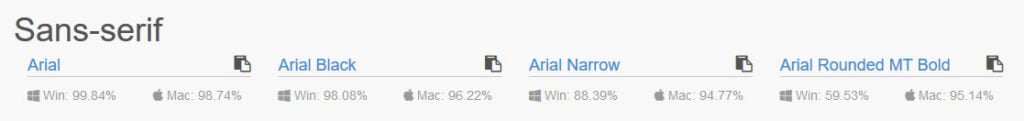
Com isso o texto fica desconfigurado e todo o layout acaba sendo prejudicado. Sites como o CssFontStack mostram a porcentagem de sistemas/browsers que suportam cada:


E como diminuir as chances disso acontecer?
Considerando que existem fontes muito utilizadas ou mais comuns na maior parte de sistemas operacionais e navegadores, foram estabelecidas as Web Safe Fonts, fontes que nos garantem maiores chances de compatibilidade.
Em outras palavras, trabalhar com essas fontes nos dá uma garantia maior de controle do que nosso usuário verá.
Outra vantagem está na possibilidade de aumentar a velocidade de carregamento da página, uma vez que o navegador vai recorrer às fontes que já possui e não depende da conexão para concluir o download de fontes externas.
Portanto, quanto mais fontes externas em uma página, maior o tempo gasto para completar a renderização.
Trabalhando com Font Stacks
"Então significa que preciso sempre usar uma única web safe font e meu problema será resolvido?"
Simplesmente escolher uma única Web Safe Font pode não ser uma boa ideia.
Não podemos esquecer que as Web Safe Fonts são fontes mais "comuns" na maior parte dos navegadores, ou seja, caso haja alguma incompatibilidade com a primeira opção, devemos sempre considerar novas opções para serem acionadas caso a primeira não seja encontrada.
Esses conjuntos de fontes são as Font Stacks, escolhidas de acordo com suas similaridades e seguindo uma ordem de substituições. Para isto, utilizamos a tag font-family:
body{
font-family: "Trebuchet MS", "Lucida Sans Unicode", Arial, sans-serif;
}
Note que as fontes são adicionadas na lista seguindo uma ordem de preferência. Caso a primeira a fonte**,** "Trebuchet MS" não carregue, o navegador busca a fonte "Lucida Sans Unicode" e assim sucessivamente.
E como fica na prática?
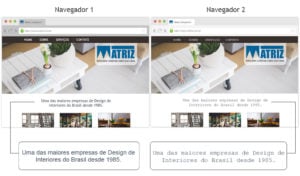
Vamos aplicar a Font Stack anterior no exemplo citado no início do post:


Agora sim, note que a diferença visual de cada substituição é menos perceptível do que a que vimos no primeiro caso.
Como escolher minha Font Stack?
Podemos seguir alguns passos essenciais no momento de selecionar quais fontes utilizaremos, como:
- Inclua primeiro sua fonte de maior preferência
- Siga com fontes de maior similaridade em escala, espessura ou mesmo se possui ou não serifa.
Não se esqueça de incluir sempre uma fonte mais genérica, isto é, a mais comum dentre todas as Web Safe Fonts, ao final, pois, dessa forma, caso não tenha nenhuma das fontes anteriores, asseguramos a visualização do conteúdo sem notar tanta diferença.
Existe também a possibilidade de recorrermos aos conjuntos já criados por outras pessoas que, além de tudo, ainda separa as fontes em ideais para títulos e corpos de texto.
Outras possibilidades
Apesar de ser um bom recurso utilizar as Web Safe Fonts, olhando pelo ponto de vista de um designer, as possibilidades de criar um layout esteticamente mais interessante ficam muito limitadas.
As fontes disponibilizadas em diretórios online, ou Web Fonts (não Web Safe Fonts), que encontramos hoje em dia, como o Google Web Fonts e o Font Squirrel, por exemplo, oferecem muito mais opções de escolha.
Mas não são justamente as fontes externas que influenciam na velocidade de carregamento da página? Bom, é uma questão de prioridades.
No entanto, vale lembrar que mesmo as Web Fonts podem não ser apresentadas ao usuário, caso ele mesmo tenha desabilitado o download das fontes no navegador (Sim, é possível!). Isso geralmente é feito para aumentar a velocidade de carregamento em conexões mais lentas.
Então como garantir que teremos um plano B caso uma situação assim aconteça?
Podemos unir as duas ideias, ou seja, montar uma Font Stack com a Web Font de primeira opção e adicionar uma Web Safe Font na sequência:
body{
font-family: "Open Sans", Arial, sans-serif;
}
A primeira fonte é uma fonte externa importada do Google Web Fonts, enquanto a segunda é uma das fontes mais genéricas entre as Web Safe Fonts.
Neste momento asseguramos ao nosso usuário que os textos serão exibidos corretamente.
Quer saber mais técnicas para otimizar seu site e melhorar a performance das páginas? Na Alura temos um curso muito legal de Performance Web ensinando as boas práticas e recursos que podemos utilizar para conseguir isso.